Een categorie is een container voor verwante producten. Categorieën vormen de basis voor de lay-out van winkel.
Categorieën en de onderliggende categorieën worden weergegeven in een gepagineerde tabel.

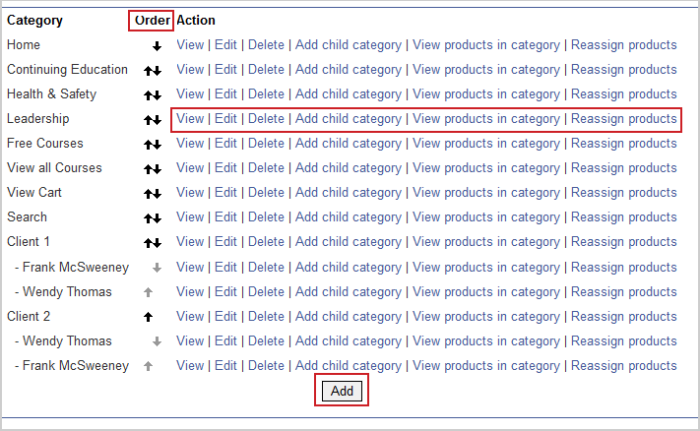
Afbeelding: Beheer categorieën en de onderliggende categorieën op de pagina Categorieën.
Dit zijn kolomkoppen:
- Categorie - De naam van de categorie en onderliggende items.
- Volgorde - Hiermee kunt u de volgorde van categorieën aanpassen met de pijl-omhoog en pijl-omlaag. De pijlen van categorieën op het hoogste niveau zijn zwart en de pijlen van onderliggende categorieën zijn lichtgrijs.
- Actie - Acties die u kunt ondernemen:
- Weergeven - Hiermee geeft u de categorie in de winkel weer.
- Bewerken - Hiermee bewerkt u de categorie. De bewerker van de categorie is dezelfde persoon als de maker van de categorie.
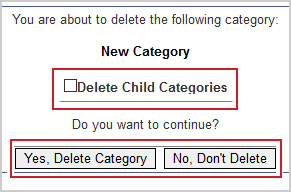
- Verwijderen - Hiermee verwijdert u de categorie. U wordt gevraagd de verwijdering te bevestigen en te selecteren of u de onderliggende categorieën ook op een nieuwe pagina wilt verwijderen. Dit is een permanente actie.

Afbeelding: De opties voor het verwijderen van categorieën en onderliggende categorieën worden gevolgd door een bevestigingsbericht.
- Onderliggende categorie toevoegen - Hiermee kunt u een onderliggende categorie toevoegen aan de geselecteerde categorie.
- Producten in categorie weergeven - Hiermee kunt u alle huidige producten in deze categorie weergeven.
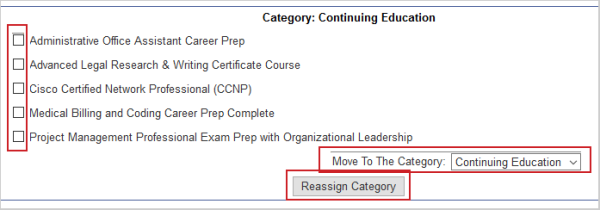
- Producten opnieuw toewijzen - Hiermee kunt u producten bulksgewijs van de ene categorie naar de andere verplaatsen. Er wordt een nieuwe pagina geopend waarin u de producten selecteert die u wilt verplaatsen. Selecteer daarna de doelcategorie in de vervolgkeuzelijst Verplaatsen naar categorie en klik op Categorie opnieuw toewijzen.

