This is where Pop-up Pages are managed and Simple Order Links accessed.

Figure: Click the Advanced drop-down menu and select a link.
Pop up pages are used to add a link in your item's description to allow a customer to view more information. A pop up page can be shared with multiple products. For instance, if you want to let customers view a pop up page that shows the browser requirements for a course, you can create that pop up here, then add the pop up to an item through the Product Editor.

Figure: Use Pop Up Pages to add a link to item descriptions.
Available Actions:
- Add - Adds a new pop up page.
- Edit - Edits a currently created pop up page.
- Delete - Deletes a pop up page. You will be asked to confirm the deletion in a new window. This action is permanent.

Figure: Delete a pop up page by clicking Yes in the deletion window.
Pop-up Page Editor

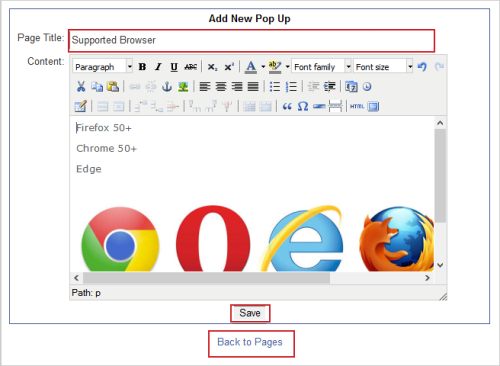
Figure: Create pop up pages in the Pop-up Page Editor.
Input Fields:
- Page Title - This is the name of the pop-up. It will appear on the products page as the link to click.
- Content - Enter the body of the pop up page here. You can format it and add media using the WYSIWYG HTML editor.
Once you are finished editing the pop-up page click Save or click Back to Pages to discard changes and return.
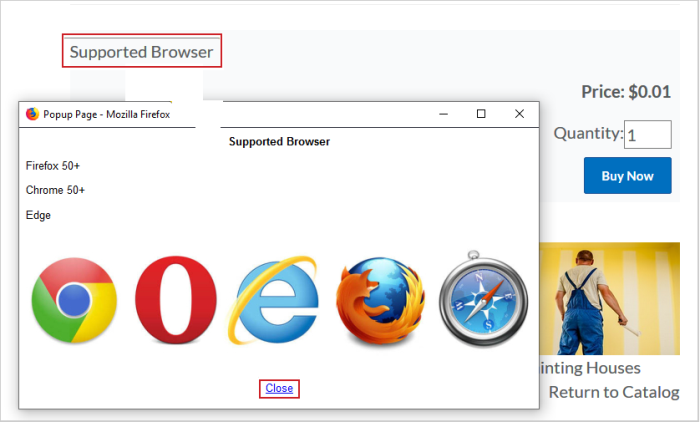
Example Pop-up Page:
Where the link to the Pop-up page is shown within your storefront depends on your template and product settings, but this is an example of one.

Figure: An example of a pop-up page for a product.
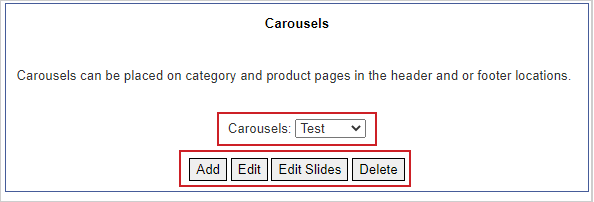
Carousels
An image carousel is a set of images that scroll and appear one at a time in the same area.
On certain designs, carousels can be placed on category and product pages in the header and or footer locations.

Figure: Create image carousels for categories and product pages.
Available Actions:
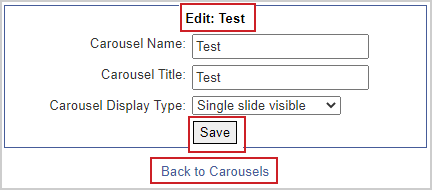
Adding or Editing a Carousel

