Hier kunt u de instellingen voor site, catalogus, afrekenen/winkelwagen, e-mail, betalingsgateway, LMS en wachtwoorden beheren.

Afbeelding: klik op het vervolgkeuzemenu Beheer en selecteer een optie.
Site-instellingen
Tijdens de bouwfase is uw site ingesteld volgens uw specificaties. Als u problemen hebt met uw winkel, neemt u contact op met de ondersteuning voor Course Merchant.
Instellingen winkelnaam en e-mail

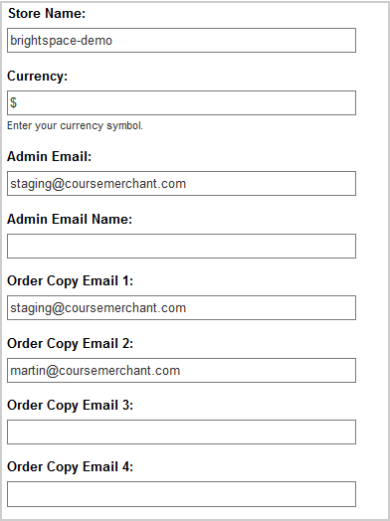
Afbeelding: vul de velden voor de winkelnaam- en e-mailinstellingen in bij de site-instellingen.
Invoervelden:
- Winkelnaam - de naam van uw winkel.
- Valuta - uw valutasymbool.
- E-mail beheerder - het e-mailadres waarvandaan beheerders- en bestellings-e-mails worden verzonden.
- E-mailnaam beheerder - de naam die moet worden gekoppeld aan het e-mailadres van de beheerder, bijvoorbeeld admin.
- Kopie bestellings-e-mail 1 - 4 - bestellings-e-mails kunnen naar meerdere adressen worden verzonden, zodat meerdere personen op de hoogte kunnen blijven van de winkel. Dit helpt wanneer bestellingen moeten worden verwerkt, bijvoorbeeld voor verkoopfacturen of goederen die moeten worden verzonden.
Onderhoudsmodus
Als u producten en categorieën moet wijzigen en niet wilt dat klanten het werk in uitvoering kunnen zien of aankopen kunnen doen, kunt u uw winkel in de onderhoudsmodus zetten.

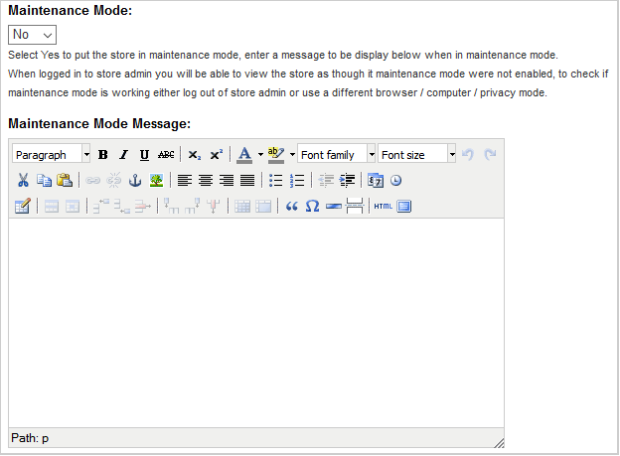
Afbeelding: voer een bericht in het veld Bericht onderhoudsmodus in.
Invoervelden:
- Onderhoudsmodus - selecteer Ja om de winkel in de onderhoudsmodus te zetten. Wanneer u bent aangemeld als winkelbeheerder, kunt u de winkel zien alsof de onderhoudsmodus niet is ingeschakeld. Als u wilt controleren of de onderhoudsmodus werkt, meldt u zich af als winkelbeheerder of gebruikt u een andere browser/computer/privacymodus.
- Bericht onderhoudsmodus - voer een bericht in dat bezoekers van uw site zien wanneer onderhoud wordt uitgevoerd. U kunt de opmaak bewerken en media invoegen met de WYSIWYG HTML-editor.
Contactpersoon en e-mails
U kunt koppelingen voor contactpersonen en informatieverzoeken instellen in uw winkel.

