Utilisez le composant graphique Bannière photo pour afficher les images liées au cours.

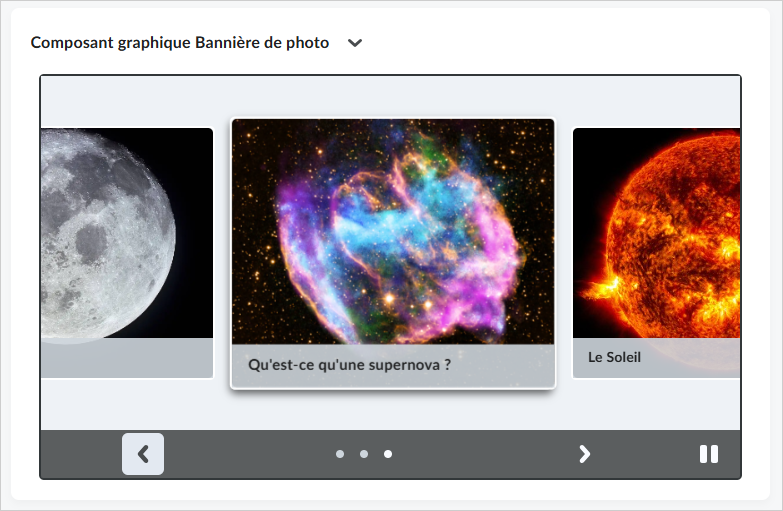
Figure : Utilisez le composant graphique Bannière photo pour afficher les images liées au cours et le lien vers le contenu d'un cours donné.
Utilisez ce composant graphique lorsque :
- Votre contenu renferme beaucoup d'images : si votre cours repose en grande partie sur le partage de contenus basés sur des images, envisagez de mettre à jour la bannière photo pour mettre en évidence le contenu. Par exemple, si la leçon d'histoire de cette semaine porte sur les Tudors, vous pouvez inclure des photos de chacun des monarques. Ou si le contenu de ce mois-ci présente des conseils pour feng shui votre espace de travail, vous pouvez inclure des images qui illustrent ces meilleures pratiques.
- Vous demandez à vos de recueillir des images: lorsque vous demandez à de capturer des images de leur travail ou de leurs expériences, envisagez d'utiliser le composant graphique Bannière de photos pour organiser les meilleurs exemples, mettre en évidence les contributions des et inspirer les pairs.
- Vous utilisez des éléments visuels pour appuyer l'apprentissage : lorsque le matériel didactique peut être présenté visuellement, publiez un aide-mémoire, un diagramme ou une infographie dans la Bannière photo et créez un lien vers le contenu pertinent de votre cours pour fournir plus d'informations.
- Vos activités en classe méritent d'être prises en photo : lorsque des moments d'exploration, de collaboration et de découverte se produisent en personne, pensez à immortaliser ces expériences d'apprentissage et à partager les photos.

|
Important : Pour gérer les termes linguistiques personnalisés du composant graphique Bannière photo, demandez à votre administrateur de sélectionner le progiciel WebComponentsTool et la collection homepage-widget-expansion-pack. Pour en savoir plus, consultez la rubrique Personnalisation des termes linguistiques.
|
Ajouter des images au composant graphique Bannière photo
Vous pouvez téléverser vos propres fichiers d'images dans le composant graphique Bannière photo.
Marche à suivre pour ajouter des images au composant graphique Bannière photo
- Dans le composant graphique Bannière photo, cliquez sur l'icône Actions (flèche) et sélectionnez l'option Configurer ce composant graphique.
- Dans l'onglet Modifier l'image, cliquez sur l'icône Téléverser une nouvelle image (+).
- Cliquez sur l'icône Téléverser, sélectionnez une image et cliquez sur Ouvrir.
- Saisissez les renseignements suivants, si désiré :
- Texte de remplacement : Il s'agit du texte utilisé par les outils d'accessibilité comme les lecteurs d'écran.
- URL facultative : Il s'agit du lien qui sera ajouté sous l'image téléversée. Le lien peut mener vers du contenu du cours.

