Creator+ Insert Element allows content creators to add dynamic components with a user-friendly authoring experience that does not require HTML coding knowledge or experience.

|
Note: The Brightspace Editor Insert Element and Practices support using the file language attribute to build content in the language of your choice. The language you set appears in content as well as on buttons to expand content, viewing solutions and scores on Practices, and ARIA labels. To use the language attribute in content, ensure the d2l.Tools.Content.ApplyPageLangAttribute is set. |
To turn on Elements
- Navigate to Admin Tools > Organization Tools.
- Scroll down the tool list to find Insert Element.
- Click the Availability toggle to turn it On.

|
Note: There are no permissions required to use Insert Element; however, access to all Creator+ tools is controlled with the d2l.Tools.CreatorPlus.IsEnabled configuration variable. Contact your administrator for help. |
Insert accordions
Use Insert Element to add an Accordion to your content. Accordions are useful when you have a list of items with additional information to learn about each item. Using an accordion allows the learner to focus on learning the list first, then expanding their understanding by opening each accordion. Scaffolding content in this way supports the cognitive organization of this information.
To insert an accordion
- In the Content tool, create a new content topic or edit an existing content topic.
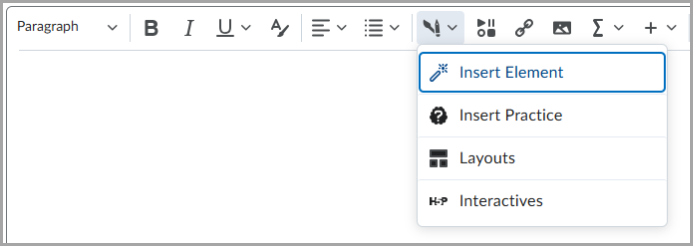
- Click Creator+ Authoring Tools and select Insert Element.

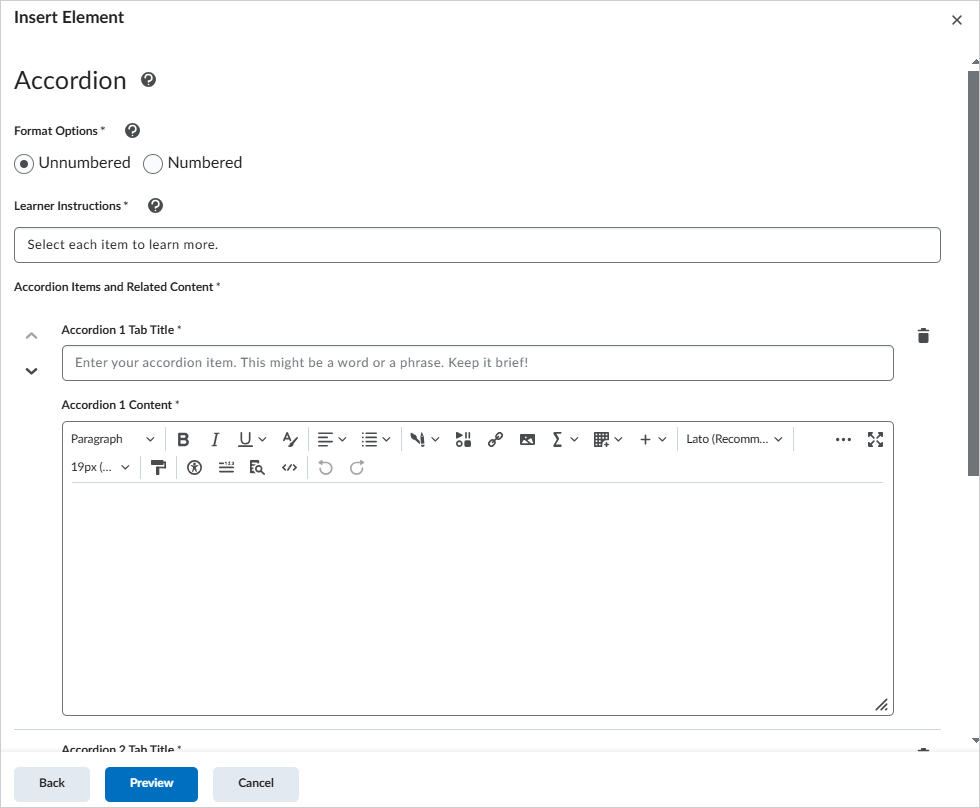
- Click Accordion.

