Um produto é um item exibido na loja. Pode ser um curso do LMS ou produtos físicos.
Importante: o nome dessa página é diferente dependendo de sua implementação. Se você tiver uma versão simplificada do Course Merchant, verá Produtos no menu suspenso da e-Store. Se você tiver uma implementação mais complexa com produtos de back-end ativados, esta página se chamará Produtos de Front-end. Para obter mais informações, entre em contato com o Suporte ao Course Merchant.
Durante a fase de criação, produtos de exemplo são adicionados à sua loja. Esses produtos já estão preenchidos com dados que mostram quais campos extras são usados em seu modelo.
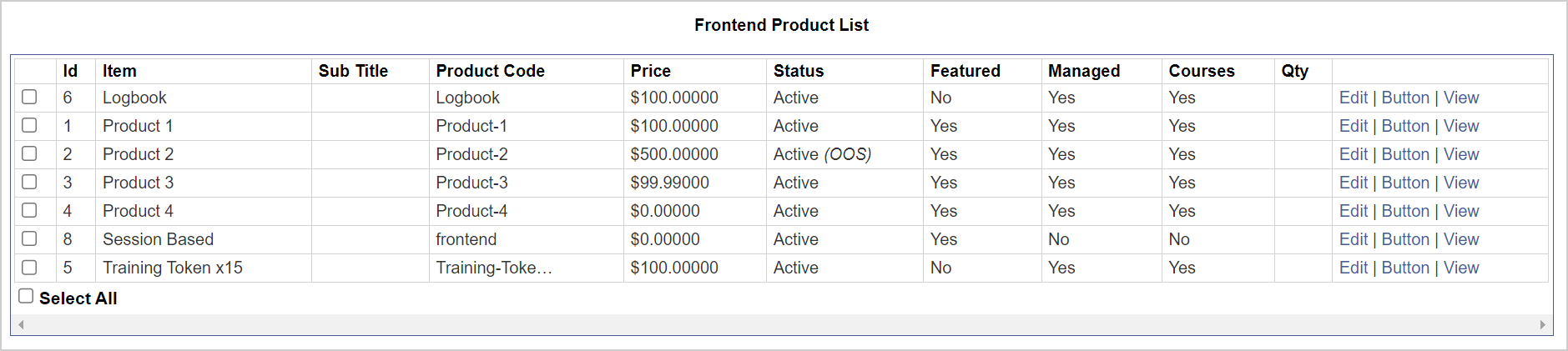
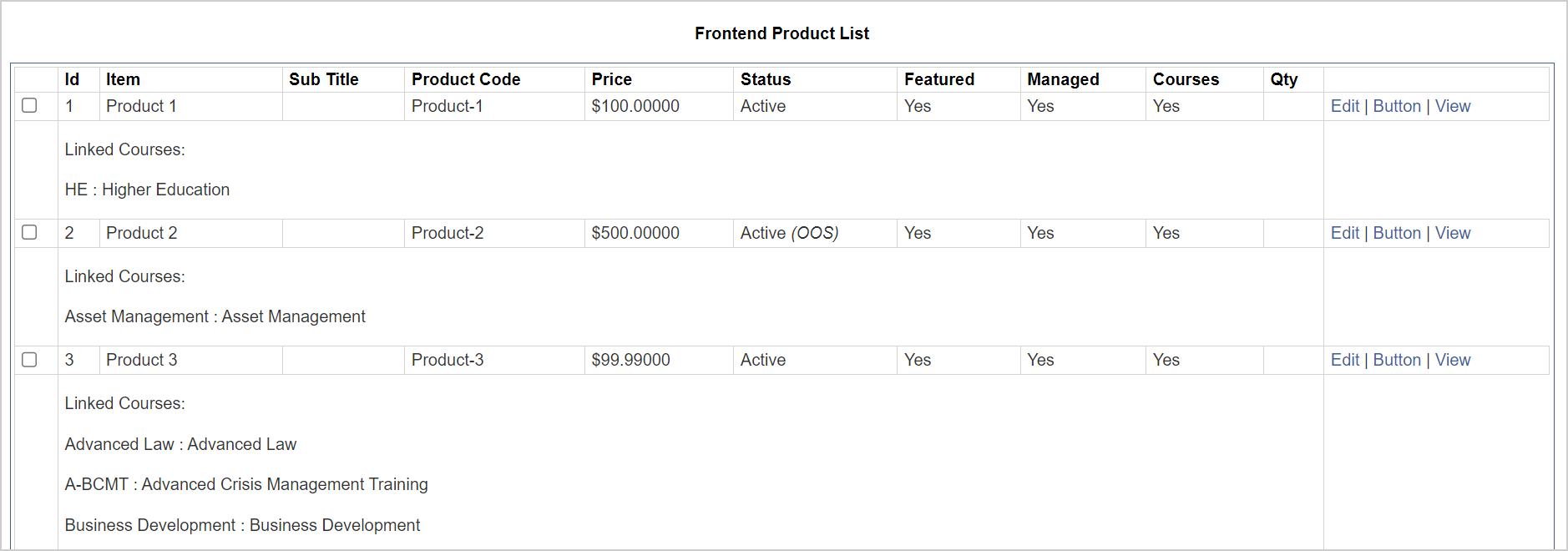
A página Lista de produtos fornece uma visualização paginada de todos os produtos em sua loja. Você pode criar novos produtos, duplicar os atuais, editar produtos e configurar um produto padrão.

