Os widgets personalizados permitem expandir a funcionalidade do conteúdo disponível nas páginas iniciais de acordo com as necessidades específicas da organização e do curso. Você pode adicionar um código HTML personalizado para criar uma grande variedade de widgets. Você pode criar elementos personalizados para seus cursos ou usar elementos personalizados compartilhados para suas ofertas de curso no nível da organização, departamento ou semestre.

|
Observação: Seu administrador pode ter optado por implementar uma proteção adicional em widgets personalizados chamada "Modo seguro". Quando um widget personalizado está no modo seguro, um iFrame seguro é criado em torno do widget, impedindo que scripts sejam executados fora dele. Você pode ver se um widget está no modo seguro ou não na lista de widgets personalizados. Os widgets que não estão no modo seguro não estão necessariamente desprotegidos, mas devem ser criados apenas por funções confiáveis. |
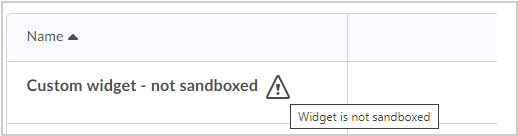
Na lista de widgets, os widgets fora do modo seguro têm um ícone de aviso:

Para criar um elemento personalizado
- Na página inicial do curso, clique em Administração do Curso > Widgets.
- Clique em Criar widget.

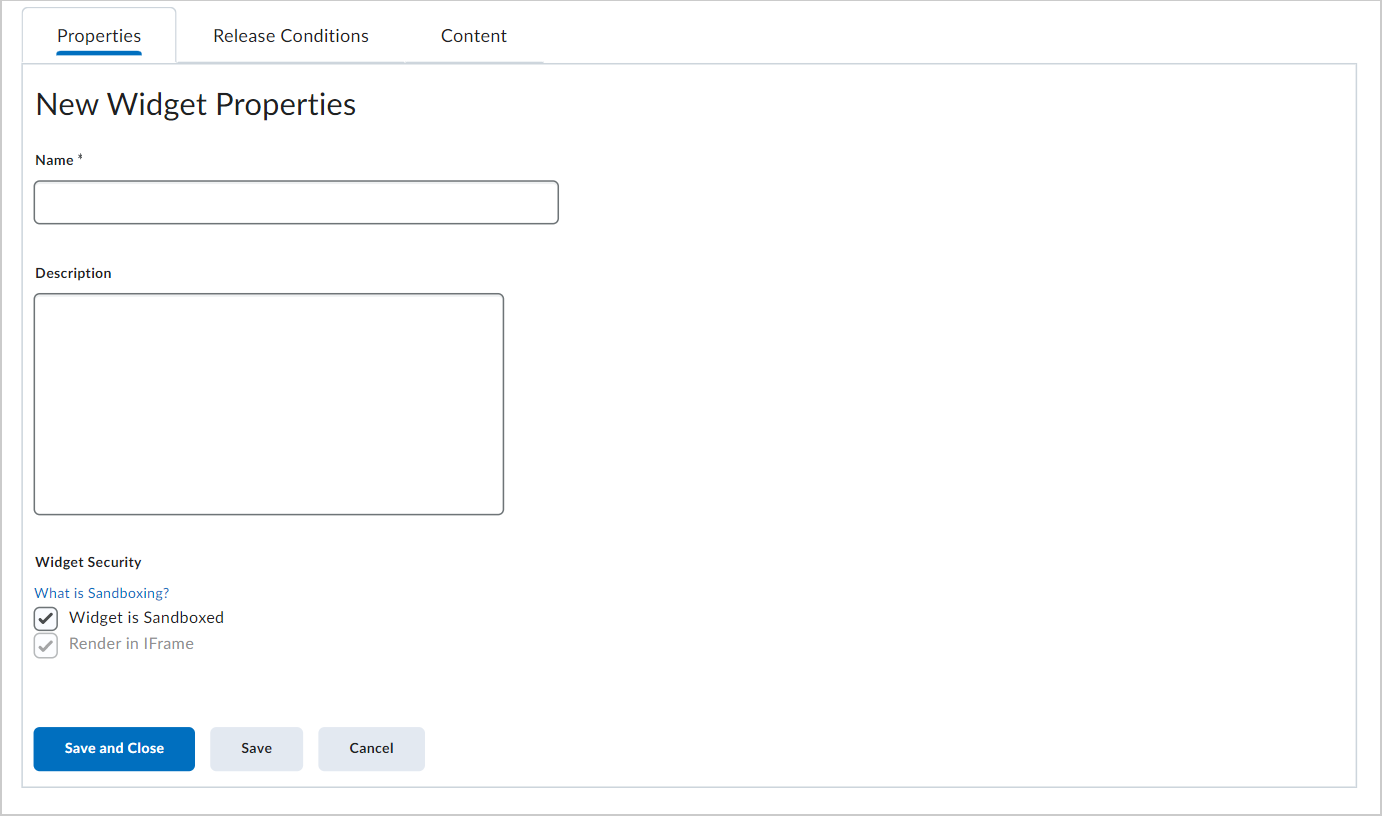
- Na guia Propriedades, insira um nome e uma descrição para o widget.