Afbeelding: Beheer categorieën en wijs deze opnieuw toe met de vervolgkeuzelijst Verplaatsen naar categorie en de optie Categorie opnieuw toewijzen.
Opmerking: Tijdens de opbouwfase voegen we voorbeeldcategorieën toe aan uw winkel. In de invoervelden van deze categorieën worden de gegevens uit uw standaardsjabloon ingevuld.
Wanneer u onderaan de pagina met categorieën op Toevoegen of Bewerken klikt, opent u de categorieën-editor.
Algemene instellingen

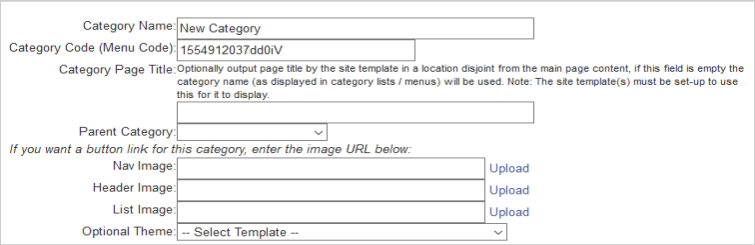
Afbeelding: Maak een nieuwe categorie met behulp van de invoervelden op de pagina Algemene instellingen.
Invoervelden:
- Categorienaam - De naam van de categorie
- Categoriecode (menucode) - Deze code maakt deel uit van de URL voor de categorie. U moet de code instellen op SEO-vriendelijk. De categoriecode mag alleen de tekens A t/m Z, a t/m z, 0 t/m 9, - (koppelteken) en _ (onderstrepingsteken) bevatten.
- Titel categoriepagina - Een sjabloon- en themaspecifieke optie die alleen wordt gebruikt voor bepaalde builds.
- Bovenliggende categorie - Als u van deze categorie een onderliggende categorie wilt maken, selecteert u die categorie hier.
- NAV-afbeelding - Wanneer u op de koppeling Uploaden klikt, wordt het venster Afbeeldingsbeheer geopend. U kunt in het menu Afbeeldingen een eerder geüploade afbeelding selecteren of een nieuwe afbeelding uploaden.
Opmerking - De locatie van de NAV-afbeelding hangt af van uw sjabloon en hoe deze is aangepast. In sommige sjabloonconfiguraties wordt NAV-afbeelding de knopafbeelding voor de categorie.
- Kopafbeelding- Hetzelfde als NAV-afbeelding, maar dan voor de koptekst.
- Lijstafbeelding - Hetzelfde als NAV-afbeelding, maar dan voor de lijstafbeelding.
- Optioneel thema. U kunt een themasjabloon voor deze categorie selecteren. Hierdoor wordt de standaardsjabloon van de winkel voor deze categorie overschreven.
Een afbeelding uploaden of selecteren.
Wanneer u een afbeelding wilt uploaden of selecteren, wordt het venster Afbeeldingsbeheer geopend.

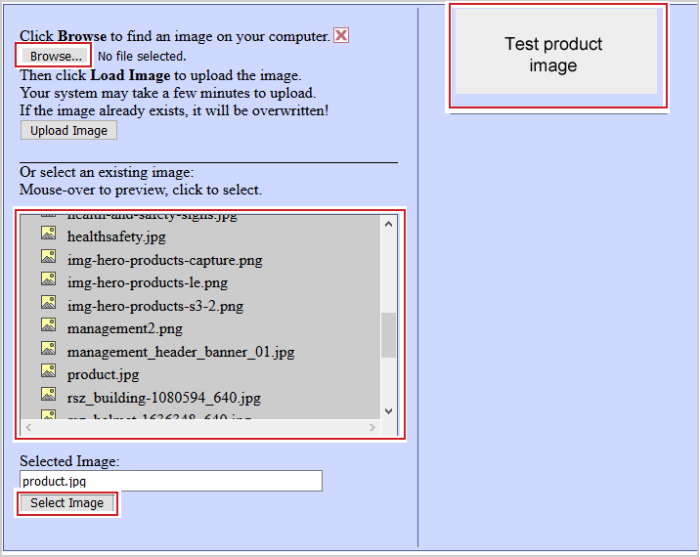
Afbeelding: Als u een afbeelding uploadt en selecteert, wordt het venster Afbeeldingsbeheer geopend.
Een afbeelding opnieuw gebruiken
Als u een afbeelding wilt gebruiken die al naar uw winkel is geüpload, selecteert u die in de lijst met afbeeldingen. Er verschijnt een voorbeeld aan de rechterkant wanneer u de muisaanwijzer boven een bestand houdt of op de naam van een bestand klikt. Als u er een hebt geselecteerd, klikt u op Afbeelding selecteren om te bevestigen en terug te keren naar het scherm waar u vandaan kwam.
Een afbeelding uploaden
Als u een afbeelding wilt uploaden, klikt u op Bladeren... om een bestandskiezer te openen. Nadat u de afbeelding hebt geselecteerd, klikt u op Afbeelding uploaden om de upload te starten. De upload kan even duren.

