É aqui que as páginas pop-up são gerenciadas e os Links de pedidos simples são acessados.

Figura: clicar no menu suspenso Avançado e selecione um link.
As Páginas pop-up são usadas para adicionar um link na descrição do item para permitir que um cliente visualize mais informações. Uma Página pop-up pode ser compartilhada com vários produtos. Por exemplo, se você quiser permitir que os clientes visualizem uma Página pop-up que mostre os requisitos de navegador para um curso, poderá criar essa pop-up aqui e, em seguida, adicionar a pop-up a um item por meio do Editor de produto.

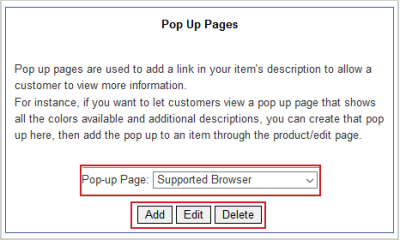
Figura: usar Páginas pop-up para adicionar um link às descrições do item.
Ações disponíveis:
- Adicionar – adicionar uma nova Página pop-up.
- Editar - editar uma Página pop-up criada atualmente.
- Excluir - excluir uma Página pop-up. Você será solicitado a confirmar a exclusão em uma nova janela. Esta ação é permanente.

Figura: excluir uma Página pop-up clicando em Sim na janela de exclusão.
Editor de Página pop-up

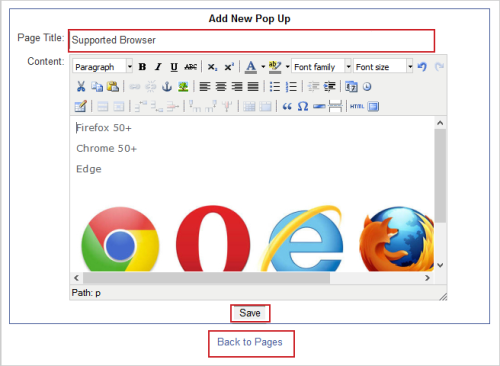
Figura: criar Páginas pop-up no Editor de Páginas pop-up.
Campos de entrada:
- Título da página – este é o nome do pop-up. Ele aparecerá na página de produtos como o link para clicar.
- Conteúdo – insira o corpo da Página pop-up aqui. Você pode formatá-lo e adicionar mídia usando o editor HTML WYSIWYG.
Quando terminar de editar a Página pop-up, clique em Salvar ou clique em Voltar às páginas para descartar as alterações e retornar.
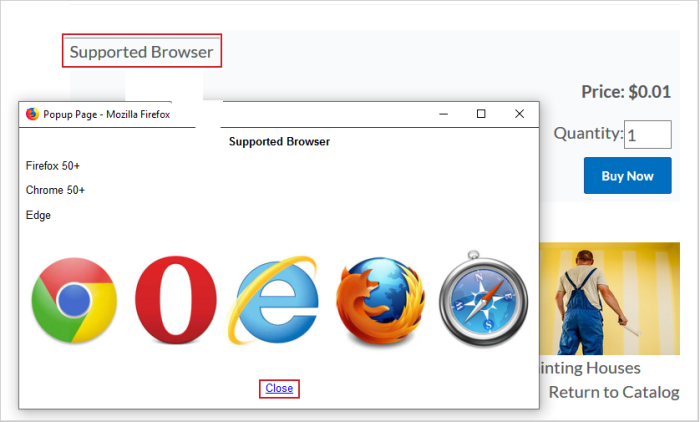
Exemplo de Página pop-up:
O local em que o link para a Página pop-up é exibido em sua vitrine depende do modelo e das configurações do produto, mas este é um exemplo.

Figura: um exemplo de uma Página pop-up para um produto.
Carrosséis
Um carrossel de imagens é um conjunto de imagens que rolam e aparecem uma de cada vez na mesma área.
Em determinados projetos, os carrosséis podem ser colocados em páginas de categorias e produtos nos locais de cabeçalho ou rodapé.

