L'outil Insérer un élément de Creator+ permet aux créateurs de contenu d'ajouter des composants dynamiques en leur offrant une expérience de création conviviale qui ne nécessite pas de connaissances ou d'expérience en codage HTML.

|
Remarque : Les fonctions Insérer un élément et Exercices de l'Éditeur de Brightspace prennent en charge l'utilisation de l'attribut de langue du fichier pour créer du contenu dans la langue de votre choix. La langue définie s'affiche dans le contenu ainsi que sur les boutons pour étendre le contenu et les solutions d'affichage et les notes dans les Exercices et les étiquettes ARIA. Pour utiliser l'attribut de langue dans le contenu, assurez-vous que la variable de configuration d2l.Tools.Content.ApplyPageLangAttribute est définie. |
Marche à suivre pour activer l'outil Éléments
- Accédez à Outils d'administration > Outils de l'organisation.
- Faites défiler la liste des outils pour trouver l'option Insérer un élément.
- Activez l'option Disponibilité.

|
Remarque : Aucune autorisation n'est requise pour utiliser Insérer un élément; toutefois, l'accès à tous les outils Creator+ est contrôlé par la variable de configuration d2l.Tools.CreatorPlus.IsEnabled. Communiquez avec votre administrateur pour obtenir de l'aide. |
Insertion d'accordéons
Utilisez la fonction Insérer un élément pour ajouter un accordéon à votre contenu. Les accordéons sont utiles lorsque vous voulez en apprendre davantage au sujet d'éléments avec des renseignements supplémentaires. L'utilisation d'un accordéon permet à l'élève de se concentrer d'abord sur l'apprentissage de la liste, puis d'approfondir sa compréhension en ouvrant chaque accordéon. Présenter le contenu cette façon permet l'organisation cognitive de cette information.
Marche à suivre pour insérer un accordéon
- Dans l'outil Contenu, créez un nouveau sujet de contenu ou ouvrez un sujet de contenu existant.
- Cliquez sur Outils de création Creator+ et sélectionnez Insérer un élément.

- Cliquez sur Accordéon.

- Sélectionnez l'une des options de format pour indiquer si vous souhaitez numéroter les dossiers en accordéon.
- Rédigez les instructions à l'intention de l'apprenant pour vous assurer que les utilisateurs savent qu'il y a un élément dynamique.
- Saisissez le titre de l'onglet Accordéon et le contenu de l'accordéon pour tous les accordéons.
- Si vous souhaitez ajouter d'autres accordéons, cliquez sur + Ajouter un élément d'accordéon.
- Cliquez sur Aperçu, puis sur insérer.
L'élément Accordéon est ajouté à votre contenu.
Insertion d'onglets
Utilisez la fonction Insérer un élément pour ajouter des onglets à votre contenu. Les onglets sont utiles pour fournir des informations selon une trame narrative. Par exemple, la présentation de l'information provenant d'une étude scientifique qui comporte une hypothèse, une méthode et des résultats.
Marche à suivre pour insérer des onglets
- Dans l'outil Contenu, créez un nouveau sujet de contenu ou ouvrez un sujet de contenu existant.
- Cliquez sur Outils de création Creator+ et sélectionnez Insérer un élément.
- Cliquez sur Onglets.

- Sélectionnez l'une des options de format pour indiquer si vous souhaitez que les onglets soient horizontaux ou verticaux.
- Entrez les instructions à l'intention de l'élève pour vous assurer que les élèves savent qu'il y a un élément dynamique.
- Entrez le titre de l'onglet et le contenu de l'onglet du premier onglet. Si vous avez d'autres onglets à ajouter, ajoutez le contenu selon les besoins.
- Cliquez sur Ajouter un onglet si vous avez besoin d'autres onglets.
- Cliquez sur Aperçu, puis sur insérer.
L'élément Onglets est ajouté à votre contenu.
Insertion d'un élément « cliquer et révéler »
Utilisez la fonction Insérer un élément pour ajouter des éléments « Cliquer et révéler » dans votre contenu. Un « Cliquer et révéler » est un outil utile lorsque vous voulez présenter une question, un énoncé ou un fait à un élève, sur lequel vous aimeriez qu'il réfléchisse avant de cliquer sur un bouton pour révéler les apprentissages clés liés à l'énoncé original. Vous pouvez également utiliser un élément Cliquer et révéler pour fournir du matériel d'apprentissage facultatif supplémentaire.
Marche à suivre pour insérer un élément « Ciquer et révéler »
- Dans l'outil Contenu, créez un nouveau sujet de contenu ou ouvrez un sujet de contenu existant.
- Cliquez sur Outils de création Creator+ et sélectionnez Insérer un élément.
- Sélectionnez Cliquer et révéler.

