É aqui que as configurações de Site, Catálogo, Check-out/Carrinho, E-mail, Gateway de pagamento, Sistema de gestão de aprendizagem e Senha são gerenciadas.

Figura: clicar no menu suspenso Administração e selecione uma opção.
Configurações do site
Durante a fase de construção, seu local terá sido configurado de acordo com suas especificações. Se você tiver algum problema com a loja, entre em contato com o Suporte ao Course Merchant.
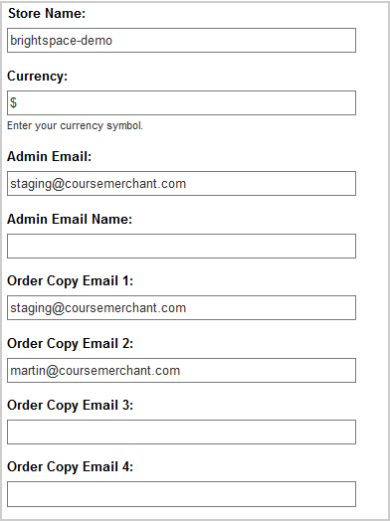
Nome da loja e configurações de e-mail

Figura: preencher os campos para o nome da loja e as configurações de e-mail em Configurações do site.
Campos de entrada:
- Nome da loja – o nome da sua loja.
- Moeda – o símbolo da sua moeda.
- E-mail do administrador – o endereço de e-mail a partir do qual os e-mails administrativos e de pedidos serão enviados.
- Nome do e-mail do administrador – o nome a ser associado ao e-mail do administrador, por exemplo, admin.
- E-mail de cópia do pedido 1 - 4 - os e-mails de pedidos podem ser enviados para vários endereços, de modo que várias pessoas possam se manter atualizadas sobre a loja. Ajuda quando os pedidos precisam ser processados, por exemplo, vendas de faturas ou mercadorias que precisam ser enviadas.
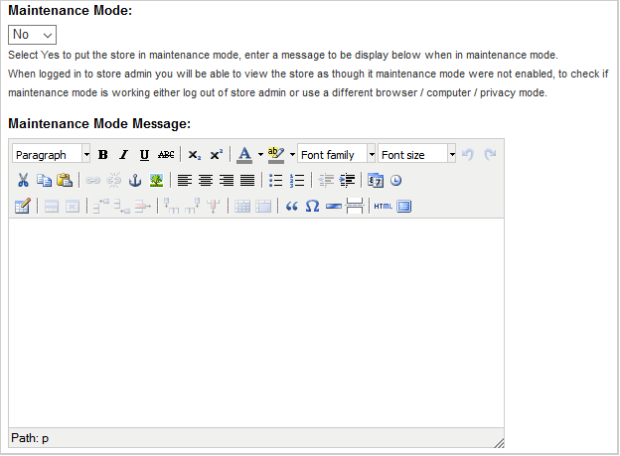
Modo de manutenção
Se precisar fazer alterações em seus produtos e categorias e não quiser que os clientes possam ver o trabalho em andamento ou fazer compras durante esse período, você pode colocar sua loja no modo de manutenção.

Figura: inserir uma mensagem no campo Mensagem personalizada.
Campos de entrada:
- Modo de manutenção – selecione Sim para colocar a loja no modo de manutenção. Quando estiver conectado ao administrador da loja, você poderá visualizar a loja como se o modo de manutenção não estivesse ativado. Para verificar se o modo de manutenção está funcionando, faça logout do administrador da loja ou use um navegador/computador/modo de privacidade diferente.
- Mensagem do modo de manutenção – digite uma mensagem que os visitantes do seu site verão quando ele estiver em manutenção. Você pode editar a formatação e inserir mídia usando o editor HTML WYSIWYG.
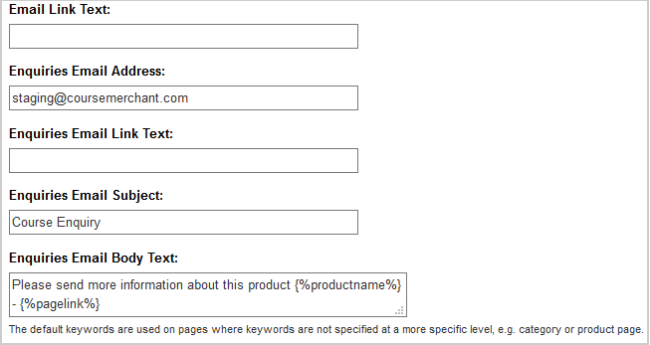
Contato e e-mails
Você pode ter links de contato e consultas configurados em sua loja.