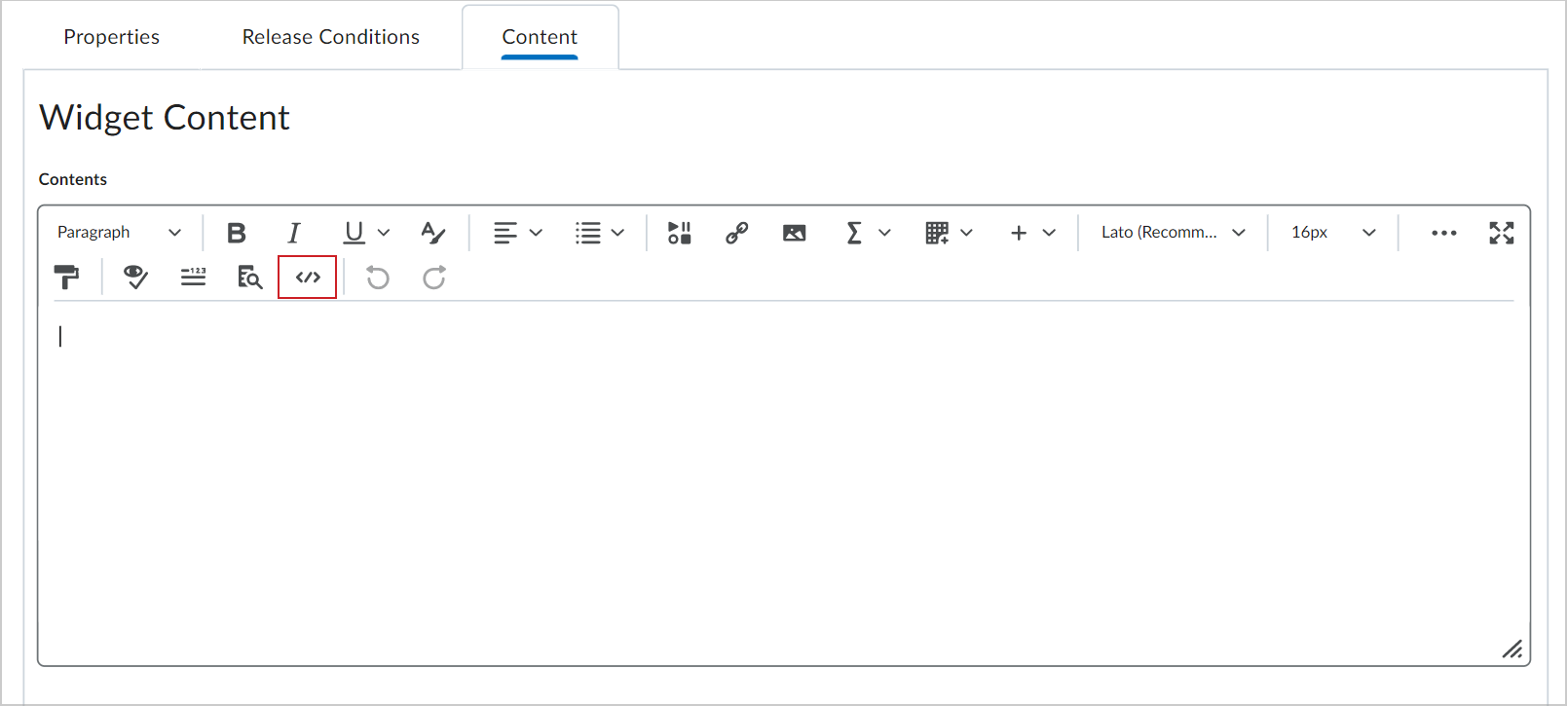
- Para adicionar seu próprio conteúdo HTML ao widget usando o Editor de código HTML, clique na guia Conteúdo > ícone
 Editar código HTML. Adicione o código HTML personalizado.
Editar código HTML. Adicione o código HTML personalizado.

