Es probable que la página de inicio del curso sea la primera página que los alumnos ven cuando llegan a su curso. Por lo tanto, es importante diseñar la página de inicio con el propósito de mejorar la experiencia del curso. El objetivo es colocar información útil en lugares intuitivos en lugar de crear una página de inicio abarrotada que haga que sus estudiantes tengan dificultades para encontrar enlaces e información relevantes.
¿Qué es un componente?
Un componente es una aplicación, o un componente de una aplicación, que muestra información específica o proporciona una forma específica para que un usuario interactúe con el entorno de aprendizaje. Normalmente, se trata de un acceso directo; por ejemplo, un enlace rápido a la introducción del primer módulo.
¿Cómo puedo editar mi página de inicio?
Para obtener más información sobre cómo editar la disposición de su página de inicio o los componentes en ella, consulte el tema Administrar componentes en su página de inicio.
Diseño
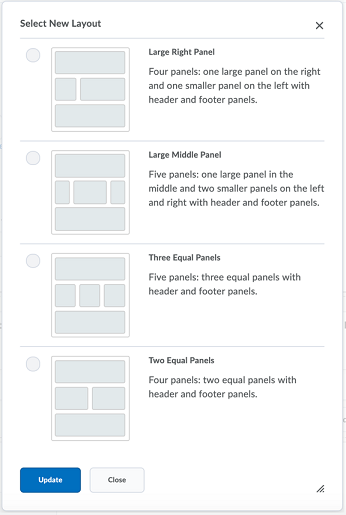
Al diseñar una página de inicio, el primer paso es decidir qué diseño utilizar. Brightspace permite hasta tres columnas con las que puede trabajar:
- El diseño de una columna es muy similar a un diseño de página web típico fuera de Brightspace. Funciona bien para cosas como pancartas, imágenes grandes y elementos interactivos o personalizados.
- El diseño de dos columnas también es muy común. Tiene la opción de dividir la página a la mitad o en un diseño de un tercio y dos tercios. El diseño de dos columnas tiende a ser el más versátil, a la vez que proporciona suficiente espacio real para el contenido.
- El diseño de tres columnas se utiliza a menudo cuando se intenta condensar mucho contenido en una sola vista. Esto da una sensación de saturación y, en la mayoría de los casos, recomendamos no usar este diseño. Sin embargo, podría ser aplicable en algunas circunstancias (por ejemplo, tres listas similares de fechas clave, anuncios y recursos).

