هذا هو المكان الذي تتم فيه إدارة الصفحات المنبثقة والوصول إلى ارتباطات الطلبات البسيطة.

الشكل: انقر فوق القائمة المنسدلة المتقدمة وحدد ارتباطًا.
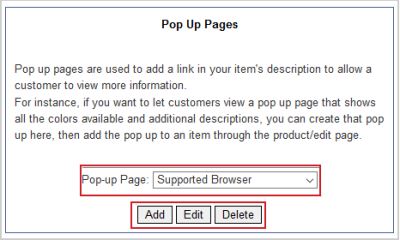
يتم استخدام الصفحات المنبثقة لإضافة ارتباط في وصف العنصر للسماح للعميل بعرض مزيد من المعلومات. يمكن مشاركة صفحة منبثقة مع منتجات متعددة. على سبيل المثال، إذا كنت تريد السماح للعملاء بعرض صفحة منبثقة تعرض متطلبات المستعرض لمقرر تعليمي، فيمكنك إنشاء تلك القائمة المنبثقة هنا، ثم إضافة النافذة المنبثقة إلى عنصر من خلال محرر المنتج.

الشكل: استخدم الصفحات المنبثقة لإضافة ارتباط إلى أوصاف العناصر.
الإجراءات المتوفرة:
- إضافة - إضافة صفحة منبثقة جديدة.
- تحرير - تحرير صفحة منبثقة تم إنشاؤها حاليًا.
- حذف - حذف صفحة منبثقة. سيُطلب منك تأكيد الحذف في نافذة جديدة. وهذا الإجراء دائم.

الشكل: حذف صفحة منبثقة بالنقر فوق نعم في نافذة الحذف.
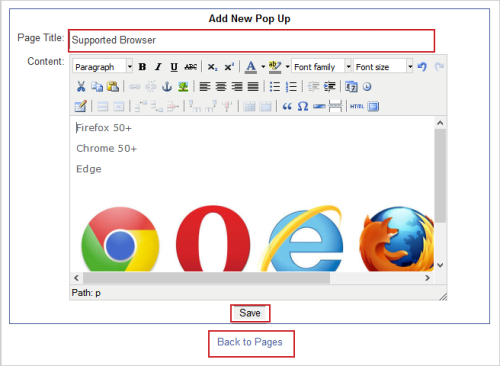
محرر صفحة منبثقة

الشكل: إنشاء صفحات منبثقة في محرر الصفحة المنبثقة.
حقول الإدخال:
- عنوان الصفحة - هذا هو اسم النافذة المنبثقة. سيظهر على صفحة المنتجات كرابط للنقر عليه.
- المحتوى - أدخل نص الصفحة المنبثقة هنا. يمكنك تنسيقه وإضافة وسائط باستخدام محرر HTML الخاص بـ "ما تراه هو ما تحصل عليه".
بمجرد الانتهاء من تحرير الصفحة المنبثقة، انقر فوق حفظ أو انقر فوق رجوع إلى الصفحات لتجاهل التغييرات والعودة.
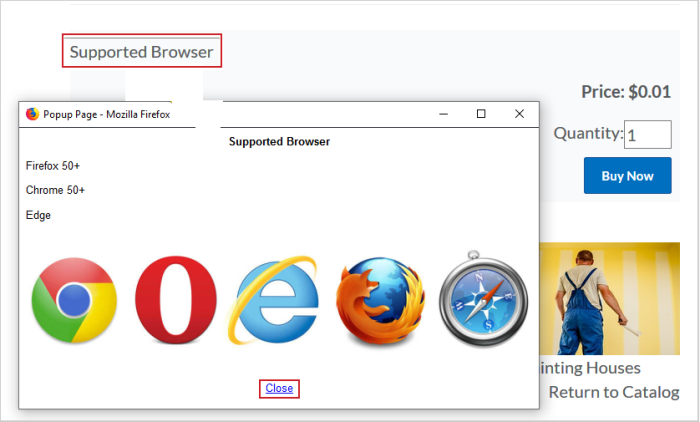
مثال صفحة منبثقة:
يعتمد مكان ظهور الارتباط إلى الصفحة المنبثقة داخل واجهة المتجر على القالب وإعدادات المنتج، ولكن هذا مثال على ذلك.

الشكل: مثال على صفحة منبثقة لمنتج ما.
العروض الدوارة
العرض الدوار للصور هو مجموعة من الصور التي تنتقل وتظهر واحدة في المرة في المنطقة نفسها.
في تصميمات معينة، يمكن وضع العروض الدوارة على صفحات الفئة والمنتجات في مواقع الرأس أو التذييل.