- Select one of the Format Options to indicate if you want to number the accordion folders.
- Enter Learner Instructions to ensure that users know there is a dynamic element.
- Enter an Accordion Tab Title and Accordion Content for all accordions.
- If you want to add more accordions, click + Add Accordion Item.
- Click Preview and then click Insert.
The Accordion element is added to your content.
Insert tabs
Use Insert Element to add Tabs to your content. Tabs are useful for providing information that belongs in a series. For example, laying out the information from a scientific study that has a hypothesis, a method, and findings.
To insert tabs
- In the Content tool, create a new content topic or edit an existing content topic.
- Click Creator+ Authoring Tools and select Insert Element.
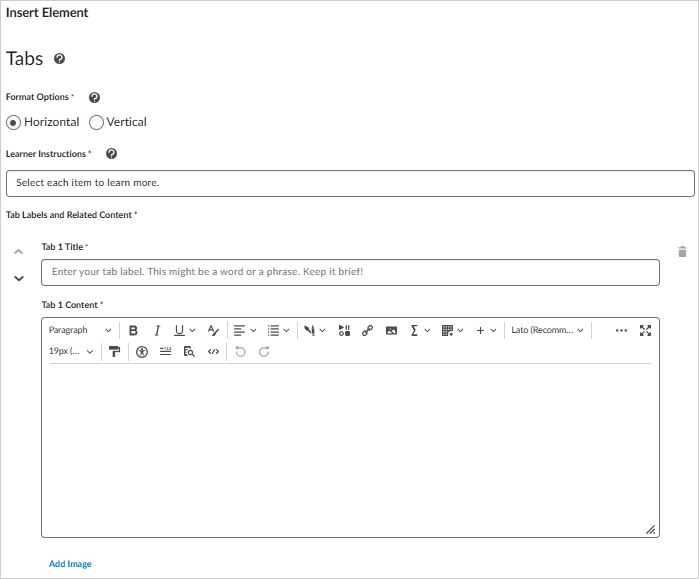
- Click Tabs.

- Select one of the Format Options to indicate if you want to the tabs to be horizontal or vertical.
- Enter Learner Instructions to ensure that the learners know there is a dynamic element.
- Enter the Tab Title and Tab Content of the first tab. If you have more tabs to add, add the content as appropriate.
- Click Add Tab Item if you need additional tabs.
- Click Preview and then click Insert.
The Tabs element is added to your content.
Insert a click and reveal element
Use Insert Element to add Click and Reveal elements to your content. Click and Reveals are a useful tool when you want to present a learner with a question, statement, or fact to reflect on before they select a button to reveal the key learning related to the original statement. You can also use a Click and Reveal to provide additional optional learning materials.
To insert a click and reveal element
- In the Content tool, create a new content topic or edit an existing content topic.
- Click Creator+ Authoring Tools and select Insert Element.
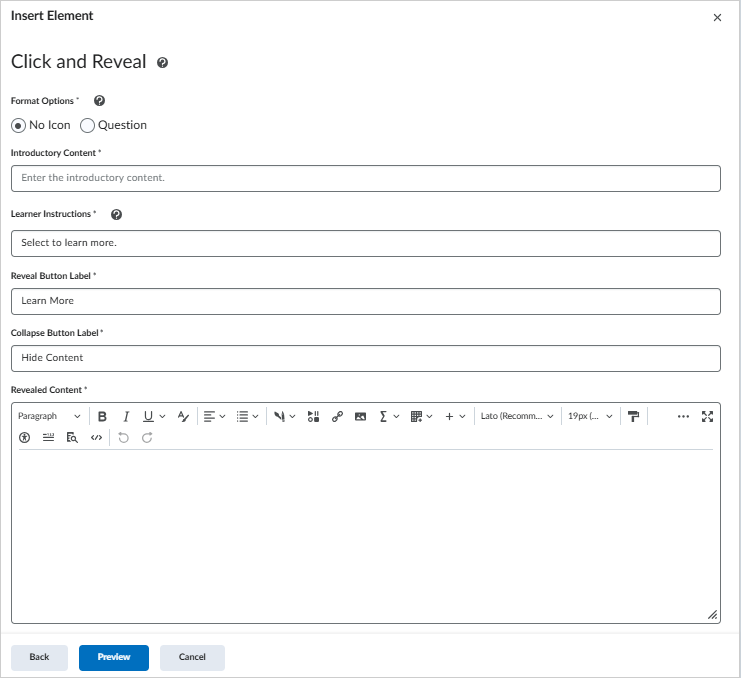
- Select Click and Reveal.

- Select one of the Format Options to indicate if you want the click trigger to have a Question (question mark) icon or No Icon (text only).
- Add Introductory Content to introduce the element.
- Enter Learner Instructions to ensure that the learners know there is a dynamic element.
- Enter the Button Label and Revealed Content.
- If you have more Click and Reveal elements to add, click Back and add another element.
- Click Preview and then click Insert
The Click and Reveal element is added to your content.
Insert a callout
Use Insert Element to add Callout elements to your content. A callout is a bordered rectangle. It separates the content within the rectangle from the rest of the content. Callouts are useful for drawing attention to a key detail or an aside to the primary content, like a case study, definition, or anecdote.
To insert a callout element
- In the Content tool, create a new content topic or edit an existing content topic.
- Click Creator+ Authoring Tools and select Insert Element.
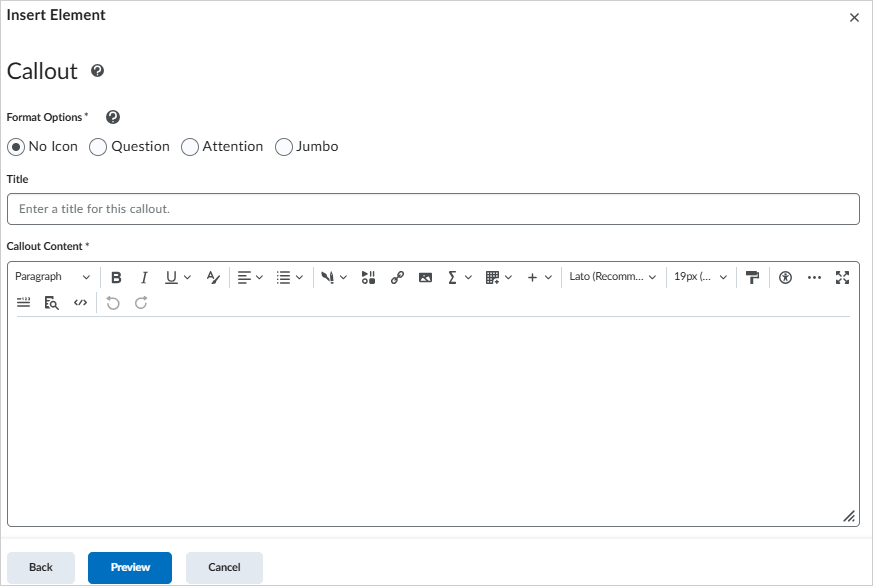
- Click Callout.