Figura: usar a página Lista de produtos para exibir quais produtos são Gerenciados.
Cabeçalhos das colunas:
- Caixas de seleção – permite selecionar produtos para executar ações em massa.
- ID – esta é uma ID de item exclusiva gerada internamente atribuída a cada produto.
- Item – o Nome do produto fornecido na tela Editor de produtos. É assim que o item é listado na loja on-line.
- Subtítulo – um título secundário opcional que aparece na finalização da compra e em alguns designs de loja.
- Núm. do catálogo – um número de referência exclusivo. Pode ser usado como SKU do produto. Faz parte do URL.
- Preço – exibe o preço dos produtos independentes. Esse preço não se aplica a produtos de front-end ou back-end, pois o preço é definido em relação ao produto de back-end.
- Status – se um produto está ativo ou inativo no momento. Um produto inativo não é exibido na loja on-line.
- Em destaque – se um produto está atualmente definido como em Destaque. Se estiver definido como em Destaque no momento, ele aparecerá sempre que o bloco de conteúdo do recurso tiver sido definido para ser exibido no modelo da sua loja, bem como nas páginas de categoria apropriadas.
- Gerenciado – indica se o produto está disponível para compra em sua loja. Sim – indica que é um produto independente. Não – indica que se trata de um produto de front-end com produtos de back-end vinculados ou de um produto apenas informativo.
- Cursos – indica se o produto está vinculado a um curso do LMS. Os produtos de front-end com produtos de back-end vinculados não devem ser vinculados a um curso.
- Quantidade – exibe o número de itens disponíveis no estoque para produtos independentes. As configurações de inventário de produtos de front-end ou de back-end são tratadas no produto de back-end.
As seguintes ações estão disponíveis:
- Editar – abre o editor de produtos.
- Botão – para usar um botão Comprar agora, ele precisa ser criado a partir do produto de back-end.
- Exibir – abre o item em sua loja on-line em uma nova guia.
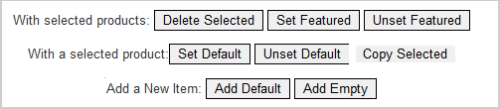
Abaixo da tabela de produtos há um conjunto de botões usados para executar ações nos produtos.

Figura: gerenciar produtos com os controles do produto.
As seguintes ações estão disponíveis:
- Excluir selecionados – remove permanentemente todos os produtos selecionados da loja. Você será solicitado a confirmar a exclusão em uma nova janela.
Figura: excluir um produto ou perder suas ações na mensagem de confirmação.
- Definir destaque e Desmarcar destaque – define se um produto aparece nos blocos de conteúdo em Destaque e nas categorias definidas para exibir produtos em Destaque. O bloco pode ser definido para aparecer em diferentes áreas de conteúdo dentro da loja. Ele é habilitado como parte da configuração de construção do seu modelo.
- Definir padrão e Anular padrão – define se um produto específico na loja é o produto padrão atual. Pode haver apenas um item padrão na loja por vez.
- Copiar selecionado – permite criar e editar uma duplicata do produto selecionado.
- Adicionar padrão – permite adicionar um novo produto ao armazenamento que já está preenchido com as configurações do produto padrão. Isso é útil para economizar tempo ao adicionar vários produtos semelhantes.
- Adicionar vazio – permite adicionar um novo produto vazio à loja.
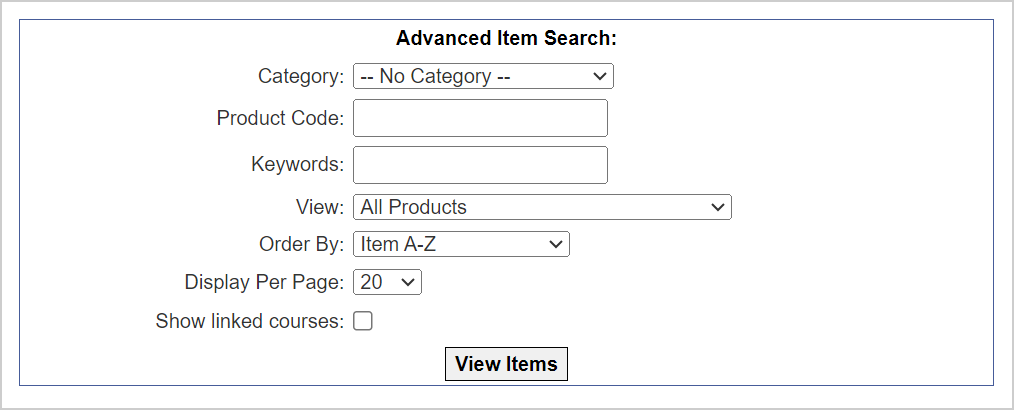
A Pesquisa avançada de itens permite filtrar os produtos em sua loja. Você precisa clicar em Exibir na parte inferior da caixa para executar a pesquisa ou filtragem.

