Custom widgets allow you to expand the functionality of available content in your homepages to suit your specific organizational and course needs. You can add custom HTML code to create a wide range of widgets. You can create custom widgets for your courses, or use custom widgets shared to your course offerings from the organization, department, or semester level.

|
Note: Your administrator may have chosen to implement an additional safeguard on custom widgets called ‘sandboxing’. When a custom widget is sandboxed, a secure iFrame is created around the widget and prevents scripts from executing outside the widget. You can view if a widget is sandboxed or not on the list of custom widgets. Un-sandboxed widgets are not unsecured per se, but should only be created by trusted roles. |
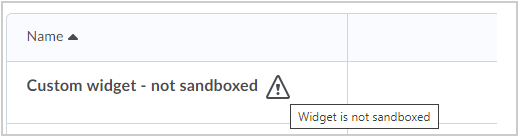
In the widgets list, un-sandboxed widgets have a warning icon:

To create a custom widget
- On your course homepage, click Course Admin > Widgets.
- Click Create Widget.

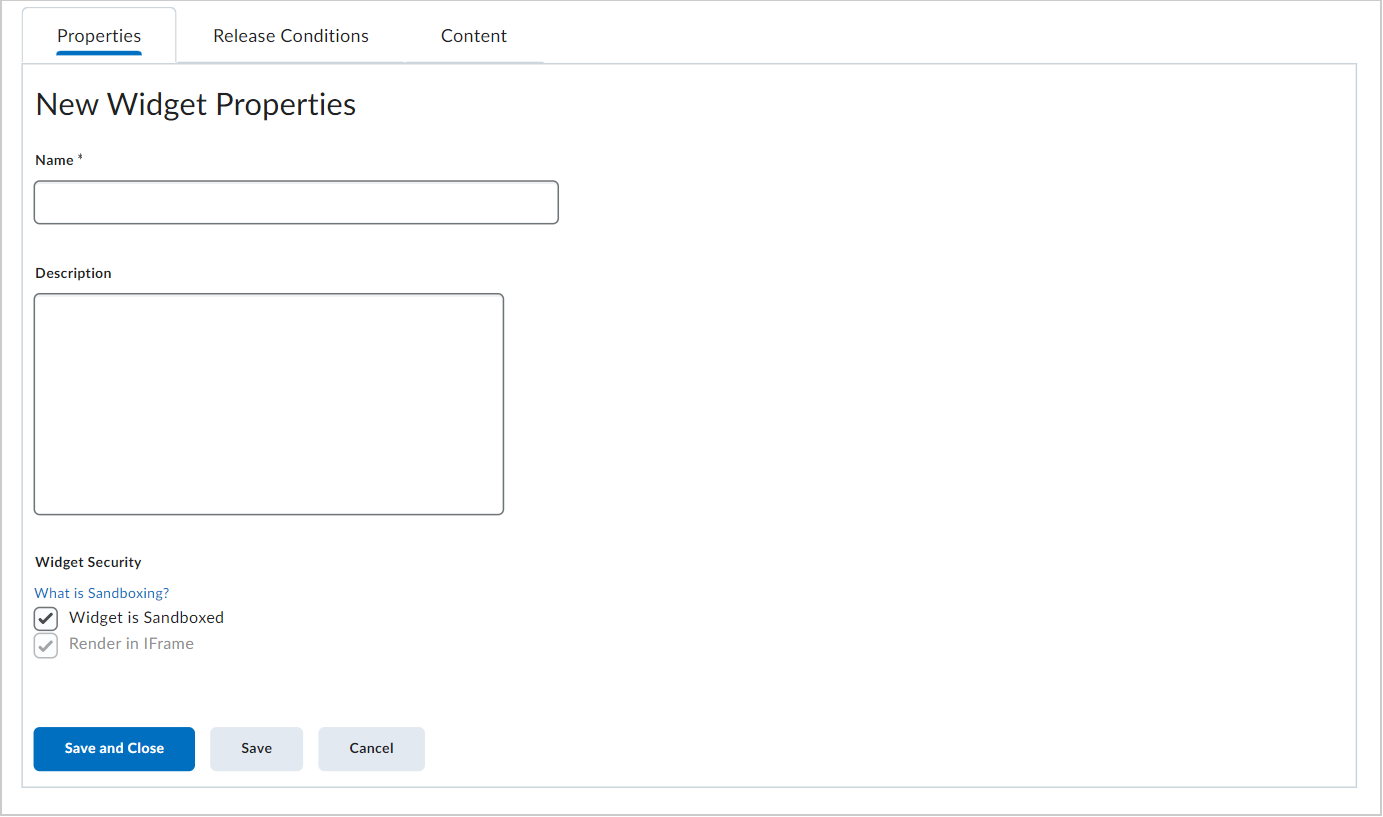
- From the Properties tab, enter a name and description for the widget.

