Aquí es donde se administran las páginas emergentes y se accede a los enlaces de pedidos simples.

Figura: Haga clic en el menú desplegable Avanzado y seleccione un enlace.
Las páginas emergentes se utilizan para agregar un enlace en la descripción de tu artículo para permitir que un cliente vea más información. Una página emergente se puede compartir con varios productos. Por ejemplo, si desea permitir que los clientes vean una página emergente que muestre los requisitos del navegador para un curso, puede crear esa ventana emergente aquí y, a continuación, agregar la ventana emergente a un elemento a través del Editor de productos.

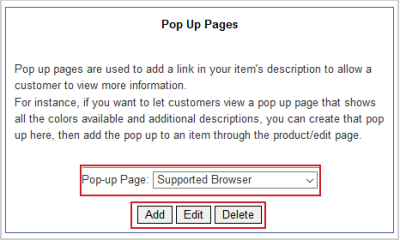
Figura: Utilice las Páginas emergentes para agregar un enlace a las descripciones de los elementos.
Acciones disponibles:
- Añadir: añade una nueva página emergente.
- Editar: edita una página emergente creada actualmente.
- Eliminar: elimina una página emergente. Se le pedirá que confirme la eliminación en una nueva ventana. Esta acción es permanente.

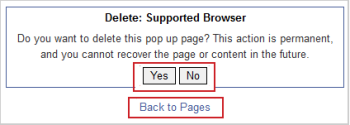
Figura: Eliminar una página emergente haciendo clic en Sí en la ventana de eliminación.
Editor de páginas emergentes

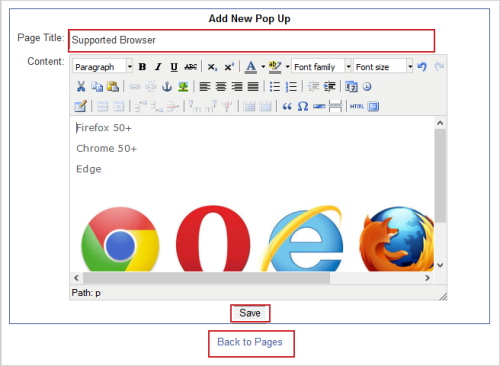
Figura: Cree páginas emergentes en el Editor de páginas emergentes.
Campos de entrada:
- Título de la página: este es el nombre de la ventana emergente. Aparecerá en la página de productos como el enlace para hacer clic.
- Contenido: ingrese el cuerpo de la página emergente aquí. Puede formatearlo y añadir medios utilizando el editor HTML Lo que ves es lo que obtienes.
Una vez que haya terminado de editar la página emergente, haga clic en Guardar o en Volver a las páginas para descartar los cambios y regresar.
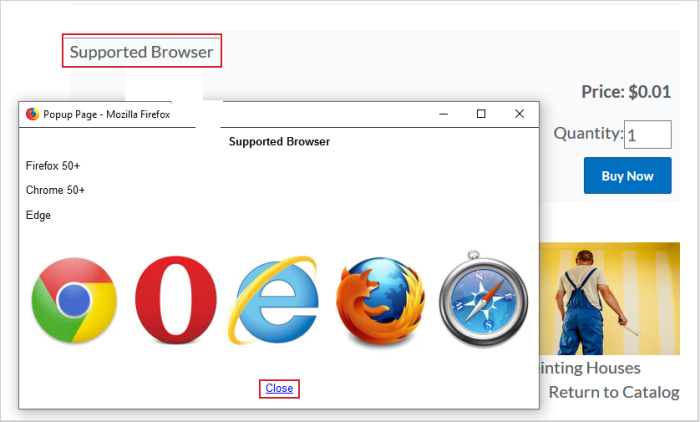
Ejemplo de página emergente:
La ubicación del enlace a la página emergente dentro de su tienda depende de la plantilla y la configuración del producto, pero este es un ejemplo de uno.

Figura: Un ejemplo de una página emergente para un producto.
Carruseles
Un carrusel de imágenes es un conjunto de imágenes que se desplazan y aparecen una a la vez en la misma área.
En ciertos diseños, los carruseles se pueden colocar en las páginas de categoría y producto en las ubicaciones de encabezado o pie de página.

