Criar e inserir uma Observação de vídeo no Editor do Brightspace
Você pode usar Observação de vídeo em vários lugares do Brightspace, incluindo: Conteúdo, Discussões, Feed de atividades e até mesmo ao avaliar e dar feedback aos .

|
Observação: a capacidade de adicionar observações de vídeo é controlada por uma permissão definida pelo administrador. Se você não vir a opção Adicionar observação de vídeo, você não tem a permissão necessária. |
Crie e insira uma Observação de vídeo usando a nova experiência de conteúdo
- Vá para Conteúdo.
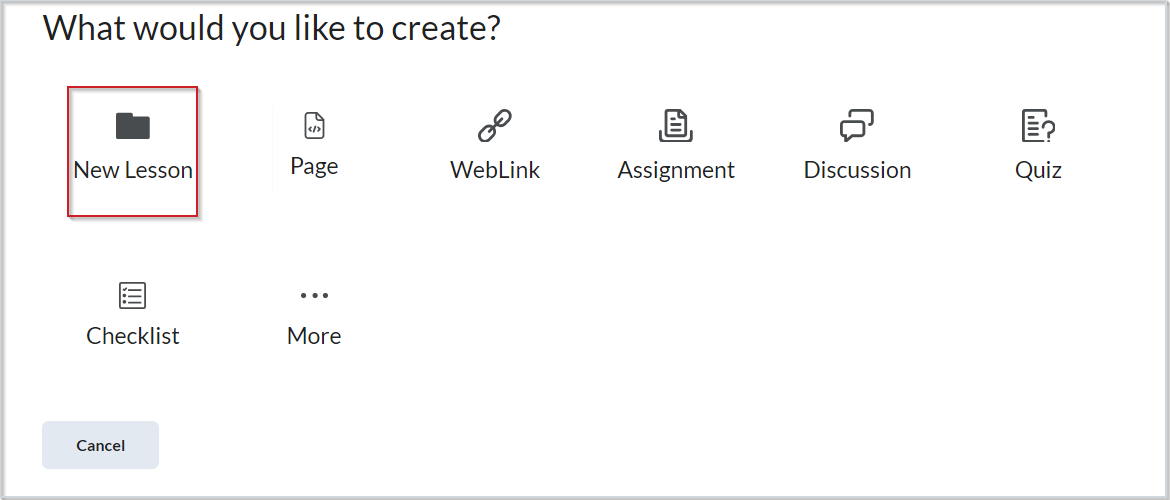
- No módulo em que você deseja criar a Observação de vídeo, clique em Criar novo > Nova lição.

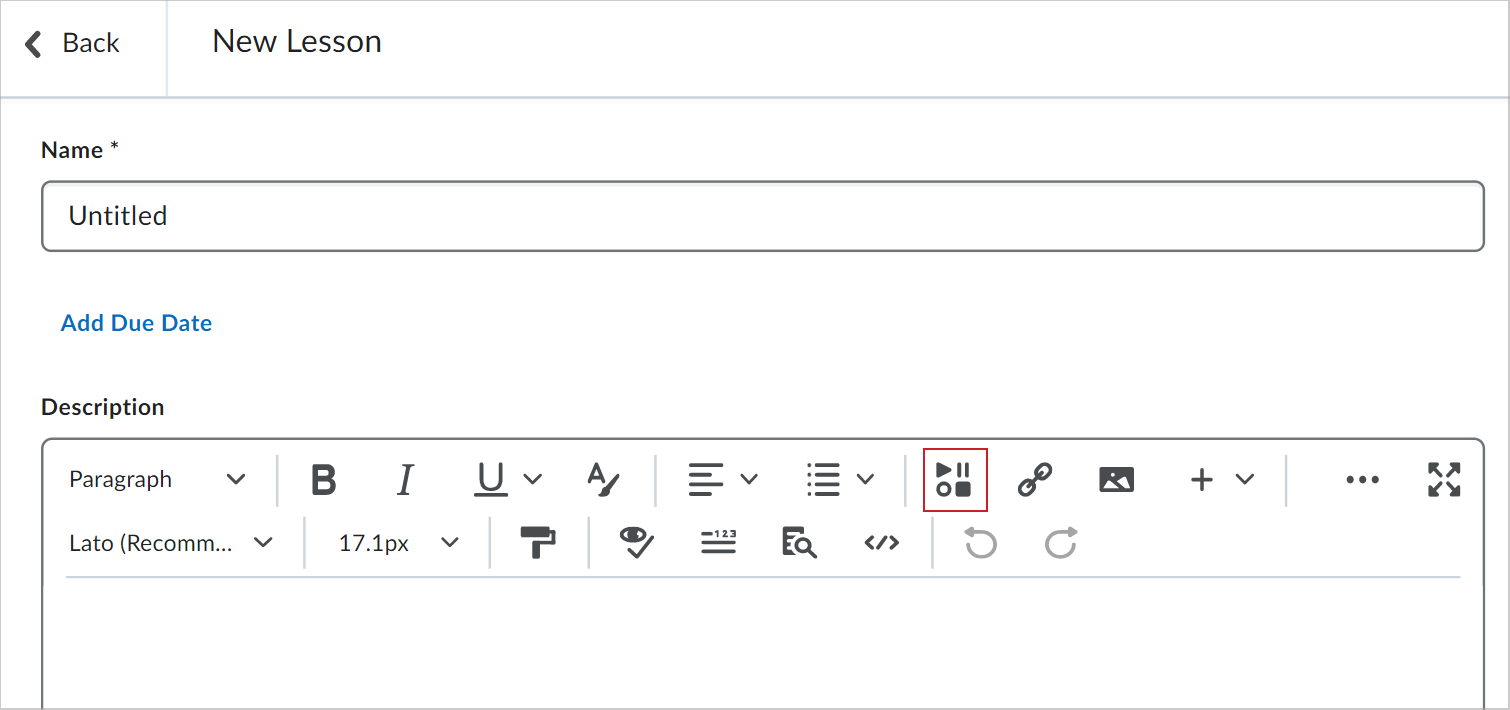
- No Editor do Brightspace, clique em Insert Stuff.