- Sélectionnez l'une des options de format pour indiquer si vous souhaitez que le déclencheur sur clic comporte une icône de point d'interrogation (question) ou du texte uniquement (pas d'icône).
- Ajoutez le contenu de présentation pour présenter l'élément.
- Entrez les instructions à l'intention de l'élève pour vous assurer que les élèves savent qu'il y a un élément dynamique.
- Entrez le libellé du bouton et le contenu révélé.
- Si vous avez plus d'éléments à cliquer et révéler à ajouter, cliquez sur Précédent et ajoutez un autre élément.
- Cliquez sur Aperçu, puis sur insérer.
L'élément Cliquer et révéler est ajouté à votre contenu.
Insertion d'une boîte
Utilisez la fonction Insérer un élément pour ajouter des boîtes à votre contenu. Une boîte est un rectangle avec bordure. Elle permet d'isoler le contenu dans le rectangle du reste du contenu. Les boîtes sont utiles pour attirer l'attention sur un détail clé ou sur un élément connexe au contenu principal, comme une étude de cas, une définition ou une anecdote.
Marche à suivre pour insérer une boîte
- Dans l'outil Contenu, créez un nouveau sujet de contenu ou ouvrez un sujet de contenu existant.
- Cliquez sur Outils de création Creator+ et sélectionnez Insérer un élément.
- Cliquez sur Boîte.

- Sélectionnez une des options de format. Pour plus d'informations sur chacune d'elles, cliquez sur l'icône en forme de point d'interrogation en regard du titre de l'option.
- Entrez un titre et un contenu de boîte de légende pour votre élément.
- Si vous avez d'autres éléments de boîte de légende à ajouter, cliquez sur Précédent et ajoutez un autre élément.
- Cliquez sur Aperçu, puis sur insérer.
L'élément Cliquer et révéler est ajouté à votre contenu.
Insertion d'une ligne de temps
Utilisez la fonction Insérer un élément pour ajouter des éléments Ligne de temps à votre contenu. Une ligne de temps est utile pour la mise en place d'événements sur une période donnée, pour les étapes d'un processus ou pour les éléments d'une série. Une ligne de temps peut également être utile pour présenter les deux côtés d'une conversation.
Marche à suivre pour insérer une ligne de temps
- Dans l'outil Contenu, créez un nouveau sujet de contenu ou ouvrez un sujet de contenu existant.
- Cliquez sur Outils de création Creator+ et sélectionnez Insérer un élément.
- Cliquez sur Ligne de temps.

- Sélectionnez l'une des options de format pour indiquer si vous souhaitez que la fenêtre de montage ait des entrées alignées à gauche ou alternées.
- Entrez le titre du premier panneau de la fenêtre de montage et le texte du panneau de la fenêtre de montage.
- Si vous avez d'autres entrées à ajouter à la fenêtre de montage, ajoutez le contenu selon les besoins.
- Cliquez sur Ajouter un élément si vous avez besoin de panneaux de fenêtre de montage supplémentaires.
- Cliquez sur Aperçu, puis sur insérer.
L'élément Ligne de temps est ajouté à votre contenu.
Vidéo : Création de chronologies avec Creator+
Insertion d'une citation stylisée
Utilisez la fonction Insérer un élément pour ajouter des éléments Citation stylisée à votre contenu. Une citation stylisée utilise de grands guillemets et des couleurs stylisées pour la distinguer du contenu principal.
Marche à suivre pour insérer une citation stylisée
- Dans l'outil Contenu, créez un nouveau sujet de contenu ou ouvrez un sujet de contenu existant.
- Cliquez sur Outils de création Creator+ et sélectionnez Insérer un élément.
- Cliquez sur Citation stylisée.