Figura: criar links de contato e consulta para sua loja.
Campos de entrada:
- Texto do link de e-mail – o texto inserido aqui será exibido na página do produto. Quando um cliente clica nele, o cliente de e-mail padrão dele será aberto com um e-mail já preenchido com texto que contém um link para o produto.
Olá, estava visitando a STORENAME e pensei que você poderia estar interessado nesta página https://YourStore.com/product?catalog=Product_Name

Figura: um exemplo de texto de link de e-mail em uma loja.
- Endereço de e-mail para consultas – para qual e-mail as perguntas devem ser enviadas.
- Texto do link de e-mail de consultas – o texto do link Consultas. Essa é uma alternativa às listas de espera que geralmente não é usada.
- Assunto do e-mail de consultas – qual deve ser o assunto dos e-mails de consulta.
- Texto do corpo do e-mail de consultas – você pode personalizar o e-mail de consultas que será enviado ao e-mail de administração da loja.
Metadados
Você pode inserir metadados padrão para a loja.

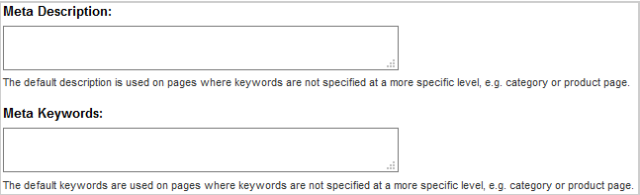
Figura: inserir metadados nos campos Meta Description e Meta Keywords.
Campos de entrada:
- Meta Description – a Meta Description é usada para SEO básico. A descrição padrão é usada nas páginas em que a descrição não é especificada em um nível mais específico, por exemplo, categoria ou página de produto.
- Meta Keywords – as Meta Keywords são usadas para a pesquisa na loja e para o SEO básico. Palavras-chave padrão são usadas nas páginas em que a palavra-chave não é especificada em um nível mais específico, por exemplo, categoria ou página de produto.
Para salvar as alterações, clique em Atualizar variáveis na parte inferior da página.
É aqui que você pode definir as opções padrão para sua loja on-line.

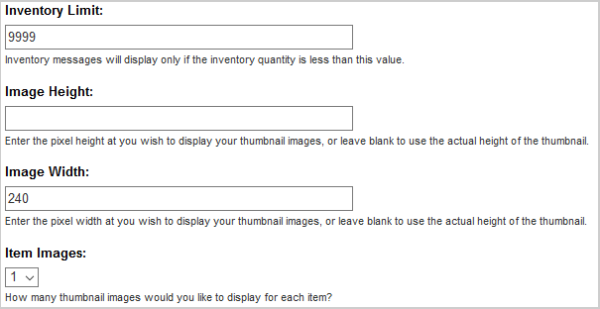
Figura: definir o inventário padrão e os limites de imagem para seu catálogo.
Campos de entrada:
- Limite de inventário - aplica-se somente a produtos com um número de inventário inserido em metadados e quantidades de produtos no Editor de produtos. Quando a quantidade do inventário do produto ficar abaixo desse número, o número de lugares ainda disponíveis será exibido na página do produto.