Para seleccionar un diseño, haga clic en el botón de opción correspondiente y, a continuación, en Actualizar.
Cuando piense en el diseño, considere también qué tan larga es la página de inicio y cuánto desplazamiento requiere. El desplazamiento mínimo reduce el esfuerzo cognitivo, hace que el contenido sea más fácil de digerir y ayuda a los usuarios a encontrar lo que necesitan más fácilmente. Sin embargo, no sacrifique un poco de desplazamiento en una página de inicio de tres columnas solo para lograr que todo esté a la vista cuando el usuario inicie sesión.

|
Nota: Cuando el equipo de Servicios creativos y de aprendizaje de D2L diseña páginas de inicio, normalmente utiliza el diseño básico. El panel izquierdo grande y el panel derecho más pequeño proporcionan la cantidad adecuada de espacio para los componentes utilizados con mayor frecuencia. |
Organización y estilo visual
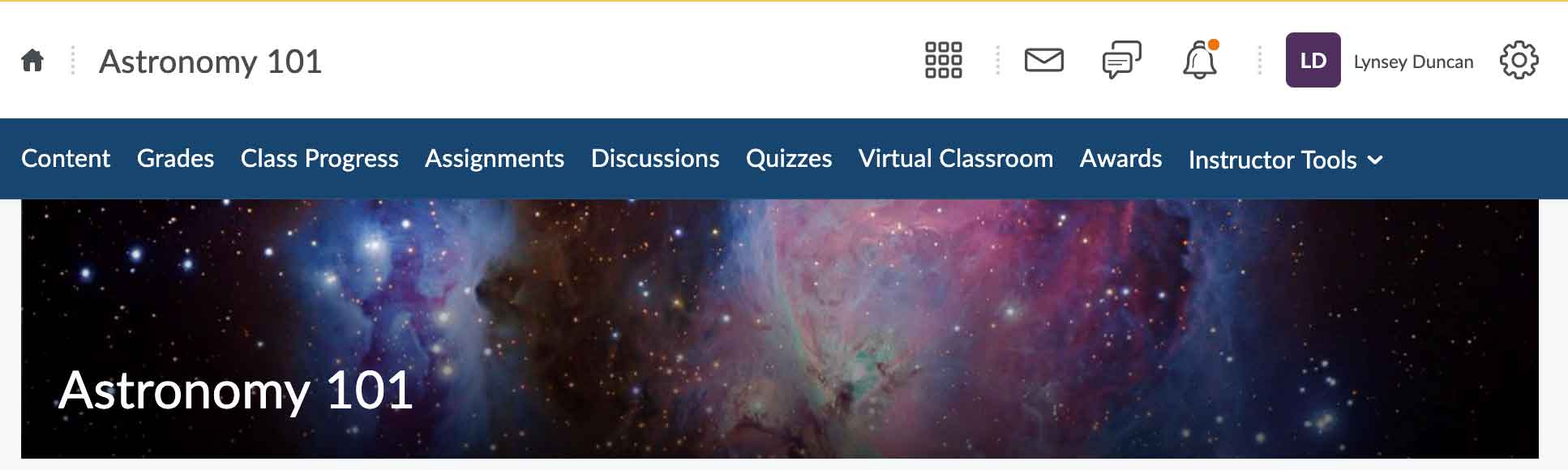
La mayoría de las organizaciones agregan la pancarta de forma predeterminada cuando se crea un nuevo curso. Se recomienda conservar este componente para dar una gran primera impresión. Elija una imagen que se adapte al contenido de su curso (D2L recomienda un tamaño de imagen de 2400 por 960 píxeles).
¡La pancarta también reacciona!

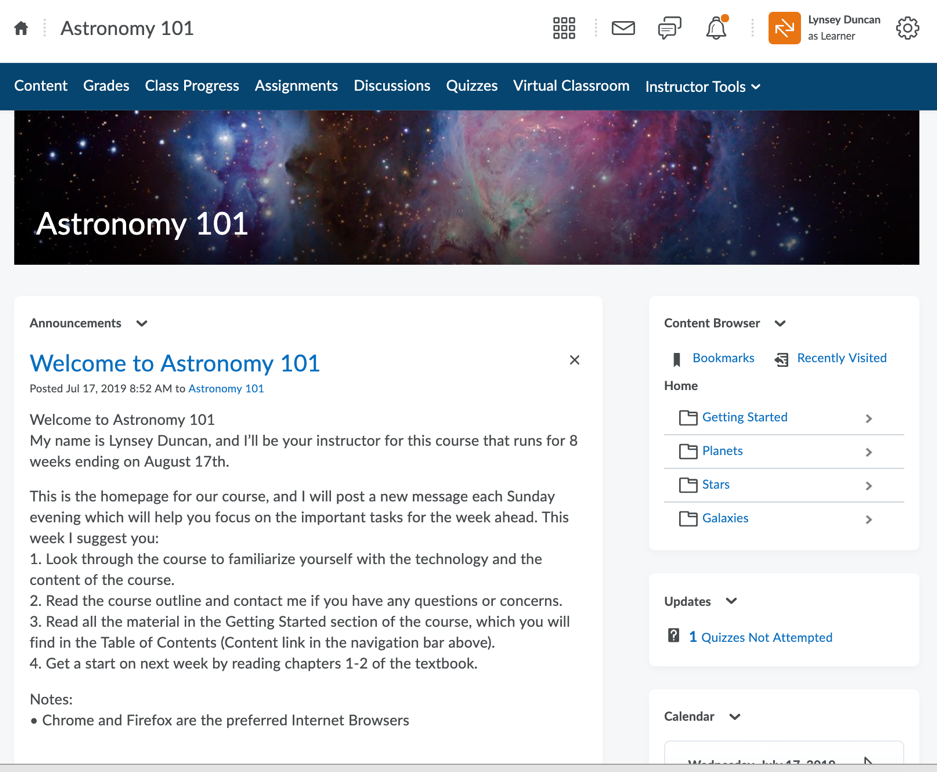
Figura: Ejemplo de una pancarta en la página de inicio de un curso.
Tenga en cuenta cómo observa la página el usuario. Independientemente de los patrones de lectura cultural, los usuarios normalmente comienzan por la parte superior izquierda y avanzan hacia la derecha y abajo a medida que captan las palabras relevantes, así que coloque la información más importante en donde los alumnos miren primero. La parte menos observada en cualquier página web es la parte inferior derecha.
