The Login Page Management tool enables you to add single sign-on buttons within the Login Widget based on registered Security Assertion Markup Language (SAML) identity providers. This enables you to reduce the complexity of creating a single sign-on link or button and remove the dependency on having to modify the HTML code underpinning the login page.

|
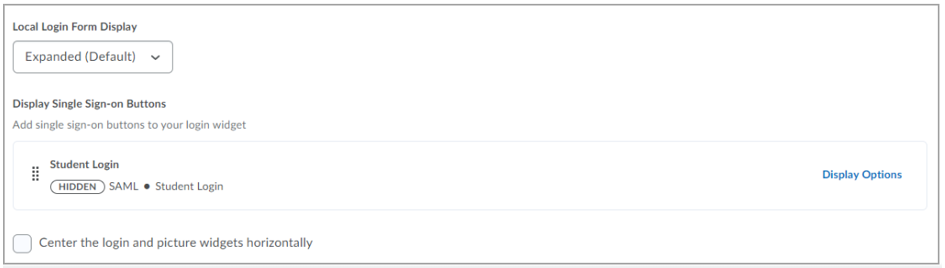
Important: You must have the Login Page Management >Manage Single Sign-On Buttons role permission to view the Single Sign-on Buttons card within the Login Page Management tool. After the permission has been granted, the Display Single Sign-On Button settings appear under the Advanced Settings area.
|

The Display Options page enables you to configure the button settings including the text, button color, text color, the Identity Provider, Button URL, and Display visibility.
 \
\

|
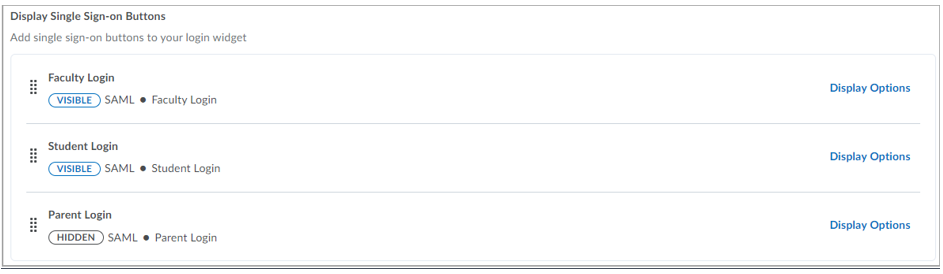
Note: If the Identity Provider was registered using the client self-serve version of SAML Administration, the Button preview displays the SAML Identity Display Name provided when you registered the Identity Provider. If it wasn't registered using the client self-serve version, it displays the Identity Provider Entity ID. If there are more than one Identity providers registered, the Display Single Sign-on Button area displays them. You can change the order to reflect how you want the list to appear on Login page. |


|
Note: If there is no Identity Provider, the Display Single Sign-On Buttons option does not appear. |
Shorten an organization's local login page URL
You can use a shortened URL to access an organization’s learning platform from the local login page. The shortened web URL uses the following syntax: https://{hostname}/d2l/local.
The shortened web URL maps to the longer version of the URL, https://{hostname}/d2l/login?noredirect=1, and is available for all environments.