- Para aplicar diferentes opções de estilo ao widget, clique em Personalizar estilo do widget.

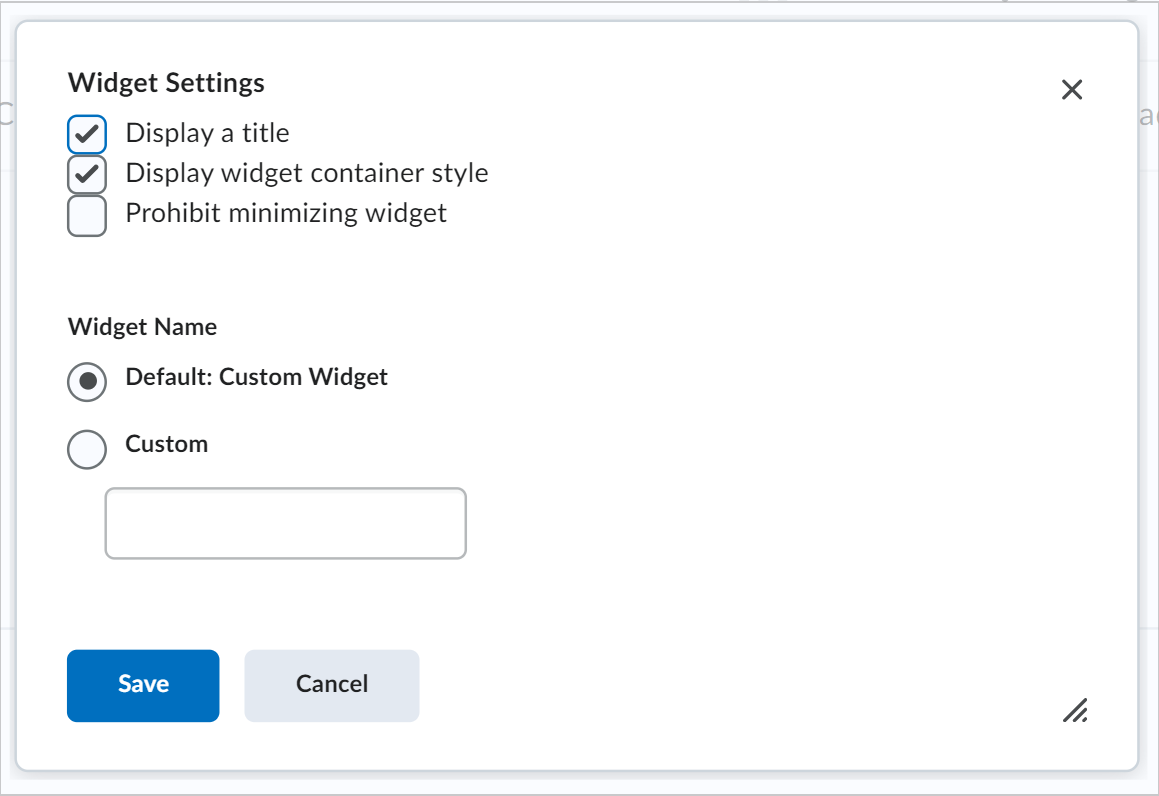
- Em Configurações de widget, você também pode executar um destes procedimentos:
- Para ocultar a barra de título, desmarque a caixa de seleção Exibir barra de título.
- Para ativar o modo seguro do conteúdo do widget, clique para selecionar Widget em modo seguro e/ou Renderizar em iFrame.
 | Observação: se sua função não tiver permissão para alternar essa configuração, mas você achar que seu widget precisa ser removido do modo seguro para se comportar como esperado, entre em contato com um administrador com a permissão de Segurança de widget. |
- Para remover o estilo de borda padrão, desmarque a caixa de seleção Exibir estilo do contêiner de widget.
- Selecione Proibir a minimização do widget para impedir os usuários de fechar o widget na página inicial.

