Gebruik sjablonen in uw cursus om de visuele kwaliteit van uw content te verbeteren en om de cursist aan te moedigen.
Sjablonen toevoegen in de Nieuwe inhoudservaring
- Ga naar Inhoud.
- Selecteer Nieuwe maken > Pagina.

Afbeelding: Klik op Pagina om een nieuwe pagina te maken.
- Klik op de pagina Nieuwe pagina op Sjabloon selecteren.
- Klik op een beschikbare sjabloon of selecteer Bladeren naar een sjabloon om andere aanbiedingen voor sjablonen te bekijken.

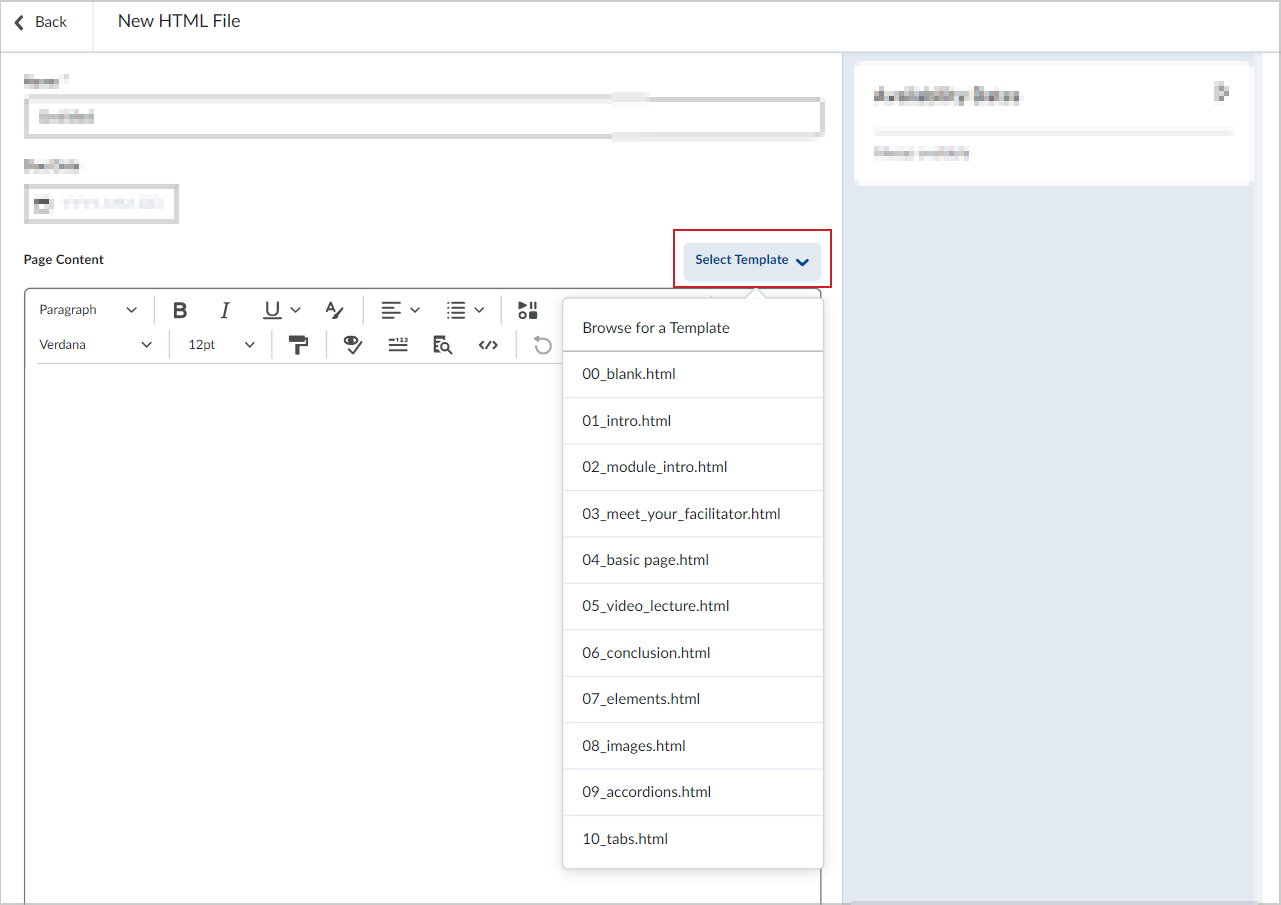
Afbeelding: Klik op Sjabloon selecteren en selecteer een sjabloon in de vervolgkeuzelijst.
- Bewerk uw onderwerp met de nieuwe sjabloon.
- Zet de Zichtbaarheid op Zichtbaar of Verborgen.
- Klik op Opslaan en sluiten.

Afbeelding: de schakeloptie Zichtbaarheid en de optie Opslaan en sluiten.
Sjablonen toevoegen in Klassieke inhoud
- Klik op de navigatiebalk op Inhoud.
- Klik op Instellingen.
- Schakel in het gebied Inhoud opstellen HTML-sjablonen inschakelen in.
- Om het gemakkelijker te maken om HTML-sjablonen te vinden, selecteert u de optie HTML-sjablonen sorteren op naam om sjablonen in alfanumerieke volgorde te sorteren op basis van bestandsnaam. Beheerders kunnen de standaardsorteervolgorde voor de organisatie of specifieke organisatie-eenheden instellen door een configuratievariabele te bewerken. HTML-sjablonen worden standaard alfanumeriek gesorteerd op basis van de mapstructuur.
- Als u de locatie van de sjablonen wilt wijzigen, klikt u op Pad wijzigen. Selecteer uw nieuwe locatie en klik op Pad selecteren.
- Klik op Opslaan.
Video: Sjablonen bewerken in Klassieke inhoud