Agregar un banner de imagen del curso que no está activado de forma predeterminada
Si los administradores no configuran la pancarta de imagen del curso para que se active de forma predeterminada, tal vez pueda activarla mediante la página de información de la oferta de cursos. Deberá tener habilitado el permiso Cambiar imagen del curso y texto de pancarta para que su rol lo haga.
Las imágenes del curso se utilizan para el componente Mis cursos, para la pancarta de la imagen del curso, en Brightspace Pulse y en todos los dispositivos y las resoluciones de pantalla. Aunque el tamaño de visualización del banner es de 1170 por 200 píxeles, se recomienda que la imagen que cargue sea de 2400 por 960 píxeles para garantizar que la imagen seleccionada se muestre claramente en todas estas situaciones. Las imágenes se ajustan automáticamente a la ubicación y la visualización adecuadas.
- Vaya a Administración del curso y seleccione Información de oferta de cursos.
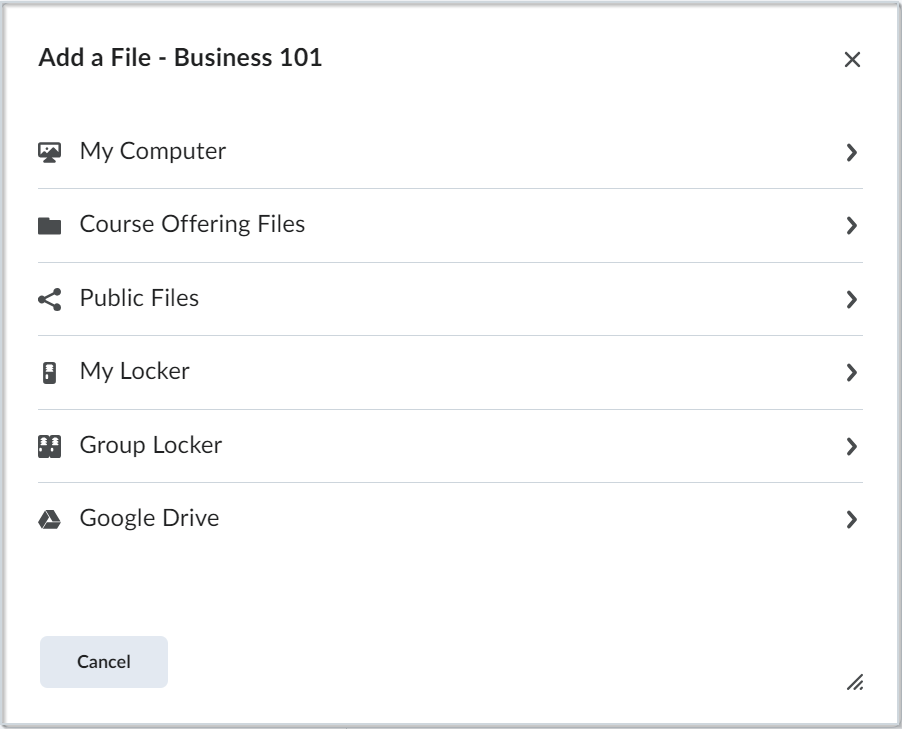
- Haga clic en Examinar bajo el encabezado Imagen del curso y seleccione una opción para la ubicación de su imagen.

Figura: Haga clic en la ubicación deseada para buscar la imagen de su curso.
- Seleccione su imagen.
- Seleccione Mostrar la imagen en un banner en la página de inicio del curso.
- Haga clic en Guardar.
Edición de los títulos de las imágenes de los banners de la página de inicio
Los instructores con permisos adecuados pueden modificar los títulos de las imágenes de las pancartas de la página de inicio. Es posible cambiar el título al Nombre de la unidad de organización, a un valor personalizado (como Hola {FirstName}) o se puede eliminar el título y que no aparezca nada en el banner.
- Coloque el puntero sobre la pancarta de la página de inicio o presione la tecla Tab para ingresar a este con el fin de ver el menú de Configuración del banner.
- Haga clic para abrir el menú y seleccione Personalizar el texto del banner.
- Realice una de las siguientes acciones:
- Haga clic en Nombre de la unidad de organización e ingrese o edite el nombre. Este es el nombre predeterminado que aparece en el banner.
- Haga clic en Personalizar para ingresar un valor personalizado (como Hola {FirstName}). Para obtener información sobre las otras cadenas que puede utilizar, haga clic en el enlace de ayuda del producto.
- Haga clic en Ninguno para eliminar el texto actual y no mostrar ningún título en el banner.
- Haga clic en Guardar.
