Una categoría es un contenedor para productos relacionados. Las categorías forman la base del diseño del escaparate.
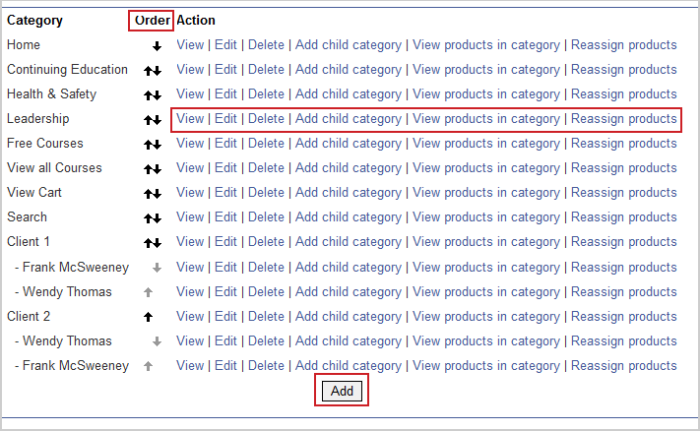
Las categorías y sus categorías secundarias se muestran en una tabla paginada.

Figura: Administrar las categorías y sus categorías secundarias en la página Categorías.
Los siguientes son los títulos de las columnas:
- Categoría: el nombre de la categoría y sus categorías secundarias.
- Orden: le permite ajustar el orden de las categorías usando las flechas arriba y abajo. Las categorías de nivel superior tienen flechas negras y las categorías secundarias tienen flechas grises claras.
- Acción: acciones que puede tomar:
- Vista: muestra la categoría dentro del escaparate.
- Editar: edita la categoría. El editor de categorías es lo mismo que el creador de categorías.
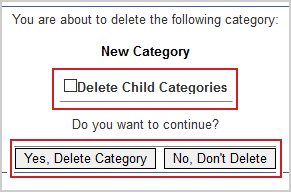
- Eliminar: elimina la categoría. Se le pide que confirme la eliminación y seleccione si desea eliminar también las categorías secundarias en una nueva página. Esta es una acción permanente.

Figura: A las opciones para eliminar categorías y categorías secundarias les sigue un mensaje de confirmación.
- Agregar categoría secundaria: agrega una categoría secundaria a la categoría seleccionada.
- Ver productos en la categoría: muestra cualquier producto que actualmente está en esta categoría.
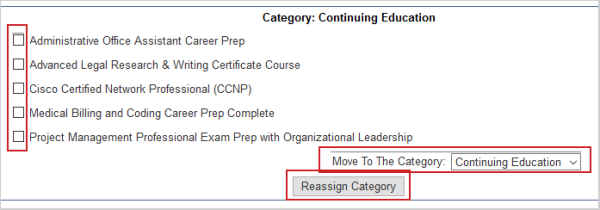
- Reasignar productos: le permite mover productos de una categoría a otra en lote. Se abrirá una nueva página, donde seleccionará los productos que desea mover y la categoría de destino en el menú desplegable Mover a categoría. A continuación, haga clic en Reasignar categoría

Figura: Administrar y reasignar categorías usando menú desplegable Mover a categoría y la opción Reasignar categoría.
Nota: Durante la fase de creación agregaremos categorías de ejemplo a su tienda. Los campos de entrada de estas categorías se completan con lo que esté en su plantilla predeterminada.
Al hacer clic en Agregar en la parte inferior de la página de categorías o en Editar una categoría, ingresa al editor de categorías.
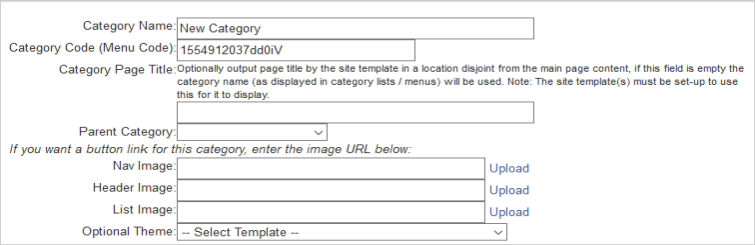
Configuración general