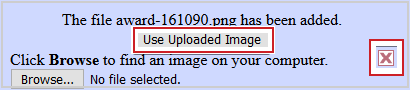
Afbeelding: Klik op Geüploade afbeelding gebruiken om de nieuwe afbeelding toe te voegen.
Als het uploaden is voltooid, klikt u op Geüploade afbeelding gebruiken om de zojuist geüploade afbeelding te selecteren en terug te keren. Klik op de rode X om het venster te sluiten zonder een afbeelding te selecteren (hiermee wordt uw uploadafbeelding niet verwijderd) of selecteer een eerder geüploade afbeelding in het onderste venster.
Navigatie

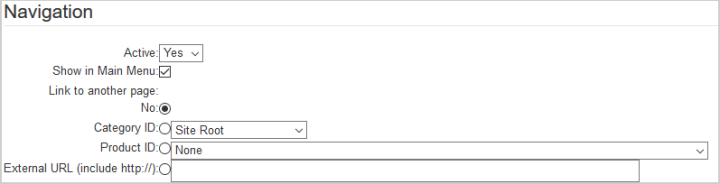
Afbeelding: Op de pagina Navigatie kunnen gebruikers de weergave van het hoofdmenu aanpassen.
Invoervelden:
- Actief - Als Nee is ingesteld, is de categorie inactief en wordt deze niet weergegeven in de winkel. Gebruikers kunnen niet rechtstreeks erheen navigeren met een URL.
- Weergeven in hoofdmenu - Deselecteer deze optie als u de categorie in het hoofdmenu wilt verbergen. De locatie van het hoofdmenu is afhankelijk van uw sjabloon en hoe deze voor u is aangepast.

Afbeelding: Een voorbeeld van een hoofdmenu.
- Koppeling naar een andere pagina - U hebt vier keuzemogelijkheden. Deze kunnen worden gebruikt om mensen door uw winkel te leiden met categorieën als menu-items.
- Nee - Als u op deze categorie klikt, gaat u naar de categorie zelf.
- Categorie-ID - Als u op deze categorie klikt, gaat u naar de categorie die u in de vervolgkeuzelijst hebt geselecteerd.
- Product-ID - Als u op deze categorie klikt, gaat u rechtstreeks naar het geselecteerde product.
- Externe URL (inclusief http://) - Als u op deze categorie klikt, gaat u naar de URL die u in het vak hebt ingevoerd.
Metagegevens

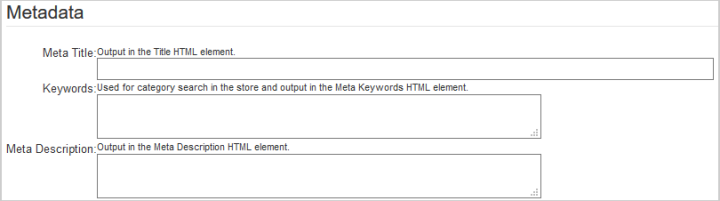
Afbeelding: Gebruik de invoervelden om HTML-elementen op de pagina Metagegevens aan te passen.
Invoervelden:
- Metatitel - Uitgevoerd in het HTML-element Titel. Deze wordt als paginanaam weergegeven in de categorie.
- Trefwoorden - Gebruikt voor het zoeken naar categorieën in de winkel en uitgevoerd in het HTML-element Metatrefwoord dat wordt gebruikt voor basis-SEO.
- Metabeschrijving - Een samenvatting van de pagina-inhoud, gebruikt voor basis-SEO.
Inhoud