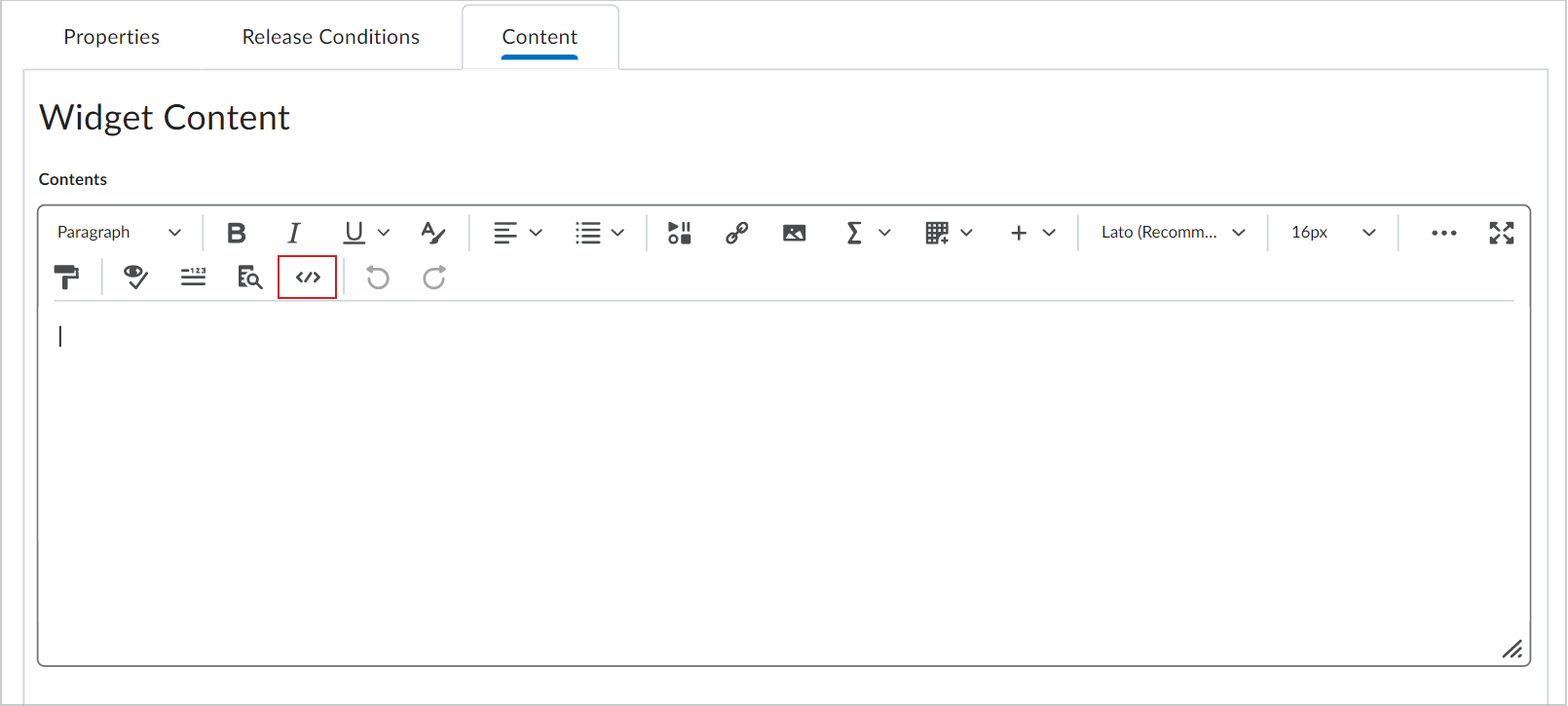
- To add your own HTML content to the widget using the HTML Source Editor, click the Content tab >
 HTML Source Editor icon. Add your HTML custom code.
HTML Source Editor icon. Add your HTML custom code.

- To apply different styling options to the widget, click Customize Widget Style.