- Select one of the Format Options. For more information about each, click the question mark icon beside the option title.
- Enter a Title and Callout Content for your element.
- If you have more Callout elements to add, click Back and add another element.
- Click Preview and then click Insert
The Click and Reveal element is added to your content.
Insert a timeline
Use Insert Element to add Timeline elements to your content. A timeline is useful for laying out events over a period of time, the steps in a process, or items in a series. A timeline can also be useful for demonstrating two sides of a conversation.
To insert a timeline
- In the Content tool, create a new content topic or edit an existing content topic.
- Click Creator+ Authoring Tools and select Insert Element.
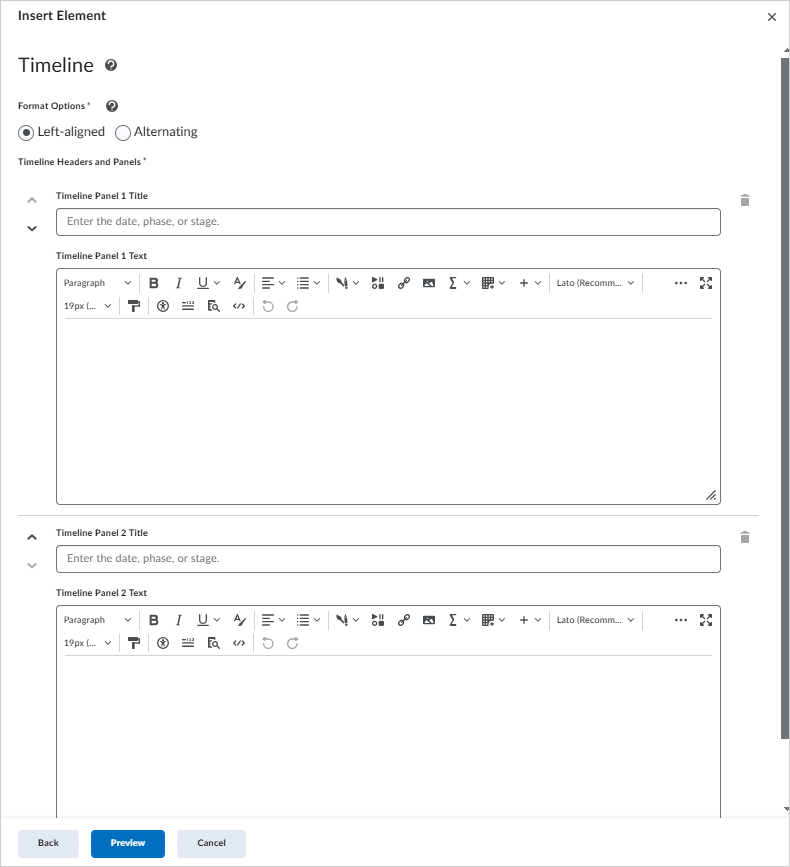
- Click Timeline.

- Select one of the Format Options to indicate if you want the timeline to have left-aligned or alternating entries.
- Enter the first Timeline Panel Title and Timeline Panel Text.
- If you have more entries to add to the timeline, add the content as appropriate as appropriate.
- Click Add Item if you need more timeline panels.
- Click Preview and then click Insert
The Timeline element is added to your content.
Video: Creating Timelines with Creator+
Insert a stylized quote
Use Insert Element to add Stylized Quote elements to your content. A stylized quote uses large, stylized quotation marks and color to set it apart from primary content.
To insert a stylized quote
- In the Content tool, create a new content topic or edit an existing content topic.
- Click Creator+ Authoring Tools and select Insert Element.
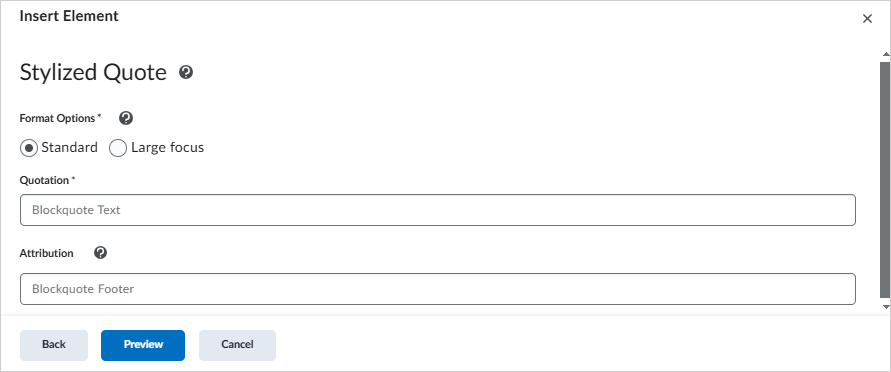
- ClickStylized Quote.