Figura: usar a Pesquisa avançada de itens para filtrar e exibir produtos.
Os campos de pesquisa são os seguintes:

Figura: clique em Exibir itens após filtrar a pesquisa de produto.
- Exibir por página - número de produtos a serem exibidos por página.
- Mostrar cursos vinculados – selecionar essa opção e clicar em Exibir itens mostra todos os cursos de LMS vinculados ao produto.

Figura: exibir produtos vinculados a cursos na Lista de produtos.
Ao adicionar um novo produto via Adicionar padrão, Adicionar vazio, a ação Editar de um produto ou Copiar selecionado, você entra no Editor de Produto.
- Adicionar padrão – um novo produto é adicionado. O editor já está preenchido com dados do produto padrão.
- Adicionar vazio – um novo produto é adicionado. O editor tem o Nome do Produto, Código do Produto e Data de entrada já preenchidos com dados padrão.
- Copiar selecionado – um novo produto é adicionado. O editor já está preenchido com dados do produto copiado.
- Editar – você pode fazer alterações no produto no editor onde ele é aberto.
Observação: quando o editor é aberto com um novo produto, esse produto é criado na loja. Clicar em Cancelar ou recuar não remove o produto. Se o produto foi criado por engano, ele precisa ser excluído manualmente.

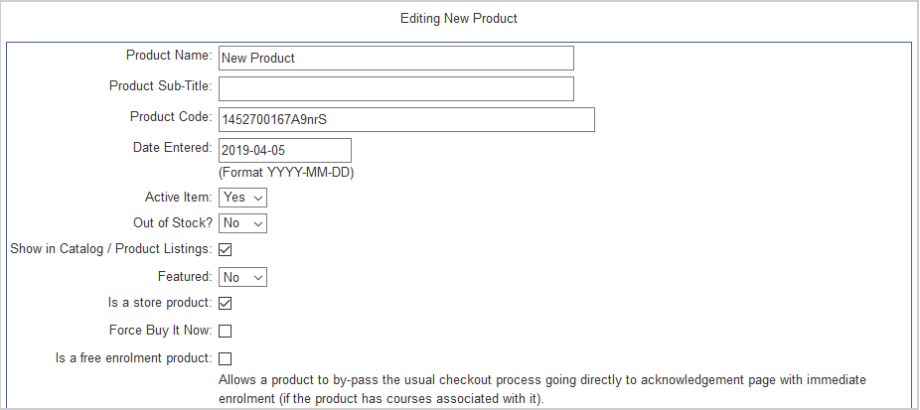
Figura: use a seção Edição de novo produto para alterar os campos de um novo produto.
A seguir estão os campos de entrada:
- Nome do produto – o nome ou título do item que está sendo vendido.
- Subtítulo do produto – um título secundário opcional que aparece na finalização da compra e em alguns designs de loja.
- Código do produto (núm. do catálogo) – código de catálogo ou SKU do item que está sendo vendido. Isso faz parte do URL da página de descrição do produto.
- Data inserida – já é preenchida com a data atual, que você pode editar (se aplicável).
- Item Ativo – define se o item está ativo ou inativo no momento. Se estiver inativo, ele não será exibido na loja on-line.
- Sem estoque? – Defina se o item ficou fora de estoque. Se o item estiver fora de estoque, ele pode ser ocultado da loja on-line ou exibido com a opção de se inscrever em uma lista de espera, dependendo de sua Configuração do catálogo.
- Mostrar no catálogo/lista de produtos – se não estiver selecionado, o produto não será exibido na vitrine, mas estará ativo e, portanto, poderá ser comprado. Útil para produtos que você vende somente através do botão Comprar agora ou de links diretos.
- Em Destaque – defina se o produto deve aparecer em qualquer bloco de conteúdo ou categoria em destaque.
- É um produto da loja – deixe selecionado se este item deve ser comprado pela loja. Desmarque esta opção se houver produtos de back-end vinculados ou se você quiser que as pessoas saibam, mas não quiser que elas possam comprar pela loja. Isso é útil para itens como consultoria, que precisam de alguma discussão antes que um preço possa ser definido.
- Forçar compra agora – determina como o produto se comporta em relação ao carrinho. Se não estiver marcado, o produto será adicionado ao carrinho e o cliente poderá continuar comprando. Se marcado, o cliente é forçado a prosseguir diretamente para o processo de compra, embora possa navegar para o carrinho mais tarde. Seu efeito é acelerar os clientes por meio do check-out e é útil para lojas onde é altamente improvável que vários itens sejam comprados em uma transação.
- É um produto de inscrição gratuita – permite que um produto ignore o processo normal de check-out, indo diretamente para a página de confirmação com inscrição imediata (se o produto tiver cursos associados a ele).
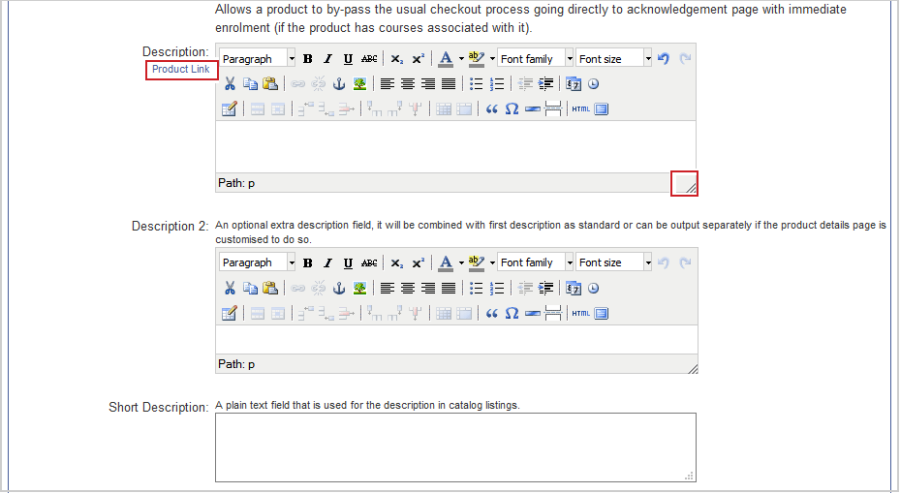
Descrições do produto

