Uma Categoria é um recipiente para produtos relacionados. As Categorias formam a base do layout da loja on-line.
As Categorias e suas categorias secundárias são exibidas em uma tabela paginada.

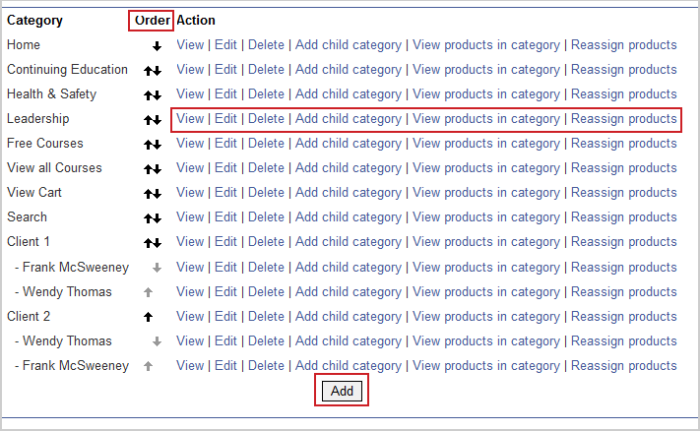
Figura: gerenciar categorias e suas categorias secundárias na página Categorias.
A seguir estão os cabeçalhos das colunas:
- Categoria – o nome da categoria e de suas secundárias.
- Ordem – permite que você ajuste a ordem das categorias usando as setas para cima e para baixo. As categorias de nível superior têm setas pretas e as categorias secundárias têm setas cinza claro.
- Ação - ações que você pode executar:
- Exibir – exibe a categoria dentro da loja on-line.
- Editar – edita a categoria. O editor de categoria é o mesmo que o criador da categoria.
- Excluir – exclui a categoria. Será solicitado que você confirme a exclusão e selecione se deseja excluir também as categorias secundárias em uma nova página. Esta é uma ação permanente.

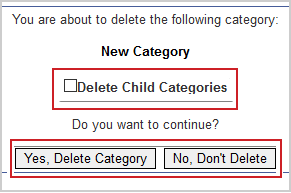
Figura: as opções de exclusão de categorias e categorias secundárias são acompanhadas de uma mensagem de confirmação.
- Adicionar categoria secundária – adiciona uma categoria secundária à categoria selecionada.
- Exibir produtos na categoria – exibe todos os produtos atualmente nesta categoria.
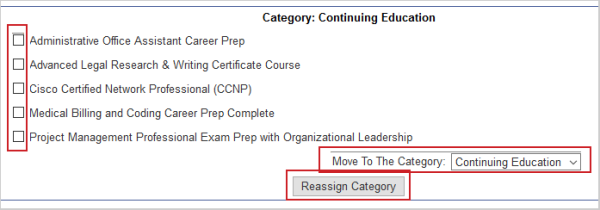
- Reatribuir produtos – permite mover produtos de uma categoria para outra em massa. Será aberta uma nova página na qual você seleciona os produtos que deseja mover, seleciona a categoria de destino no menu suspenso Mover para categoria e, em seguida, clica em Reatribuir categoria

Figura: gerencie e reatribua categorias usando a lista suspensa Mover para categoria e a opção Reatribuir categoria.
Observação: durante a fase de construção, adicionaremos exemplos de categorias à sua loja. Os campos de entrada dessas categorias são preenchidos com o que estiver no seu modelo padrão.
Quando você clica em Adicionar na parte inferior da página de categorias ou em Editar uma categoria, você entra no editor de categorias.
Configurações Gerais