Elección de los componentes
Una página de inicio útil es aquella que proporciona la información exacta que un usuario necesita cuando la necesita. Las páginas de inicio bien diseñadas deben mejorar la experiencia de aprendizaje en lugar de frustrar al usuario.
Una página de inicio eficaz debe incluir componentes para dos propósitos: Navegación y comunicación.
Navegación
Proporcione a los estudiantes acceso rápido a las funciones de uso frecuente del curso:

Figura: Ejemplo de cómo la página de inicio proporciona acceso rápido a las funciones del curso.
- Utilice el componente Explorador de contenido para dar acceso rápido a los módulos y temas de contenido. Esto evita que el usuario tenga que adivinar cómo comenzar a aprender.
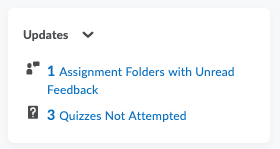
- El componente Actualizaciones beneficia tanto a instructores como estudiantes, ya que proporciona una instantánea de todo el trabajo que requiere atención. Puede notificar a los usuarios de nuevos comentarios, cuestionarios que aún no se han intentado responder, publicaciones de debate sin leer y correos electrónicos nuevos, entre otros.
- Si bien no es un componente, también sea selectivo con respecto a los enlaces que tiene en la barra de navegación y el orden en el que aparecen, de izquierda a derecha (según la organización visual anterior).
- ¿Los enlaces están en orden de frecuencia o cronología de uso?
- ¿Están incluidas solo las herramientas utilizadas en el curso?
- ¿Todos los enlaces son nombrados de manera efectiva e intuitiva?
 | Nota: Para mejorar la accesibilidad del diseño y cumplir con los criterios de referencia de accesibilidad, recomendamos que la visualización de texto de un enlace sea la misma que el destino del enlace. |
Asegúrese de incluir, como mínimo, el contenido, las calificaciones (si se trata de un curso calificado), el progreso de la clase y las herramientas de participación y evaluación que esté utilizando (como cuestionarios o asignaciones).
Comunicación
Disponga de un método para compartir información del curso actualizada y recursos oportunos con las noticias o fuente de actividades de los alumnos como herramientas útiles para compartir actualizaciones, nuevos recursos, recordatorios del curso, y más con toda la clase a la vez. Se recomienda elegir una de estas dos herramientas ya que tienen características superpuestas. Noticias de actividad incorpora una experiencia social y permite a los estudiantes comentar en las publicaciones, mientras que las noticias son su herramienta de notificación más tradicional del instructor a la clase.
Agregar el componente Calendario es una excelente manera de ayudar a los estudiantes a mantenerse al tanto de las fechas de vencimiento y otras fechas importantes del curso (como plazos de entrega, feriados y mucho más).

Figura: Ejemplo de una página de inicio que incluye una noticia para comunicarse con los usuarios.
Combinarlo todo
¿Cómo decide dónde colocar las diferentes opciones en la página? Comience con la barra de navegación y decida a qué herramientas accederán los estudiantes con mayor frecuencia. Recomendamos que el contenido sea el primer enlace.
Si opta por el diseño básico de dos columnas, asegúrese de que su pancarta esté en la parte superior. Coloque las noticias o la fuente de actividades en el panel izquierdo, de modo que sean más visibles cada vez que un usuario inicie sesión en su curso. En el panel derecho, comience con el Explorador de contenido y, a continuación, con Actualizaciones y Calendario.
Lista de componentes del sistema
Los componentes del sistema los define la plataforma del Brightspace Learning Environment. No se puede modificar el contenido de los componentes del sistema ni eliminarlos, pero es posible cambiar la parte en donde están ubicados los componentes en la página de inicio del curso y personalizar sus opciones de visualización.
|
Componente
|
Descripción
|
|---|
| Acceso a Google Workspace |
Permite a los usuarios acceder a Google Workspace desde la página de inicio del curso. |
| Noticias de Actividad |
Proporciona una ubicación central para que los instructores publiquen mensajes y asignaciones. También puede proporcionar enlaces a materiales del curso y recursos externos. La herramienta Noticias de actividad se puede configurar para que sea compatible con los comentarios de los estudiantes en las publicaciones, así como con las publicaciones iniciadas por los estudiantes. |
|
Herramientas de administración
|
El componente Herramientas de administración muestra todos los enlaces administrativos disponibles y ofrece un acceso fácil a las herramientas que necesita para administrar. La cantidad de enlaces administrativos que se pueden ver en el componente Herramientas de administración depende de los permisos de su rol en la herramienta Roles y permisos.