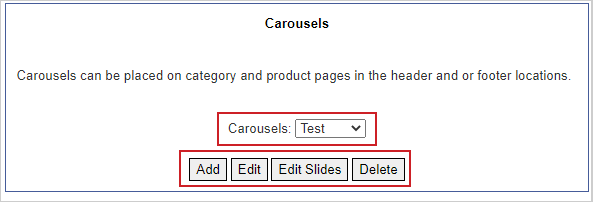
Figura: Cree carruseles de imagen para categorías y páginas de productos.
Acciones disponibles:
Agregar o editar un carrusel

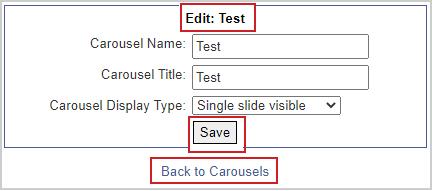
Figura: Edite un carrusel completando los campos Nombre, Título y Tipo de visualización.
Campos de entrada:
- Nombre del carrusel: este es el nombre del carrusel que aparece en los menús desplegables dentro del administrador de la tienda.
- Título del carrusel: este es un título para el carrusel que aparece encima del carrusel en su sitio. Deje esto en blanco si no quiere que aparezca el encabezado.
- Tipo de visualización de carrusel: en una sola diapositiva visible se muestra una imagen a la vez y las flechas se muestran para cambiar a través de las imágenes. En múltiples diapositivas visibles se muestran todas las imágenes en el área del carrusel.
Una vez que haya terminado de editar la página emergente, haga clic en Guardar o en Volver a carruseles para descartar los cambios y regresar.
Agregar y editar diapositivas
Haga clic en Editar diapositivas para abrir el editor de Diapositivas para carrusel.

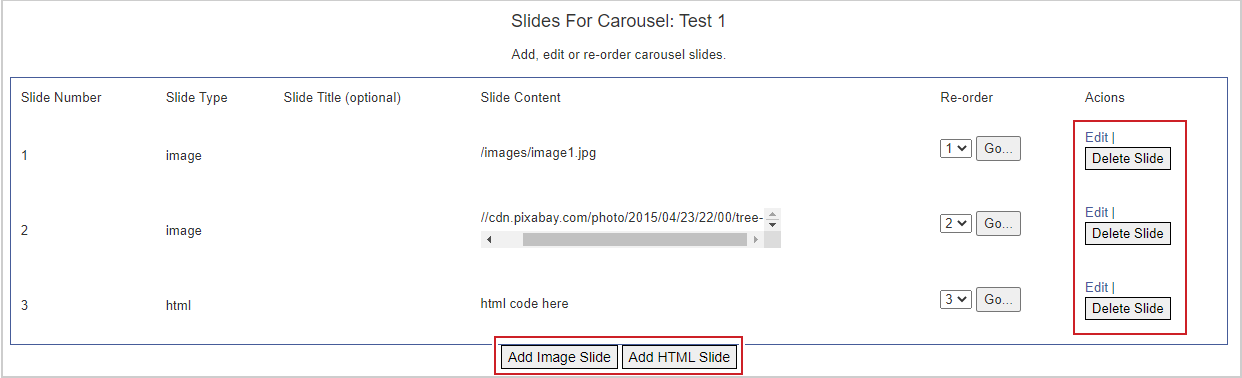
Figura: Haga clic en Agregar diapositiva de imagen o Agregar diapositiva HTML para agregar imágenes o HTML a su carrusel, respectivamente.
Títulos de las columnas:
- Número de diapositiva: muestra el número de la diapositiva en la que se mostrará.
- Tipo de diapositiva: Si la diapositiva está basada en imágenes o en código HTML
- Título de la diapositiva: un campo opcional que muestra el título de la diapositiva.
- Contenido de diapositivas: ruta de la imagen o código HTML para la diapositiva.
- Volver a ordenar: la capacidad de volver a ordenar las diapositivas seleccionando el número de orden en el que la diapositiva debe entrar y haciendo clic en Ir.
- Acciones: editar o eliminar diapositivas en la diapositiva específica.
Acciones disponibles:
- Editar: editar el contenido de la diapositiva
- Borrar diapositiva: eliminar permanentemente la diapositiva.
- Añadir diapositiva de imagen: añadir una nueva diapositiva de estilo de imagen.
- Añadir diapositiva HTML: añadir una nueva diapositiva de estilo HTML.
Agregar y editar una imagen o diapositiva HTML
Haga clic en Editar para editar la diapositiva. Haga clic en Agregar diapositiva de imagen o Agregar diapositiva HTML para agregar una nueva diapositiva.