- Select one of the Format Options to indicate if you want standard size text or large focus.
- Enter the Quotation and Attribution.
- Click Preview and then click Insert.
The Stylized Quote element is added to your content.
Insert flip cards
Use Insert Element to add Flip Cards to your content. Flip cards are an excellent choice for displaying a collection of items, that don’t necessarily have a strict structure in their relationship to one another. Think of flip cards like items that belong in the same group that can be laid out at random without impacting meaning. Flip cards are an especially engaging choice when you can incorporate images.
To insert flip cards
- In the Content tool, create a new content topic or edit an existing content topic.
- Click Creator+ Authoring Tools and select Insert Element.
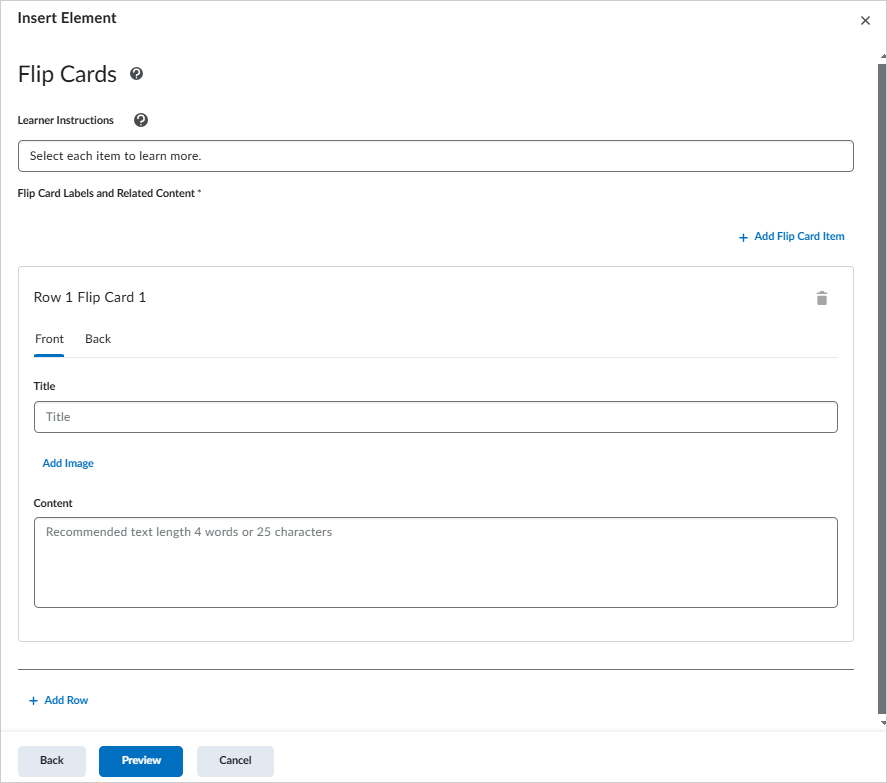
- ClickFlip Cards.

- Enter Learner Instructions to ensure that the learners know there is a dynamic element.
- On the Front tab, enter the Title.
- If you want to include an image on the front of your flip card, click Add Image.
- Select an image file and add Alternative Text or indicate that the image is decorative.
- Click Save.
- Enter the Content you want to include on the front of the image.
- Repeat the process on the Back tab to configure the back of your flip card.
- If you want to add another flip card on the same row, to the right of the current flip card, click Add item.
- If you want to add a flip card on a different row, click Add Row.
- Click Preview and then click Insert.
The Flip Card element is added to your content.

|
Note: It is recommended image Content includes no more than 4 words or 25 characters. |
Insert carousels
Use Insert Element to add Carousels to your content. A carousel is a slideshow of images and text. Carousel slides are displayed one at a time and learners will click through to access the next slide. Carousels are a great way to showcase steps in a process or display related items.
To insert a carousel
- In the Content tool, create a new content topic or edit an existing content topic.
- Click Creator+ Authoring Tools and select Insert Element.
- ClickCarousel.