Figura: use o Editor de Produto para alterar a Descrição, o Link e o Caminho do produto.
A seguir estão os campos de entrada:
- Descrição – o corpo principal da descrição. Você pode inserir e formatar texto e imagens usando o editor de HTML WYSIWYG. O Link do produto leva você ao produto dentro da loja on-line.
- Descrição 2 – um campo de descrição adicional opcional. Se estiver ativada em seu modelo, ela poderá ser combinada com a primeira descrição, usada para descrever o produto na exibição de categoria, ou poderá ser emitida separadamente, se a página de detalhes do produto for personalizada para isso. Isso é útil para modelos de descrição de produto de várias colunas.
- Descrição curta – um campo de texto simples que é usado para a descrição do produto para páginas de categoria em alguns modelos.
Observação: as caixas de entrada de texto podem ser redimensionadas arrastando-se o canto inferior direito.
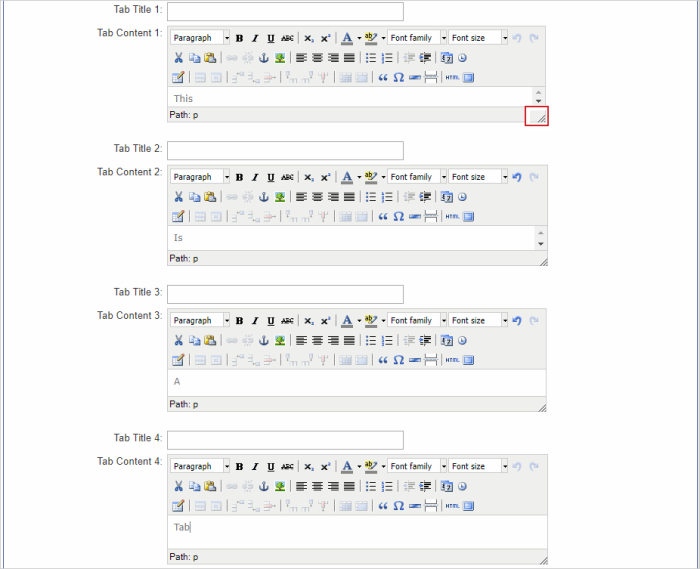
Guias do produto

Figura: edite as guias do produto nos campos Conteúdo da guia.
A seguir estão os campos de entrada:
- Título da Guia de 1 a 4 – o título da guia. Se for deixado em branco, a guia será exibida.
- Conteúdo da Guia de 1 a 4 –- o conteúdo que deve ser exibido na guia.
Observação: você pode redimensionar o editor de HTML WYSIWYG usando o canto inferior direito.
Este é um exemplo de como as guias são exibidas na loja on-line.

Figura: um exemplo de como as guias são exibidas na loja.