|
| Anuncios |
El componente Noticias comunica actualizaciones e información importantes a los usuarios. Puede crear elementos de Noticias con texto con formato, gráficos, audio y enlaces rápidos. También puede escoger el rango de fechas y las condiciones para la disponibilidad de un elemento de Anuncios. |
| Auditores |
Proporciona a los usuarios que tienen rol de auditor y alineaciones con los estudiantes acceso para ver su vista de Progreso del usuario en distintos cursos sin necesidad de que el auditor se inscriba en cursos. |
| Clasificación de premios |
La Clasificación de premios es un componente personalizable del sistema que se puede agregar a las páginas de inicio de las ofertas de cursos o a cualquier página de inicio compartida. Muestra los 10 usuarios que han ganado más insignias (premios) en el curso. Los administradores del curso pueden configurar la Clasificación de premios para mostrar los estudiantes que tienen la mayor cantidad de premios o créditos en la parte superior. Los estudiantes con la misma cantidad de premios o en la lista de los 10 mejores del grupo se ordenan por nombre en orden alfabético.
|
|
Marcadores
|
Este componente se usa para marcar páginas en el contenido del curso. El componente de marcador por lo general se ubica en las páginas de inicio de ofertas de cursos.
|
|
Calendario
|
El componente Calendario consiste en un minicalendario y una lista de próximos eventos. Muestra todos los eventos creados por instructores y administradores para el mes aplicable. Al hacer clic en un día del minicalendario del componente, filtra la lista de eventos para que solo muestre los eventos de ese día. Si hace clic en un evento del componente, podrá ir al evento en la herramienta Calendario.
|
|
Capture
|
El componente Capture le permite acceder a las funciones de grabación y presentación del Codificador de Brightspace Capture y proporciona a los estudiantes enlaces directos a todas las presentaciones de Capture de un curso.
|
|
Explorador de contenido
|
El componente Explorador de contenido le permite buscar contenido del curso, ver temas visitados recientemente y ver temas marcados desde la página de inicio de su curso. Puede acceder a los temas que ha visto y marcado recientemente desde la página de inicio del explorador de contenido y usar el menú de desglose para navegar por los temas y módulos de contenido del curso. A medida que va profundizando en los módulos de contenido, la navegación en la parte superior le permite moverse un módulo hacia arriba o ir hacia atrás hasta la página de inicio del Explorador de contenido. Para ver un tema, haga clic en su nombre para abrirlo en Ver contenido. El componente Explorador de contenido recuerda dónde quedó cuando vuelve a la página de inicio de su curso.
|
| Componente Navegador de contenido |
Muestra módulos en Contenido y muestra el progreso del usuario para cada módulo. |
|
Administración de cursos
|
El componente Administración de cursos muestra enlaces a las herramientas de administración de su curso. La cantidad de enlaces que se pueden ver en el componente Administración de cursos depende de los permisos de su rol en la herramienta Roles y permisos.
|
|
Buscar en Google
|
El componente Búsqueda de Google le permite buscar en Internet desde su página de inicio. Los resultados de su búsqueda se abren en una nueva ventana mediante su explorador Web predeterminado.
|
| Google Workspace |
Muestra Google Workspace y su contenido. |
| Kaltura |
Agrega la integración de Kaltura a su página de inicio: una plataforma de nube de video escalable. |
| Componente Premios del estudiante |
Muestra todos los premios posibles del estudiante en su página de inicio. Los estudiantes pueden ver sus propios premios y los premios disponibles en su curso. |
| Repositorio educativo |
Le permite buscar en el Repositorio de Aprendizaje (RRA) desde la página de inicio de su curso. |
| Componente para varios perfiles |
Permite crear varios roles de apoyo para cursos dentro de un solo componente y recupera la información del usuario de Perfiles de usuario y del Listado de alumnos para mostrar a los estudiantes una lista de los usuarios del curso y sus roles. |
|
Mis cursos
|
En el componente Mis cursos, se muestran ofertas de cursos en las cuales los usuarios están inscritos y a las que pueden acceder. Los usuarios pueden anclar cursos en el componente y navegar a las páginas de inicio del curso haciendo clic en los mosaicos del curso. Los mosaicos de cursos anclados muestran notificaciones de envíos de asignaciones y cuestionarios sin evaluar, y publicaciones de debate sin leer.