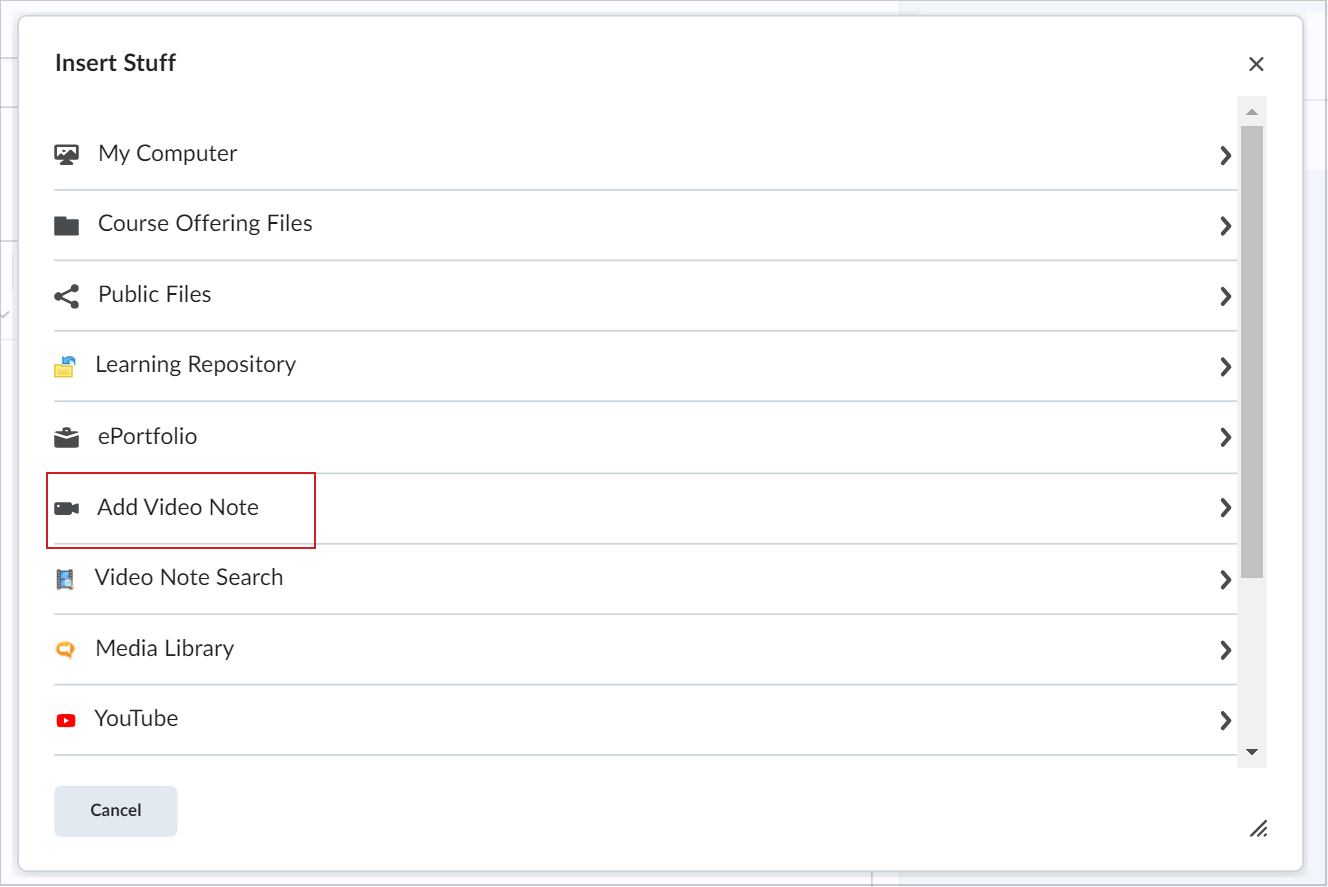
- No caixa de diálogo Insert Stuff, clique em Adicionar observação de vídeo.

