Configuração do Modelador de conteúdo
O Modelador de conteúdo é uma ferramenta de administrador que faz parte do pacote de complementos do Creator+. Ele funciona com o Editor do Brightspace para oferecer suporte ao tema e ao estilo de páginas de conteúdo no Brightspace. Ele aplica um estilo global às páginas de conteúdo e dá suporte à ferramenta Inserir elemento que requer uma marca, um tema e um estilo consistentes nas páginas de conteúdo.

|
Observação: para obter informações sobre como configurar a permissão para ajustar seu CSS, consulte Início rápido do Creator+. |
Há duas opções:
-
Use a CSS (cascading style sheet, folha de estilo em cascata) padrão do Creator+, hospedada na nuvem, que é mantida pela D2L. A CSS pode ser configurada moderadamente usando a ferramenta de edição do modelador de conteúdo para modificar quatro partes principais da CSS padrão, incluindo cabeçalhos, fonte e cor, cor de realce e cor acessível. A opção Modelador de conteúdo está disponível na seção Relacionado à organização ou Ferramentas administrativas.
-
Vincule a um CSS hospedado pelo cliente e propague para diferentes áreas da sua organização, conforme necessário.
Em ambos os casos, você deve atualizar os pontos da variável de configuração d2l.Tools.ContentStyler.CssOverride para apontar para o CSS preferido.
Ajuste dos estilos padrão do Creator+ com o Modelador de conteúdo
Para editar a folha de estilos em cascata do Creator+ (hospedada por D2L)
-
Na página inicial da organização, clique em Ferramentas de administração.
-
Em Relacionado à organização, clique em Modelador de conteúdo.
-
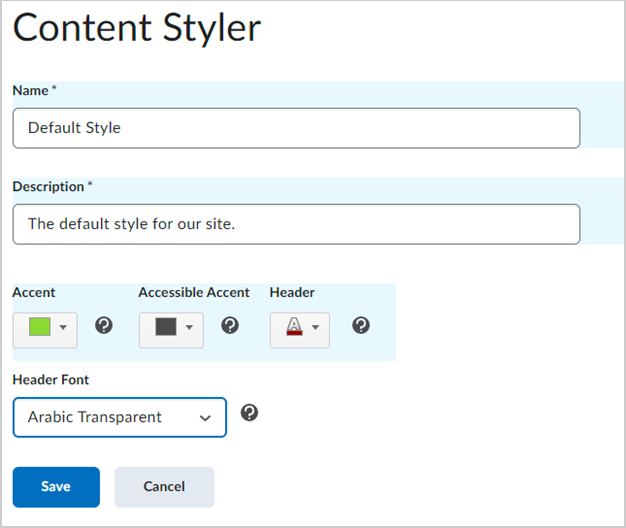
Na caixa de diálogo Modelador de conteúdo, insira um nome e uma descrição para a modificação do CSS.

|
Observação: atualmente, o nome e a descrição serão importantes em versões futuras quando for possível coletar várias folhas de estilo para sua organização. No momento, há apenas uma folha de estilo central do Creator+ que pode ser criada e gerenciada usando a ferramenta Modelador de conteúdo. |

Figura: edite os estilos padrão Destaque, Destaque acessível, Cores do cabeçalho e Fonte do cabeçalho na caixa de diálogo Modelador de conteúdo.
-
Clique nos ícones da lista suspensa para editar as cores do texto:

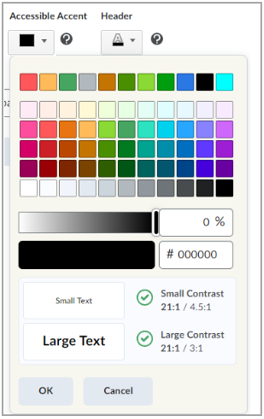
Figura: use o seletor de cores para selecionar uma cor manualmente ou inserindo um valor de código hexagonal. Você também pode definir a saturação e verificar o contraste de acessibilidade.
-
Depois de concluir as atualizações na folha de estilos, clique em Salvar.
-
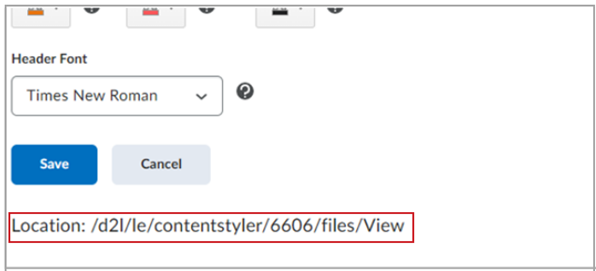
Se esta for a primeira vez que você usou o Modelador de conteúdo, copie o local e cole-o na variável de configuração d2l.Tools.ContentStyler.CssOverride, no nível da organizacional apropriado. Ele automaticamente se propaga para todas as unidades organizacionais secundárias.

Figura: na primeira vez que você usar o Modelador de conteúdo, ele exibirá o local onde o CSS será salvo.

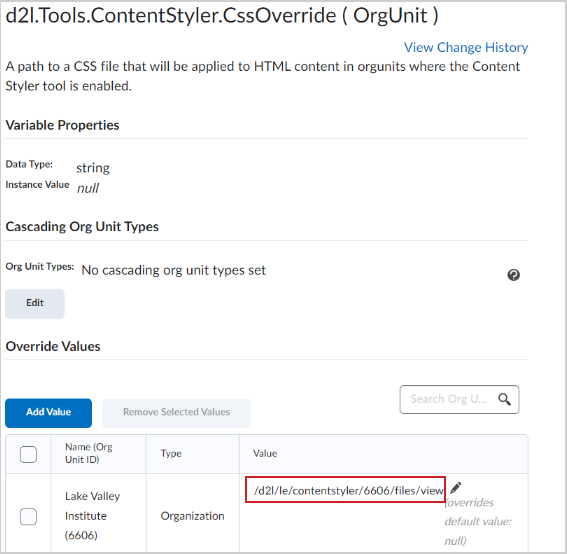
Figura: atualize a variável de configuração d2l.Tools.ContentStyler.CssOverride.
Adição de folhas de estilo de substituição em cascata
Se você quiser adicionar uma folha de estilos de substituição a um conjunto específico de unidades organizacionais, os seguintes valores são suportados:
-
Valor de substituição do Modelador de conteúdo fornecido como a localização no Modelador de conteúdo.
-
Caminho para um arquivo CSS hospedado em Arquivos compartilhados no formato /shared/folderpaths/cssfile.css.
-
URL completo para um arquivo CSS hospedado em um cliente externo.

|
Observação: as alterações do Modelador de conteúdo não são aplicadas retroativamente às páginas de conteúdo existentes; elas se aplicam apenas às novas páginas de conteúdo. Os administradores podem definir quais cursos devem ter os estilos aplicados às novas páginas de conteúdo. A exclusão da folha de estilos referenciada da variável de configuração não afeta o conteúdo existente, a menos que a folha de estilos referenciada também seja excluída do sistema. |