Setting up Content Styler
The Content Styler is an administrator tool that is part of the Creator+ add on package. It works with Brightspace Editor to support theming and styling of content pages within Brightspace. It applies a global style to content pages and supports the Insert Element tool that requires a consistent branding, theming, and styling within content pages.

|
Note: For information about setting up the permission to adjust your CSS, refer to Creator+ Quick Start. |
There are two options:
-
Use the cloud-hosted default Creator+ cascading style sheet (CSS) that is maintained by D2L. The CSS can be moderately configured by using the Content Styler editor tool to modify four key parts of the default CSS, including headers, font and color, accent color, and accessible color. The Content Styler option is available in the Organization Related section or Admin Tools.
-
Link to a client-hosted CSS and cascade to different areas of your organization as needed.
In both cases, you must update the d2l.Tools.ContentStyler.CssOverride configuration variable to point to the preferred CSS.
Adjusting the default Creator+ styles with Content Styler
To edit the default Creator+ cascading style sheet (hosted by D2L)
-
From your Organization home page, click Admin Tools .
-
Under Organization Related, click Content Styler.
-
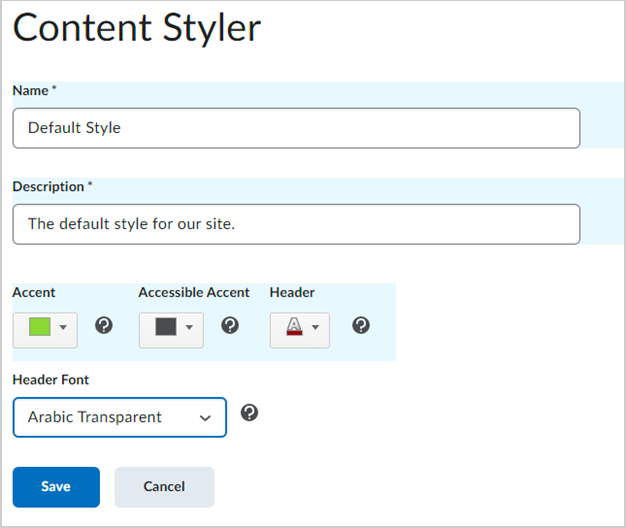
In the Content Styler dialog, enter a name and description to your CSS modification.

|
Note: Currently, the name and description will be important in future releases when you can curate multiple style sheets for your organization. Presently, there is only one central Creator+ style sheet that can be created and managed using the Content Styler tool. |

Figure: Edit your default Accent, Accessible Accent, Header colors, and Header Font styles in the Content Styler dialog.
-
Click the drop down icons to edit text colors:

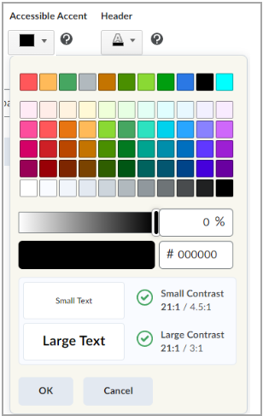
Figure: Use the color picker to select a color either manually or by entering a hex code value. You can also set saturation and check accessibility contrast.
-
When you have completed the updates to your style sheet, click Save.
-
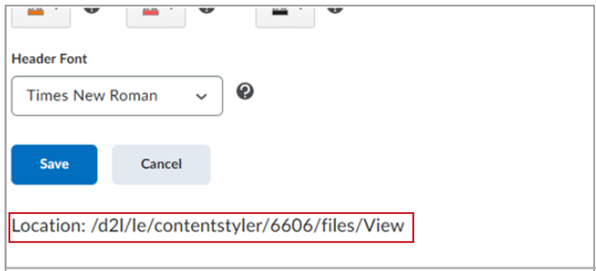
If this is the first time you have used the Content Styler, copy the location and paste it in the d2l.Tools.ContentStyler.CssOverride configuration variable at the appropriate org level. It automatically cascades to all child org units.

Figure: The first time you use the Content Styler, it displays the location where the CSS is saved.

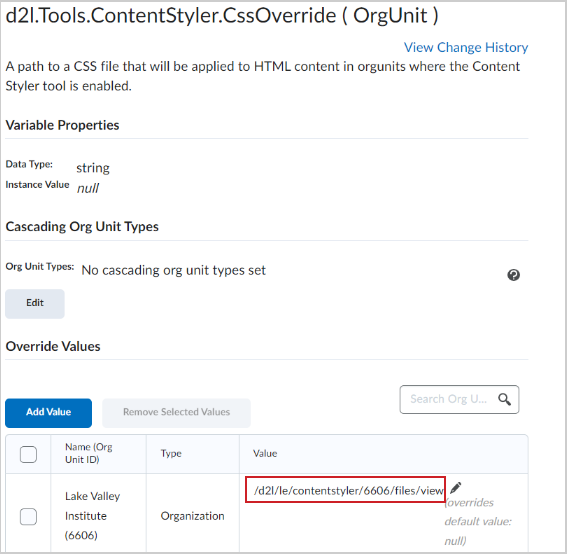
Figure: Update the d2l.Tools.ContentStyler.CssOverride configuration variable.
Adding override cascading style sheets
If you want to add an override style sheet to a specific set of org units, the following values are supported:
-
Content Styler override value provided as the Location in Content Styler.
-
Path to a CSS file hosted in Shared files in the format /shared/folderpaths/cssfile.css.
-
Full URL to an external client hosted CSS file.

|
Note: The Content Styler changes are not retroactively applied to existing content pages; they only apply to new content pages. Administrators can define which courses should have the styles applied to new pages. Deleting the referenced style sheet from the configuration variable does not impact existing content, unless you also delete the style sheet referenced is also deleted from the system. |