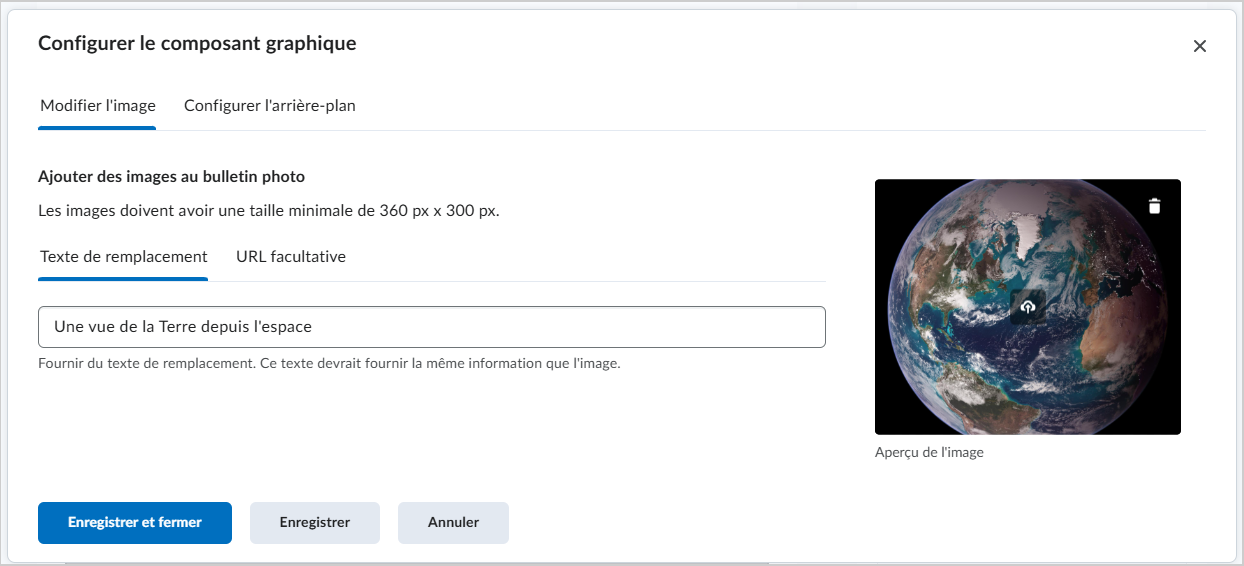
Figure : Utilisez les options Texte de remplacement et URL facultative sous Ajouter des images au bulletin photo pour configurer votre image avant de l'enregistrer.
- Cliquez sur Enregistrer et fermer.
Vous avez ajouté des images dans votre composant graphique Bannière photo.
Retirer des images du composant graphique Bannière photo
Pour mettre à jour ou remplacer des images dans le composant graphique Bannière photo, vous devez d'abord supprimer les images existantes.
Marche à suivre pour supprimer des images dans le composant graphique Bannière photo
- Dans le composant graphique Bannière photo, cliquez sur l'icône Actions (flèche) et sélectionnez l'option Configurer ce composant graphique.
- Dans l'onglet Modifier l'image, repérez l'image à supprimer.
- Cliquez sur l'icône Modifier l'image (crayon).

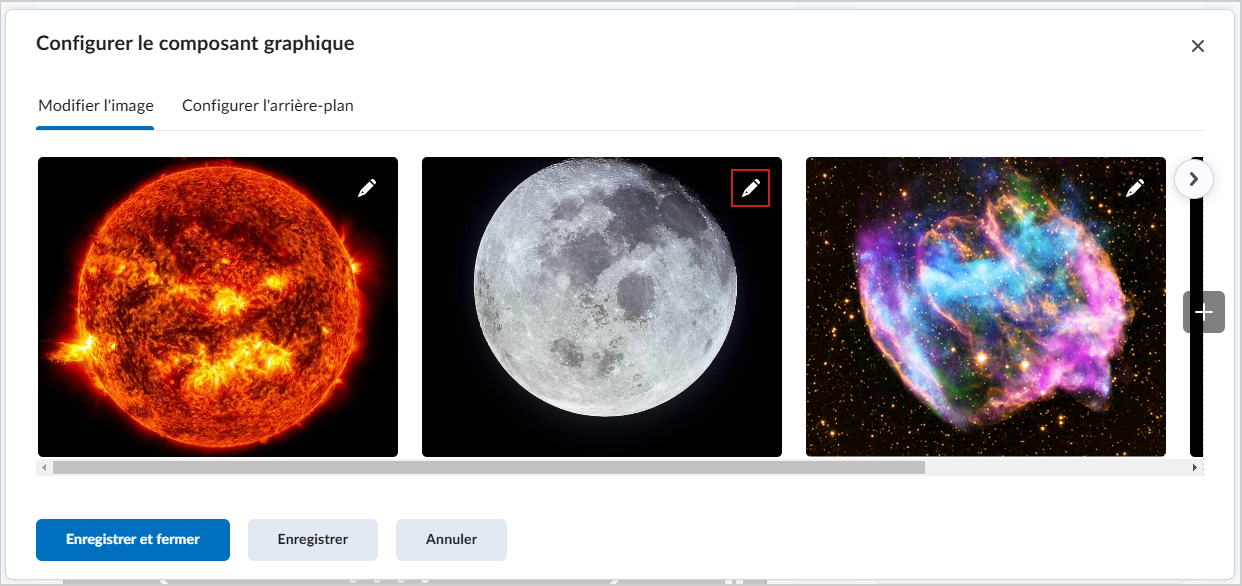
Figure : Cliquez sur l'icône Modifier l'image (crayon) pour ouvrir les paramètres de l'image.
- Cliquez sur l'icône Supprimer l'image et cliquez sur Oui.
- Cliquez sur Enregistrer et fermer.
Vous avez supprimé des images du composant graphique Bannière photo
Configurer les réglages en arrière-plan dans le composant graphique Bannière photo
En plus d'ajouter des photos, vous pouvez personnaliser l'apparence de l'arrière-plan du composant graphique.
Marche à suivre pour configurer l'arrière-plan du composant graphique Bannière photo
- Dans le composant graphique Bannière photo, cliquez sur l'icône Actions (flèche) et sélectionnez l'option Configurer ce composant graphique.
- Dans l'onglet Configurer l'arrière-plan, procédez de l'une des façons suivantes :
- Si vous désirez utiliser une image d'arrière-plan, cliquez sur l'icône Téléverser. Sélectionnez l'image que vous souhaitez utiliser et cliquez sur Ouvrir.
- Utilisez les sélecteurs de Couleur d'arrière-plan et de Couleur de bordure pour modifier les styles de couleur.
- Définissez la largeur de bordure à jusqu'à 10 pixels.