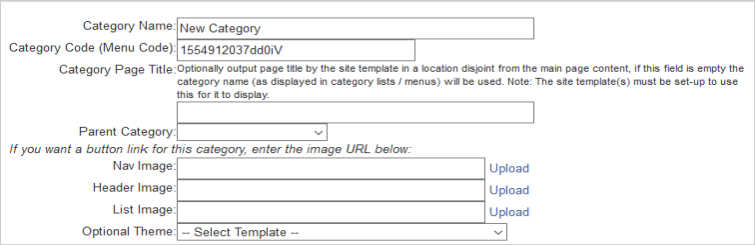
Figura: criar uma nova categoria usando os campos de entrada na página Configurações gerais.
Campos de entrada:
- Nome da categoria – o nome da categoria.
- Código de Categoria (Código de Menu) – faz parte do URL da Categoria. Você deve configurá-lo para ser compatível com SEO. O código da categoria deve conter apenas caracteres de A a Z, a a z, 0 a 9, - (hífen), _ (sublinhado).
- Título da página de categoria – uma opção específica de modelo e tema, usada somente para determinadas compilações.
- Categoria Principal – se você quiser que a categoria seja secundária à outra categoria, selecione-a aqui.
- Imagem de navegação – quando você clicar no link de upload, a janela de gerenciamento de imagens será aberta. Você pode selecionar uma imagem carregada anteriormente no item de menu Imagens ou carregar uma nova imagem.
Observação: a localização da imagem de navegação depende do seu modelo e de como foi personalizada. Em algumas configurações de modelo, a imagem de navegação se torna a imagem do botão da categoria.
- Imagem do cabeçalho – igual à Imagem de navegação, mas para o cabeçalho.
- Imagem da lista – igual à Imagem de navegação, mas para a imagem da lista.
- Tema opcional – você pode selecionar um modelo de tema para esta categoria. Esta ação substituirá o modelo padrão da loja para esta categoria.
Carregar ou selecionar uma imagem.
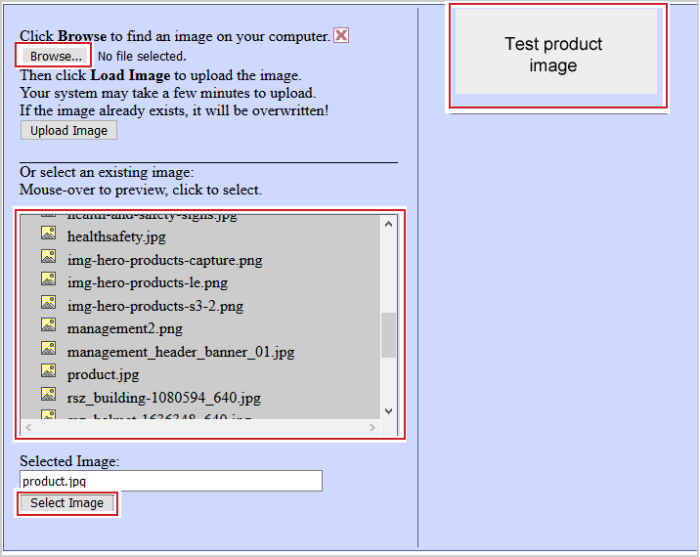
Quando você quiser carregar ou selecionar uma imagem, a janela de gerenciamento de imagens será aberta.

Figura: carregar e selecionar uma imagem abre a janela de gerenciamento de imagens.
Reutilizar uma imagem
Para usar uma imagem já carregada em sua loja, selecione-a na lista de imagens. Uma visualização será exibida à direita quando você passar o mouse ou clicar no nome de um arquivo. Depois de selecionar uma, clique em Selecionar imagem para confirmar e retornar à tela da qual você veio.
Carregar uma imagem
Para carregar uma imagem, clique em Procurar... para abrir um seletor de arquivos. Depois de selecionar a imagem, clique em Carregar imagem para iniciar o carregamento. O carregamento pode demorar um pouco.

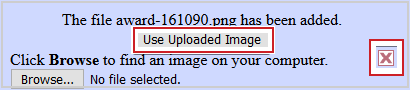
Figura: clicar em Usar imagem carregada para adicionar a nova imagem.
Quando o carregamento for concluído, clique em Usar imagem carregada para selecionar a imagem que você acabou de carregar e retornar, clique no X vermelho para fechar a janela sem selecionar uma imagem (isso não excluirá a imagem carregada) ou selecione uma imagem carregada anteriormente na parte inferior da janela.
Navegação

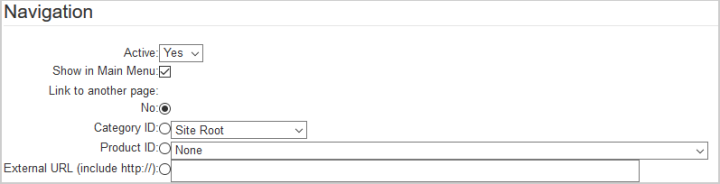
Figura: a página Navegação permite que os usuários personalizem a exibição do menu principal.
Campos de entrada:
- Ativo – se definido como Não, a categoria está inativa e não será exibida na loja on-line e não poderá ser acessada diretamente com um URL.
- Mostrar no menu principal – desmarque para ocultar a categoria no menu principal. O local em que o menu principal é exibido depende do modelo e de como ele foi personalizado para você.