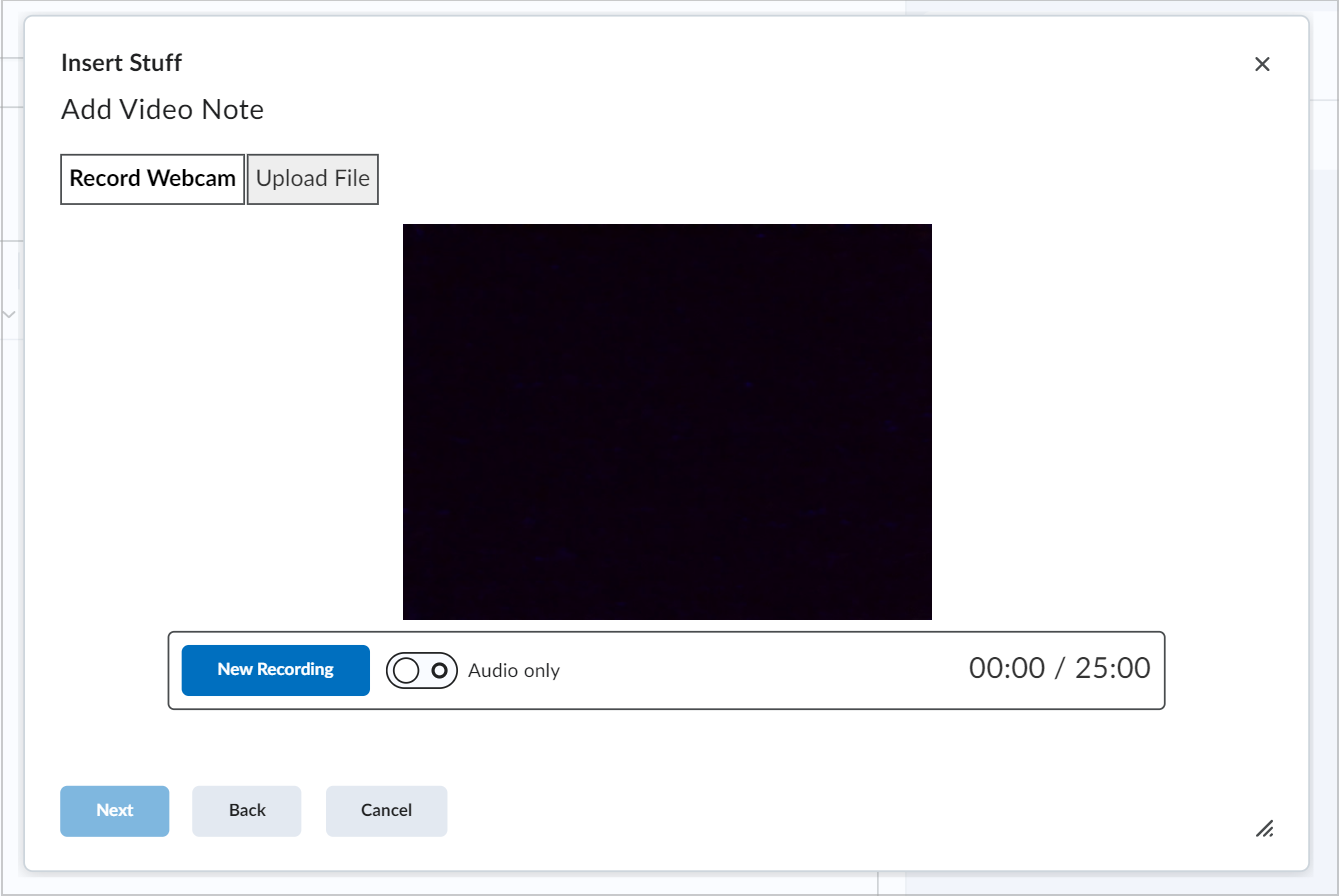
- Altere a opção somente áudio para LIGADO, se desejar. Clique em Nova gravação.

- Clique em Próximo.
