Use modelos HTML em seu curso para melhorar a qualidade visual do seu conteúdo e incentivar o envolvimento do aluno.
Adicione modelos à Nova experiência de conteúdo
- Vá para Conteúdo.
- Selecione Criar novo > Página.

Figura: clique em Página para criar uma nova página.
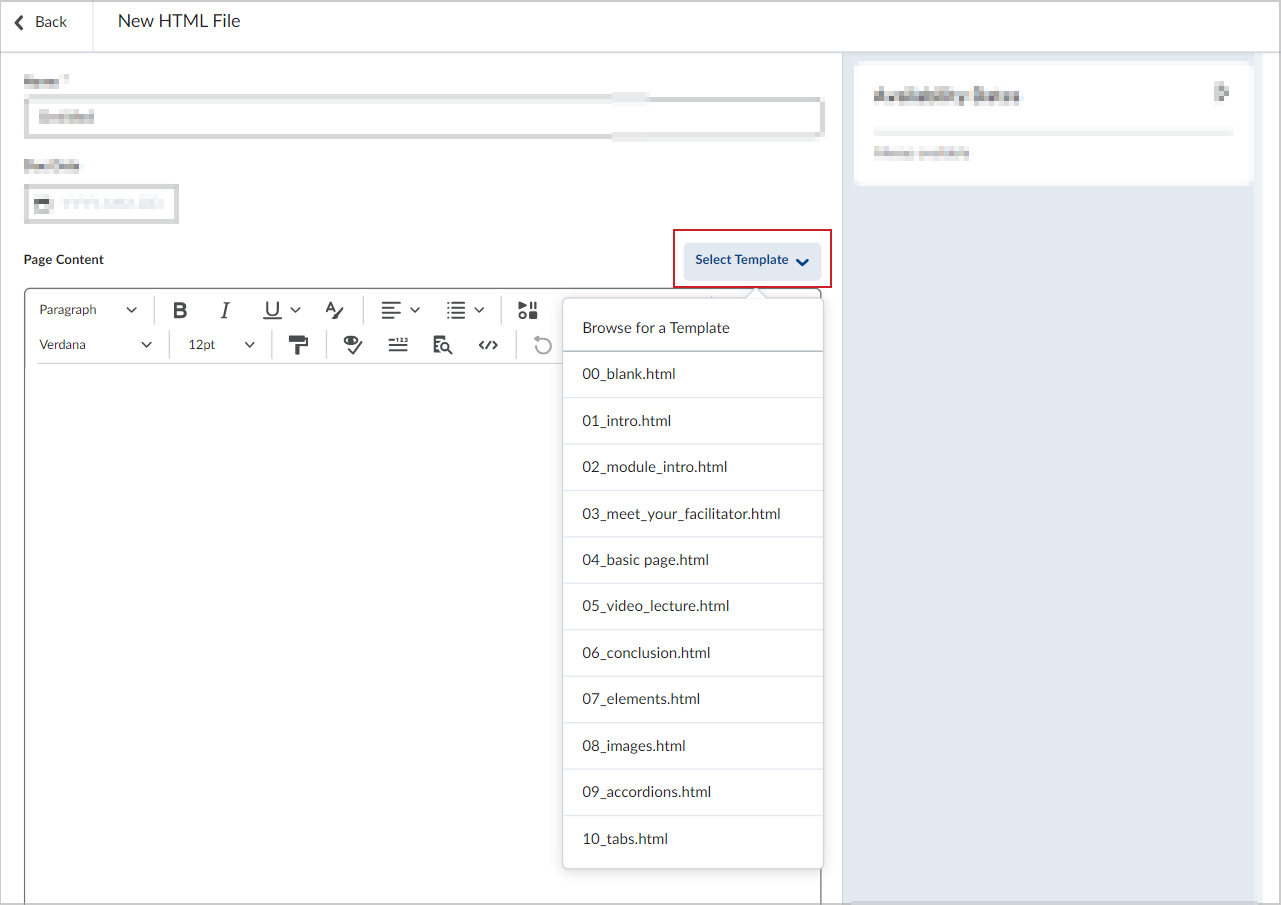
- Na página Nova página, clique em Selecionar modelo.
- Clique em um modelo disponível ou selecione Procurar um modelo para exibir outras ofertas de modelo.

Figura: clique em Selecionar modelo e selecione um modelo na lista suspensa.
- Edite seu tópico com o novo modelo.
- Alterne a Visibilidade para Visível ou Oculta.
- Clique em Salvar e fechar.

Figura: o botão para alternar visibilidade e a opção Salvar e fechar.
Adicione modelos em Conteúdo clássico
- Na barra de navegação, clique em Conteúdo.
- Clique em Configurações.
- Na área Criação de conteúdo, selecione Habilitar modelos HTML.
- Para facilitar a localização de modelos HTML, selecione a opção Classificar Modelos HTML por Nome para classificar modelos em ordem alfanumérica com base no nome do arquivo. Os administradores podem editar uma variável de configuração para definir a ordem padrão de classificação da organização ou de unidades organizacionais específicas. Por padrão, os modelos HTML são classificados em ordem alfanumérica com base na estrutura de diretório.
- Se quiser alterar o local onde os modelos estão localizados, clique em Alterar caminho. Selecione o novo local e clique em Selecionar caminho.
- Clique em Salvar.
Vídeo: Editar modelos no Conteúdo clássico