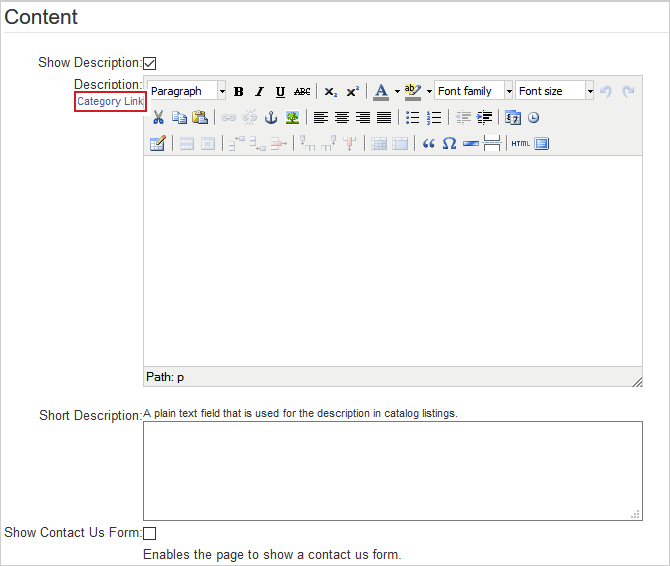
Afbeelding: Pas aan welke inhoud wordt weergegeven voor categorieën op de pagina Inhoud.
Invoervelden:
- Beschrijving weergeven - Deselecteer deze optie als u geen categoriebeschrijving wilt weergeven.
- Beschrijving - De hoofdtekst van de beschrijving. U kunt tekst en afbeeldingen invoeren en opmaken met de WYSIWYG HTML-editor. (Koppeling naar categorie wordt alleen weergegeven wanneer u een nieuwe categorie toevoegt. Hiermee gaat u naar de categorie in uw winkel.)
- Korte beschrijving - Een veld met onopgemaakte tekst dat wordt gebruikt voor de beschrijving in lijsten met categorieën. Heeft mogelijk geen effect in sommige sjablonen.
- Contactformulier weergeven - Als deze optie is geselecteerd, wordt een contactformulier weergegeven op de categoriepagina.

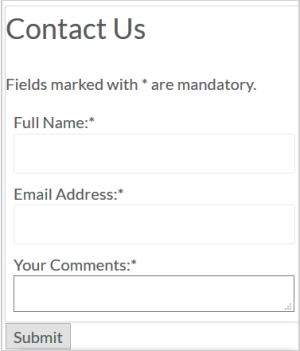
Afbeelding: Een voorbeeld van een contactformulier.
Weergaveopties voor categorieën

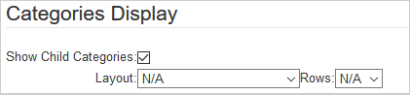
Afbeelding: Pas aan hoe categorieën worden weergegeven op de pagina Categorieweergave.
Invoervelden:
- Onderliggende categorieën weergeven - Deselecteer deze optie om alle onderliggende categorieën te verbergen.
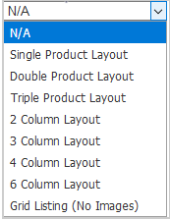
- Lay-out - U kunt kiezen uit een reeks lay-outopties voor alle onderliggende categorieën en wijzigen hoeveel rijen er op de pagina worden weergegeven. Hoe dit eruitziet, hangt af van uw sjabloon en hoe deze voor u is aangepast.