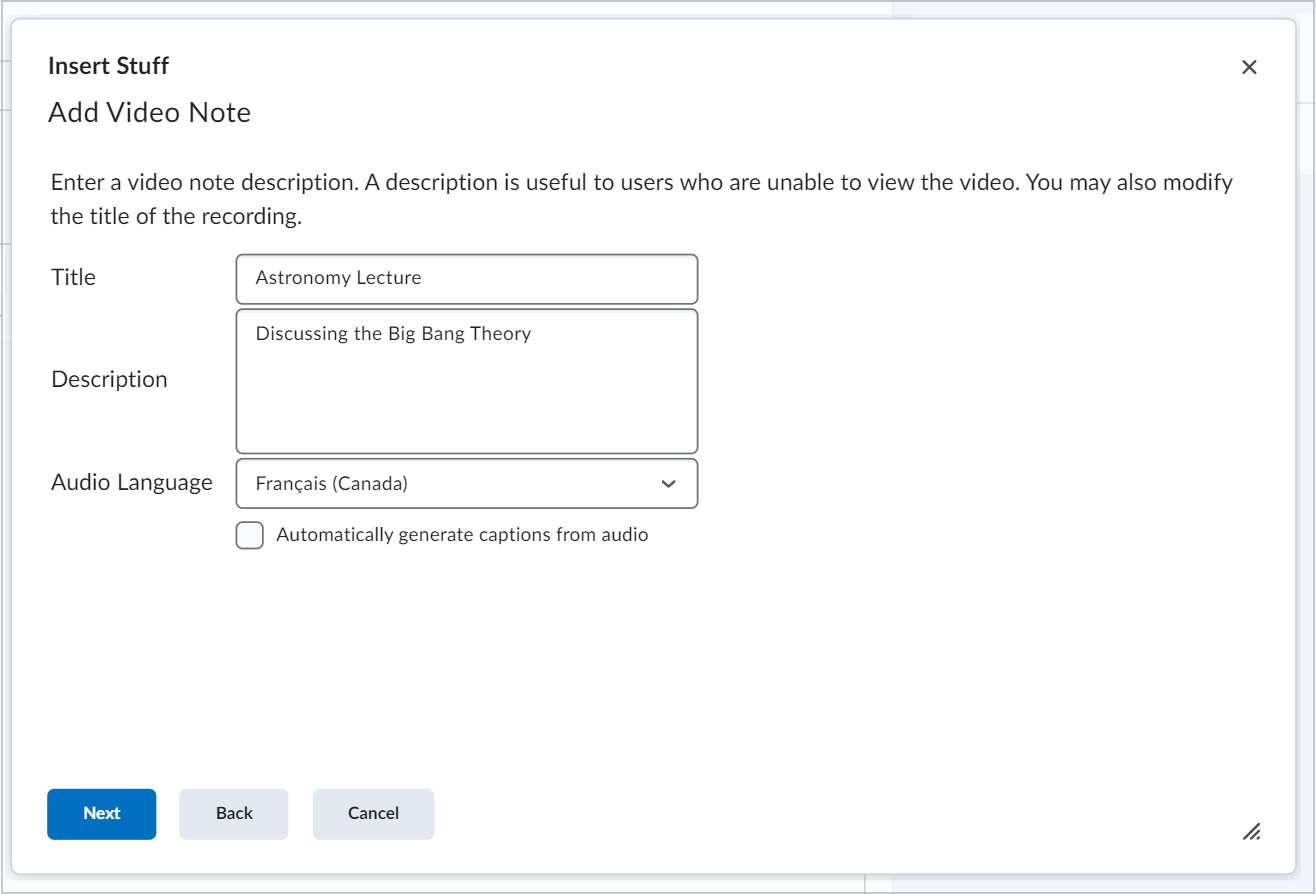
- Insira o Título, Descriçãoe selecione o Idioma de áudio para sua Observação de vídeo. Marque a caixa de seleção Gerar legendas automaticamente a partir do áudio, se desejado.

- Clique em Próximo.
- Clique em Inserir.
Criar e inserir uma Observação de vídeo usando o Conteúdo clássico
-
Em Conteúdo, clique em Carregar/Criar e selecione Criar um arquivo.
- Clique em Inserir Item.
- Clique em Adicionar observação de vídeo.
- Para gravar sua mensagem, clique em Nova gravação.
- Para finalizar sua mensagem, clique em Parar gravação.
- Clique em Próximo.
- Digite um Título, Descrição e selecione o Idioma do áudio .
- Para gerar legendas automaticamente, selecione Gerar legendas automaticamente a partir do áudio.
- Clique em Próximo.
- Clique em Inserir.
Para carregar uma Observação de vídeo ou selecionar um arquivo de Observação de vídeo existente na nova experiência de Conteúdo
- Vá para Conteúdo.
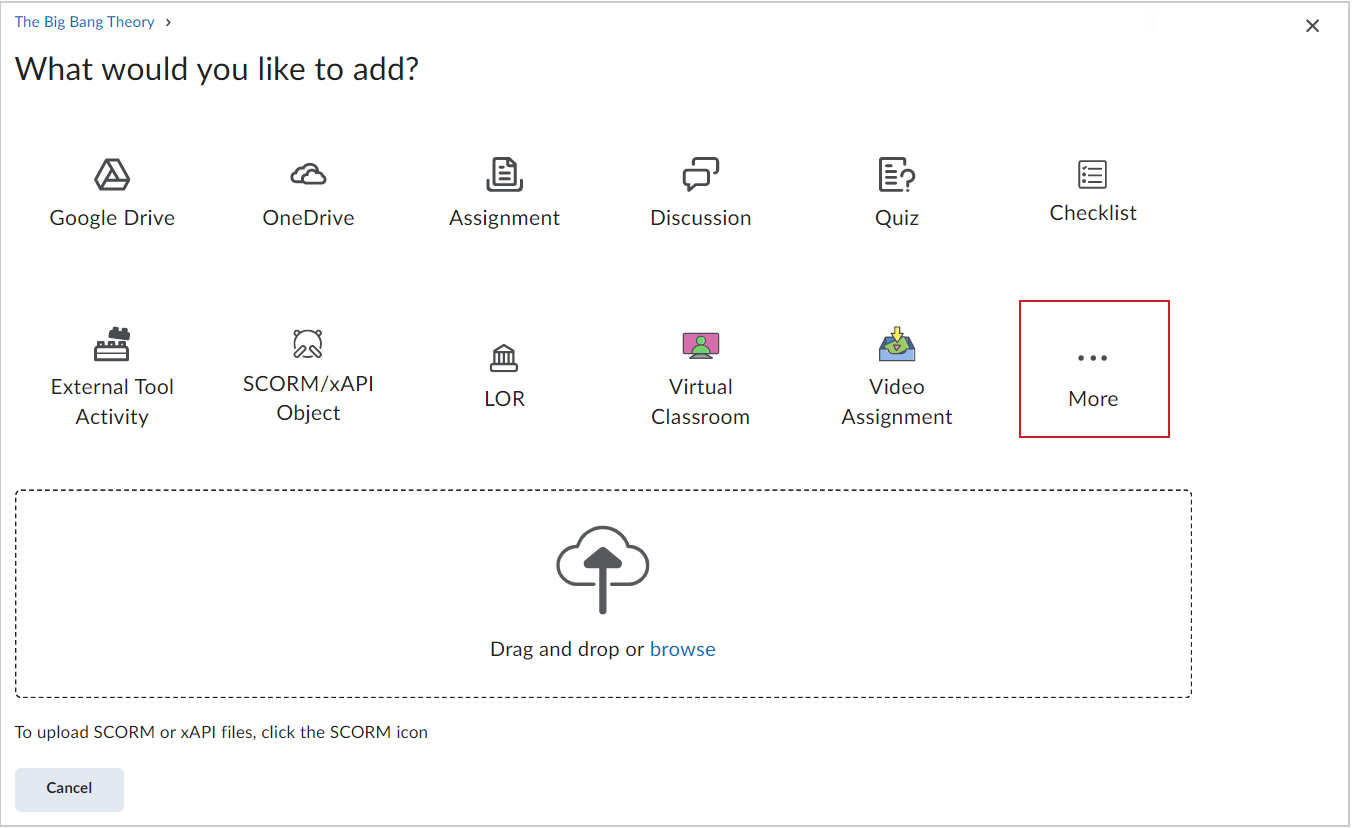