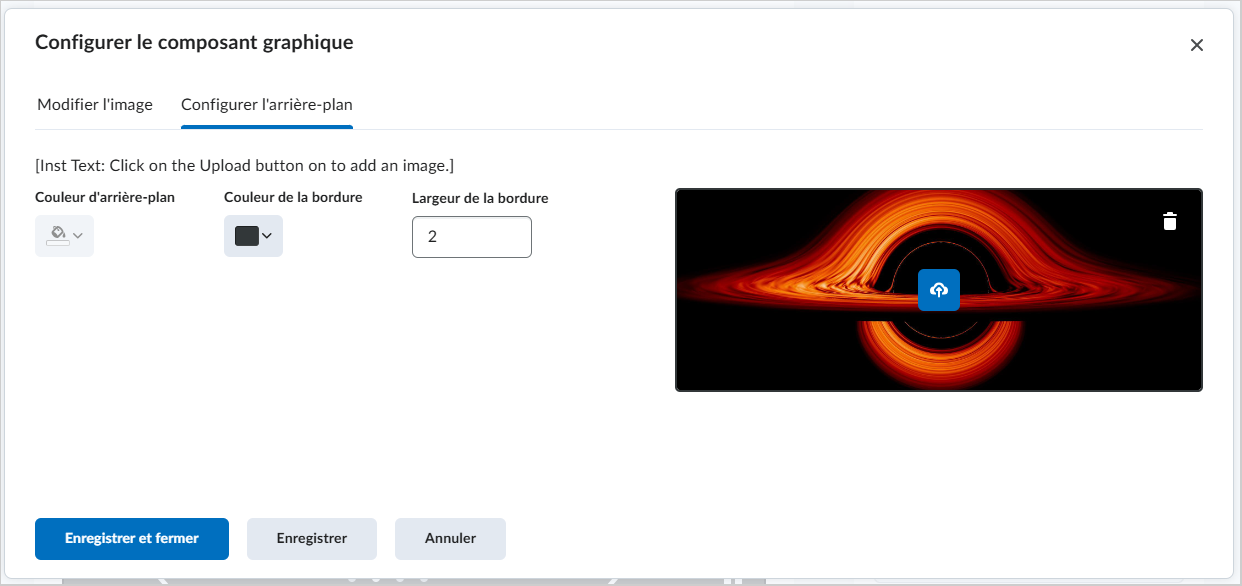
Figure : Utilisez l'onglet Configurer l'arrière-plan pour définir les paramètres de l'arrière-plan.
- Cliquez sur Enregistrer et fermer.
Vous avez configuré l'apparence de l'arrière-plan du composant graphique Bannière photo.

|
Remarque : Si un composant graphique Bannière photo ne comporte aucune donnée, une illustration et un message indiquent clairement qu'aucune donnée n'est disponible pour le moment. |
Vidéo : Configuration du composant graphique Bannière photo