C'est là que les pages contextuelles sont gérées et que les liens de commande simples sont accessibles.

Figure : Cliquez sur le menu déroulant Avancé et sélectionnez un lien.
Les pages contextuelles servent à ajouter un lien dans la description de votre article afin de permettre au client de voir plus d'informations. Une page contextuelle peut être partagée avec plusieurs produits. Par exemple, si vous souhaitez qu’une page contextuelle s’affiche aux clients pour leur indiquer les exigences de navigateur pour un cours, vous pouvez créer cette fenêtre contextuelle ici, puis l’ajouter à un article à l'aide de l'Éditeur de produits.

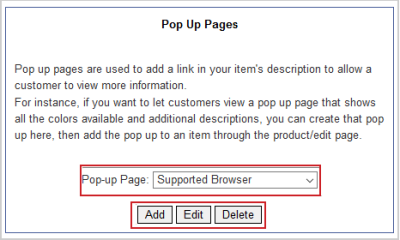
Figure : Utilisez les Pages contextuelles pour ajouter un lien à la description de l'élément.
Actions disponibles :
- Ajouter – Ajoute une nouvelle page contextuelle.
- Modifier – Modifie une page contextuelle en cours de création.
- Supprimer – Supprime une page contextuelle. Vous serez invité à confirmer la suppression dans une nouvelle fenêtre. Cette action est permanente.

Figure : Supprimez une page contextuelle en cliquant sur Oui dans la fenêtre de suppression.
Éditeur de pages contextuelles

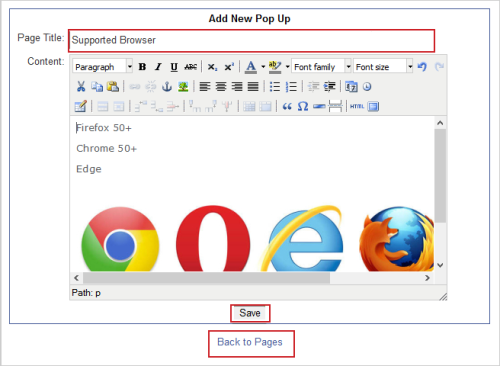
Figure : Créez des pages contextuelles dans l'éditeur de pages contextuelles.
Champs de saisie :
- Titre de la page – Nom de la fenêtre contextuelle. Le titre apparaîtra sur la page des produits sous forme de lien cliquable.
- Contenu – Entrez le corps de la page contextuelle ici. Vous pouvez le formater et ajouter un support multimédia à l'aide de l'éditeur HTML WYSIWYG.
Lorsque vous avez terminé de modifier la page contextuelle, cliquez sur Enregistrer ou sur Retour aux pages pour annuler les modifications et revenir.
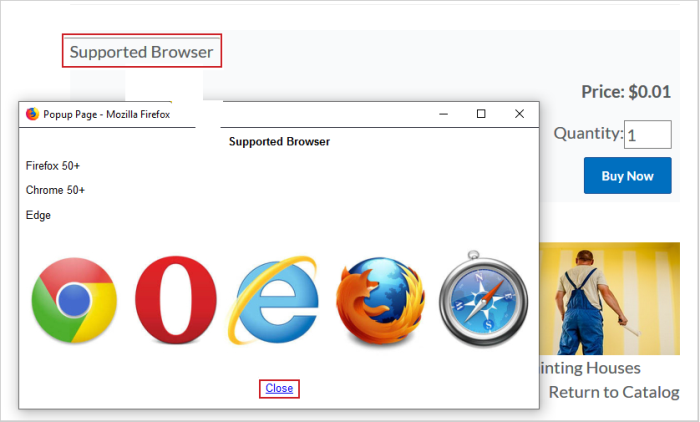
Exemple de page contextuelle :
L'emplacement du lien vers la page contextuelle dans votre magasin dépend de votre modèle et des paramètres de produit, mais il s'agit d'un exemple.

Figure : Exemple de page contextuelle pour un produit.
Carrousel
Un carrousel d'images est un ensemble d'images qui défilent et apparaissent l'une après l'autre dans la même zone.
Dans certains modèles, les carrousels peuvent être placés sur les pages de catégories et de produits dans l'en-tête ou le pied de page.