- No módulo em que você deseja carregar uma Observação de vídeo existente, clique em Adicionar existente > Mais.

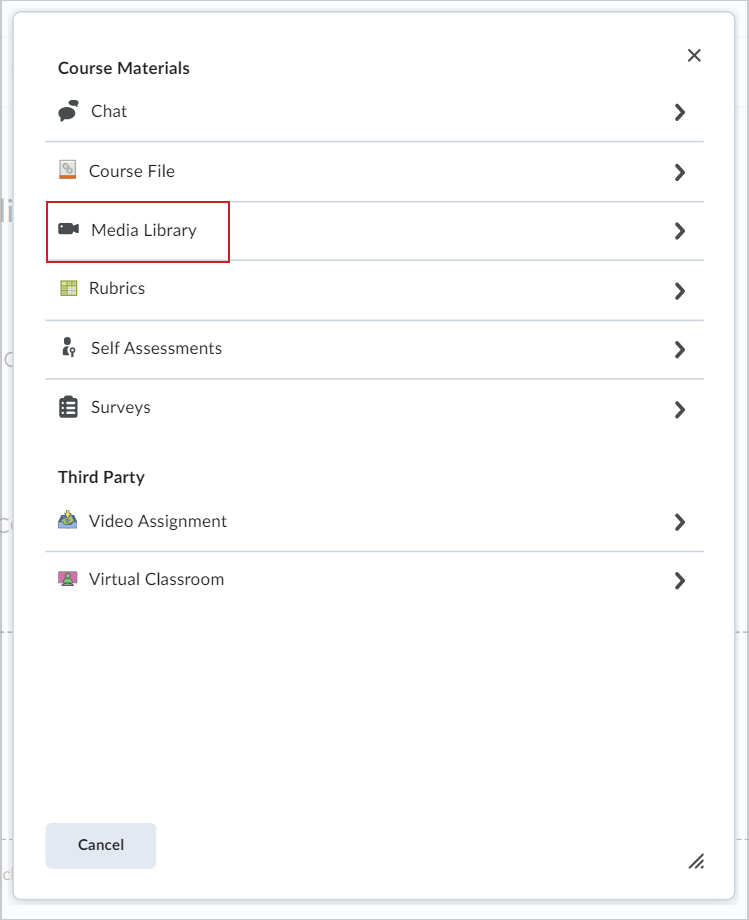
- Na caixa de diálogo Materiais do Curso, clique em Biblioteca de mídia.

- Selecione a Observação de vídeo que você deseja carregar e clique em Próximo.
- Edite o Título da sua Observação de vídeo, se desejado. Em seguida, clique em Inserir.
Para carregar uma Observação de vídeo ou selecionar um arquivo de Observação de vídeo existente no Conteúdo clássico
- No Editor do Brightspace, clique em Inserir item.
- Selecione Carregar arquivo ou Escolher existente.
Se você selecionar Carregar arquivo, faça o seguinte:
- Clique em Escolher arquivo e selecione o arquivo salvo localmente que deseja carregar.
 | Observação: você só pode carregar arquivos MP4, FLV, F4V ou MOV com menos de 5 MB de tamanho. |
- Clique em Avançar e insira um título e uma descrição.
- Clique em Avançar e em Inserir.
Se você selecionar Escolher existente, faça o seguinte:
- Selecione Pesquisa de Observação em vídeo.