Figura: um exemplo de um limite de inventário para um produto.
- Altura da imagem – insira a altura do pixel na qual deseja exibir suas imagens em miniatura ou deixe em branco para usar a altura real da miniatura.
- Largura da imagem – insira a largura de pixel na qual deseja exibir suas imagens em miniatura ou deixe em branco para usar a largura real da miniatura.
- Imagens do item – o número de miniaturas a serem exibidas para cada item.
Layout e pedidos

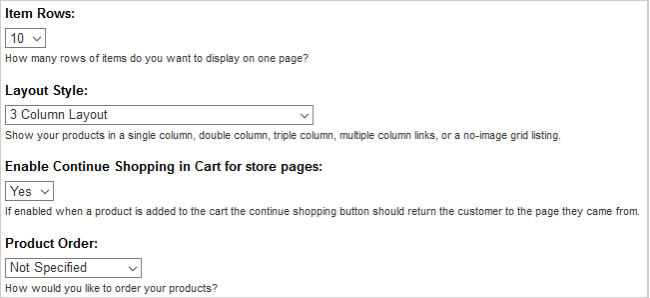
Figura: alterar como os itens são dispostos e ordenados no catálogo.
Campos de entrada:
- Linhas de item - o número de linhas de itens a serem exibidas em uma página. Podem ser substituídas por categoria.
- Estilo de layout – exibe seus produtos em uma única coluna, coluna dupla, coluna tripla, links de várias colunas ou uma listagem de grade sem imagem. Podem ser substituídas por categoria.
- Ativar Continuar compras no carrinho para páginas da loja a – se definido como Sim, quando um produto é adicionado ao carrinho, o cliente pode clicar em Continuar comprando para retornar à página de onde veio.
- Pedido de produto – o pedido padrão para produtos em categorias. Pode ser substituído nas Opções de exibição de produtos de uma categoria, ativando a opção Usar ordem de classificação de categoria de produto explícita.
Outras configurações

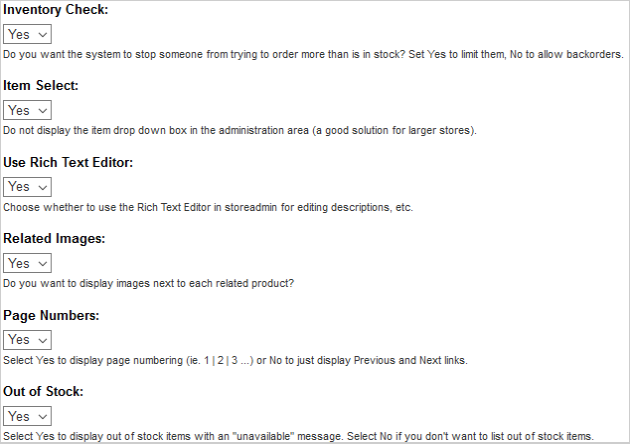
Figura: definir outras configurações para itens em um catálogo.
Campos de entrada:
- Verificação de inventário – controla o que acontece quando um cliente tenta comprar mais de um produto do que você tem em estoque. Se definido como Sim, esta opção limita os pedidos, mas Não permite pedidos em atraso.
- Usar editor de Rich text – escolha se deseja usar o Editor de Rich Text (editor HTML WYSIWYG) na interface do usuário do administrador para editar descrições etc.
- Imagens relacionadas – define se as imagens são exibidas ao lado dos produtos relacionados.
- Número da página – selecione Sim para exibir a numeração da página ou Não para exibir apenas os links anterior e seguinte.
- Sem estoque – selecione Sim para exibir itens sem estoque com uma mensagem "indisponível" e a opção de se inscrever em uma lista de espera. Selecione Não se não quiser listar itens fora de estoque.
Para salvar as alterações, clique em Atualizar variáveis na parte inferior da página.
Check-out/Carrinho
Este menu contém as configurações de check-out e carrinho.
URLs
No check-out, você pode criar um link para seus termos e condições, termos de uso e política de privacidade e fazer com que o cliente confirme que concorda com eles.