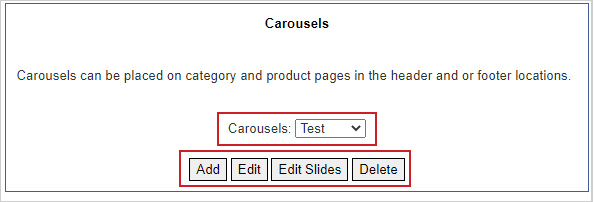
Figure : Créez des carrousels d'images pour les catégories et les pages de produits.
Actions disponibles :
Ajout ou modification d'un carrousel

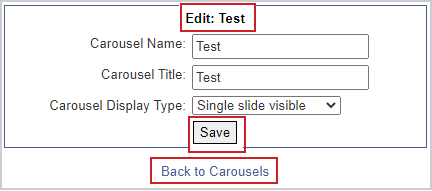
Figure : Modifiez un carrousel en remplissant les champs Nom, Titre et Type d'affichage.
Champs de saisie :
- Nom du carrousel – Nom du carrousel qui apparaît dans les menus déroulants de la zone d'administration du magasin.
- Titre du carrousel – Il s'agit d'un en-tête pour le carrousel qui apparaît au-dessus du carrousel sur votre site. Ne remplissez pas ce champ si vous ne voulez pas que l'en-tête s'affiche.
- Type d'affichage du carrousel – Une seule diapositive visible affiche une image à la fois et des flèches sont affichées pour passer d'une image à l'autre. Plusieurs diapositives visibles affichent toutes les images dans la zone du carrousel.
Lorsque vous avez terminé de modifier la page contextuelle, cliquez sur Enregistrer ou sur Retour aux carrousels pour annuler les modifications et revenir.
Ajout et modification de diapositives
Cliquez sur Modifier les diapositives pour ouvrir l'éditeur des diapositives de carrousel.

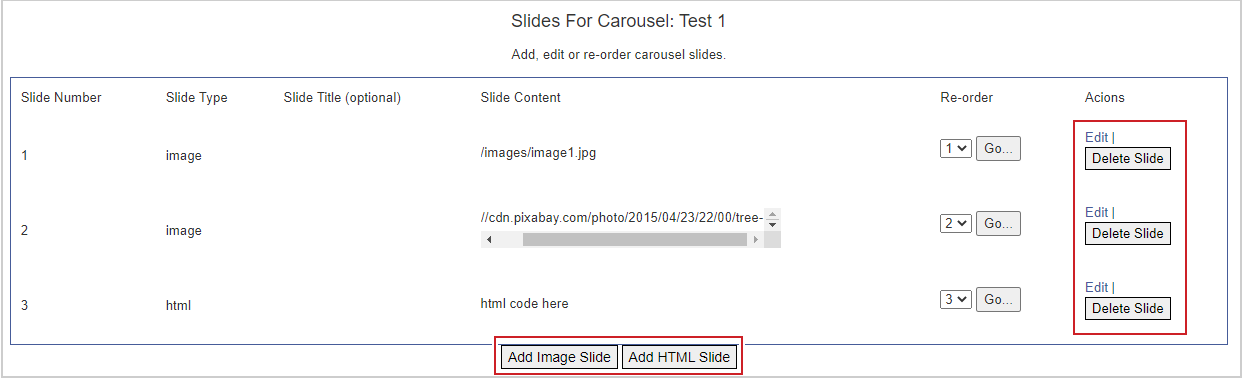
Figure : Cliquez sur Ajouter une diapositive d'image ou Ajouter une diapositive HTML pour ajouter des images ou HTML à votre carrousel, respectivement.
En-tête des colonnes :
- Numéro de diapositive – Affiche le numéro de la diapositive dans laquelle il sera affiché.
- Type de diapositive – Détermine si la diapositive est basée sur une image ou sur un code HTML
- Titre de la diapositive – Champ facultatif affichant le titre de la diapositive.
- Contenu de la diapositive – Chemin d'image ou code HTML de la diapositive.
- Réorganiser – La possibilité de réorganiser les diapositives en sélectionnant le numéro de l'ordre dans lequel la diapositive doit apparaître et en cliquant sur Aller.
- Actions – Modifiez ou Supprimez la diapositive sur la diapositive spécifique.
Actions disponibles :
- Modifier – Permet de modifier le contenu de la diapositive
- Supprimer la diapositive – Supprime la diapositive de façon permanente.
- Ajouter une diapositive d'image – Permet d'ajouter une nouvelle diapositive de style d'image.
- Ajouter une diapositive HTML – Permet d'ajouter une nouvelle diapositive de style HTML.
Ajout et modification d'une image ou d'une diapositive HTML
Cliquez sur Modifier pour modifier la diapositive. Cliquez sur Ajouter une diapositive d'image ou Ajouter une diapositive HTML pour ajouter une nouvelle diapositive.