- Insira os termos da pesquisa no campo Pesquisar observações e clique em Pesquisar. Também é possível fazer uma pesquisa em branco para ver todos os resultados.
- Selecione a Observação de vídeo que deseja inserir.
- Clique em Adicionar.
Sobre arquivos SRT
Um arquivo SRT é um arquivo de extensão .srt que contém uma lista de texto formatada de timecodes (HH: MM: SS, MIL) combinada com legendas. Cada item na lista é numerado em sequência, começando com 1. Você pode criar o seu próprio arquivo SRT com um editor de texto sem formatação como o Notepad ou o TextEdit, e salvar o arquivo com a extensão .srt. A seguir um exemplo de arquivo .srt:
1
00:00:00,000 --> 00:00:07,000
Olá, bem-vindo a esta apresentação CaptureCast.
2
00:00:07,050 --> 00:00:12,000
Hoje, vou falar sobre as mudanças na tecnologia de eLearning.
3
00:00:12,050 --> 00:00:20,000
Este é um seminário de trinta minutos. Se desejar, você pode tomar notas durante a apresentação.
Adicionar legendas a uma observação de vídeo
- Criar uma nota de vídeo no Editor do Brightspace usando o recurso Inserir item.
-
Usando um programa de edição de texto como Notepad (PC) ou TextEdit (Mac), crie um arquivo .vtt com o seguinte formato:
WEBVTT [necessário na primeira linha para indicar o tipo de arquivo]
00:01.000 --> 00:03.000 [registro de data e hora de início e fim em minutos:segundos.milissegundos]
Insira o texto da legenda aqui [digite as legendas que deseja exibir durante essa parte do vídeo]
00:04.000 --> 00:08.000
Insira o texto da legenda aqui.
00:09.000 --> 00:14.000
Insira o texto da legenda aqui.
-
Salve o arquivo de texto como um arquivo .vtt, incluindo .vtt ao final do nome do arquivo e configurando o tipo de arquivo como Todos os arquivos.
-
Retornar para Brightspace Learning Environment.
- Em Ferramentas de administração, selecione Legendas da observação de vídeo.
- Procure a observação de vídeo criada nas etapas anteriores e clique nela.
- Clique em Escolher arquivo, localize o arquivo .vtt arquivo criado nas etapas anteriores e clique em Abrir.
- Clique em Salvar legendas.
- Clique na Visualização do vídeo e selecione o menu Opções (...).
- Clique em Legendas para alternar de Legendas desligadas a Padrão de legendas.
- Reproduza o vídeo e confirme se as legendas estão visíveis e são exibidas nos momentos adequados.Observação: Certifique-se de seguir a formatação exatamente ou as legendas não serão exibidas. É possível usar qualquer método de legendagem de terceiros compatível para concluir este processo.
Configure e use o Anthology Ally (antigo Blackboard Ally) para melhorar a acessibilidade dos cursos
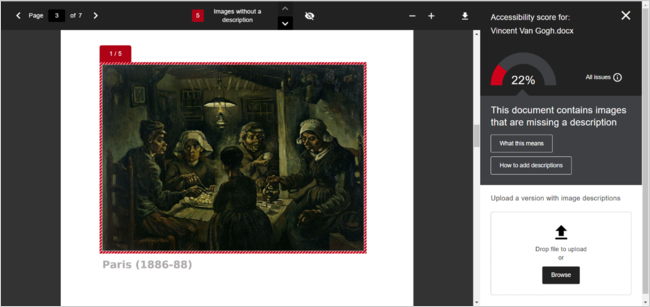
O Anthology Ally é um serviço de acessibilidade de conteúdo que orienta os instrutores sobre como melhorar a acessibilidade do conteúdo do curso e alterar o comportamento futuro. O Anthology Ally também verifica automaticamente se há problemas de acessibilidade e gera formatos alternativos acessíveis. Além disso, o Anthology Ally fornece relatórios de toda a instituição, disponíveis aos administradores, sobre a acessibilidade de conteúdo do curso e promove melhorias adicionais em suas instituições.

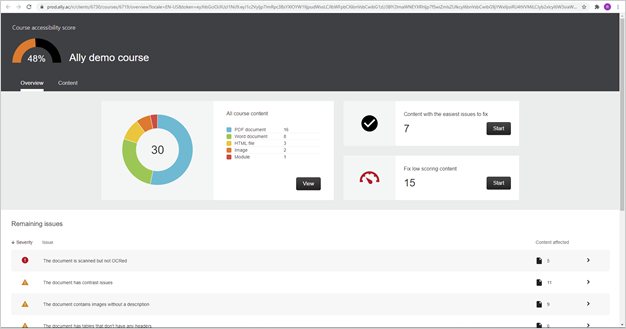
Figura: a Pontuação de acessibilidade do curso usando o Anthology Ally.
Configurar e administrar o Anthology Ally
Os clientes trabalharão diretamente com o Anthology para adquirir licenças Ally. Em seguida, o Anthology fornecerá detalhes de configuração para adicionar à variável de configuração d2l.Tools.Content.AllyIntegration no Brightspace.
Observação: por padrão, o nível de instância da integração do Anthology Ally está ativado e o nível da organização da integração Anthology Ally está desativado.