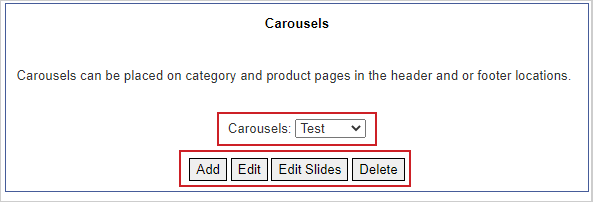
Figura: criar carrosséis de imagens para categorias e páginas de produtos.
Ações disponíveis:
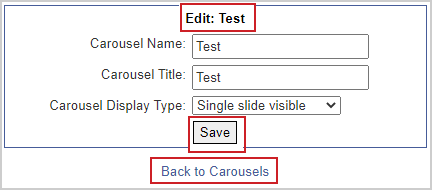
Adição ou edição de um carrossel

Figura: editar um carrossel preenchendo os campos Nome, Título e Tipo de exibição.
Campos de entrada:
- Nome do carrossel – este é o nome do carrossel que aparece nos menus suspensos dentro do administrador da loja.
- Título do carrossel – este é um título para o carrossel que aparece acima do carrossel em seu site. Deixe em branco se não quiser que o cabeçalho seja exibido.
- Tipo de exibição do carrossel – um Único slide visível exibe uma imagem por vez e setas são exibidas para alternar entre as imagens. Vários slides visíveis exibem todas as imagens na área do carrossel.
Quando terminar de editar a Página pop-up, clique em Salvar ou clique em Voltar ao Carrossel para descartar as alterações e retornar.
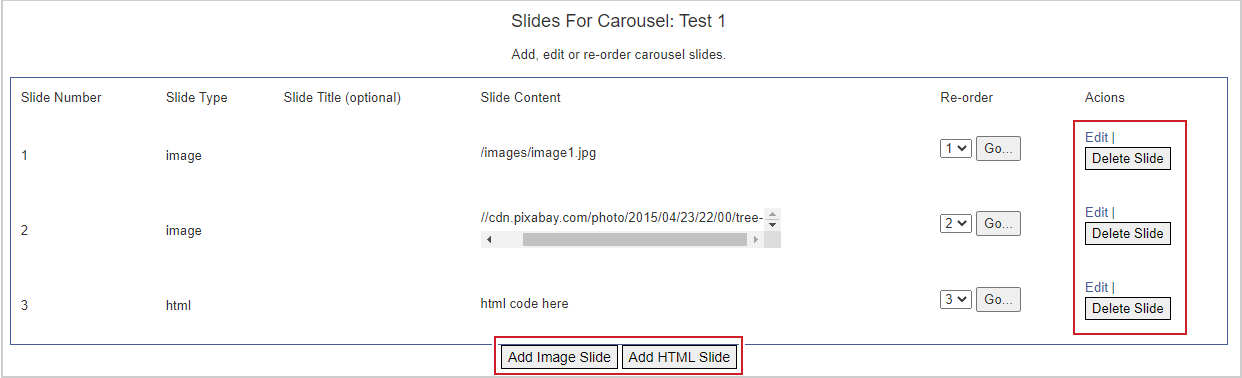
Adicionar e editar slides
Clique em Editar slides para abrir o editor slides para o Carrossel.