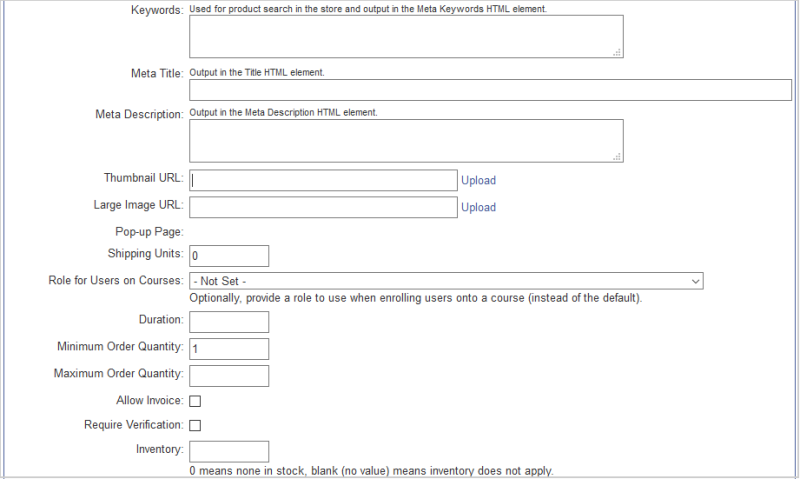
Figura: editar os metadados e as quantidades do produto usando os campos apropriados.
A seguir estão os campos de entrada:
- Palavras-chave – usado para pesquisa de produtos na loja e exibido no elemento meta palavras-chave de HTML.
- Meta título – saída no elemento título de HTML, exibido como o título da página no navegador quando na página do produto.
- Meta descrição – a saída no elemento meta descrição de HTML, que deve ser um resumo do conteúdo da página, é usada para SEO. Os metadados não são visíveis para os clientes.
- URL de miniatura – uma imagem carregada para agir como a miniatura em certos layouts de categoria.
- URL de imagem grande – uma imagem carregada para agir como a imagem principal em certos layouts de página.
- Página pop-up – uma página opcional adicionada para criar informações adicionais em uma Página de descrição do produto. Consulte Páginas pop-up para obter mais informações.
- Unidades de remessa – o número de unidades de envio que um determinado produto "pesa".
Observação: as unidades de envio se comportam de forma diferente com configurações de envio diferentes. Consulte Configurações de envio para obter mais informações.
- Função para usuários em cursos – você pode escolher uma função LMS no menu suspenso para atribuir aos alunos que estão matriculados em curso(s) deste produto.
- Duração – o número de dias que um aluno deve ser inscrito no LMS. Se deixada em branco, as configurações do LMS são respeitadas. Se uma duração for definida aqui, ela substituirá as configurações do LMS. Atualmente, esta opção funciona apenas com Moodle ou Totara.
- Quantidade mínima do pedido – o número mínimo de unidades ou lugares que podem ser comprados em uma única transação.
- Quantidade máxima do pedido – use para limitar o número máximo de unidades ou lugares comprados em uma única transação. É mais útil quando há limitações de estoque.
- Permitir fatura – a ativação dessa opção permite que o produto seja pago por título, mesmo que a opção tenha sido desativada em todo o site. Isso é útil se você tiver um número selecionado de produtos de valor mais alto para os quais deseja que os clientes possam solicitar faturamento. Consulte Gateways de pagamento para obter mais informações.
- Exigir verificação – atrasa a inscrição do LMS até que o administrador da loja aprove o pedido. É útil se houver pré-requisitos do curso que precisam ser confirmados. Consulte Necessidade de verificação de pedidos para obter mais informações.
- Inventário – defina as limitações de unidade ou lugar. "0" significa que não há estoque, em branco (sem valor) significa que o inventário não se aplica.
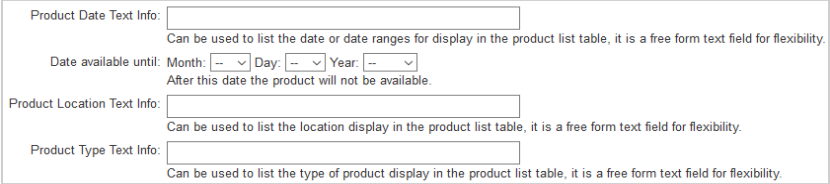
Data do produto e informações sobre a tabela de produtos
Você pode editar a Data do produto e os detalhes da Tabela do produto.