Afbeelding: Selecteer een type productlay-out in het vervolgkeuzemenu Lay-out.

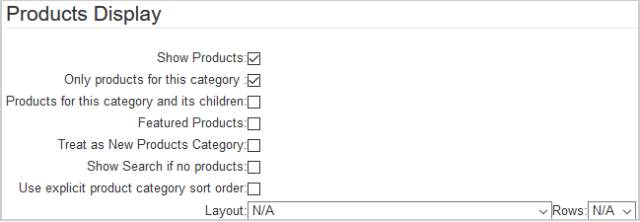
Afbeelding: Selecteer opties voor het weergeven van producten op de pagina Productweergave.
Invoervelden:
- Producten weergeven - Als deze optie niet is geselecteerd, worden er in de winkel geen productaanbiedingen weergegeven.
- Alleen producten voor deze categorie - Als deze optie niet is geselecteerd, worden alle producten in de winkel in deze categorie weergegeven, zelfs als ze er niet aan zijn toegewezen.
- Producten voor deze categorie en onderliggende categorieën - Selecteer deze optie om producten in deze categorie en producten in de onderliggende categorieën weer te geven. Dit werkt alleen als u Alleen producten in deze categorie hebt geselecteerd.
- Uitgelichte producten - Selecteer deze optie om producten weer te geven die zijn ingesteld als Uitgelicht in deze categorie.
- Behandelen als categorie met nieuwe producten - Als deze optie is geselecteerd, worden producten in deze categorie weergegeven in een gedeelte met nieuwe producten. Opmerking - Dit is alleen ingeschakeld op sommige sjablonen.
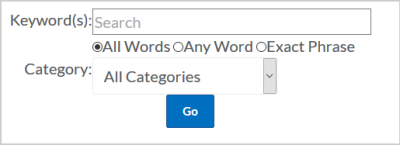
- Zoekopdracht weergeven indien geen producten - Als deze optie is geselecteerd, wordt er een zoekvak weergegeven wanneer de categorie leeg is.

Afbeelding: Gebruik het veld Trefwoord(en) en het vervolgkeuzemenu Categorie om uw zoekopdracht aan te passen.
Nadat u dit vakje hebt aangekruist, gaat u naar de lijst op de pagina Categorieën en klikt u op Producten in categorie weergeven.
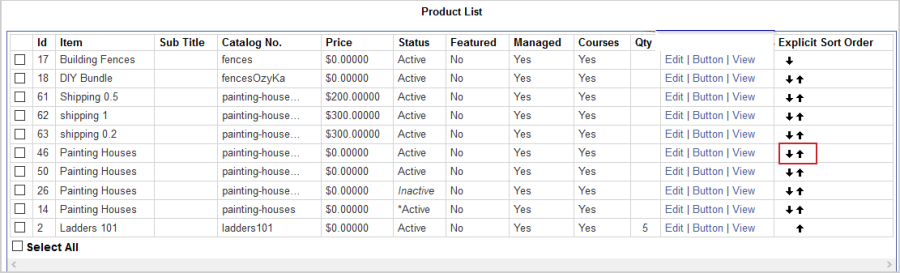
U wordt naar een lijst met alleen de producten in deze categorie geleid. Aan de rechterkant staat een nieuwe kolom met de naam Expliciete sorteervolgorde.

Afbeelding: In de kolom Expliciete sorteervolgorde op de pagina Lijst met producten kunnen gebruikers producten handmatig sorteren.
U kunt nu producten opnieuw bestellen met de pijl-omhoog en pijl-omlaag.
- Lay-out - U kunt kiezen uit een reeks lay-outopties voor alle producten in deze categorie en wijzigen hoeveel rijen er op de pagina worden weergegeven. Hoe dit eruitziet, hangt af van uw sjabloon en hoe deze voor u is aangepast.
Als u alle gegevens hebt ingevoerd, klikt u op Opslaan of op Annuleren om de wijzigingen te negeren.