Figura: um exemplo de um Menu principal.
- Link para outra página – você tem 4 opções. Elas podem ser usadas para direcionar pessoas em sua loja usando categorias como itens de menu.
- Não – clicar nesta categoria levará você à própria categoria.
- ID da categoria – clicar nesta categoria levará você para a categoria selecionada no menu suspenso.
- ID do produto – clicar nesta categoria levará você diretamente ao produto selecionado.
- URL externo (incluir http://) – clicar nesta categoria levará você ao URL inserido na caixa.
Metadados

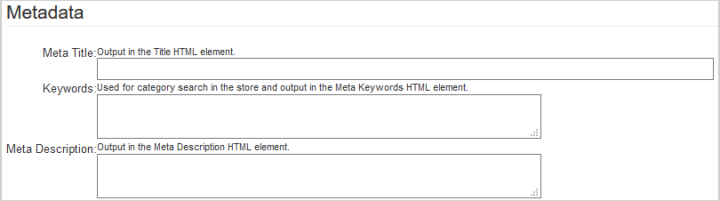
Figura: use os campos de entrada para personalizar elementos de HTML na página Metadados.
Campos de entrada:
- Meta título – enviado para o elemento de HTML do título. Ele será exibido como o título da página quando estiver na categoria.
- Palavras-chave - usado para pesquisa de categoria na loja e é exibido no elemento de HTML Meta Keyword, que é usado para SEO básico.
- Meta Description – um resumo do conteúdo das páginas usado para SEO básico.
Conteúdo

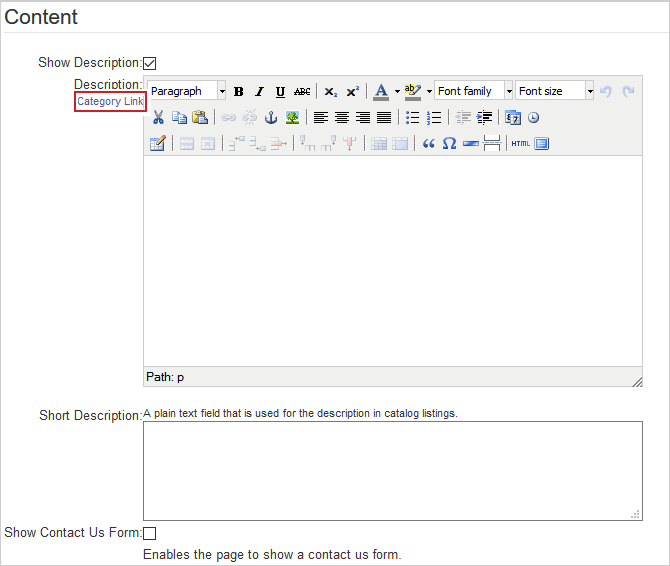
Figura: personalize qual conteúdo é exibido para categorias na página Conteúdo.
Campos de entrada:
- Mostrar descrição - desmarque se quiser que a categoria não mostre uma descrição.
- Descrição – o corpo principal da descrição. Você pode inserir e formatar texto e imagens usando o editor de HTML WYSIWYG. (O link Categoria só é exibido ao adicionar uma nova categoria. Ele levará você para a categoria dentro da loja on-line).
- Descrição curta – um campo de texto simples que é usado para a descrição em listagens de categorias. Pode não ter efeito em alguns modelos.
- Mostrar formulário Entre em contato conosco – se selecionado, mostra um formulário de contato na página da categoria.