- Enter Learner Instructions to ensure that the learners know there is a dynamic element.
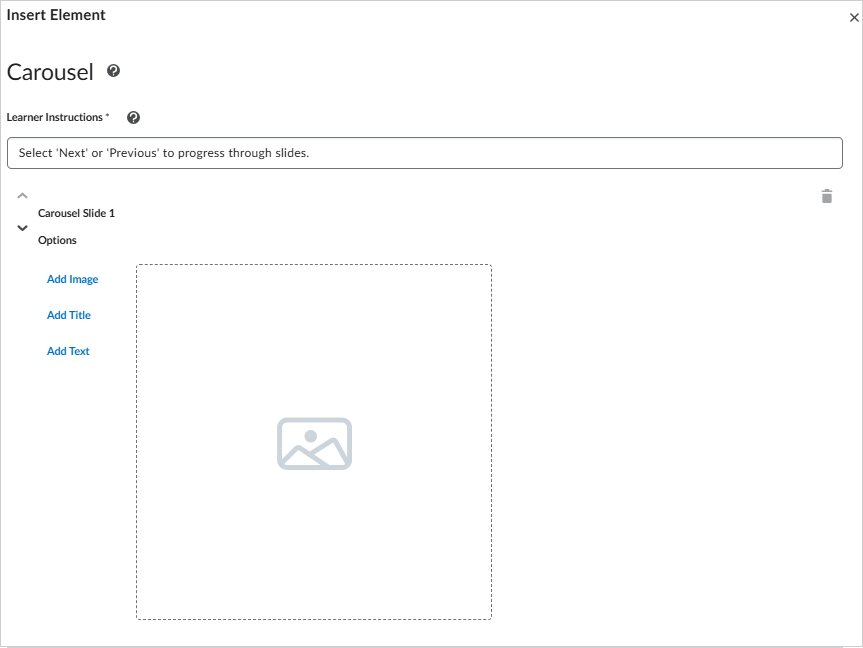
- Click Add Image, Add Title, or Add Text to configure your first carousel slide.
- If you have more entries to add to the carousel, add the content as appropriate as appropriate.
- Click Add Slide if you need more carousel slides.
- Click Preview and then click Insert.
The Carousel element is added to your content.
Insert a hotspot element
Hotspots provide a multilayer learning experience enriched with multimedia and interactive components that promote exploration, analysis, and evaluation. Learners can select and open active icons to learn more about the parts of an image. An invisible grid overlay allows the image to be fully accessible with the integration of micro alt tags.
To add hotspot markers to images
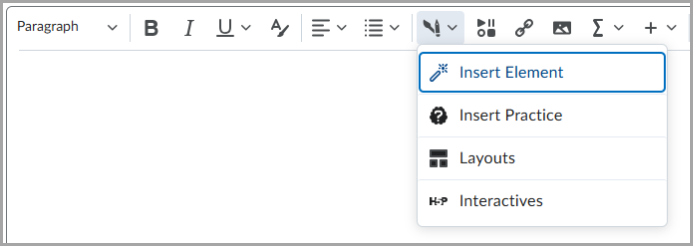
- Click Authoring Tools in Brightspace Editor.
- Select Insert Element.

Figure: Click Authoring Tools > Insert Element.
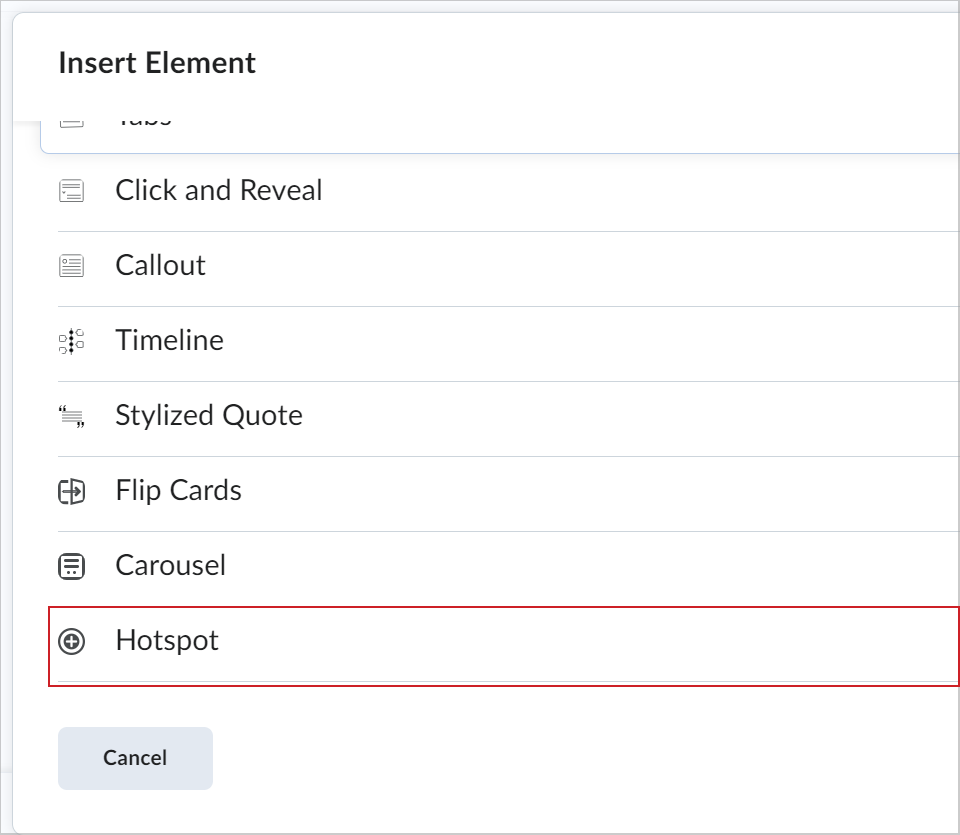
- In the Insert Element dialog, click Hotspot.