Figura: Crear una nueva categoría usando los campos de entrada en la página Configuración general.
Campos de entrada:
- Nombre de la categoría: el nombre de la categoría.
- Código de la categoría (Código del menú): esto forma parte de la URL de la categoría. Debería configurarlo para que sea fácil de usar con SEO. El Código de categoría solo debe contener caracteres A a Z, a a z, 0 a 9, - (guion), _ (guion bajo).
- Título de página de categoría: una opción específica de plantilla y tema, que solo se utiliza para ciertas creaciones.
- Categoría principal: si desea que esta categoría sea secundaria a otra categoría, seleccione esa categoría aquí.
- Imagen Nav: al hacer clic en el enlace de carga se abrirá la ventana de administración de imágenes. Puede seleccionar una imagen que haya cargado antes en el elemento del menú Imágenes o cargar una nueva imagen.
Nota: La ubicación de Imagen Nav depende de su plantilla y de cómo esté personalizado. En algunas configuraciones de plantillas, la imagen Nav se convierte en la imagen del botón de la categoría.
- Imagen de encabezado: equivalente a la imagen Nav, pero para el encabezado.
- Imagen de lista: equivalente a la imagen Nav, pero para la imagen de lista.
- Tema opcional: puede seleccionar una plantilla de tema para esta categoría. Esto anulará la plantilla predeterminada de la tienda para esta categoría.
Cargar o seleccionar una imagen.
Cuando desee cargar o seleccionar una imagen, se abrirá la ventana de administración de imágenes.

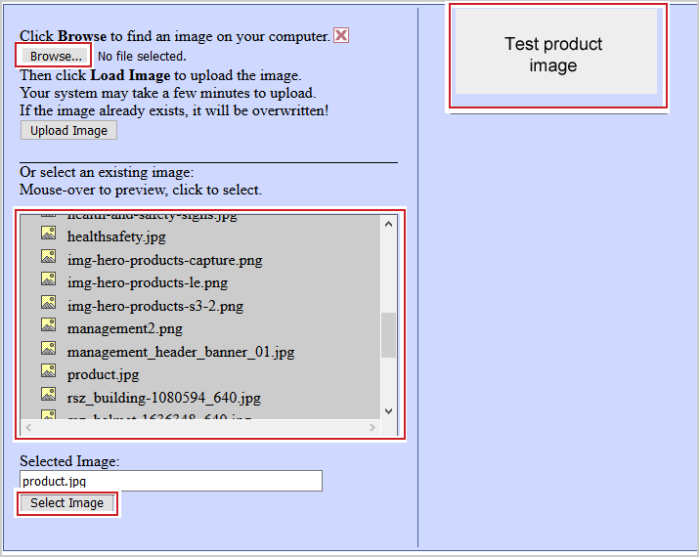
Figura: Cargar y seleccionar una imagen abre la ventana de administración de imágenes.
Reutilizar una imagen
Para usar una imagen ya cargada a su tienda, selecciónela de la lista de imágenes. Una vista previa aparecerá a la derecha cuando pase el cursor o haga clic en el nombre de un archivo. Una vez que haya seleccionado una, haga clic en Seleccionar imagen para confirmar y volver a la pantalla de la que proviene.
Cargar una imagen
Para cargar una imagen haga clic en Examinar... para abrir un selector de archivos. Una vez seleccionada la imagen, haga clic en Cargar imagen para iniciar la carga. La carga puede tardar un poco.

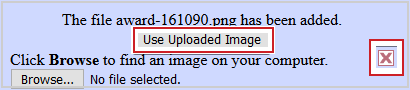
Figura: Hacer clic en Usar imagen cargada para agregar la nueva imagen.
Una vez que la carga haya terminado: puede hacer clic en Usar imagen cargada para seleccionar la imagen que acaba de cargar y volver, hacer clic en la X roja para cerrar la ventana sin seleccionar una (lo que no eliminará su imagen cargada) o seleccionar una imagen previamente cargada desde más abajo de la ventana.
Navegación