Melhorar a acessibilidade do conteúdo do curso com o Anthology Ally (antigo Blackboard Ally)
O Anthology Ally é um serviço de acessibilidade de conteúdo licenciado diretamente do Anthology. Ele foi projetado para ajudar os instrutores a melhorar a acessibilidade do conteúdo do curso. O Anthology Ally fornece verificações de acessibilidade para o conteúdo do Curso e da Lição, fornece sugestões para melhorar o conteúdo e fornece formatos alternativos acessíveis para permitir que os alunos usem o formato que melhor atenda às suas necessidades.
O Anthology Ally fornece uma pontuação de acessibilidade de baixa a alta usando uma cor e um ícone de medidor para indicar a pontuação atual do arquivo:
 Vermelho indica uma pontuação baixa resultante de muitos problemas de acessibilidade. Os arquivos com essa classificação devem ser melhorados o mais rápido possível.
Vermelho indica uma pontuação baixa resultante de muitos problemas de acessibilidade. Os arquivos com essa classificação devem ser melhorados o mais rápido possível.
 Amarelo indica uma pontuação média. Há problemas de acessibilidade, mas há oportunidades de melhoria.
Amarelo indica uma pontuação média. Há problemas de acessibilidade, mas há oportunidades de melhoria.
 Verde claro indica uma pontuação alta. O arquivo está acessível, mas ainda há oportunidades de melhoria.
Verde claro indica uma pontuação alta. O arquivo está acessível, mas ainda há oportunidades de melhoria.
 Verde escuro indica uma pontuação perfeita. O arquivo está totalmente acessível, não há sugestões para melhorar a acessibilidade do arquivo.
Verde escuro indica uma pontuação perfeita. O arquivo está totalmente acessível, não há sugestões para melhorar a acessibilidade do arquivo.

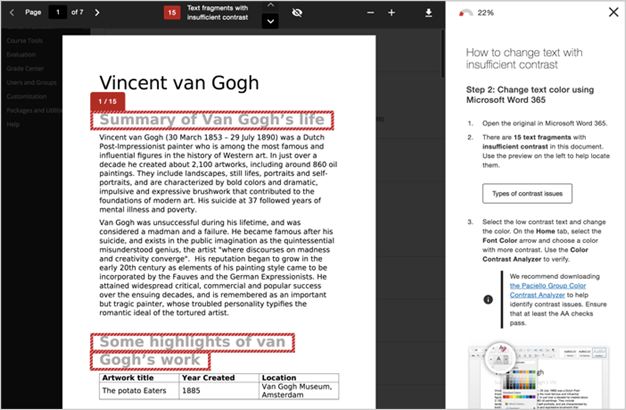
Figura: um exemplo da Pontuação de acessibilidade para um item de conteúdo.
O painel principal de pontuação de acessibilidade também contém um link que abre o painel Feedback do Instrutor. O painel Feedback do Instrutor contém as seguintes informações:
- Porcentagem de pontuação de acessibilidade para todo o arquivo com a cor correspondente e o ícone de medidor.
- Um link para uma lista de todos os problemas no arquivo, com um botão Corrigir que você pode usar para corrigir, salvar e carregar o arquivo com a pontuação de acessibilidade aprimorada.

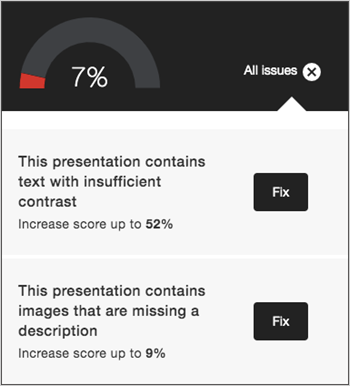
Figura: o menu problemas de Acessibilidade com o botão Corrigir ao lado de cada problema.
- Uma descrição do problema e como corrigi-lo.

Figura: o menu Correção de acessibilidade, que destaca áreas do conteúdo que têm problemas de acessibilidade.
- Uma janela de upload que você pode usar para arrastar e soltar uma nova versão do arquivo ou navegar até o arquivo atualizado.
Gerar relatórios sobre a acessibilidade da estrutura organizacional existente
Os administradores podem criar um relatório no nível institucional para identificar e remover proativamente barreiras de aprendizagem para os alunos. Esses relatórios mostram os tipos de problemas que ocorrem no conteúdo total, que incluem:
- Arquivos .PDF, .DOC e .DOCX, .PPT, OpenOffice/LibreOffice e HTML;
- Arquivos de imagem, incluindo .JPG, .JPEG, .GIF, .PNG, .BMP e .TIFF; e
- Vídeos do YouTube.
Os relatórios mostram esses problemas criados ao longo do tempo, classificados pelos tipos de conteúdo ao longo do tempo, incluindo filtragem para ano civil, termo acadêmico e mês. Essas informações mostram erros que ocorrem em uma organização, curso e arquivo em um curso, filtrando de alto nível a um nível muito genérico. O relatório mostra uma classificação com base em como os arquivos do curso estavam sem intervenção do Anthology Ally em comparação com uma estimativa de como a classificação de acessibilidade pode ser melhorada com base nas alterações automatizadas disponíveis usando as ferramentas do Anthology Ally.