Figura: editar os detalhes da Data do produto e da Tabela de produtos.
A seguir estão os campos de entrada:
- Informações de texto da data do produto – podem ser usadas para listar a data ou os intervalos de datas a serem exibidos na tabela de lista de produtos. É um campo de texto de formulário livre para maior flexibilidade.
- Data disponível até – após essa data, o produto ficará oculto na loja on-line e não estará disponível para compra.
- Informações de texto do local do produto – podem ser usadas para listar a exibição do local na tabela de lista de produtos. É um campo de texto de formato livre para maior flexibilidade.
- Informações de texto do tipo de produto – podem ser usadas para listar o tipo de exibição do produto na tabela de lista de produtos. É um campo de texto de formato livre para maior flexibilidade.
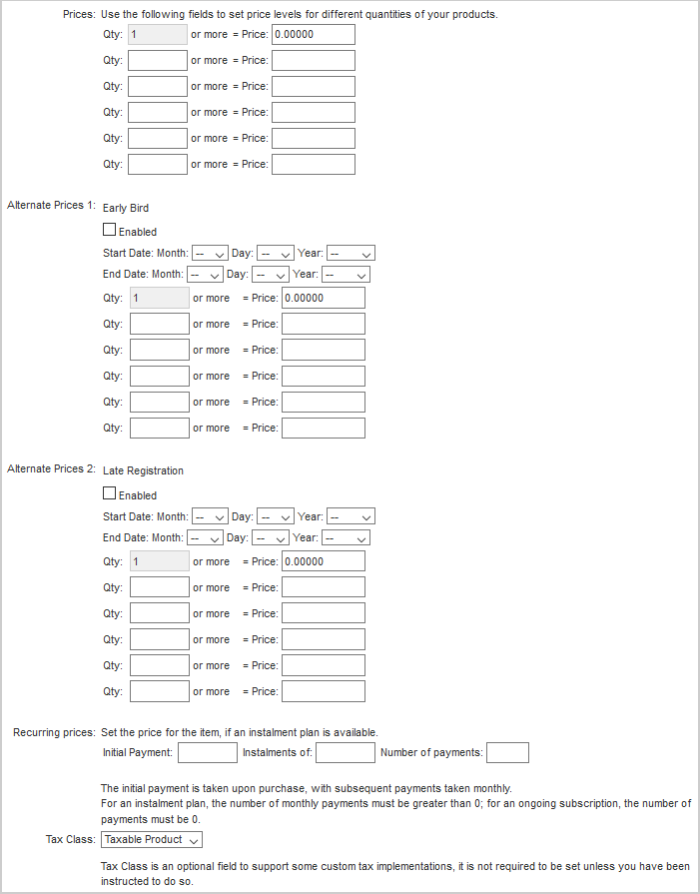
Você pode editar preços, impostos e quantidades de produtos.

Figura: editar preços, impostos e quantidades de produtos.
A seguir estão os campos de entrada:
- Preços – use os campos de entrada para definir níveis de preço para diferentes quantidades de seus produtos. Em geral, quanto maior for o número de unidades compradas, menor será o preço unitário. Se não houver mais campos disponíveis, salve o produto e abra novamente o Editor de produtos. Novos campos foram adicionados.
- Preços alternativos 1: compra antecipada – é o mesmo que o campo de preço, mas serve para adicionar um preço de compra antecipada para clientes que compram o produto entre um par de datas definido. Normalmente usado para oferecer um desconto para compra antecipada.
- Preços alternativos 2: inscrição tardia – o mesmo que o campo de preço, mas serve para adicionar um preço de registro tardio para clientes que compram o produto entre um par de datas definido. Normalmente usado para aumentar o preço para pessoas que compram com atraso.
- Preços recorrentes – você precisa usar um gateway de pagamento com suporte para eles a fim de usar o preço parcelado com o Course Merchant. Esse recurso é usado para definir o preço e os termos de um plano de parcelamento, se houver um disponível. O pagamento inicial é feito no ato da compra, com pagamentos subsequentes feitos mensalmente. Para um plano de parcelamento, o número de pagamentos mensais deve ser maior que 0. Para uma assinatura contínua, o número de pagamentos deve ser 0.
- Classes de impostos – esse é um campo opcional para dar suporte a algumas implementações de impostos personalizados. Não é necessário defini-lo, a menos que você tenha sido instruído a fazê-lo.
Vídeo: descontos para vários lugares
Produtos relacionados e descontos para membros
Você pode adicionar Descontos para membros para produtos específicos.

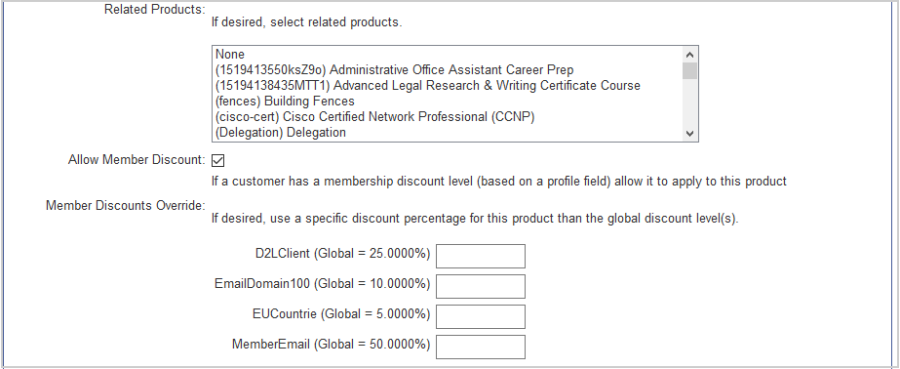
Figura: editar Descontos para membros para produtos específicos.
A seguir estão os campos de entrada:
- Produtos relacionados – selecione todos os produtos complementares. Aparecem como links abaixo da área principal de Descrição do produto para este item.
Observação: como este item é exibido depende da configuração do modelo. Você pode selecionar vários produtos relacionados mantendo pressionada a tecla Ctrl e clicando no(s) produto(s). Clicar em Nenhum limpa todos os produtos selecionados.
- Permitir desconto para membros – se um cliente tiver um nível de desconto para membros (com base em um campo de perfil), ele poderá ser aplicado a esse produto.
- Substituição de desconto para membros – se desejar, aplique uma porcentagem de desconto específica a esse produto, diferente dos níveis de desconto globais.
Especifique as categorias de loja sob as quais este produto deve ser listado. Um produto pode ser incluído em várias categorias.