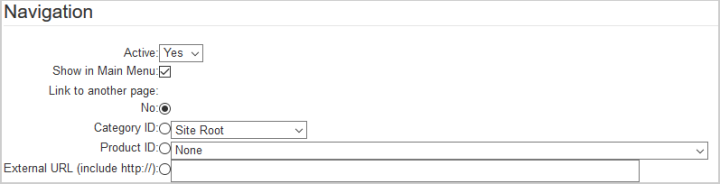
Figura: La página de navegación permite a los usuarios personalizar la visualización del menú principal.
Campos de entrada:
- Activo: si está configurado como No, la categoría está inactiva, no se mostrará en el escaparate y no se podrá navegar directamente con una URL.
- Mostrar en el menú principal: quite la selección para ocultar la categoría del menú principal. Tenga en cuenta que el lugar donde se muestra el menú principal depende de su plantilla y cómo se personalizó para usted.

Figura: Un ejemplo de un menú principal.
- Enlace a otra página: tiene 4 opciones; estas pueden usarse para redireccionar a las personas a su tienda usando categorías como elementos de menú.
- No: hacer clic en esta categoría lo redireccionará a ella.
- ID de la categoría: hacer clic en esta opción lo redireccionará a la categoría que seleccionó desde el menú desplegable.
- ID del producto: hacer clic en esta categoría lo redireccionará directamente al producto seleccionado.
- URL externa (incluir http://): al hacer clic en esta categoría, se lo redireccionará a la URL ingresada en el cuadro.
Metadatos

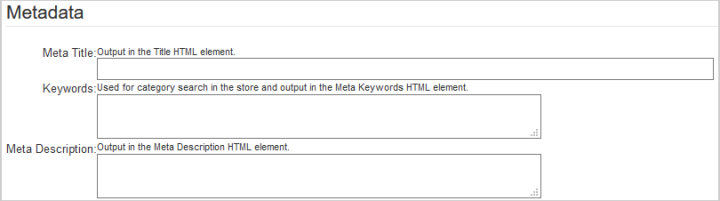
Figura: Usar los campos de entrada para personalizar elementos HTML en la página Metadatos.
Campos de entrada:
- Metatítulo: insertado en el elemento HTML del título. Se mostrará como el título de la página cuando esté en la categoría.
- Palabras clave: se utiliza para la búsqueda de categorías en la tienda y se muestra en el elemento HTML Metaclave que se utiliza para SEO básico.
- Metadescripción: un resumen del contenido de las páginas, utilizado para SEO básico.
Herramienta de contenido

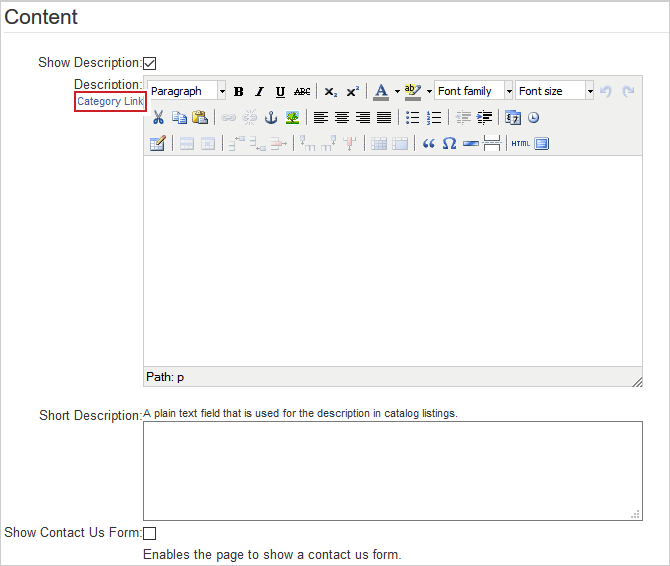
Figura: Personalizar qué contenido se muestra para las categorías en la página Herramienta de contenido.
Campos de entrada:
- Mostrar descripción: quite la selección si desea que la categoría no muestre una descripción.
- Descripción: el cuerpo principal de la descripción. Puede ingresar y formatear texto e imágenes utilizando el editor HTML WYSIWYG. (El Enlace a categoría solo se muestra al agregar una nueva categoría. Lo redireccionará a la categoría dentro de su escaparate).
- Breve descripción: un campo de texto sin formato que se utiliza para la descripción en listados de categorías. Puede no tener efecto en algunas plantillas.
- Mostrar formulario de contacto: si se selecciona, muestra un formulario de contacto en la página de la categoría.