Figure: Click Hotspot in the Insert Element dialog.
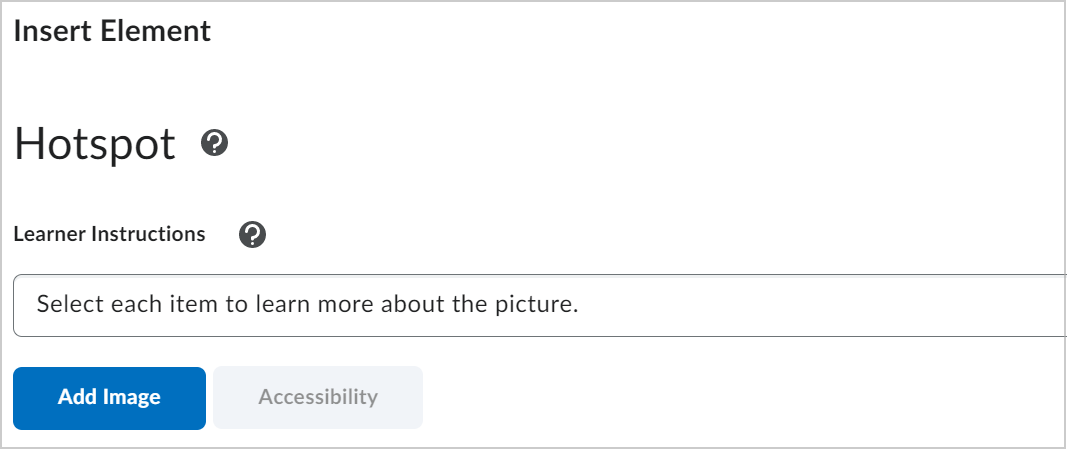
- Choose to keep the default Learner Instructions or add custom Learner Instructions.
- Click Add Image and select an image from your personal device. Enter alt text in the Alternative Text field.
- Click Save.

Figure: The Learner Instructions field and the Add Image button appear in the Insert Element dialog.
- Click anywhere on the image to place a hotspot marker. The interface to build content associated with the hotspot appears to the right of the image.
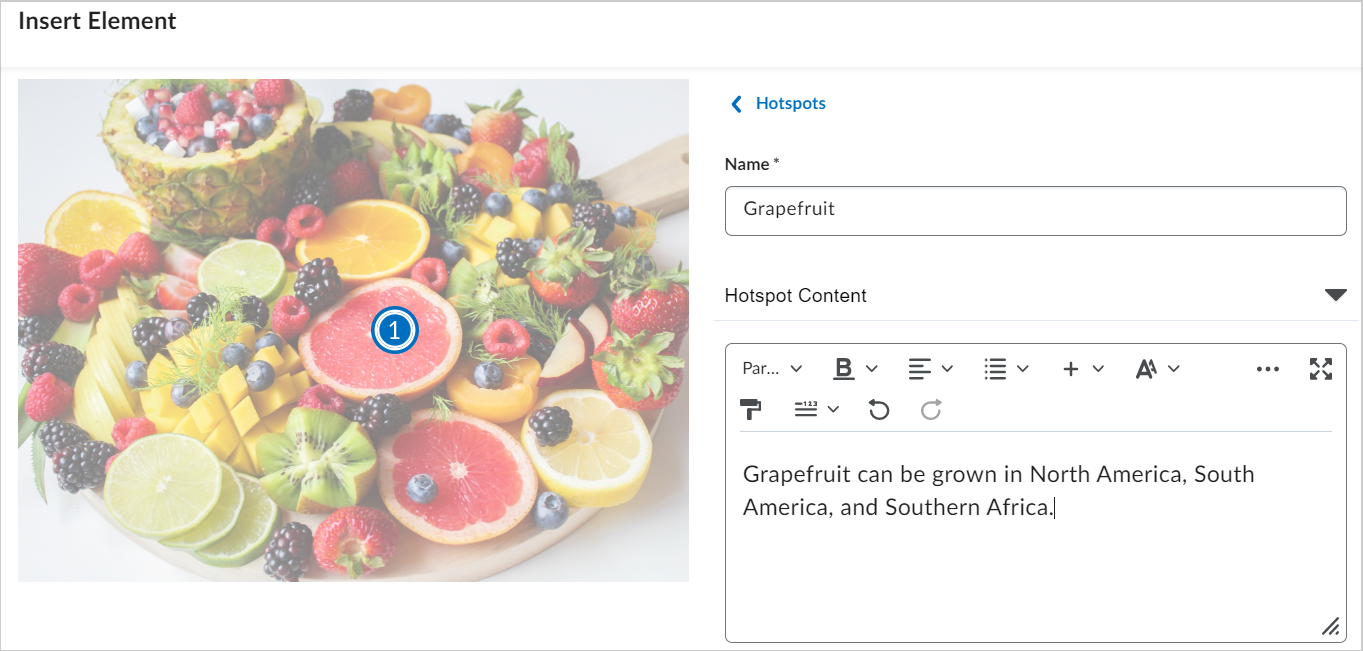
- In the right panel, select a hotspot to edit or add content. Each hotspot is labeled in the order in which you placed the marker.
- You can rename the hotspot. Hotspot names are used for editing and for screen reader users.
- In the Hotspot Content field, use the full HTML editor to add a description or more information, additional images, videos, and links to additional resources.