Figura: um exemplo de formulário Entre em contato conosco.
Opções de Exibição de categorias

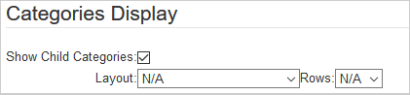
Figura: personalizar como as categorias aparecem na página Exibição de categorias.
Campos de entrada:
- Mostrar Categorias secundárias – desmarque para ocultar todas as categorias secundárias.
- Layout – você pode selecionar entre uma série de opções de layout para qualquer categoria secundária e alterar quantas Linhas são exibidas na página. A aparência dependerá do seu modelo e de como ele foi personalizado para você.

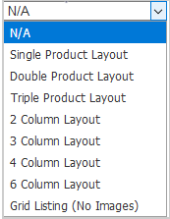
Figura: selecione um tipo de layout de produto no menu suspenso Layout.

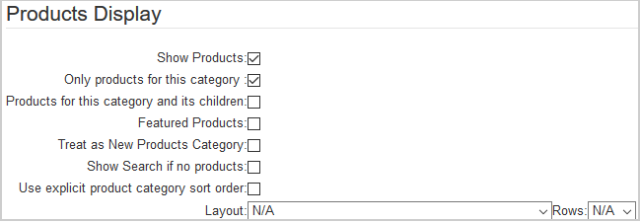
Figura: selecionar opções para exibir produtos na página de Exibição de produtos.
Campos de entrada:
- Mostrar produtos - se não estiver selecionada, essa categoria não exibirá nenhuma listagem de produtos quando visualizada na vitrine.
- Somente produtos para esta categoria – se não estiverem selecionados, todos os produtos na loja serão exibidos nesta categoria, mesmo que não estejam atribuídos a ela.
- Produtos para esta categoria e suas categorias secundárias – selecione para mostrar os produtos que estão nessa categoria e os produtos em suas categorias secundárias. Para que esta ação funcione, somente produtos nesta categoria devem ser selecionados.
- Produtos em Destaque – selecione para mostrar os produtos definidos como em Destaque nesta categoria.
- Categoria Tratar como novos produtos - se selecionada, os produtos nesta categoria serão mostrados em uma seção de novos produtos. Observação – esta categoria só está ativada em alguns modelos.
- Mostrar Pesquisar se não houver produtos - se selecionada, uma caixa de pesquisa será exibida se a categoria estiver vazia.

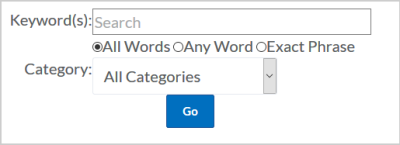
Figura: usar o campo Palavra(s)-chave e o menu suspenso Categoria para personalizar sua pesquisa.
Depois de selecionar esta caixa, você precisará ir para a lista na página Categorias e clicar em Exibir produtos na categoria.
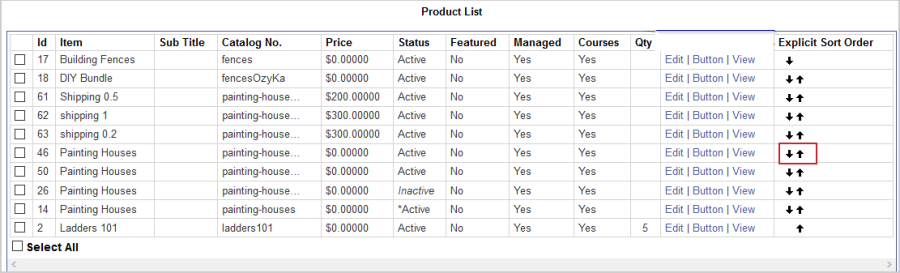
Você será levado a uma Lista de produtos com apenas os Produtos nesta Categoria. À direita, haverá uma nova coluna chamada Ordem de classificação explícita.

Figura: a coluna Ordem de classificação explícita na página Lista de produtos permite que os usuários classifiquem manualmente os produtos.
Agora você pode reordenar produtos usando as setas para cima e para baixo.
- Layout – você pode selecionar entre uma variedade de opções de layout para qualquer produto nesta categoria e alterar quantas linhas são mostradas na página. A aparência dependerá do seu modelo e de como ele foi personalizado para você.
Depois de inserir todas as informações, clique em Salvar ou em Cancelar para descartar as alterações.