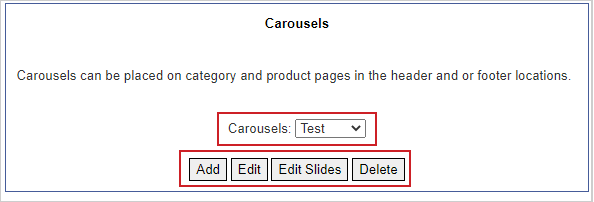
الشكل: إنشاء عروض دوارة للصور للفئات وصفحات المنتج.
الإجراءات المتوفرة:
إضافة عرض دوار أو تحريره

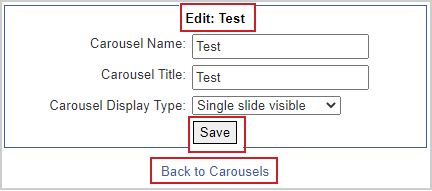
الشكل: تحرير العرض الدوار عن طريق ملء الحقول الاسم، والعنوان، ونوع العرض.
حقول الإدخال:
- اسم العرض الدوار - هذا هو اسم العرض الدوار الذي يظهر في القوائم المنسدلة داخل مسؤول المتجر.
- عنوان العرض الدوار - هذا هو عنوان للعرض الدوار الذي يظهر فوق العرض الدوار على موقعك. اترك هذا الحقل فارغًا إذا كنت لا تريد ظهور العنوان.
- نوع العرض الدوار - شريحة واحدة مرئية يعرض صورة واحدة في كل مرة ويتم عرض الأسهم للتبديل بين الصور. شرائح متعددة مرئية يعرض كافة الصور في منطقة العرض الدوار.
بمجرد الانتهاء من تحرير الصفحة المنبثقة، انقر فوق حفظ أو انقر فوق رجوع إلى العروض الدوارة لتجاهل التغييرات والعودة.
إضافة الشرائح وتحريرها
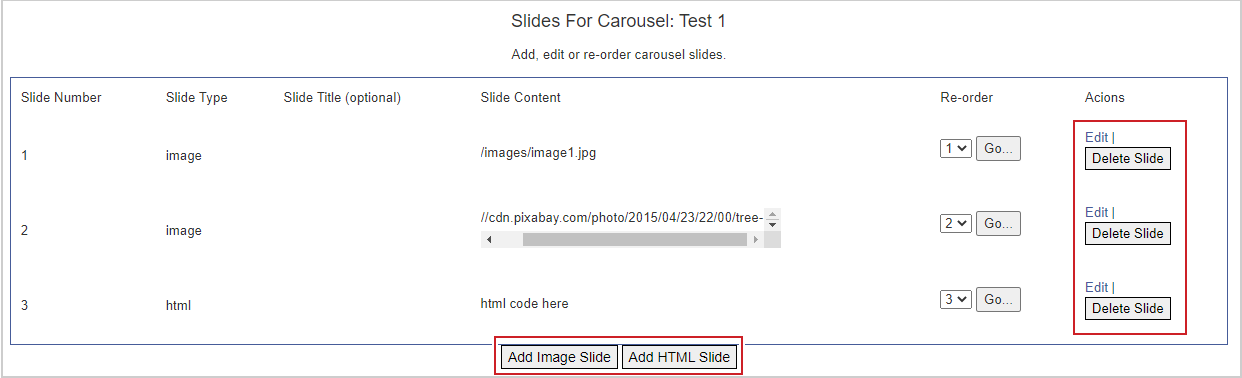
انقر فوق تحرير الشرائح لفتح محرر شرائح العرض الدوار .

الشكل: انقر فوق إضافة شريحة صورة أو إضافة شريحة HTML لإضافة صور أو HTML إلى لوحة العرض الدوار، على التوالي.
عناوين الأعمدة:
- رقم الشريحة - يعرض رقم الشريحة التي سيتم العرض فيها.
- نوع الشريحة - ما إذا كانت الشريحة تستند إلى صورة أو تعليمات برمجية لعنوان HTML
- عنوان الشريحة - حقل اختياري يعرض عنوان الشريحة.
- محتوى الشريحة - مسار الصورة أو تعليمات برمجية لعنوان HTML للشريحة.
- إعادة الترتيب - القدرة على إعادة ترتيب الشرائح عن طريق تحديد رقم الطلب الذي تحتاج الشريحة إلى إدخاله والنقر فوق انتقال.
- الإجراءات - تحرير أو حذف شريحة على شريحة معينة.
الإجراءات المتوفرة:
- تحرير - تحرير محتوى الشريحة
- حذف الشريحة - حذف الشريحة نهائيًا.
- إضافة شريحة للصورة - إضافة شريحة جديدة لنمط الصورة.
- إضافة شريحة HTML - إضافة شريحة جديدة لنمط HTML.
إضافة صورة أو شريحة HTML وتحريرهما
انقر فوق تحرير لتحرير الشريحة. انقر فوق إضافة شريحة صورة أو إضافة شريحة HTML لإضافة شريحة جديدة.

