Use Course Builder to interact with your course materials, learning experiences, and assessments in one consolidated interface, allowing you to visualize and review your entire course at once. The Course Builder interface is straightforward and efficient, transforming the process of course design and setup from multiple steps in different tools into simple, one-step actions.
As you build your course, Course Builder interacts with the following Brightspace tools:
- Content
- Manage Files
- Discussions
- Assignments
- Quizzes
- Grades
- Competencies
Course Builder also extends instructional design guidance provided by the Instructional Design Wizard by implementing and displaying the blueprint you create in the wizard. If you decide not to use the Instructional Design Wizard, Course Builder still enables you to incorporate instructional design best practices when planning your course. As you build your course outline with modules and placeholders, you can add notes to each module and placeholder summarizing your course goals and learning objectives. When you are ready, you can populate your outline by creating appropriate lessons and activities within Course Builder.
Requirements
The following are required to use the Course Builder tool:
- To see and use the Course Builder tool, you must have the required Course Builder permissions applied to your role. These permissions can only be accessed by your organization administrator.
- To add the Course Builder tool to your course navbar, you must have the required Navbar permissions applied to your role. For more information about how to add a tool or link to your course navbar, refer to the Customize your course navbar topic.
Important: You can also locate available course tools by navigating to Course Admin from your navbar. If you cannot find the Course Builder tool in your Brightspace instance, contact your organization administrator to obtain the required permissions.
What is the relationship between Course Builder and Content?
As you add modules, placeholders, and objects to the course tree, Course Builder synchronizes with various tools within Brightspace, including the Content tool.
The way Course Builder interacts with the Content tool depends on what you add to the course tree:
- When you add a module to the course tree, the system generates a content module which appears in the Content tool.
- When you add a placeholder to the course tree, the system generates an empty content topic. This content topic is hidden from the Content tool until you attach an object to the placeholder.
- When you add an object to the course tree, the system generates a content topic. This content topic is visible in the Content tool. If you edit an object's placeholder name or notes within Course Builder, you are editing the name and shared designer comments of the corresponding content topic within the Content tool.
To see how Course Builder content displays for learners, from the tool navigation, access the Content area.
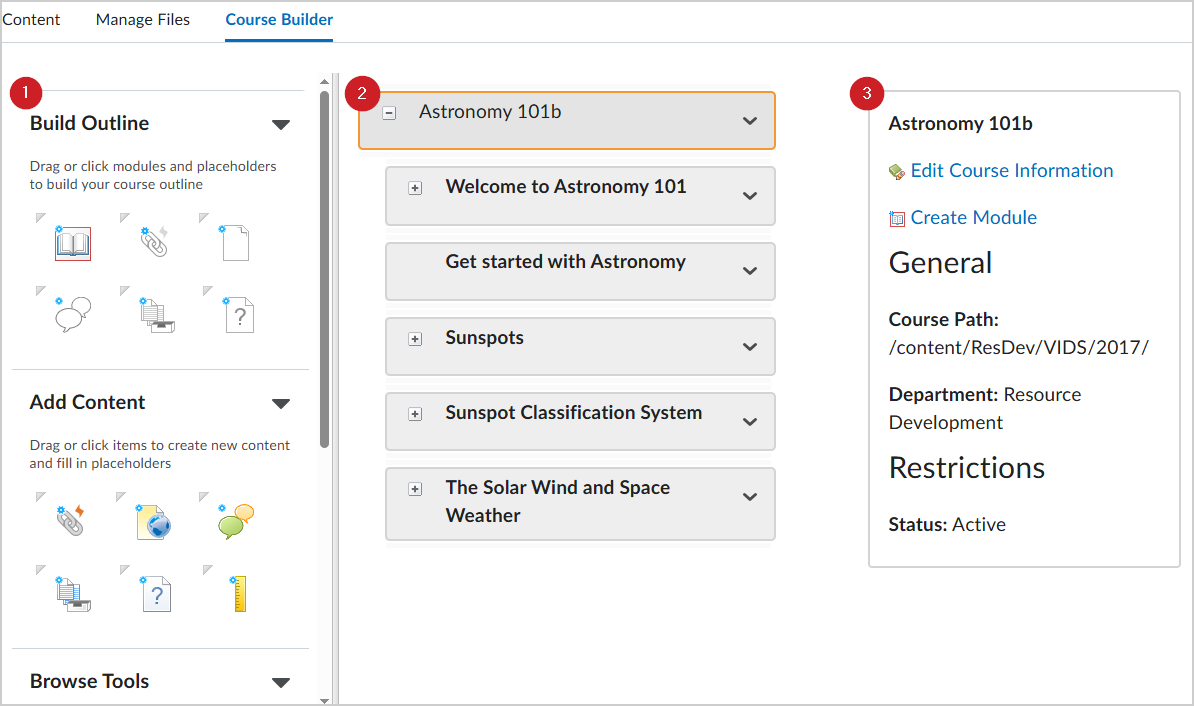
Course Builder interface overview
The Course Builder user interface consists of three sections.