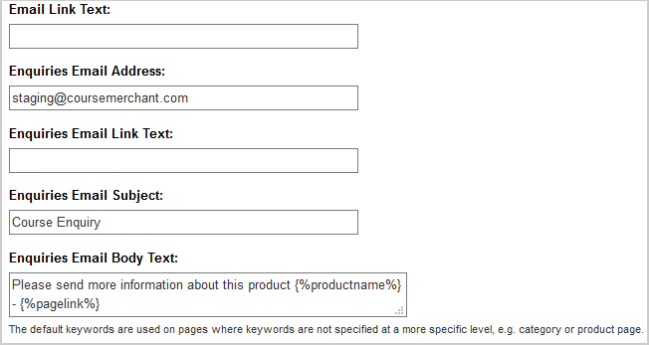
Afbeelding: maak koppelingen voor contactpersonen en informatieverzoeken voor uw winkel.
Invoervelden:
- Tekst e-mailkoppeling - de tekst die u hier invoert, wordt weergegeven op uw productpagina. Wanneer een klant erop klikt, wordt de standaard e-mailclient van de klant geopend met een e-mail die al is gevuld met tekst die aan het product is gekoppeld.
Hoi, ik bekeek WINKELNAAM en dacht dat u deze pagina misschien interessant zou vinden: https://YourStore.com/product?catalog=Product_Name

Afbeelding: een voorbeeld van tekst van een e-mailkoppeling in een winkel.
- E-mailadres informatieverzoeken - naar welk e-mailadres informatieverzoeken moeten worden gestuurd.
- Tekst e-mailkoppeling voor informatieverzoek - de tekst voor de koppeling voor informatieverzoeken. Dit is een alternatief voor een wachtlijst, die niet algemeen wordt gebruikt.
- Onderwerp e-mail over informatieverzoek - welk onderwerp de e-mails over informatieverzoeken moeten hebben.
- Berichttekst e-mail over informatieverzoek - u kunt de e-mail over informatieverzoeken aanpassen die naar het e-mailadres van winkelbeheer wordt verzonden.
Metagegevens
U kunt standaard metagegevens voor de winkel invoeren.

Afbeelding: Voer metagegevens in de velden Metabeschrijving en Metatrefwoorden in.
Invoervelden:
- Metabeschrijving - de metabeschrijving wordt gebruikt voor standaard SEO. De standaardbeschrijving wordt gebruikt op pagina's waar de beschrijving niet op een specifieker niveau is opgegeven, bijvoorbeeld categorie of productpagina.
- Metatrefwoorden - metatrefwoorden worden gebruikt voor de zoekfunctie van de winkel en standaard SEO. De standaardtrefwoorden worden gebruikt op pagina's waar trefwoorden niet op een specifieker niveau zijn opgegeven, bijvoorbeeld categorie of productpagina.
Klik op Variabelen bijwerken onder aan de pagina om wijzigingen op te slaan.
Hier kunt u de standaardopties voor de voorpagina van uw webshop instellen.

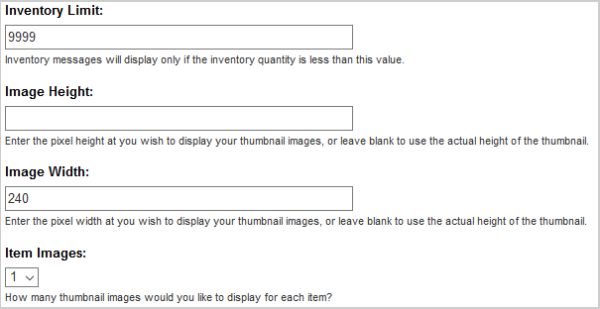
Afbeelding: stel standaardlimieten voor voorraad en afbeeldingen voor uw catalogus in.
Invoervelden:
- Voorraadlimiet - Alleen van toepassing op producten waarvoor een voorraadnummer is ingevoerd onder Metagegevens en aantallen van producten in de producteditor. Zodra de hoeveel productvoorraad onder dit aantal komt, wordt het aantal beschikbare stoelen weergegeven op de productpagina.