- Para definir um título personalizado, na seção Nome do widget, selecione o botão de opção Personalizado. Digite o texto no campo.
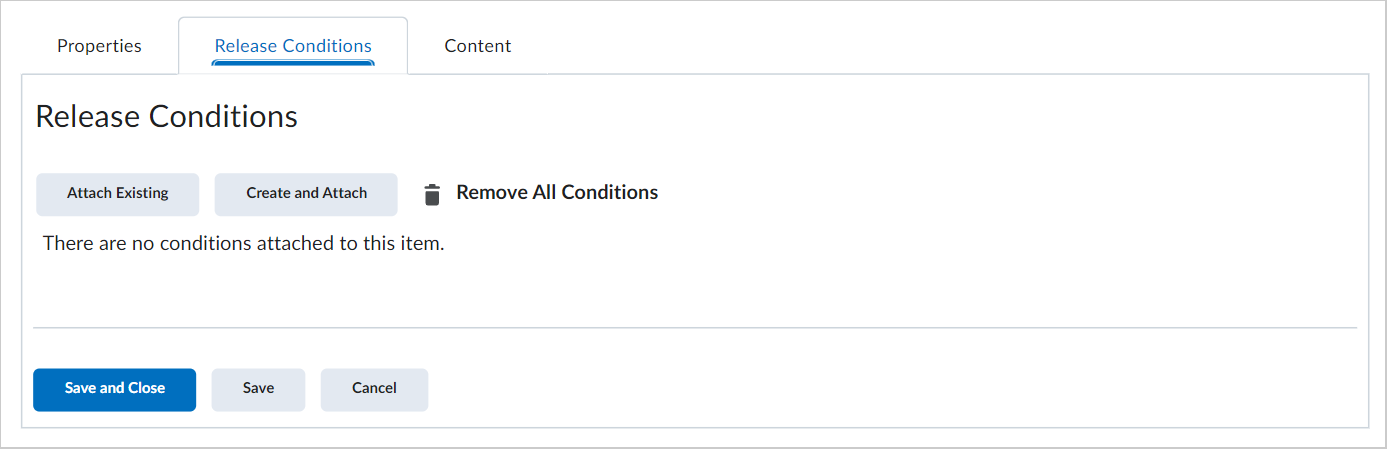
- Clique em Salvar. Para anexar as condições de liberação ao widget, clique na guia Condições de liberação e faça um destes procedimentos:
- Clique em Anexar atual e selecione uma opção entre as condições de liberação disponíveis na unidade organizacional. Clique em Salvar. Na lista suspensa, selecione se Todas as condições devem ser satisfeitas ou Qualquer condição deve ser satisfeita.
- Clique em Criar e anexar para criar uma condição de liberação e anexá-la. Clique em Criar. Na lista suspensa, selecione se Todas as condições devem ser satisfeitas ou Qualquer condição deve ser satisfeita.
- Clique em Salvar e fechar.