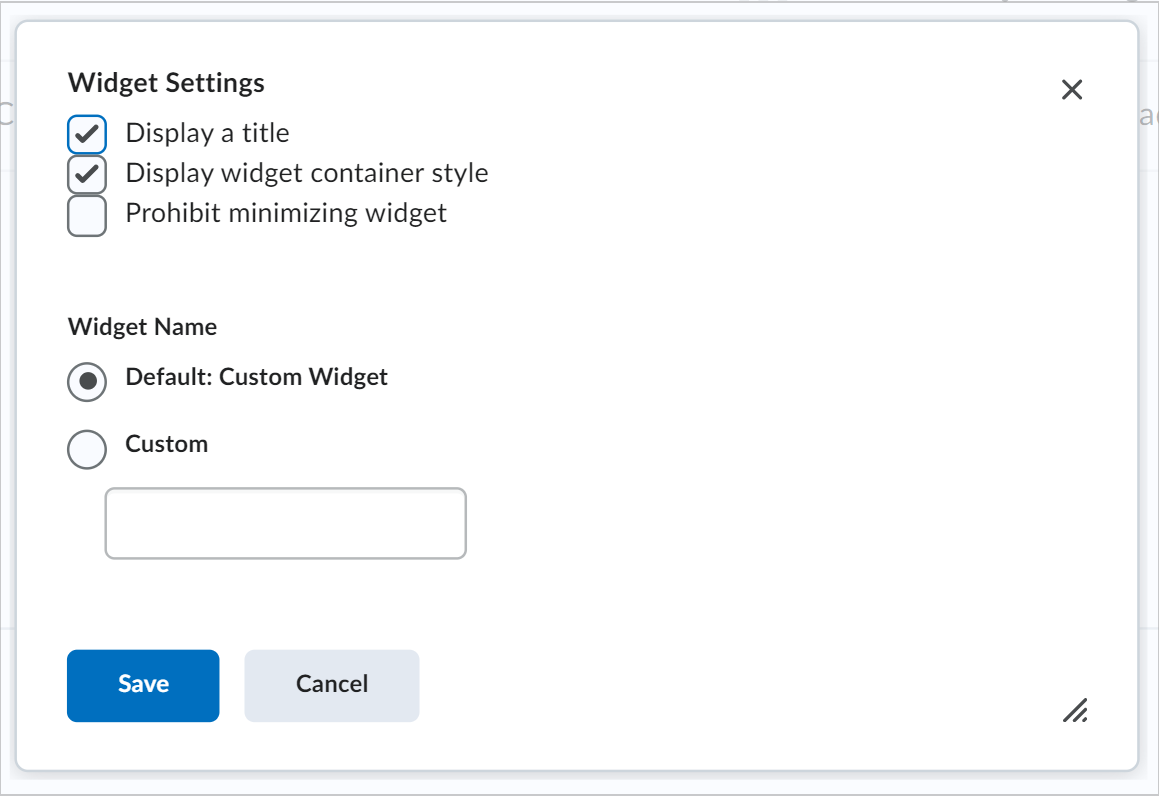
- In Widget Settings, do any of the following:
- To hide the titlebar, clear the Display Titlebar check box.
- To enable sandboxing of widget content, click to select Widget is Sandboxed and/or Render in iFrame.
 | Note: If your role does not have permission to toggle this setting, but you feel your widget needs to be unsandboxed to behave as expected, please contact an administrator with the Widget Security permission. |
- To remove the default border style, clear the Display widget container style check box.
- Select Prohibit minimizing widget to prevent users from closing the widget on the homepage.

- To set a custom title, in the Widget Name section, select the Custom radio button. Enter your text in the field.
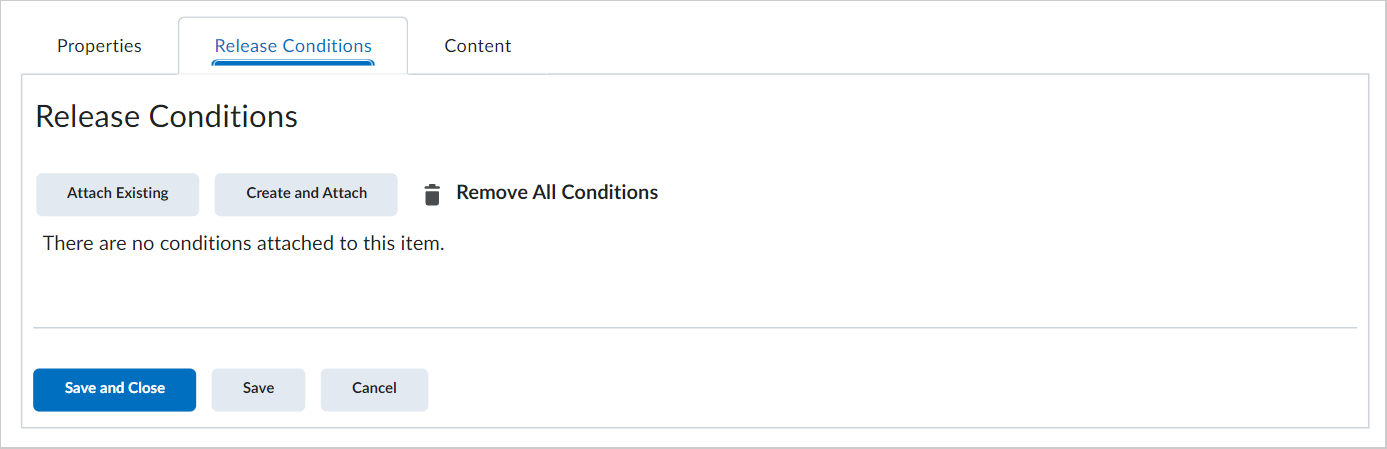
- Click Save. To attach release conditions to the widget, click the Release Conditions tab and do one of the following:
- Click Attach Existing then select from existing release conditions available to the org unit. Click Save. From the dropdown list, select All conditions must be met or Any condition must be met.
- Click Create and Attach to create a release condition and attach it. Click Create. From the drop-down list, select All conditions must be met or Any condition must be met.
- Click Save and Close.