Afbeelding: een voorbeeld van een voorraadlimiet voor een product.
- Afbeeldingshoogte - voer de pixelhoogte in waarop u de miniatuurafbeeldingen wilt weergeven of laat leeg om de werkelijke hoogte van de miniatuur te gebruiken.
- Afbeeldingsbreedte - voer de pixelbreedte in waarop u de miniatuurafbeeldingen wilt weergeven of laat leeg om de werkelijke breedte van de miniatuur te gebruiken.
- Itemafbeeldingen - het aantal miniaturen dat voor elk item moet worden weergegeven.
Lay-out en ordening

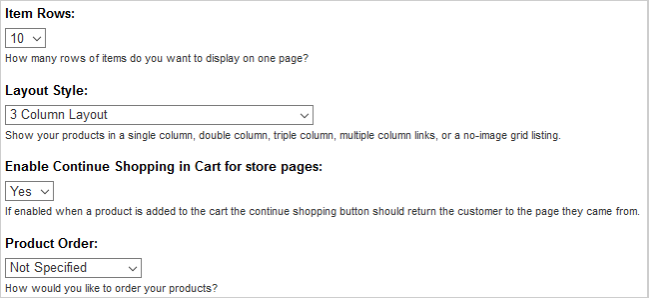
Afbeelding: wijzigen hoe items worden ingedeeld en geordend in de catalogus.
Invoervelden:
- Itemrijen - het aantal rijen items dat op één pagina moet worden weergegeven. Dit kan per categorie worden overschreven.
- Lay-outstijl - uw producten weergeven in één kolom, twee kolommen, drie kolommen, meerdere kolomkoppelingen of een rasterlijst zonder afbeelding. Dit kan per categorie worden overschreven.
- Doorgaan met winkelen inschakelen in winkelwagen voor winkelpagina's - als dit is ingesteld op Ja, kan de klant na toevoeging van een product aan dev winkelwagen op Doorgaan met winkelen klikken om terug te keren naar de pagina waar hij/zij vandaan komt.
- Productvolgorde - de standaardvolgorde voor producten in categorieën. Dit kan worden overschreven in de Weergaveopties voor producten van een categorie door de optie Expliciete sorteervolgorde voor productcategorie gebruiken in te schakelen.
Overige instellingen

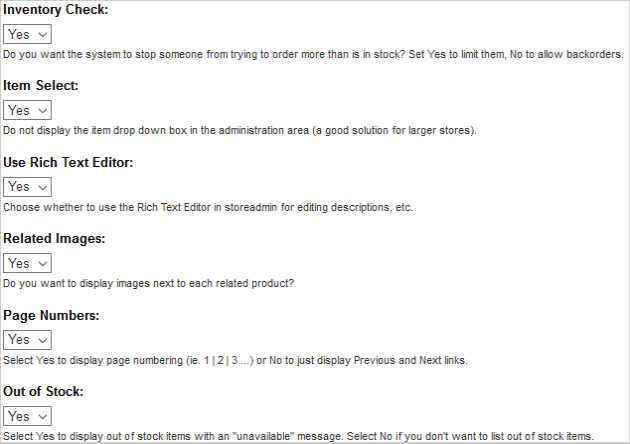
Afbeelding: configureer andere instellingen voor items in een catalogus.
Invoervelden:
- Voorraadcontrole - bepaalt wat er gebeurt wanneer een klant meer van een product probeert te kopen dan u op voorraad hebt. Als deze optie is ingesteld op Ja, wordt de klant beperkt, bij Nee worden nabestellingen toegestaan.
- Rich text-editor gebruiken - kies of u de rich text-editor (WYSIWYG HTML-editor) in de gebruikersinterface voor beheerders wilt gebruiken voor het bewerken van beschrijvingen, enz.
- Gerelateerde afbeeldingen - hiermee stelt u in of afbeeldingen naast verwante producten worden weergegeven.
- Paginanummer - selecteer Ja om paginanummering weer te geven of Nee om alleen de koppelingen Vorige en Volgende weer te geven.
- Niet op voorraad - selecteer Ja om items die niet op voorraad zijn weer te geven met het bericht 'Niet beschikbaar' en de optie om aan te melden voor een wachtlijst. Selecteer Nee als u geen items wilt weergeven die niet op voorraad zijn.
Klik op Variabelen bijwerken onder aan de pagina om wijzigingen op te slaan.
Afrekenen/Winkelwagen
Dit menu bevat instellingen voor afrekenen en de winkelwagen.
URL's
Bij het afrekenen kunt u een koppeling maken naar uw algemene voorwaarden, gebruiksvoorwaarden en privacybeleid en de klant laten bevestigen dat hij/zij hiermee akkoord gaat.