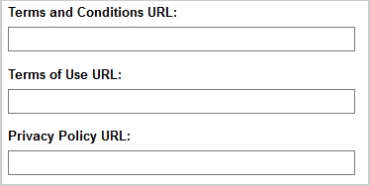
Figura: criar links de URL de Termos e condições ou de Política de privacidade para o check-out.
Campos de entrada:
- URL de Termos e condições – um link onde o cliente pode encontrar os Termos e condições.
- URL de Termos de uso – um link onde o cliente pode encontrar os Termos de uso.
- URL da Política de privacidade – um link onde o cliente pode encontrar sua Política de privacidade.
Observação: o texto na finalização da compra e qual desses campos é exibido depende do seu modelo.

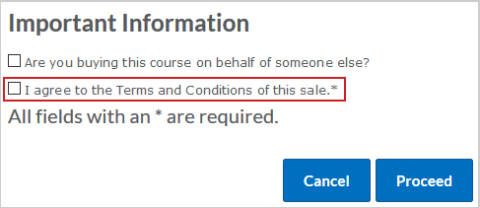
Figura: um exemplo de um contrato de termos e condições na finalização da compra.
Opções do carrinho

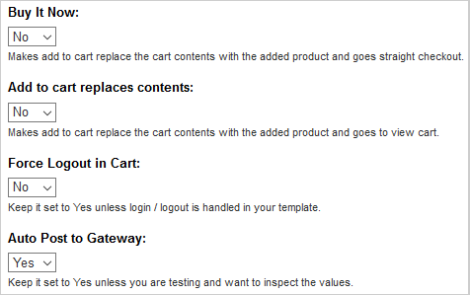
Figura: configurar as opções do carrinho para os usuários.
Campos de entrada:
- Comprar agora – faz com que, quando um cliente adiciona um item ao carrinho, ele substitua o conteúdo pelo produto adicionado e vá direto para o check-out.
- Adicionar ao carrinho substitui o conteúdo – faz com que, quando um cliente adiciona um item ao carrinho, ele substitua o conteúdo pelo produto adicionado e vá para Exibir carrinho.
- Forçar logout no carrinho – mantenha-o definido como Sim, a menos que o log-in e o log-out sejam controlados no seu modelo.
- Postagem automática no Gateway – mantenha-o definido como Sim, a menos que esteja efetuando testes e queira inspecionar os valores.
Para salvar as alterações, clique em Atualizar variáveis na parte inferior da página.
E-mails
O Course Merchant enviará uma variedade de e-mails diferentes para diferentes tipos de pedidos em diferentes estágios do pedido. O menu e-mails permite que você visualize os modelos de e-mail e as páginas que seus clientes verão e envie e-mails de teste.
Esses modelos de e-mail não podem ser personalizados no administrador da loja. Se você quiser fazer alterações, entre em contato com Suporte ao Course Merchant.
Visualizações de e-mail e de página

Figura: um exemplo de confirmação de pedido para inscrições.

Figura: um exemplo de confirmação de pedido para inscrições por um produto gratuito.

Figura: um exemplo de confirmação de pedido para licenças.

Figura: um exemplo de confirmação de pedido para nenhum curso.

Figura: um exemplo de confirmação de pedido para nenhum curso por um produto gratuito.

Figura: um exemplo de confirmação de pedido para uma fatura.

Figura: um exemplo de confirmação de pedido para verificação.

Figura: um exemplo de uma notificação de inscrição de Gerenciar licenças das licenças de um pedido.
Testar e-mails
Você pode enviar todas as visualizações de e-mail para um endereço de e-mail de sua escolha.