|
| Mis unidades de organización |
Muestra todas sus unidades de organización dentro de su organización en Brightspace. |
|
Mi configuración
|
El componente Mi configuración solo muestra enlaces que el usuario tiene permiso para ver. Estos permisos están ubicados debajo de Configuración de la cuenta en la herramienta de roles y permisos. Los usuarios con permiso para editar ofertas de cursos específicas pueden acceder a la herramienta de administración del curso desde el menú del componente.
|
|
Microsoft 365
|
El componente de Microsoft 365 le permite iniciar sesión en su cuenta de Microsoft 365 ingresando sus credenciales. Cuando inicia sesión, el componente muestra una lista de los correos electrónicos, los eventos del calendario y los documentos de OneDrive. Hacer clic en cualquier parte del componente lo llevará directamente a su correo electrónico, calendario o OneDrive, en función de la pestaña en que se encuentre. En la actualidad, no se admite navegar a un documento individual del correo electrónico, del calendario o de OneDrive.
|
| Componente Pancarta de fotos |
Muestra las imágenes cargadas en un carrusel. Los usuarios con permisos pueden cargar imágenes, agregar un enlace al carrusel y personalizar el estilo de fondo del componente. Los usuarios con los permisos adecuados también pueden agregar o eliminar imágenes y configurar el fondo. |
| Evaluación rápida |
Muestra todas las actividades del curso que requieren evaluación. |
|
Cambio de rol
|
El componente Cambio de roles le permite cambiar temporalmente su rol activo a otro rol en su organización; para ello, debe seleccionarlo de una lista desplegable. Después, puede navegar a la unidad de organización de acuerdo con los permisos de otro rol sin tener que cerrar sesión y volver a iniciar sesión como otro usuario. Por ejemplo, puede seleccionar otro rol para ver cómo aparece la Página de inicio del curso o un cuestionario para los usuarios en dicho rol.
|
| Componente de Perfil de tarjeta única |
Proporciona una creación en línea que permite a los instructores, facilitadores, tutores y otros usuarios presentarse a los participantes. Coloque los detalles importantes primero, muestre su foto, comparta detalles de redes sociales y escriba otra información importante de su biografía. |
| Componente Noticias cortas |
Les presenta a usted y a sus estudiantes una vista más breve y simplificada de las noticias. |
|
Tareas
|
El componente Tareas le permite ver y administrar tareas desde la herramienta calendario. Puede agregar una fecha de vencimiento y notas adicionales a cada tarea y el sistema las clasifica en Categorías de Hoy, Próxima o Algún día (sin fecha de vencimiento).
Si marca una tarea como finalizada, esta desaparece de la lista. No obstante, puede hacer clic en el enlace Ver tareas finalizadas para revisar las tareas que ha terminado.
|
|
Actualizaciones
|
El componente Actualizaciones se puede configurar para mostrar cualquiera de los siguientes enlaces:
- Archivos enviados no leídos
- Envíos de asignaciones no evaluadas
- Publicaciones de debate no leídas
- Nuevo correo electrónico
- Cuestionarios no calificados
- Cuestionarios que no se han intentado
- Actualizaciones de autorregistro
El componente Actualizaciones solo se puede configurar con un especialista en servicios de implementación de D2L o con el soporte de D2L. Si desea personalizar los enlaces que se muestran, comuníquese con el soporte de D2L.
|
|
Enlaces del usuario
|
El componente Enlaces del usuario permite a los usuarios crear una lista personal de enlaces a sitios web externos.
|
| Componente Tabla de contenido visual |
Muestra una representación visual en mosaico reversibles de los módulos que contiene un curso. Los estudiantes pueden hacer clic en cada mosaico para darlo vuelta y ver una descripción del módulo. |
| Componente de la ventana de bienvenida |
Muestra un mensaje emergente la primera vez que un usuario inicia sesión en un curso. Este mensaje puede incluir texto, imágenes e incluso videos cortos. |
| Tareas pendientes |
El componente Tareas pendientes proporciona a los estudiantes un resumen de las actividades de aprendizaje asignadas que están vencidas o tienen una fecha de vencimiento o fecha final próximas relativas a todos sus cursos (cuando se agrega a la página de inicio de la organización). Si el componente Tareas pendientes aparece en la página de inicio de un curso, el resumen de actividades de aprendizaje solo se aplica al curso específico. |
Componentes personalizados
También puede crear sus propios componentes personalizados para satisfacer necesidades adicionales que los componentes estándar no cubran, como un componente de perfil con su información de contacto.
Para obtener información adicional, consulte el encabezado Crear un componente personalizado en Administrar componentes en su página de inicio.