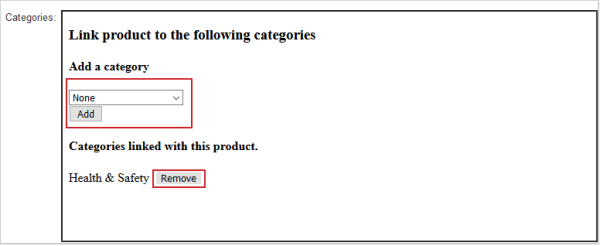
Figura: vincule os produtos às categorias clicando em Adicionar ou remova-os clicando em Remover.
A seguir estão os campos de entrada:
- Adicionar – selecione uma categoria de loja no menu suspenso e clique em Adicionar para incluir o produto nessa categoria.
- Remover – remove o produto dessa categoria.
- Definir como Categoria principal – a categoria principal é a categoria principal de um produto. Quando as trilhas de navegação são ativadas, elas voltam diretamente para essa categoria. Um produto herda seu tema de modelo desta categoria.
Observação: adicionar ou remover um produto de uma categoria atualiza automaticamente o menu suspenso de categorias. Esse recurso é conveniente para adicionar uma nova categoria sem a necessidade de sair e recarregar o editor.
O Course Merchant deve ser configurado para consultar seu LMS para seus cursos. É assim que um produto é mapeado para um ou mais cursos do LMS.
Há dois métodos de vinculação de curso.
Menu suspenso
Você pode ver o Código do curso do LMS de todos os cursos vinculados a este produto.

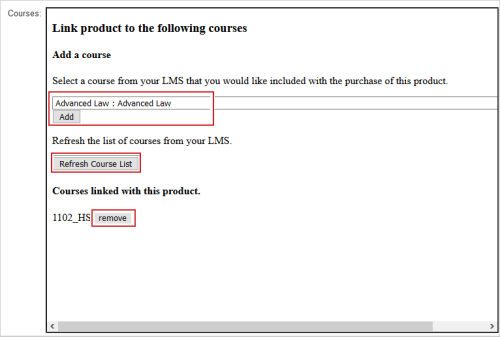
Figura: vincular produtos aos cursos clicando em Adicionar ou remover produtos dos cursos clicando em Remover.
- Adicionar – selecione um curso no menu suspenso e clique em Adicionar para vincular um curso a este produto. Você pode fazer isso várias vezes para adicionar vários cursos. Esses são os cursos LMS nos quais o Course Merchant inscreve seus usuários.
- Atualizar lista de cursos – atualiza a lista de cursos do LMS. Isso é útil se um curso do LMS recém-adicionado não estiver sendo exibido. Esta é uma atualização para todo o site.
- Remover – remove um curso vinculado.
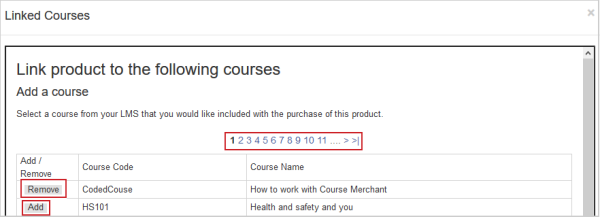
Pop-up de Seleção de curso
Para uma loja com um grande número de cursos, há uma janela pop-up de seleção de curso opcional. Você pode ver o nome do curso do LMS e o Código do curso de todos os cursos vinculados a este produto.

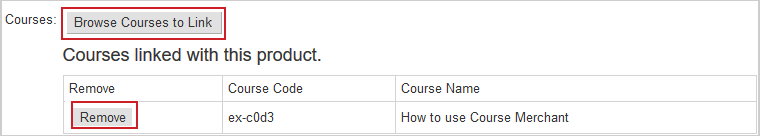
Figura: clicar em Procurar cursos para vincular produtos a cursos ou clicar em Remover para remover um produto de um curso.
- Procurar cursos para vincular – Abre a janela pop-up na qual você pode adicionar um ou mais cursos a esse produto.
- Remover – remove um curso vinculado.
A janela pop-up mostra uma tabela paginada de cada curso no LMS.