Figura: inserir um e-mail nas visualizações Enviar e-mail de teste para endereço para testar e-mails.
Digite um endereço de e-mail em Enviar e-mails de teste para endereço e clique em Enviar e-mails de teste para enviar testes de todos os modelos de e-mail para esse endereço.
Esse menu lista todos os métodos de pagamento e gateways de pagamento habilitados em sua loja e suas configurações. Durante a fase de criação, discutiremos com você quais gateways você precisa ativar e os configuraremos para você.
Gateways inativos
Os Gateways inativos serão exibidos e recolhidos. Clique em (recolher/expandir) para expandi-los.

Figura: os Gateways inativos podem ser expandidos clicando em expandir.
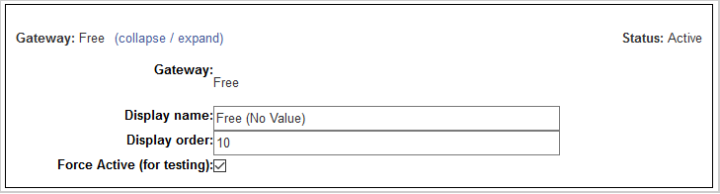
Gratuito
Esse é um método de pagamento de teste que permite que você execute facilmente pedidos de teste. Ele será desativado em lojas que estiverem no ar.

Figura: executar pedidos de teste com gateways.
Campos de entrada:
- Gateway – o nome do gateway.
- Nome de exibição – o nome que será exibido no check-out.
- Ordem de exibição – a ordem em que os métodos de pagamento serão exibidos no check-out; quanto menor o número, maior a posição na página.
- Forçar ativo (para teste) – força o gateway a ficar ativo. Esta é a única maneira de ativar o método de pagamento "gratuito".
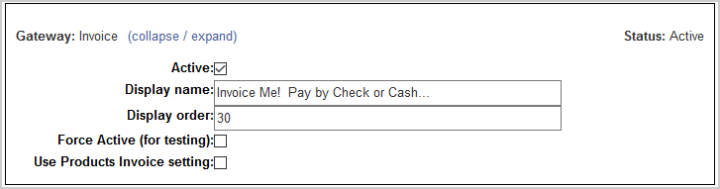
Fatura
Faturamento é um método de pagamento atrasado que é opcionalmente habilitado na loja.

Figura: opcionalmente, ativar o faturamento para pagamentos atrasados.
Campos de entrada:
- Ativo – se selecionado, o método de pagamento será exibido no momento do check-out.
- Nome de exibição – nome do método de pagamento a ser exibido na finalização da compra.
- Ordem de exibição – quanto maior o número, menor será a exibição do método de pagamento na lista.
- Forçar ativo (para teste) – usado apenas para o gateway de pagamento "gratuito", pois outros são controlados pela caixa de seleção Ativo.
- Usar a configuração da fatura de produtos – normalmente, se estiver ativo, o método de pagamento por fatura é ativado para todos os produtos da loja. Quando esta opção estiver ativada, somente os produtos com a opção Permitir fatura ativada no Editor de produto terão a opção de pagamento por fatura.
Para salvar as alterações, clique em Atualizar variáveis na parte inferior da página.
Configurações de LMS
O Course Merchant pode se conectar a vários LMS, e as opções que você verá aqui dependerão do seu LMS.
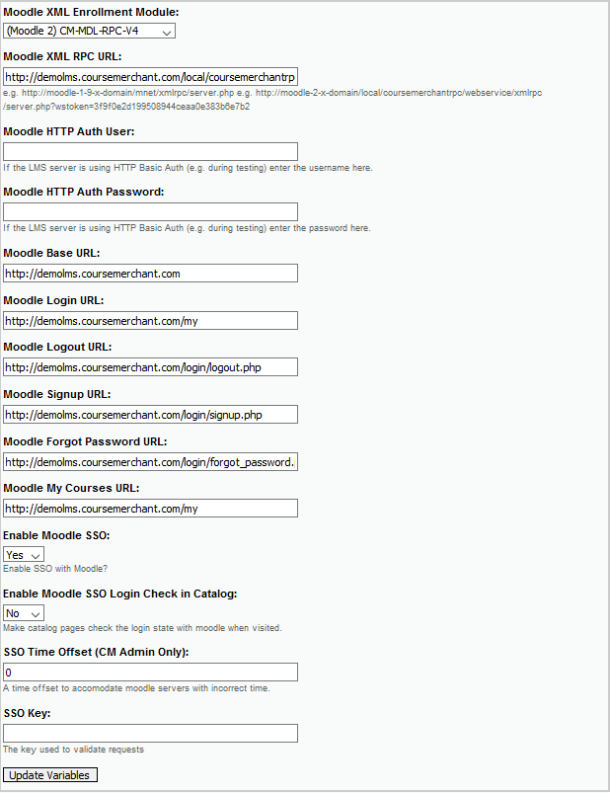
Moodle
Um exemplo de configurações do Moodle LMS.