Figure: Edit a carousel by filling in the Name, Title, and Display Type fields.
Input Fields:
- Carousel Name - This is the name of the carousel that appears in the dropdown menus within the store admin.
- Carousel Title - This is a heading for the carousel that appears above the carousel on your site. Leave this blank if you do not want the heading to appear.
- Carousel Display Type - Single slide visible displays one image at a time and arrows are displayed to switch through the images. Multiple slides visible displays all the images in the carousel area.
Once you are finished editing the pop-up page click Save or click Back to Carousels to discard changes and return.
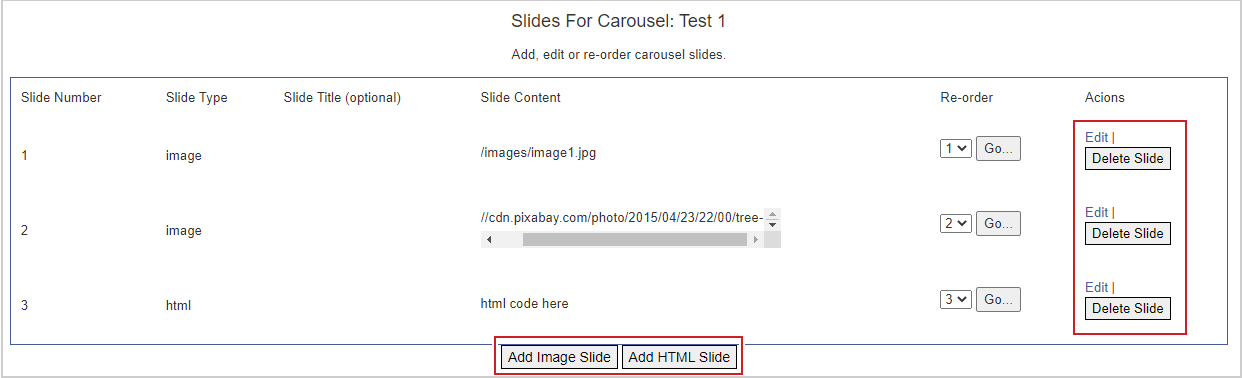
Adding and Editing Slides
Click Edit Slides to open the Slides for Carousel editor.

Figure: Click Add Image Slide or Add HTML Slide to add images or HTML to your carousel, respectively.
Column Headings:
- Slide Number - Displays the number of the slide that it will display in.
- Slide Type - Whether the slide is image or HTML code based
- Slide Title - An optional field displaying the title of the slide.
- Slide Content - Image path or HTML code for the slide.
- Re-Order - The ability to re-order the slides by selecting the order number that the slide needs to come in and clicking Go.
- Actions - Edit or Delete Slide on the specific slide.
Available Actions:
- Edit - Edit the content of the slide
- Delete Slide - Permanently delete the slide.
- Add Image Slide - Add a new image style slide.
- Add HTML Slide - Add a new HTML style slide.
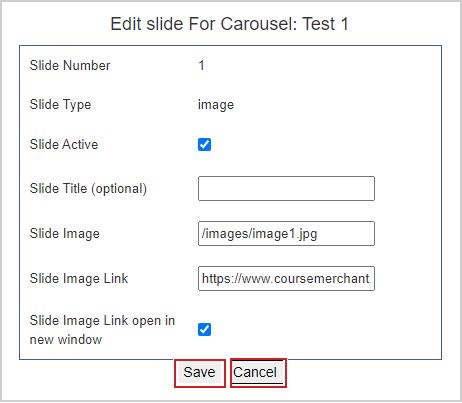
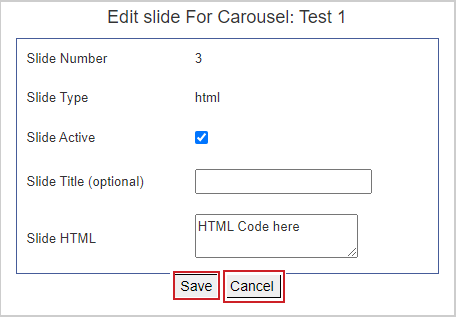
Adding and Editing an Image or HTML slide
Click Edit to edit the slide. Click Add Image Slide or Add HTML Slide to add a new slide.

Figure: Fill in the fields for a new carousel image.

Figure: Edit the HTML for a carousel image in the Slide HTML field.
Input Fields:
- Slide Number - Indicates the current order number of this slide.
- Slide Type - Shows the type of slide, either image or HTML
- Slide Active - Indicates whether the side is active or not. Inactive slides will not show on your site.
- Slide Title (optional) - This is an optional field that will populate the Slide Title column of the Slides list.
- Slide Image - The link to the image that needs to display on the slide. This can be a link to an external image or one that is stored in the store images (right-click the image name in the Images Directory, select Copy, then paste the link here).
- Slide Image Link - When the user clicks the image, they are taken to this link.
- Slide Image Link open in new window - Indicates whether the link will open in a new tab or the current tab.
- Slide HTML - The area that you need to enter your HTML code into.
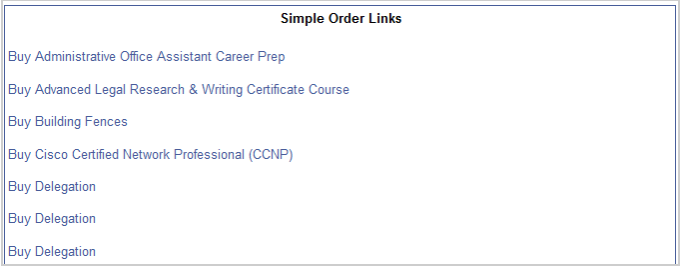
Simple Order Links
Simple Order Links is a list of Buy It Now links, one for each product in the store. The links can be copied and placed in any website; clicking on the link will take a visitor directly into a pre-filled shopping cart.

Figure: Create Simple Order Links to help users purchase products faster.