Configure template components
- Navigate to Course Admin from the course where you want to copy components.
- Click Import/Export/Copy Components.
- Select Copy Components from another Org Unit.
- Click Search for offering to search for the course you want to copy.
- In the Select Course Offering dialog, search for a course and select it.
- Click Add Selected.
- Click Copy All Components to copy all the components from the course. Alternatively, click Select Components to copy specific course components:
- Select all the components you want to copy and click Continue.
- If desired, select Offset all dates of copied components and choose the date range.
- Click Finish.
The components are copied into your course. To copy additional components, click Copy Another Package.
Copy or import components into a template
You can import components into a course template from a supported file type or copy components from a course offering or another template. Copying standard course components from a course offering back into a template ensures that your template is up to date and helps you maintain a consistent approach to the creation of course offerings and consistent course content over time.
- From the Admin Tools menu, click Course Management.
- On the Manage Courses page, in the Templates tab, enter the template name or code in the Search For field and click Search.
- Click on the template name.
- On the navbar, click Course Admin > Import/Export/Copy Components.
- Select Import Components or Copy Components from Another Org Unit.
- If you select Import Components, select from a file and click Browse to locate your import file.
- Click Start to begin the wizard. Follow the directions on the page to finish importing or copying components to the template.
Edit the components inside a course template
Components are the resources used to teach a course, such as discussions forums, assignment submissions folders, quizzes, content topics, checklists, and more. You can configure and store most components inside a course template, which you can use as a master copy of your course by copying these components into new course offerings each time the course is offered.
You can make changes to any of the template’s components at any time without affecting existing course offerings. The updated components can then be copied into future course offerings.
If you want template changes to be incorporated into an existing course offering, you need to copy the updated components manually. Make sure you only copy the individual items that you want to update (e.g., individual quizzes, assignment submissions folders, discussion topics) as copying an entire tool may cause unwanted changes.
- Navigate to Course Admin from the course where you want to copy components.
- Click Import/Export/Copy Components.
- Select Copy Components from another Org Unit.
- Click Search for offering to search for the course from which you want to copy components.
- In the Select Course Offering dialog, search for a course and select it.
- Click Add Selected.
- Click Copy All Components to copy all the components from the course. Alternatively, click Select Components to copy specific course components:
- Select all the components you want to copy and click Continue.
- If desired, select Offset all dates of copied components and choose the date range.
- Click Finish.
You have edited the components for your course.
Adding a course image to a new course template
Although you cannot directly add an image to a course template, you can import an image from an existing course into the course template. After you have created a course that includes the image you want to use, you can use the Copy Components function to add the image to your course template.

|
Note: To add a course image, you require the Change Course Image and Banner Text permission at the course template level. If you do not have this permission, the Course Image and Banner Text checkbox does not appear. |
- Create a new template and select Add Components to the new template.
- Click Search for offering to find the course where the component image currently resides.
- Enter search parameters for the course.
- Select the radio button for the offering you want to use.
- Click Course appearance and click Select individual items to copy. You can view the course banner image from Manage Files; however, it does not automatically appear in the form elements after you copy it.
- On the Choose Components to Copy page, select the Course Image and Banner Text checkbox.
- Click Continue.
- Click Finish.
Add a course image to an existing course template
- Navigate to the Manage Courses tool.
- In the Templates tab, click the existing template where you want to add the My Courses widget image.
- Click Course Admin > Import/Export/Copy Components.
- Select Copy Components from another Org Unit and click Search for Offering.
- Click Select Components.
- Select Course Appearance > Select individual items to copy.
 | Note: You can view the course banner image from the Manage Files tool; however, it does not automatically appear in the form elements after you copy it. |
- Click Continue.
- Select the image you want to copy.
- Click Finish.
Add a custom footer to a course template
- Log in to Brightspace Community.
- In the Learning Centre, navigate to the ID Best Practices Course.
- Download the Creator+ Template Zip File and save it locally.
- Select a template and customize it by adding your custom footer:
- A basic footer typically contains copyright information, contact details, or links to legal information and privacy policy. Below is an example of a basic HTML footer:
<footer><br/><p>©[Client]</p><br/><p><img src="../img/logo.png" alt="logo"></p><br/></footer> - Use CSS to style the footer, enhancing its visual appeal and ensuring it aligns with your organization's design theme. Update or delete the <img> element as needed if you want your institution's logo to be displayed.