Os administradores podem então exportar o relatório para CSV para monitoramento de longo prazo das melhorias de acessibilidade.
Usar títulos e marcos ARIA com tecnologia de assistência
Os títulos e marcos ARIA (Accessible Rich Internet Applications Suite) ajudam a navegar pelas páginas em todo o sistema. ARIA é um conjunto de ferramentas que ajuda a tornar sites e aplicativos da web mais fáceis de usar para pessoas com deficiência.
Funciona adicionando informações extras às páginas da web para que os leitores de tela e outras tecnologias assistivas possam entender e descrever elementos interativos, como botões, formulários ou mensagens pop-up, que podem não ser acessíveis de outra forma. Por exemplo, ARIA ajuda a garantir que as pessoas que usam ferramentas assistivas possam acessar recursos como atualizações ao vivo, dicas úteis ou mensagens de erro em um site. Para obter mais informações, consulte Guia de Práticas de Criação ARIA > Regiões de Marco.
O uso de títulos e marcos ARIA ajuda a navegação de várias maneiras, incluindo o seguinte:
- O padrão Título 1 e marcos Principais navegam pelos títulos de página.
- O padrão Título 2 navega pelos widgets e as seções principais das páginas.
- O padrão Título 3 organiza as informações nos widgets e subsecções de página.
- Os marcos ARIA Navegação, Pesquisa e Complementares fornecem o contexto em uma página.
Usar a navegação do teclado
Algumas teclas do teclado têm ações específicas que você pode usar para navegar no sistema
- Use a tecla Tab do teclado para navegar pelas opções de uma página. Use Shift+Tab para voltar à opção anterior. O Brightspace realça os elementos da página com os quais você pode interagir (como links, campos e botões) quando você passa por eles, facilitando a conclusão de tarefas e a seleção das opções.
- Pressione Enter ou Return para selecionar um link ou botão.
- Use as teclas de direção Seta para baixo e Seta para cima para navegar por listas suspensas que tenham um botão Aplicar ou Ir para selecionar a opção.
- Use as teclas Alt + Seta para baixo (Windows e Linux) ou Option + Seta para baixo (Mac) para abrir as listas suspensas que não têm um botão Aplicar ou Ir e depois use as teclas Seta para cima, Seta para baixo e Enter para selecionar um item na lista suspensa.
- Use a tecla Enter ou Return para abrir um menu (como um menu de contexto, um alerta ou a lista de seletores de cursos). Em seguida, use a tecla Tab ou Enter para selecionar um link.
- Use a barra de espaço para marcar uma caixa de seleção ou um botão de opção.
- Use as teclas Seta para baixo e Seta para cima para alterar a escolha do botão de opção.
- Não use Alt + F4 para fechar janelas pop-up ou páginas. Essa ação fecha a janela do navegador.
Use o Verificador de acessibilidade em conteúdo criado em HTML
O verificador de acessibilidade oferece uma forma de garantir que o conteúdo que você criar no Editor do Brightspace esteja em conformidade com a WCAG (Web Content Accessibility Guidelines, Diretrizes de Acessibilidade para o Conteúdo da Web) e a Seção 508, padrões de acessibilidade. O verificador de acessibilidade está disponível no Editor para uso nas ferramentas Conteúdo, Widgets, Questionários, Atividades, Calendário, Discussões e em quaisquer outras ferramentas em que um usuário possa acessar o Editor.
- Insira o conteúdo HTML no Editor do Brightspace.
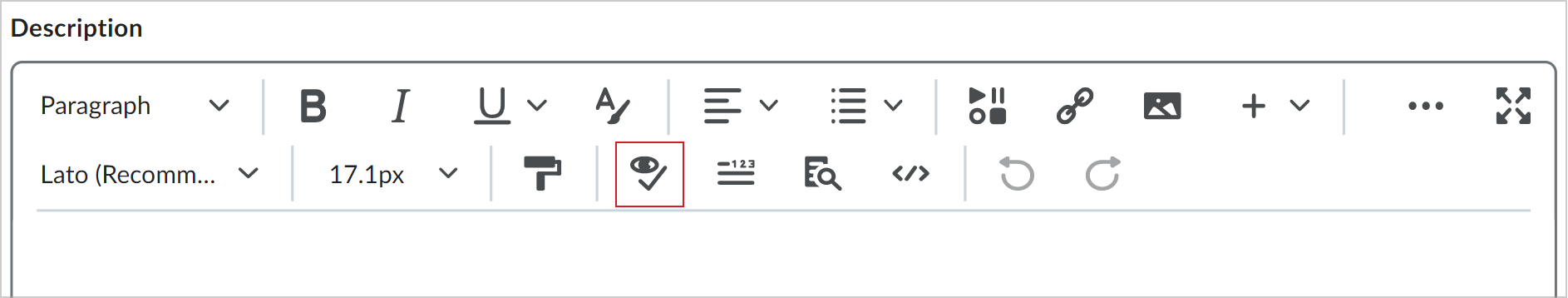
- Clique em
 para iniciar o verificador.
para iniciar o verificador.

Figura: o Verificador de acessibilidade no Brightspace Editor.
- Se houver algum problema de conformidade, leia o relatório para obter sugestões sobre como corrigir o problema.