Hier kunt u pop-uppagina's beheren en koppelingen voor eenvoudige bestelling openen.

Afbeelding: Klik op het vervolgkeuzemenu Geavanceerd en selecteer een koppeling.
Op pop-uppagina's kunt u een koppeling toevoegen aan de beschrijving van uw item zodat een klant meer informatie kan bekijken. Een pop-uppagina kan worden gedeeld met meerdere producten. Als u bijvoorbeeld klanten een pop-uppagina wilt laten zien met de browservereisten voor een cursus, kunt u die pop-up hier maken. Vervolgens kunt u de pop-up toevoegen aan een item via de Producteditor.

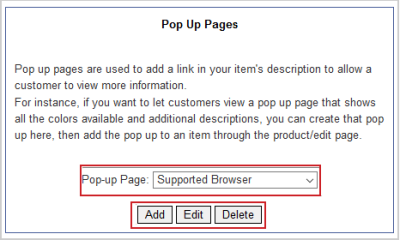
Afbeelding: Gebruik Pop-uppagina's om een koppeling naar itembeschrijvingen toe te voegen.
Beschikbare acties:
- Toevoegen - Hiermee voegt u een nieuwe pop-uppagina toe.
- Bewerken - Hiermee bewerkt u een gemaakte pop-uppagina.
- Verwijderen - Hiermee verwijdert u een pop-uppagina. In een nieuw venster wordt u gevraagd de verwijdering te bevestigen. Deze actie is permanent.

Afbeelding: Verwijder een pop-uppagina door in het verwijderingsvenster op Ja te klikken.
Editor voor pop-uppagina's

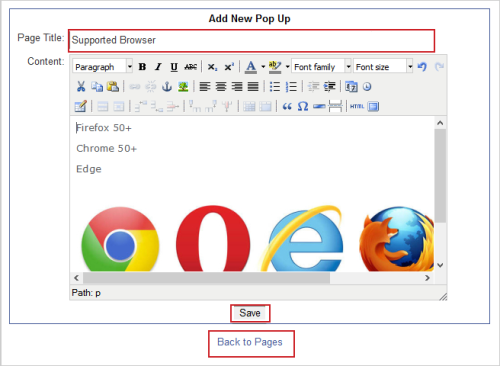
Afbeelding: Maak pop-uppagina's in de Editor voor pop-uppagina's.
Invoervelden:
- Paginatitel - Dit is de naam van de pop-uppagina. Deze wordt op de productpagina weergegeven als de koppeling waarop u kunt klikken.
- Inhoud - Voer hier de tekst van de pop-uppagina in. U kunt de tekst opmaken en media toevoegen met de WYSIWYG HTML-editor.
Als u klaar bent met het bewerken van de pop-uppagina, klikt u op Opslaan of klikt u op Terug naar pagina's om de wijzigingen te verwijderen en terug te keren.
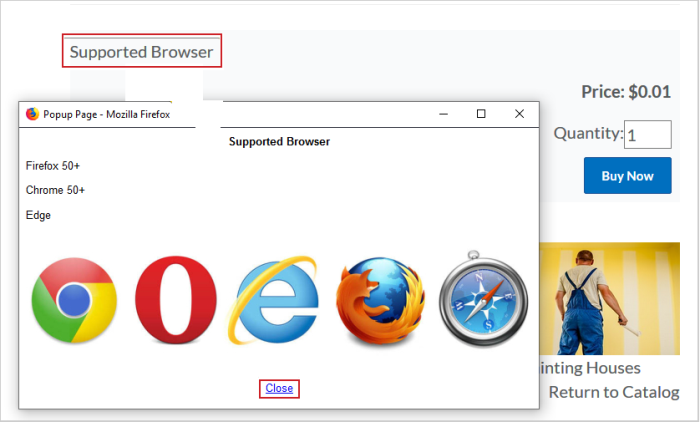
Voorbeeld van een pop-uppagina:
Waar de koppeling naar de pop-uppagina in uw winkel wordt weergegeven, is afhankelijk van uw sjabloon en productinstellingen, maar dit is een voorbeeld.