- In Brightspace, open Admin Tools > Public files.
- Upload your customized template.
- Navigate to your course and select Content.
- Click Create New > Page.
- Enter a required File Title. You can also add a Due Date and Standards.
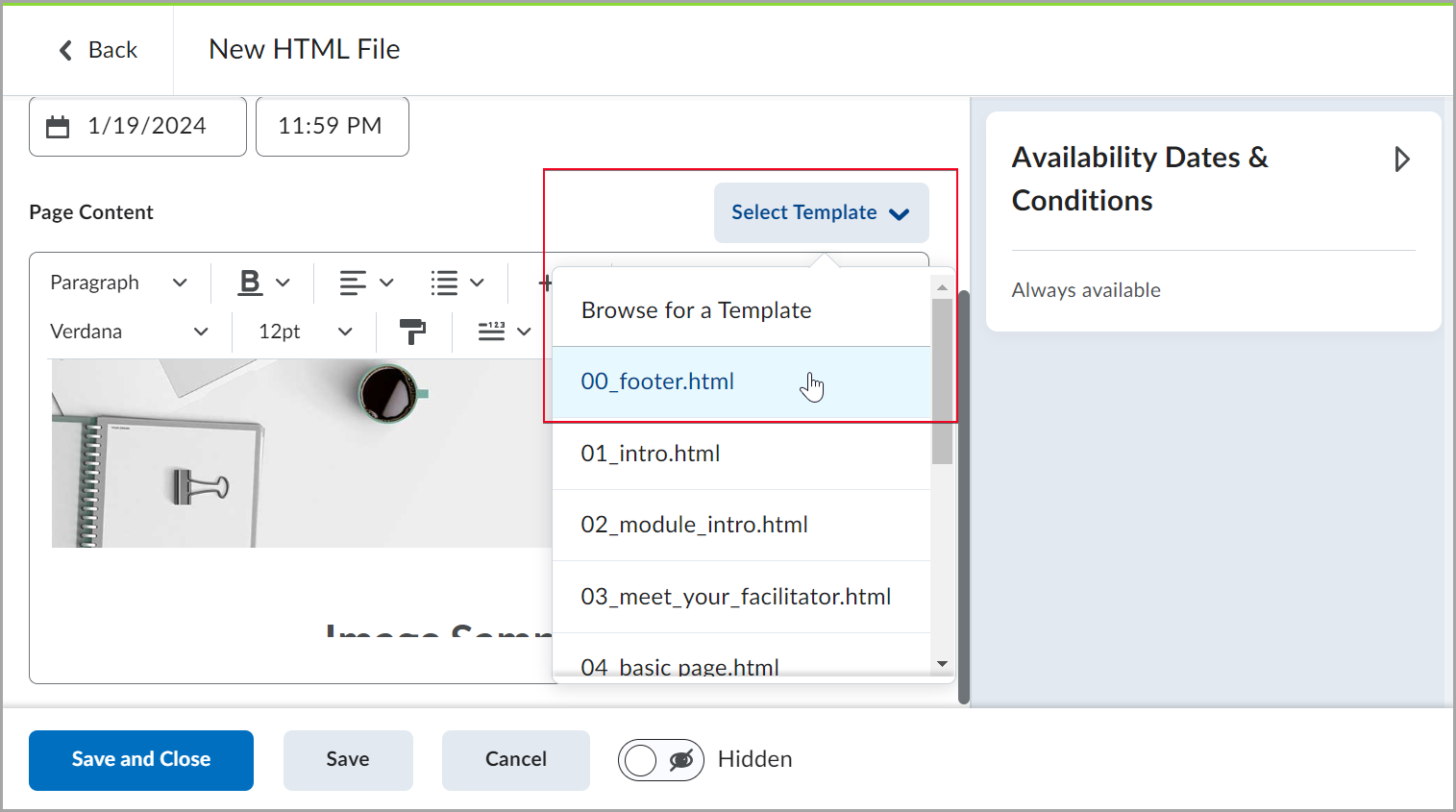
- Click Select Template and choose your customized template.

Figure: Click Select Template to add your template.
- Click Save and Close.
- Repeat steps 6-9 for all pages where you want to use your custom footer.