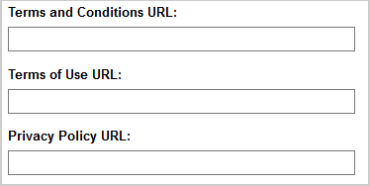
Afbeelding: maak URL-koppelingen voor algemene voorwaarden of het privacybeleid voor het afrekenen.
Invoervelden:
- URL voor algemene voorwaarden - een koppeling waar de klant uw algemene voorwaarden kan vinden.
- URL voor gebruiksvoorwaarden - een koppeling waar de klant uw gebruiksvoorwaarden kan vinden.
- URL voor privacybeleid - een koppeling waar de klant uw privacybeleid kan vinden.
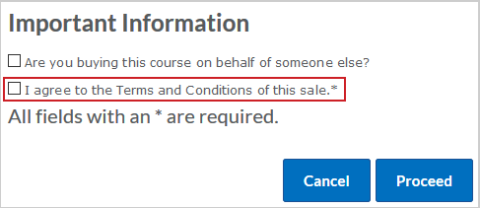
Opmerking: de formulering bij het afrekenen en welke van deze velden worden weergegeven, hangen af van uw sjabloon.

Afbeelding: een voorbeeld van een overeenkomst voor algemene voorwaarden bij het afrekenen.
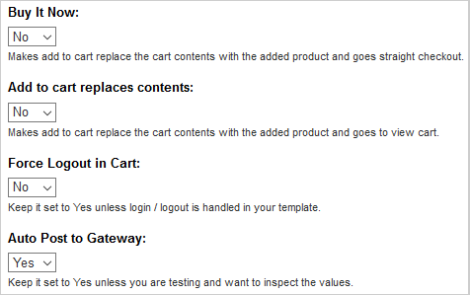
Opties voor de winkelwagen

Afbeelding: opties voor de winkelwagen configureren voor gebruikers.
Invoervelden:
- Nu kopen - zorgt ervoor dat wanneer een klant een item aan de winkelwagen toevoegt, de inhoud wordt vervangen door het toegevoegde product en de klant direct naar het afrekenen gaat.
- Toevoegen aan winkelwagen vervangt inhoud - zorgt ervoor dat wanneer een klant een item aan de winkelwagen toevoegt, de inhoud wordt vervangen door het toegevoegde product en de klant naar Winkelwagen bekijken gaat.
- Afmelden in winkelwagen forceren - laat deze instelling op Ja staan, tenzij aan- en afmelden in uw sjabloon worden afgehandeld.
- Automatisch plaatsen op gateway - laat deze instelling op Ja staan, tenzij u aan het testen bent en de waarden wilt controleren.
Klik op Variabelen bijwerken onder aan de pagina om wijzigingen op te slaan.
E-mails
Course Merchant stuurt verschillende soorten e-mails voor verschillende besteltypen tijdens verschillende stadia van de bestelling. In het menu E-mails kunt u een voorbeeld bekijken van de e-mailsjablonen en pagina's die uw klanten zullen zien en test-e-mails verzenden.
Deze e-mailsjablonen kunnen niet worden aangepast binnen de winkelbeheerder. Als u wijzigingen wilt aanbrengen, neemt u contact op met de ondersteuning voor Course Merchant.
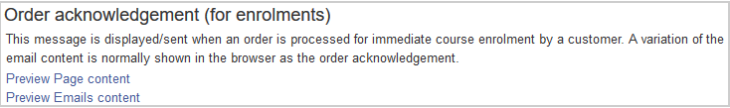
E-mail- en paginavoorbeelden

Afbeelding: een voorbeeld van een bestelbevestiging voor inschrijvingen.

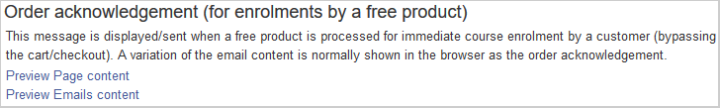
Afbeelding: een voorbeeld van een bestelbevestiging voor inschrijvingen door een gratis product.

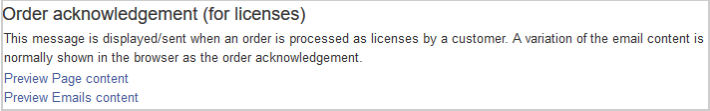
Afbeelding: een voorbeeld van een bestelbevestiging voor licenties.

Afbeelding: een voorbeeld van een bestelbevestiging voor geen cursussen.

Afbeelding: een voorbeeld van een bestelbevestiging voor geen cursussen door een gratis product.