Figura: configurar o Moodle usando as configurações do LMS.
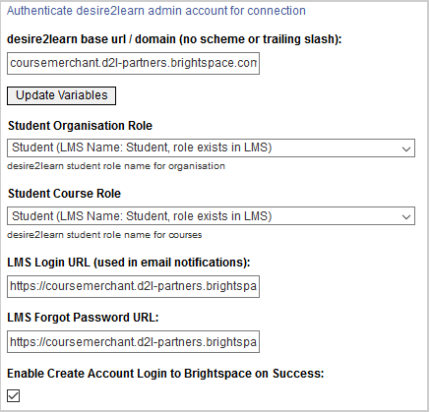
Brightspace
Um exemplo de configurações do LMS do Brightspace.
NÃO CLIQUE em Autenticar a conta de administrador da desire2learn para conexão para conexão ou você interromperá a conexão com o LMS.
Depois que a conexão com o LMS tiver sido restaurada, você precisará acessar um produto e clicar em Atualizar a lista de cursos do LMS para restaurar as conexões do curso.

Figura: configurar o Brightspace usando as configurações do LMS.
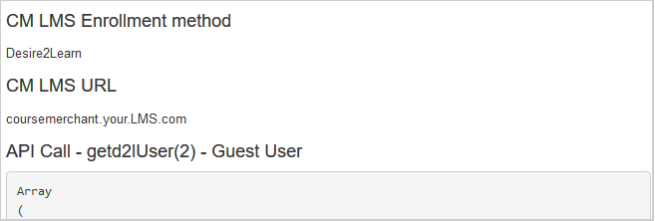
Verificar LMS
Nessa página, você pode verificar se a conexão do LMS está funcionando corretamente.
O exemplo abaixo mostra uma conexão do LMS do Brightspace.

Figura: verificar as configurações do LMS verificando a conexão.
- Método de inscrição do LMS do CM – o tipo de LMS ao qual você está conectado e, em alguns casos, a versão do plug-in de conexão.
- URL do LMS do CM – o URL do LMS ao qual o Course Merchant está conectado.
- Chamada de API – uma chamada de API de teste que será exibida se houver um problema com a conexão do LMS.
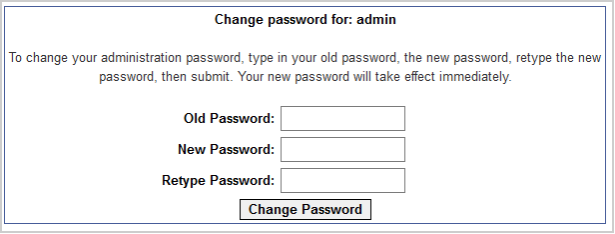
Senha
Esse menu permite alterar a senha do usuário administrador conectado no momento.

Figura: use a janela Alterar senha para redefinir senhas para usuários administradores.
Digite sua Senha antiga e a Nova senha e Digite a senha novamente e clique em Alterar senha.
A senha será alterada imediatamente.