Figure: Entering a name and text for a hotspot.
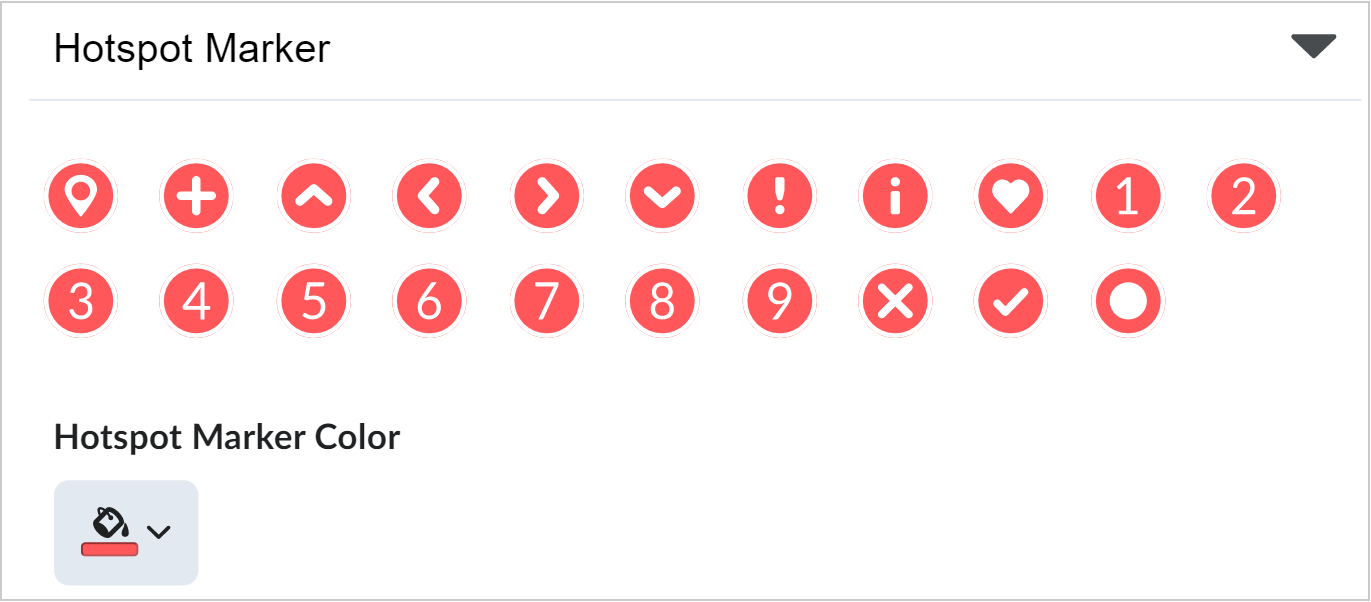
- Click Hotspot Marker to change the icon and color of a hotspot marker.

Figure: Editing the style and color for a hotspot marker.
- Select Hotspots to return to the hotspot selection option. Repeat steps 6-10 for all hotspots.
 | Note: You can insert up to nine hotspot markers for an image. |
- After adding all your hotspot markers, below Learner Instructions, click Accessibility.
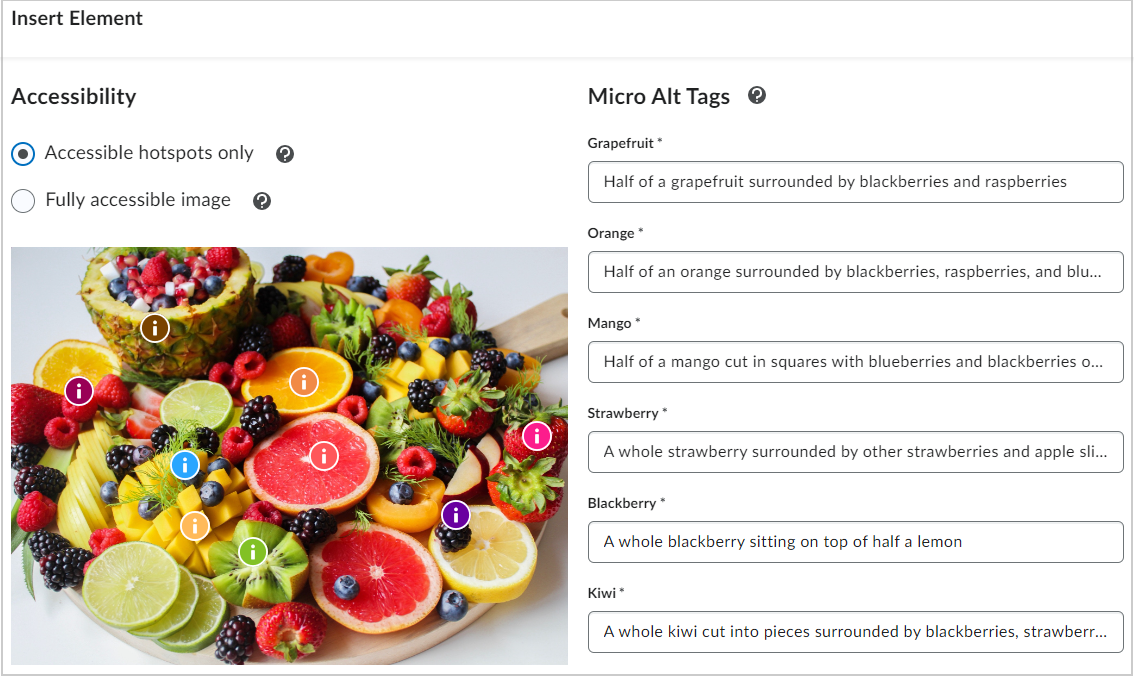
- Under the Accessibility heading, select one of the following:
- Accessible hotspots only: Lets you add a micro alt tag for each hotspot to describe the part of the image associated with the hotspot. This is an ideal option when the position of the hotspot within the image or the contextual details of the image are not relevant to the learning.
- Fully accessible image: Lets you split the image into a grid, allowing you to add a micro alt tag for each cell of the grid to describe all parts of the image. This is an ideal option when the position of the hotspot within the image or the contextual details of the image will inform the learning.
- Add micro alt tags as required based on your Accessibility selection.