Afbeelding: een voorbeeld van een bestelbevestiging voor een factuur.

Afbeelding: een voorbeeld van een bestelbevestiging ter verificatie.

Afbeelding: een voorbeeld van een inschrijvingsmelding Licenties beheren van de licenties van een bestelling.
Test-e-mails
U kunt alle e-mailvoorbeelden verzenden naar een e-mailadres van uw keuze.

Afbeelding: voer een e-mailadres in het veld Test-e-mail verzenden naar adres in om e-mailvoorbeelden te testen.
Voer een e-mailadres in bij Test-e-mails verzenden naar adres en klik vervolgens op Test-e-mails verzenden om tests van alle e-mailsjablonen naar dat adres te verzenden.
Dit menu bevat alle betaalmethoden en betaalgateways die zijn ingeschakeld in uw winkel en hun instellingen. Tijdens de bouwfase hebben we met u besproken welke gateways voor u ingeschakeld moeten zijn en deze voor u ingesteld.
Inactieve gateways
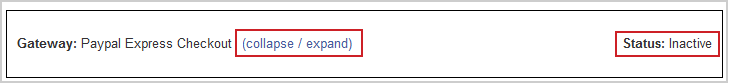
Inactieve gateways worden samengevouwen weergegeven. Klik op (samenvouwen/uitvouwen) om ze uit te vouwen.

Afbeelding: inactieve gateways kunnen worden uitgevouwen door op uitvouwen te klikken.
Gratis
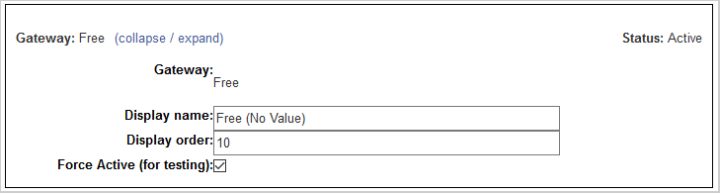
Dit is een testbetaalmethode waarmee u eenvoudig testbestellingen kunt uitvoeren. Deze wordt uitgeschakeld in live winkels.

Afbeelding: testbestellingen uitvoeren met gateways.
Invoervelden:
- Gateway - de naam van de gateway.
- Weergavenaam - de naam die wordt weergegeven bij het afrekenen.
- Weergavevolgorde - de volgorde waarin de betaalmethoden worden weergegeven bij het afrekenen, hoe lager het getal, hoe hoger op de pagina.
- Forceer actief (voor testen) - forceert de gateway om actief te zijn. Dit is de enige manier om de 'gratis' betaalmethode in te schakelen.
Factuur
Facturering is een uitgestelde betaalmethode die optioneel is ingeschakeld in de winkel.

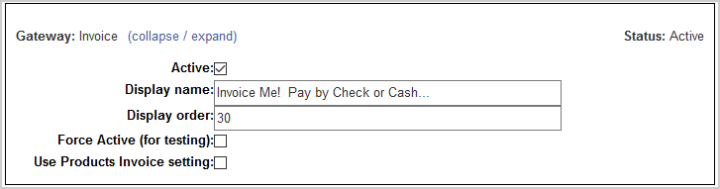
Afbeelding: schakel optioneel facturering in voor uitgestelde betalingen.
Invoervelden:
- Actief - als deze optie is geselecteerd, wordt de betaalmethode weergegeven bij het afrekenen.
- Weergavenaam - naam voor de betaalmethode die wordt weergegeven bij het afrekenen.
- Weergavevolgorde - hoe hoger het getal, hoe lager de betaalmethode in de lijst wordt weergegeven.
- Forceer actief (voor testen) - dit wordt alleen gebruikt voor de 'gratis' betaalgateway, omdat de andere worden aangestuurd door het selectievakje Actief.
- Instelling productfactuur gebruiken - wanneer de betaalmethode voor facturen actief is, is deze normaal gesproken ingeschakeld voor alle producten in de winkel. Als deze optie is ingeschakeld, hebben alleen producten waarvoor Factuur toestaan is ingeschakeld in de producteditor de optie om te betalen per factuur.
Klik op Variabelen bijwerken onder aan de pagina om wijzigingen op te slaan.
LMS-instellingen
Course Merchant kan verbinding maken met veel LMS's. De opties die u hier ziet, zijn afhankelijk van uw LMS.
Moodle
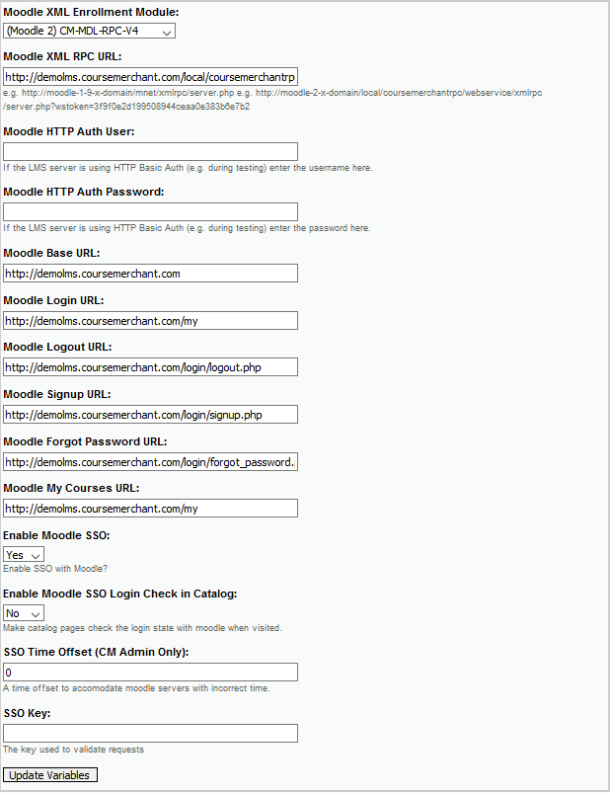
Een voorbeeld van LMS-instellingen voor Moodle.