Afbeelding: Een voorbeeld van een pop-uppagina voor een product.
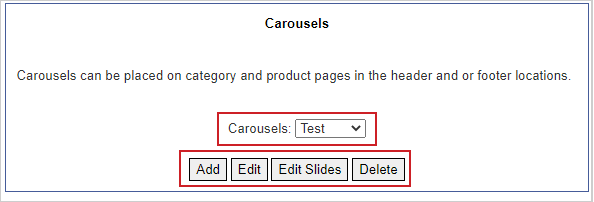
Carrousels
Een carrousel met afbeeldingen is een reeks afbeeldingen die scrollen en een voor een in hetzelfde gebied verschijnen.
In bepaalde ontwerpen kunnen carrousels worden geplaatst in de kop- en/of voettekst van categorie- en productpagina's.

Afbeelding: Maak carrousels met afbeeldingen voor categorie- en productpagina's.
Beschikbare acties:
Een carrousel toevoegen of bewerken

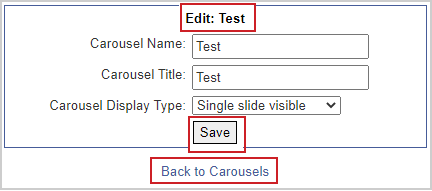
Afbeelding: Bewerk een carrousel door de velden Naam, Titel en Weergavetype in te vullen.
Invoervelden:
- Naam carrousel - Dit is de naam van de carrousel die in de vervolgkeuzemenu's van Winkelbeheer wordt weergegeven.
- Titel carrousel - Dit is een koptekst voor de carrousel die boven de carrousel op uw site verschijnt. Laat dit veld leeg als u de koptekst niet wilt weergeven.
- Met Weergavetype carrousel - Een dia zichtbaar wordt één afbeelding per keer weergegeven. Met de pijlen kunt u door de afbeeldingen bladeren. Met Meerdere dia's zichtbaar worden alle afbeeldingen in het carrouselgebied weergegeven.
Als u klaar bent met het bewerken van de pop-uppagina, klikt u op Opslaan of klikt u op Terug naar carrousels om de wijzigingen te verwijderen en terug te keren.
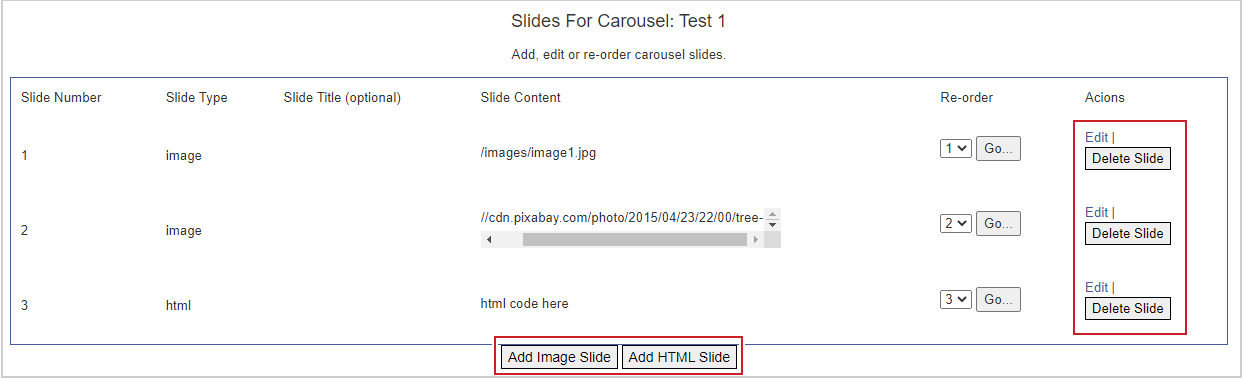
Dia's toevoegen en bewerken
Klik op Dia's bewerken om de editor Dia's voor carrousel te openen.

Afbeelding: Klik op Afbeeldingsdia toevoegen of HTML-dia toevoegen om afbeeldingen of HTML toe te voegen aan uw carrousel.
Kolomkoppen:
- Dianummer - Geeft het nummer van de dia weer waarin deze wordt weergegeven.
- Type dia - Of de dia een afbeelding of HTML-code bevat
- Titel dia - Een optioneel veld met de titel van de dia.
- Inhoud dia - Pad naar afbeelding of HTML-code voor de dia.
- Volgorde wijzigen - De mogelijkheid om de dia's opnieuw te ordenen door het volgordenummer te selecteren waarop de dia moet binnenkomen en op OK te klikken.
- Acties - Bewerken of Dia verwijderen op de specifieke dia.
Beschikbare acties:
- Bewerken - Bewerk de inhoud van de dia.
- Dia verwijderen - Verwijder de dia permanent.
- Afbeeldingsdia toevoegen - Voeg een nieuwe afbeeldingsdia toe.
- HTML-dia toevoegen - Voeg een nieuwe HTML-dia toe.
Een afbeeldings- of HTML-dia toevoegen en bewerken
Klik op Bewerken om de dia te bewerken. Klik op Afbeeldingsdia toevoegen of HTML-dia toevoegen toe om een nieuwe dia toe te voegen.