Figura: Un ejemplo de un formulario de contacto.
Opciones de visualización de categorías

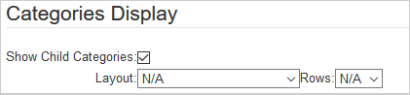
Figura: Personalizar cómo aparecen las categorías en la página Visualización de categorías.
Campos de entrada:
- Mostrar categorías secundarias: quitar la selección para ocultar todas las categorías secundarias.
- Diseño: puede seleccionar entre una gama de opciones de diseño para cualquier categoría secundaria y cambiar cuántas filas se muestran en la página. El aspecto dependerá de su plantilla y cómo se personalizó para usted.

Figura: Seleccionar un tipo de diseño de producto en el menú desplegable Diseño.

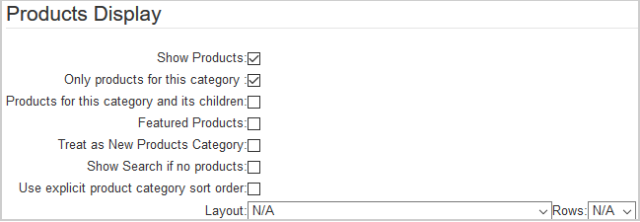
Figura: Seleccionar las opciones para mostrar productos en la página Visualización de productos.
Campos de entrada:
- Mostrar productos: si no se selecciona, esta categoría no mostrará ninguna lista de productos cuando se vea en el escaparate.
- Solo productos para esta categoría: si no se selecciona, todos los productos de la tienda se mostrarán en esta categoría, incluso si no están asignados a ella.
- Productos para esta categoría y categorías secundarias: seleccione esta opción para mostrar los productos que se encuentran en esta categoría y en sus categorías secundarias. Para que esto funcione, debe estar seleccionado Solo productos de esta categoría.
- Productos destacados: seleccione esta opción para mostrar los productos establecidos como Destacados en esta categoría.
- Categoría Tratar como nuevos productos: si se selecciona, los productos de esta categoría se mostrarán en una sección de nuevos productos. Nota: Esto solo está habilitado en algunas plantillas.
- Mostrar búsqueda si no hay productos: si está seleccionado, un cuadro de búsqueda mostrará si la categoría está vacía.

Figura: Utilizar el campo Palabras clave y el menú desplegable Categoría para personalizar su búsqueda.
Una vez seleccionado este cuadro, deberá ir a la lista en la página Categorías y hacer clic en Ver productos de la categoría.
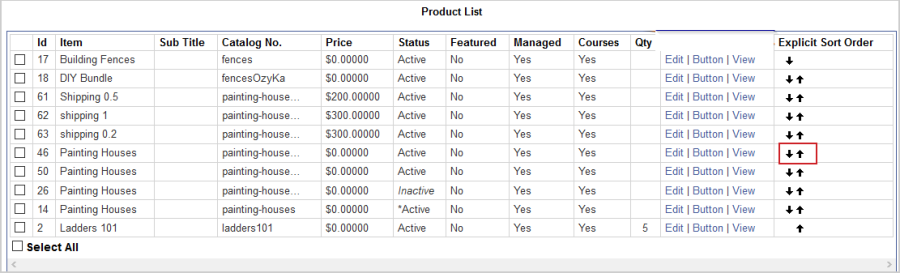
Se lo redireccionará a una lista de productos que contendrá solo los productos en esta categoría. A la derecha habrá una nueva columna llamada Orden de clasificación explícita.

Figura: La columna Orden de clasificación explícito en la página Lista de productos permite a los usuarios ordenar manualmente los productos.
Ahora puede reordenar productos utilizando las flechas hacia arriba y hacia abajo.
- Diseño: puede seleccionar entre una gama de opciones de diseño para cualquier producto de esta categoría y cambiar cuántas filas se muestran en la página. El aspecto dependerá de su plantilla y cómo se personalizó para usted.
Una vez que haya ingresado toda la información, haga clic en Guardar o Cancelar para descartar cualquier cambio.