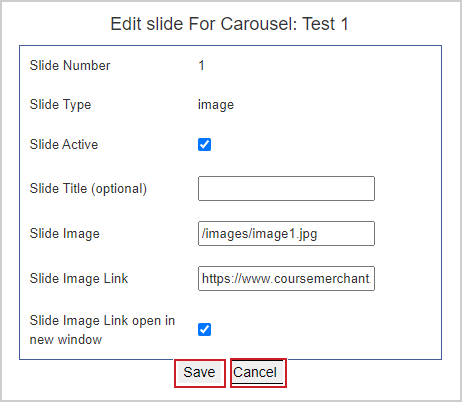
الشكل: املأ الحقول الخاصة بصورة العرض الدوار الجديدة.

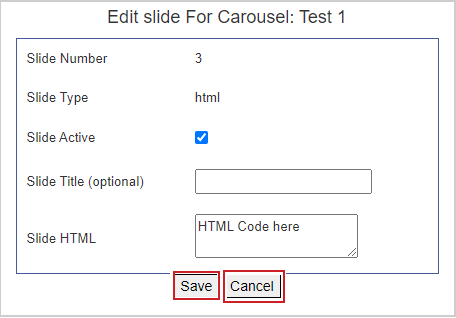
الشكل: قم بتحرير HTML لصورة العرض الدوار في الحقل HTML للشريحة.
حقول الإدخال:
- رقم الشريحة - يشير إلى رقم الترتيب الحالي لهذه الشريحة.
- نوع الشريحة - يعرض نوع الشريحة، إما صورة أو HTML
- الشريحة نشطة - تشير إلى ما إذا كانت الشريحة نشطة أم لا. لن تظهر الشرائح غير النشطة على موقعك.
- عنوان الشريحة (اختياري) - هذا حقل اختياري يقوم بتعبئة عمود عنوان الشريحة من قائمة الشرائح.
- صورة الشريحة - الارتباط إلى الصورة التي يلزم عرضها على الشريحة. يمكن أن يكون هذا ارتباطًا لصورة خارجية أو صورة مخزنة في صور المتجر (انقر بزر الماوس الأيمن فوق اسم الصورة في دليل الصور، وحدد نسخ، ثم قم بلصق الارتباط هنا).
- ارتباط صورة الشريحة - عندما ينقر المستخدم على الصورة، يتم نقله إلى هذا الارتباط.
- فتح ارتباط صورة الشريحة في نافذة جديدة - يشير إلى ما إذا كان الارتباط سيفتح في علامة تبويب جديدة أو علامة التبويب الحالية.
- HTML للشريحة - المنطقة التي يلزمك إدخال رمز HTML فيها.
ارتباطات الطلبات البسيطة
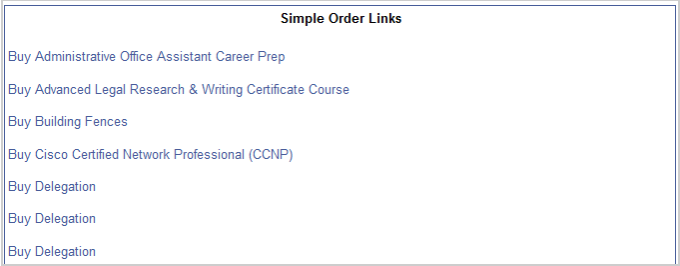
إن ارتباطات الطلبات البسيطة هي قائمة بارتباطات اشترِ الآن، واحدًا لكل منتج في المتجر. يمكن نسخ الارتباطات ووضعها في أي موقع ويب؛ وبالنقر على الارتباط، سينتقل الزائر مباشرة إلى عربة تسوق تم ملؤها مسبقًا.

الشكل: إنشاء ارتباطات طلبات بسيطة لمساعدة المستخدمين على شراء المنتجات بشكل أسرع.