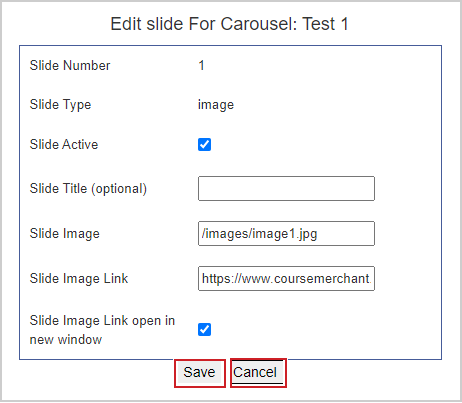
Figure : Remplissez les champs pour une nouvelle image de carrousel.

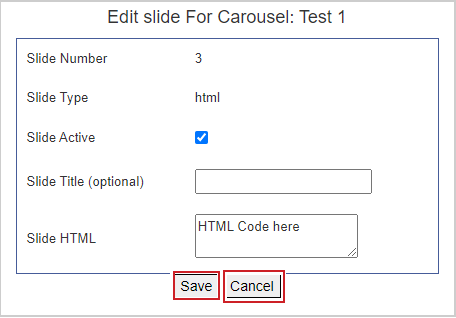
Figure : Modifiez le code HTML d'une image de carrousel dans le champ HTML diapositive.
Champs de saisie :
- Numéro de diapositive – Indique le numéro de l'ordre actuel de cette diapositive.
- Type de diapositive – Affiche le type de diapositive, image ou HTML
- Diapositive active – Indique si la diapositive est active ou non. Les diapositives inactives ne s'afficheront pas sur votre site.
- Titre de la diapositive (facultatif) – Champ facultatif qui remplit la colonne Titre de la diapositive de la liste des diapositives.
- Image de la diapositive – Lien vers l'image qui doit s'afficher sur la diapositive. Il peut s'agir d'un lien vers une image externe ou une image stockée dans les images du magasin (faites un clic droit sur le nom de l'image dans le répertoire Images, sélectionnez Copier, puis collez le lien ici).
- Lien vers une image de diapositive – Lorsque l'utilisateur clique sur l'image, il accède à ce lien.
- Lien d'image de diapositive ouvert dans une nouvelle fenêtre – Indique si le lien s'ouvrira dans un nouvel onglet ou dans l'onglet actuel.
- HTML de la diapositive – La zone dans laquelle vous devez entrer votre code HTML.
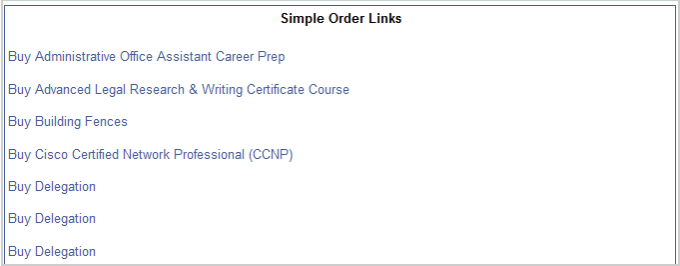
Liens de commande simple
Les liens de commande simple sont une liste de liens Acheter maintenant, un pour chaque produit du magasin. Les liens peuvent être copiés et placés sur n'importe quel site Web; en cliquant sur le lien, le visiteur accède directement à un panier prérempli.

Figure : Créez des Liens de commande simple pour permettre aux utilisateurs d'acheter des produits plus rapidement.