Figure: The Micro Alt Tags fields for all hotspot markers.
- Click Save and Insert to add the Hotspot into the Content page.
- Click Save and Close.
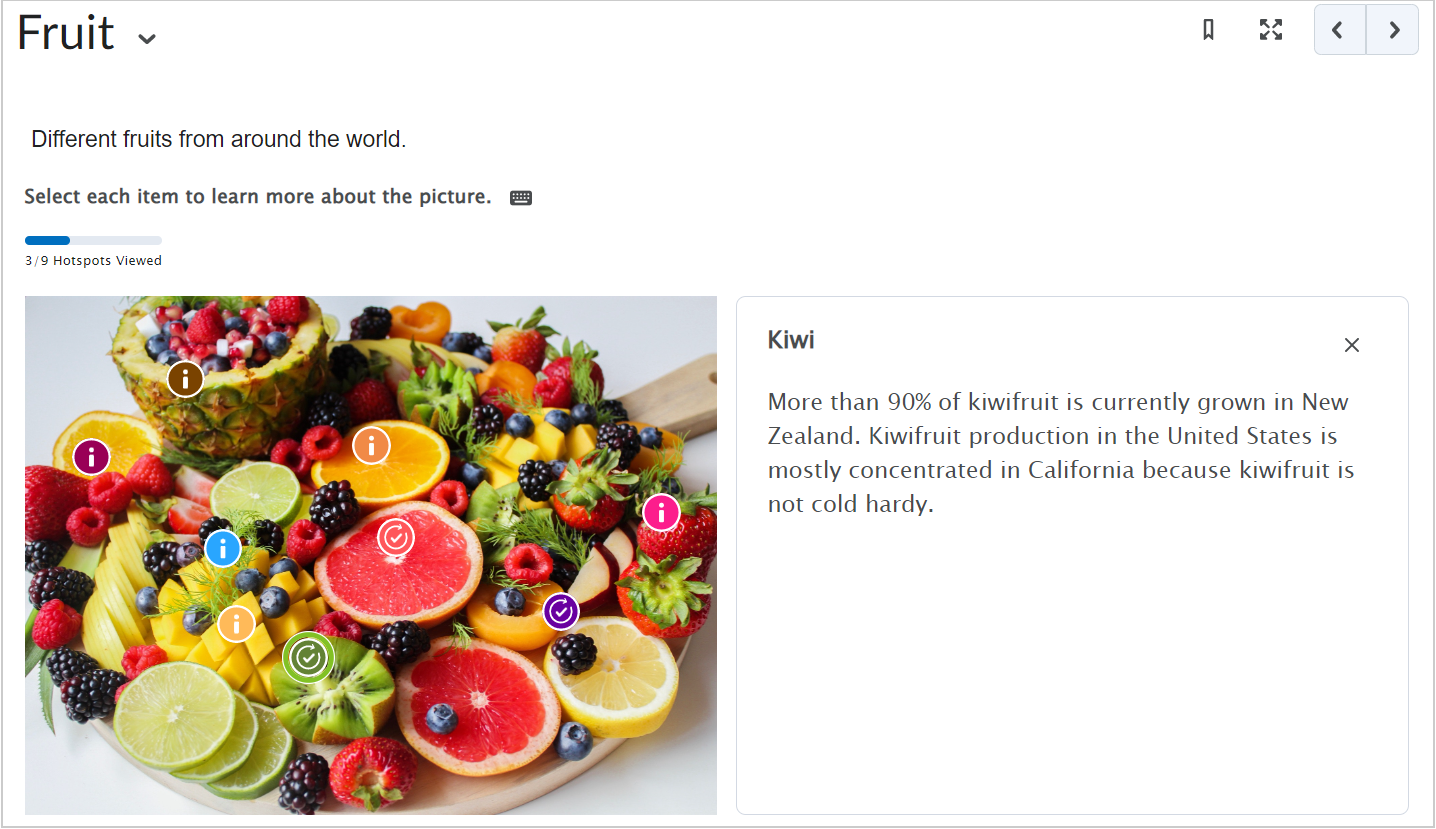
You have created a Hotspot Element.

Figure: How an image with hotspots appears in Content.
Video: Create content with the Hotspot Element
Edit an inserted element
- In Brightspace Editor, select the element you have added.
- Click Edit using the icon at the top of the element to open the editing interface. You can also move the object up or down to change the order or delete the object from this panel.
If your element object is the top object on the page, the edit panel appears at the bottom of the object.

|
Note: You can edit some aspects of the elements using the code editor; however, it is not possible to directly edit inserted elements outside the edit workflow in the WYSIWYG interface. You must launch the Insert Element edit workflow. |