Figura: clicar em Adicionar slide de imagem ou Adicionar slide HTML para adicionar imagens ou HTML ao carrossel, respectivamente.
Cabeçalhos das colunas:
- Número do slide – exibe o número do slide no qual ele será exibido.
- Tipo de slide – indica se o slide é baseado em imagem ou código HTML
- Título do slide – um campo opcional que exibe o título do slide.
- Conteúdo do slide – caminho da imagem ou código HTML do slide.
- Reordenar – a capacidade de reordenar os slides selecionando o número do pedido no qual o slide precisa aparecer e clicando em Ir.
- Ações – Editar ou Excluir slides no slide específico.
Ações disponíveis:
- Editar – editar o conteúdo do slide
- Excluir slide – excluir permanentemente o slide.
- Adicionar slide de imagem – adicionar um novo slide de estilo de imagem.
- Adicionar slide HTML - adicionar um novo slide em estilo HTML.
Adicionar e editar um slide de imagem ou HTML
Clique em Editar para editar o slide. Clique em Adicionar slide de imagem ou Adicionar slide HTML para adicionar um novo slide.

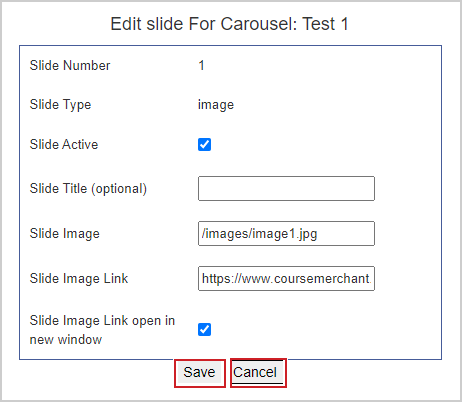
Figura: preencher os campos de uma nova imagem do carrossel.

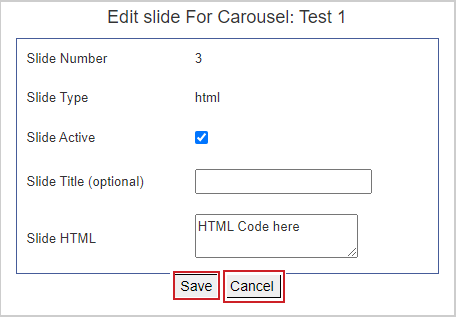
Figura: editar o HTML de uma imagem em carrossel no campo slide HTML.
Campos de entrada:
- Número do slide – indica o número do pedido atual deste slide.
- Tipo de slide – mostra o tipo de slide, imagem ou HTML
- Slide Ativo – indica se o slide está ativo ou não. Slides inativos não serão exibidos em seu site.
- Título do slide (opcional) – este é um campo opcional que preencherá a coluna Título do slide da Lista de slides.
- Imagem do slide – o link para a imagem que deve ser exibida no slide. Pode ser um link para uma imagem externa ou uma imagem armazenada nas imagens da loja (clique com o botão direito do mouse no nome da imagem no Diretório de imagens, selecione Copiar e cole o link aqui).
- Link de imagem de slide – quando o usuário clica na imagem, ele é direcionado para este link.
- Link de imagem de slide aberto em uma nova janela – indica se o link será aberto em uma nova guia ou na guia atual.
- Slide HTML – a área na qual você deve inserir seu código HTML.
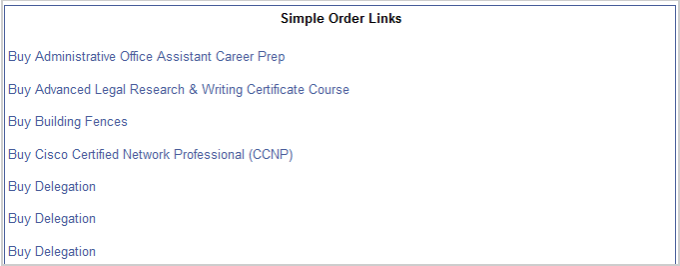
Links de pedidos simples
Links de pedidos simples é uma lista de links do tipo Comprar agora, um para cada produto na loja. Os links podem ser copiados e colocados em qualquer site. Ao clicar no link, o visitante será levado diretamente para um carrinho de compras pré-preenchido.

Figura: criar Links de pedidos simples para ajudar os usuários a comprar produtos mais rapidamente.