Figura: clicar em Adicionar ou Remover para gerenciar produtos e cursos vinculados.
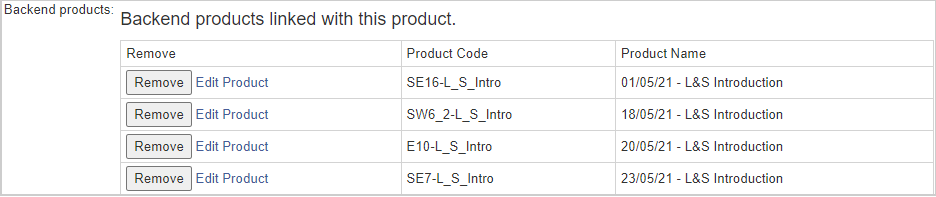
Produtos de back-end
Importante: a disponibilidade desta seção depende da sua implementação. Para obter mais informações, entre em contato com o Suporte ao Course Merchant.
Os produtos de front-end podem ser produtos autônomos ou podem ser vinculados a um ou mais produtos de back-end. Com vários produtos de back-end vinculados, você pode criar produtos de front-end com várias sessões ou opções, como um curso que os usuários podem fazer às segundas ou terças-feiras, ou um workshop que é mais barato para participar virtualmente do que pessoalmente.
Os produtos de back-end são criados separadamente usando a tela de back-end de produtos.
Essa lista mostra todos os produtos de back-end vinculados a esse produto de front-end e aumenta à medida que você vincula mais produtos de back-end.

Figura: editar os produtos de back-end vinculados a um produto clicando em Remover ou Editar produto.
A seguir estão os cabeçalhos das colunas:
- Código do produto – exibe o código do produto para cada produto de back-end vinculado.
- Nome do produto – exibe o nome do produto para cada produto de back-end vinculado.
As seguintes ações estão disponíveis:
- Remover – remove o link para este produto de back-end. Depois de fazer isso, edite o produto de back-end e vincule-o a um novo produto de front-end.
- Editar produto - abre a tela de produtos de back-end para edição.
Depois de inserir todas as informações, clique em Salvar. Para descartar as alterações, clique em Cancelar.
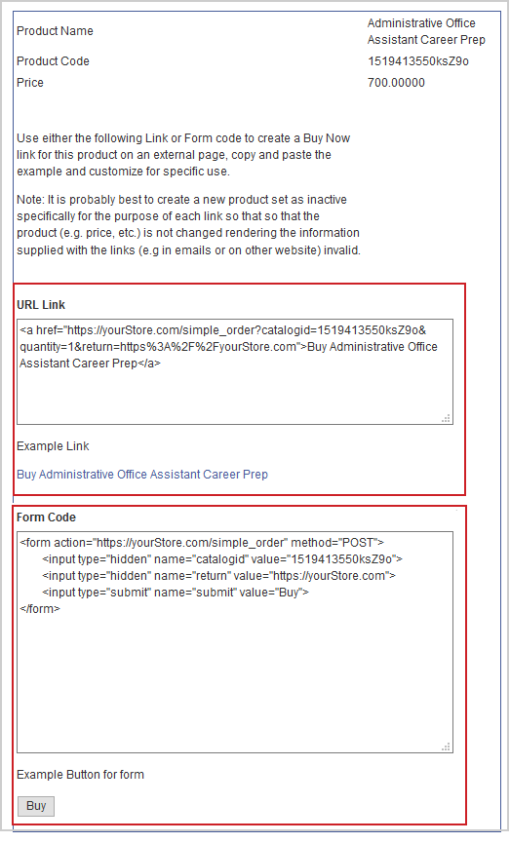
Quando você clicar no botão ao lado de um produto, será levado para a página do botão Comprar agora para esse produto.
Cada produto na loja tem um código Comprar agora exclusivo criado para ele. Este link permite a compra instantânea do item com um único clique, ignorando as páginas de descrição do produto.
O código Comprar agora permite incorporar links de compra instantânea em e-mails, blogs e outros sites para facilitar o acesso. Algumas lojas do Course Merchant consistem inteiramente em links Comprar agora colados em páginas da Web existentes que não são do Course Merchant. Isso é útil se você tiver páginas altamente otimizadas para SEO em um sistema de site existente e não quiser começar com novas páginas da Web. Crie os produtos e cole o código Comprar agora em suas páginas existentes.

Figura: otimizar as pesquisas de produtos editando o link de URL e o Código de formulário.
Na parte superior da página, você pode ver o Nome do Produto, o Código do Produto e o Preço do item para o qual está criando um botão Comprar agora.
- Link de URL – este é um URL que pode ser incluído como um link em uma página.
- Código do formulário – gera um botão Comprar agora que pode ser colocado em sua página.
Observação: ambos os códigos de botão fazem o mesmo trabalho. Escolha o que melhor se adapta ao design da sua página. Além disso, você pode alterar a descrição e o URL de retorno, bem como remover esses itens do próprio URL. Você pode alterar o valor do botão Enviar, por exemplo, para Adicionar ao carrinho.
Adicionar um voucher a um código Comprar agora
Um código de voucher pode ser anexado a um URL da ação Comprar agora. Por exemplo, se você tiver criado um código de lançamento chamado "special123", ele será adicionado da seguinte forma:
https://store.yoursite.com/simple_order?catalogid=productcode&vouchercode=special123
Outros parâmetros de URL
- &quantity=1 – controla a quantidade do produto a ser adicionado ao carrinho por meio do link.
- &return=URL – a inclusão desse parâmetro adiciona um botão Continuar a comprar ao carrinho de compras, direcionando os clientes para o URL especificado se clicarem nele.
Vídeo: botões Comprar agora e mídia social