Content Styler instellen
De Content Styler is een beheerderstool die deel uitmaakt van het add-on-pakket van Creator+. Het werkt samen met Brightspace® Editor om het thema en de vormgeving van inhoudspagina's binnen Brightspace® te ondersteunen. De tool past een algemene stijl toe op inhoudspagina's en ondersteunt de tool Element invoegen, die een consistente branding, thema en stijl op inhoudspagina's vereist.
Er zijn twee opties:
-
Gebruik het in de cloud gehoste standaard Creator+ Cascading Style Sheet (CSS) dat wordt onderhouden door D2L®. De CSS kan gemiddeld worden geconfigureerd door met de Content Styler-editor vier hoofdonderdelen van de standaard CSS te wijzigen, waaronder kopteksten, lettertype en kleur, accentkleur en toegankelijke kleur. De optie Content Styler is beschikbaar in de sectie Organisatiegerelateerd of Beheertools.
-
Maak een koppeling naar een door de client gehoste CSS en voer dit indien nodig door naar verschillende gebieden van uw organisatie.
In beide gevallen moet u de configuratievariabele d2l.Tools.ContentStyler.CssOverride bijwerken naar de gewenste CSS.
De standaard Creator+-stijlen aanpassen met Content Styler
Het standaard trapsgewijze opmaakmodel (gehost door D2L®) van Creator+ bewerken
-
Klik op de startpagina van uw organisatie op Beheertools.
-
Klik onder Organisatiegerelateerd op Content Styler.
-
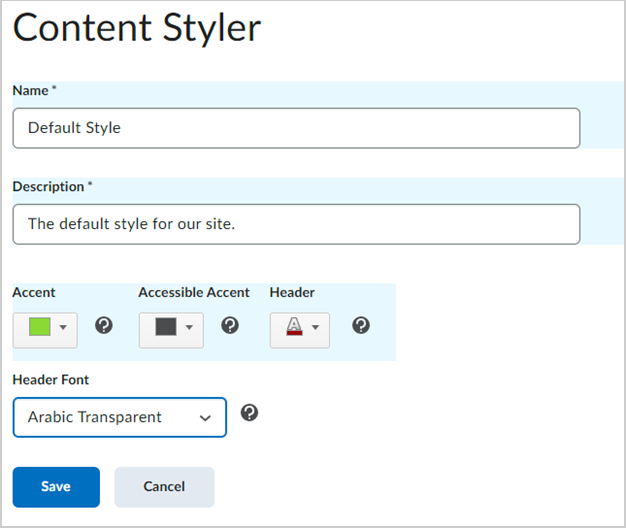
Voer in het dialoogvenster Content Styler een naam en beschrijving in voor uw CSS-wijziging.

|
Opmerking: Momenteel zijn de naam en beschrijving belangrijk voor toekomstige releases, wanneer u meerdere opmaakmodellen voor uw organisatie kunt beheren. Momenteel is er slechts één centraal Creator+-opmaakmodel, dat u kunt maken en beheren met de tool Content Styler. |

Figuur: Bewerk uw standaardkleuren voor Accent, Toegankelijk accent, Koptekst en Koptekstlettertype in het dialoogvenster Content Styler.
-
Klik op de pictogrammen van de vervolgkeuzelijst om tekstkleuren te bewerken:

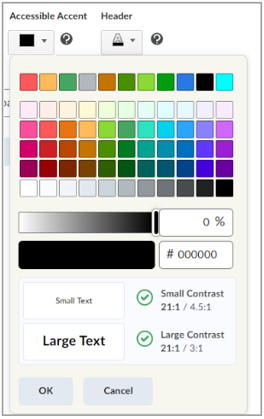
Afbeelding: Gebruik de kleurkiezer om handmatig een kleur te selecteren of door een hexadecimale codewaarde in te voeren. U kunt ook de verzadiging instellen en het contrast voor toegankelijkheid controleren.
-
Wanneer u uw opmaakmodel hebt bijgewerkt, klikt u op Opslaan.
-
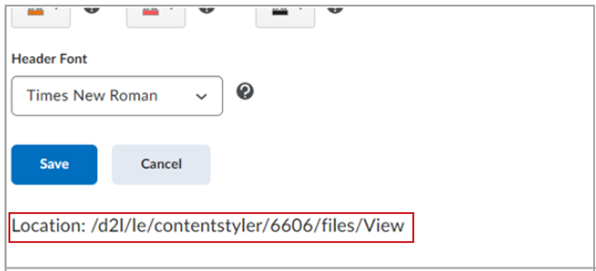
Als dit de eerste keer is dat u de Content Styler gebruikt, kopieert u de locatie en plakt u deze in de configuratievariabele d2l.Tools.ContentStyler.CssOverride op het juiste organisatieniveau. Hij wordt automatisch doorgevoerd in alle onderliggende organisatie-eenheden.

Afbeelding: De eerste keer dat u de Content Styler gebruikt, wordt de locatie weergegeven waar de CSS is opgeslagen.

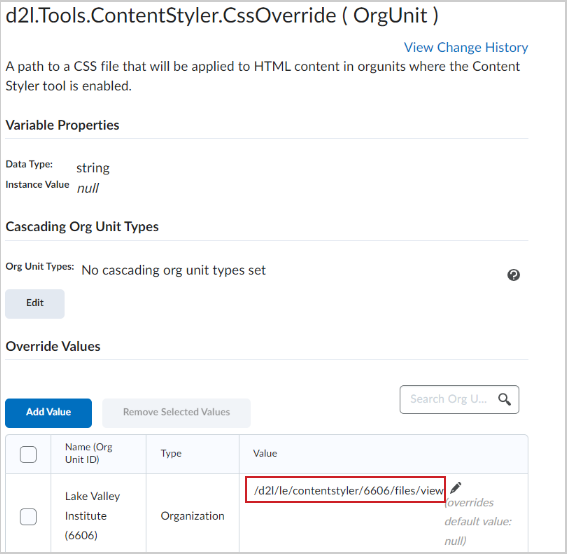
Afbeelding: Werk de configuratievariabele d2l.Tools.ContentStyler.CssOverride bij.
Overschrijvende trapsgewijze opmaakmodellen toevoegen
Als u een overschrijvend opmaakmodel wilt toevoegen aan een specifieke reeks organisatie-eenheden, worden de volgende waarden ondersteund:
-
Overschrijvingswaarde van Content Styler die is opgegeven als de locatie in Content Styler.
-
Pad naar een CSS-bestand dat wordt gehost in gedeelde bestanden in de indeling \shared\folderpaths\cssfile.css.
-
Volledige URL naar een door een externe client gehost CSS-bestand.

|
Opmerking: De wijzigingen in Content Styler worden niet met terugwerkende kracht toegepast op bestaande inhoudspagina's; ze zijn alleen van toepassing op nieuwe inhoudspagina's. Beheerders kunnen definiëren welke cursussen de stijlen moeten toepassen op nieuwe pagina's. Het verwijderen van het opmaakmodel waarnaar wordt verwezen uit de configuratievariabele heeft geen invloed op bestaande inhoud, tenzij u ook het opmaakmodel waarnaar wordt verwezen uit het systeem verwijdert. |