|
Section
|
Description
|
|
1) Toolbox
|
You can add modules, placeholders, and objects to the course tree from three areas within the toolbox: Build Outline, Add Content, and Browse Tools.
Build Outline provides you with module and placeholder elements that you can add to your course tree to create your course outline.
Add Content provides you with a selection of objects you can create and add to the course tree or drag onto placeholders in the course tree. Direct access to object types within Course Builder enables you to bypass the complexity of setting up objects in their individual tool areas. You can create and add the following objects to the course tree:
- Links
- HTML files
- Discussion topics
- Assignments
- Quizzes
- Learning objectives
- Existing learning objects from Brightspace Learning Repository
Browse Tools displays a library of preexisting objects in your course tools. From Browse Tools, you can locate and add these preexisting objects to the course tree or drag them onto placeholders in the course tree. This section of the toolbox features a drill-down menu with breadcrumb links that appear at the top of the toolbox as you navigate deeper into the menu. You can click on breadcrumb links to return to a previous section.
|
|
2) Course Tree
|
The course tree is a visual representation of your course structure. It displays the hierarchy of your course content as a series of nested nodes. The course tree simplifies the process of rearranging, copying, and deleting your course structure.
Each structure in the course tree is called a node. Node is a general term that represents a module, placeholder, or object.
Each non-module node in the course tree includes an icon indicating its type. This can help you to see what's in your course at a glance.
|
|
3) Selected Node Panel
|
When you select a node in the course tree, the selected node panel displays its details and enables you to perform actions on that node. From the selected node panel, you can:
- View general properties for an object
- Edit placeholder properties to change the display name or add planning notes
- Edit object properties
- Launch an object's associated system tool
- Perform node-related actions
|
Course Builder terminology
|
Item
|
Description
|
|
Nodes
|
Each structure element in the course tree is called a node. Node is a general term that can represent a module, placeholder, or object.
|
|
Modules
|
A module is an organization element that can represent different chapters, units, or sections of your course. You must create a module in Course Builder before you can begin adding objects and placeholders.
|
|
Placeholders
|
A placeholder is essentially a container for an object. It is not visible to learners until you add an object to it. There are five placeholder types: link, file, discussion, assignment, and quiz.
Placeholders help you define the structure of your course before you are prepared to compile actual course content. This enables you to plan your lectures, discussion topics, assignments, tests, and other course activities before you begin creating them.
You can populate placeholders when you are ready by creating new content or linking to existing content. For example, if the completion of a particular course unit depends on acquiring files from another resource, drag placeholders into the course tree to represent those files until you receive them.
|
|
Objects
|
Objects are simply learning materials, activities, or assessments in your course. Object types include: links, learning objects, HTML files, discussions, assignments, quizzes, grade items, and learning objectives.
When you create an object in Course Builder, you are in effect creating it within its respective tool and adding it to your course content. For example, when you drag a quiz object into the course tree from Add Content, Course Builder prompts you to enter its basic details and creates the quiz in Manage Quizzes. At a later time, you can go to Manage Quizzes to edit advanced quiz properties and add questions.
|
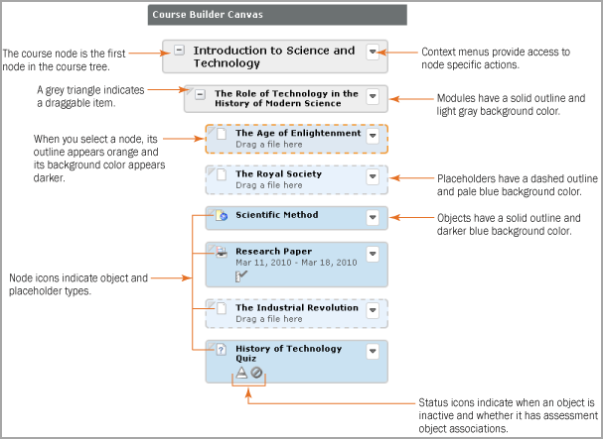
Understanding nodes and the course tree
The course tree represents course content as a hierarchy of nested nodes. The appearance of each node denotes its type, the object type it holds, and the actions you can perform on it.
The first node in the course tree is the course node. When selected, you can change your course offering information in the selected node panel.

Figure: Course builder node elements.