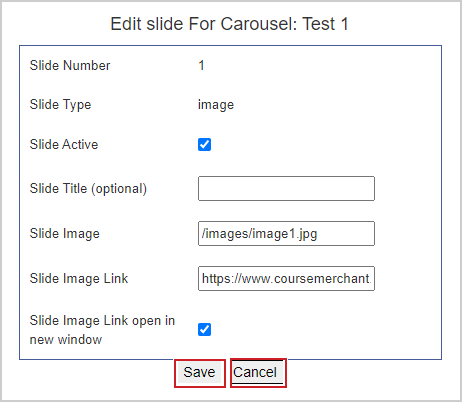
Afbeelding: Vul de velden in voor een nieuwe carrouselafbeelding.

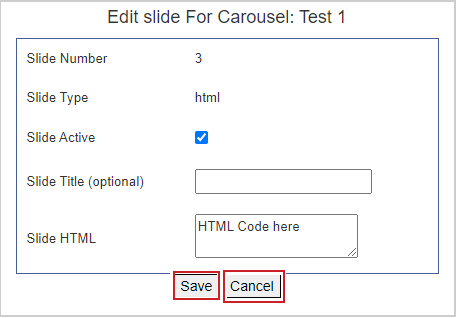
Afbeelding: Bewerk de HTML voor een carrouselafbeelding in het veld HTML dia.
Invoervelden:
- Dianummer - Geeft het huidige volgordenummer van deze dia aan.
- Type dia - Toont het type dia (Afbeelding of HTML).
- Dia actief - Geeft aan of de dia actief is of niet. Inactieve dia's worden niet weergegeven op uw site.
- Diatitel (optioneel) - Dit is een optioneel veld waarmee de kolom Diatitel van de lijst Dia's wordt ingevuld.
- Dia-afbeelding - De koppeling naar de afbeelding die op de dia moet worden weergegeven. Dit kan een koppeling naar een externe afbeelding zijn of een afbeelding die is opgeslagen in de winkelafbeeldingen. (Klik met de rechtermuisknop op de naam van de afbeelding in de lijst met afbeeldingen, selecteer Kopiëren en plak de koppeling hier.)
- Koppeling naar dia-afbeelding - Wanneer gebruikers op de afbeelding klikken, worden ze naar deze koppeling geleid.
- Koppeling naar afbeeldingsdia openen in nieuw venster - Geeft aan of de koppeling wordt geopend op een nieuw tabblad of op het huidige tabblad.
- HTML dia - Het gebied waarin u uw HTML-code moet invoeren.
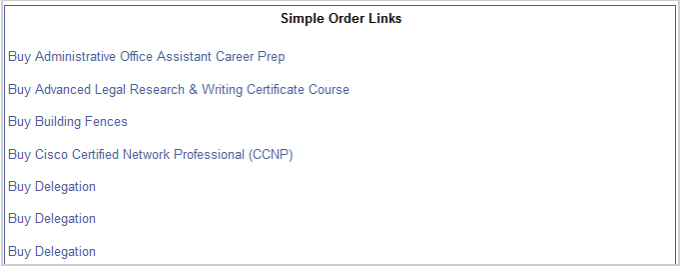
Koppelingen voor eenvoudige bestelling
Koppelingen voor eenvoudige bestelling is een lijst met Nu kopen-koppelingen, één voor elk product in de winkel. De koppelingen kunnen worden gekopieerd en op elke website worden geplaatst. Als u bezoekers op de koppeling klikken, worden ze rechtstreeks naar een vooraf gevuld winkelwagentje geleid.

Afbeelding: Gebruik Koppelingen voor eenvoudige bestelling om gebruikers te helpen producten sneller te kopen.