Afbeelding: Moodle configureren met de LMS-instellingen.
Brightspace®
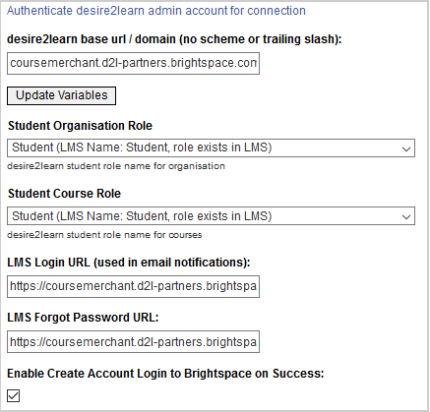
Een voorbeeld van LMS-instellingen voor Brightspace®.
KLIK NIET OP desire2learn-beheerdersaccount verifiëren voor verbinding, anders verbreekt u uw LMS-verbinding.
Zodra uw LMS-verbinding is hersteld, moet u naar een product gaan en op De cursuslijst van uw LMS vernieuwen klikken om de cursusverbindingen te herstellen.

Afbeelding: Brightspace® configureren met de LMS-instellingen.
LMS-controle
Op deze pagina kunt u controleren of uw LMS-verbinding goed werkt.
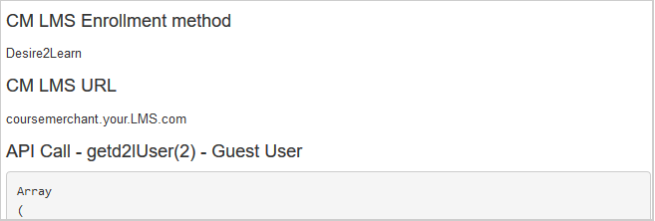
In het onderstaande voorbeeld ziet u een LMS-verbinding voor Brightspace®.

Afbeelding: controleer de LMS-instellingen door de verbinding te controleren.
- LMS-inschrijvingsmethode van CM - met welk type LMS u bent verbonden, en in sommige gevallen, welke versie van de verbindingsplugin.
- LMS-URL van CM - de URL van de LMS waarmee Course Merchant is verbonden.
- API-aanroep - Een test-API-aanroep die aangeeft of er een probleem is met de LMS-verbinding.
Wachtwoord
Met dit menu kunt u het wachtwoord wijzigen voor de momenteel aangemelde beheerder.

Afbeelding: gebruik het venster Wachtwoord wijzigen om wachtwoorden voor beheerders opnieuw in te stellen.
Voer uw oude wachtwoord en het nieuwe wachtwoord in, voer het wachtwoord opnieuw in en klik vervolgens op Wachtwoord wijzigen.
Het wachtwoord wordt onmiddellijk gewijzigd.