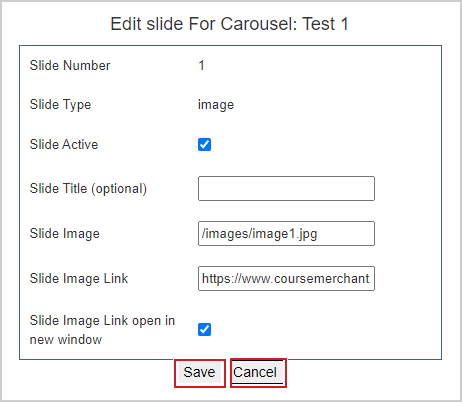
Figura: Complete los campos para una nueva imagen de carrusel.

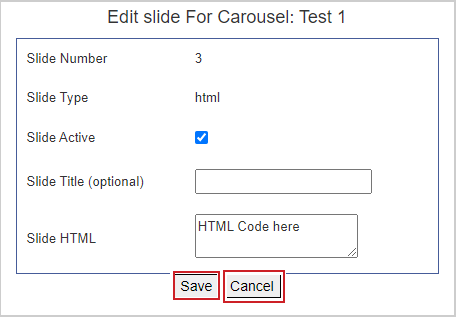
Figura: Edite el HTML de una imagen de carrusel en el campo Diapositiva HTML.
Campos de entrada:
- Número de diapositiva: indica el número de orden actual de esta diapositiva.
- Tipo de diapositiva: muestra el tipo de diapositiva, ya sea imagen o HTML
- Diapositiva activa: indica si el lado está activo o no. Las diapositivas inactivas no se mostrarán en su sitio.
- Título de diapositivas (opcional): este es un campo opcional que completará la columna Título de diapositiva de la lista de diapositivas.
- Imagen de diapositiva: el enlace a la imagen que debe mostrarse en la diapositiva. Esto puede ser un enlace a una imagen externa o una que se almacena en las imágenes de la tienda (haga clic con el botón derecho en el nombre de la imagen en el Directorio de imágenes, seleccione Copiar, luego pegue el enlace aquí).
- Enlace a la imagen de la diapositiva: cuando el usuario hace clic en la imagen, se lleva a este enlace.
- Enlace a la imagen de la diapositiva se abre en una nueva ventana: indica si el enlace se abrirá en una nueva pestaña o en la pestaña actual.
- Diapositiva HTML: el área en la que necesita ingresar su código HTML.
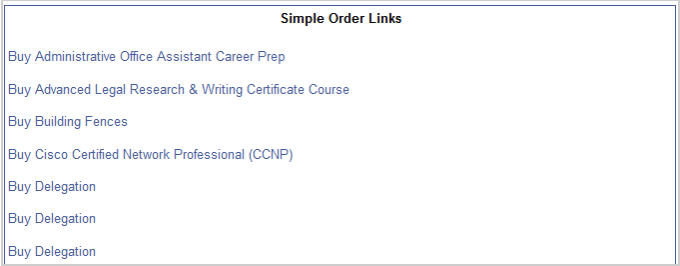
Enlaces de pedidos simples
Enlaces de orden simple es una lista de enlaces de Compre ahora. Hay uno para cada producto en la tienda. Los enlaces se pueden copiar y colocar en cualquier sitio web; al hacer clic en el enlace, el visitante se dirigirá directamente a un carrito de compras precompletado.

Figura: Cree enlaces de pedidos simples para ayudar a los usuarios a comprar productos más rápido.