- Sélectionnez l'une des options de format pour indiquer si vous souhaitez un texte de taille standard ou une citation générale.
- Entrez la citation et l'attribution.
- Cliquez sur Aperçu, puis sur insérer.
L'élément Citation stylisée est ajouté à votre contenu.
Insertion de cartes à retourner
Utilisez la fonction Insérer un élément pour ajouter des Cartes à retourner à votre contenu. Les cartes à retourner sont un excellent choix pour afficher une collection d'éléments qui n'ont pas nécessairement une structure stricte entre eux. Pensez aux éléments des cartes à retourner davantage comme des articles appartenant à un même groupe, mais qui peuvent être présentés de manière aléatoire sans incidence sur leur signification. Les cartes à retourner sont un choix particulièrement intéressant lorsque vous pouvez incorporer des images.
Marche à suivre pour insérer des cartes à retourner
- Dans l'outil Contenu, créez un nouveau sujet de contenu ou ouvrez un sujet de contenu existant.
- Cliquez sur Outils de création Creator+ et sélectionnez Insérer un élément.
- Cliquez sur Cartes à retourner.

- Entrez les instructions à l'intention de l'élève pour vous assurer que les élèves savent qu'il y a un élément dynamique.
- Dans l'onglet recto, entrez le titre.
- Si vous souhaitez inclure une image sur le recto de votre carte à retourner, cliquez sur Ajouter une image.
- Sélectionnez un fichier d'image et ajoutez un texte de remplacement ou indiquez que l'image est décorative.
- Cliquez sur Enregistrer.
- Entrez le contenu à inclure au recto de l'image.
- Répétez la procédure pour l'onglet verso pour configurer le verso de votre carte à retourner.
- Si vous souhaitez ajouter une autre carte à retourner sur la même ligne, à droite de la carte à retourner actuelle, cliquez sur Ajouter un élément.
- Si vous souhaitez ajouter une carte à retourner sur une autre ligne, cliquez sur Ajouter une ligne.
- Cliquez sur Aperçu, puis sur insérer.
L'élément Carte à retourner est ajouté à votre contenu.

|
Remarque : Il est recommandé de ne pas inclure plus de 4 mots ou 25 caractères. |
Insertion de carrousels
Utilisez la fonction Insérer un élément pour ajouter des Carrousels à votre contenu. Un carrousel est un diaporama d'images et de texte. Les diapositives du carrousel s’affichent une à la fois, et les élèves sélectionnent les boutons pour accéder à la diapositive suivante. Les carrousels sont un excellent moyen de présenter les étapes d’un processus ou des éléments connexes.
Marche à suivre pour insérer un carrousel
- Dans l'outil Contenu, créez un nouveau sujet de contenu ou ouvrez un sujet de contenu existant.
- Cliquez sur Outils de création Creator+ et sélectionnez Insérer un élément.
- Cliquez sur Carrousel.

- Entrez les instructions à l'intention de l'élève pour vous assurer que les élèves savent qu'il y a un élément dynamique.
- Cliquez sur Ajouter une image, Ajouter un titre ou Ajouter du texte pour configurer votre première diapositive de carrousel.
- Si vous avez d'autres entrées à ajouter au carrousel, ajoutez le contenu selon les besoins.
- Cliquez sur Ajouter une diapositive si vous avez besoin d’autres diapositives dans le carrousel.
- Cliquez sur Aperçu, puis sur insérer.
L'élément Carrousel est ajouté à votre contenu.
Insertion d'une zone réactive
Les zones réactives offrent une expérience d'apprentissage multicouche enrichie de composants multimédias et interactifs qui favorisent l'exploration, l'analyse et l'évaluation. Les élèves peuvent sélectionner et ouvrir des icônes actives pour en savoir plus sur les parties d'une image. La superposition d'une grille invisible permet à l'image d'être entièrement accessible grâce à l'intégration de balises Alt micro.
Pour ajouter des marqueurs de zone réactive aux images
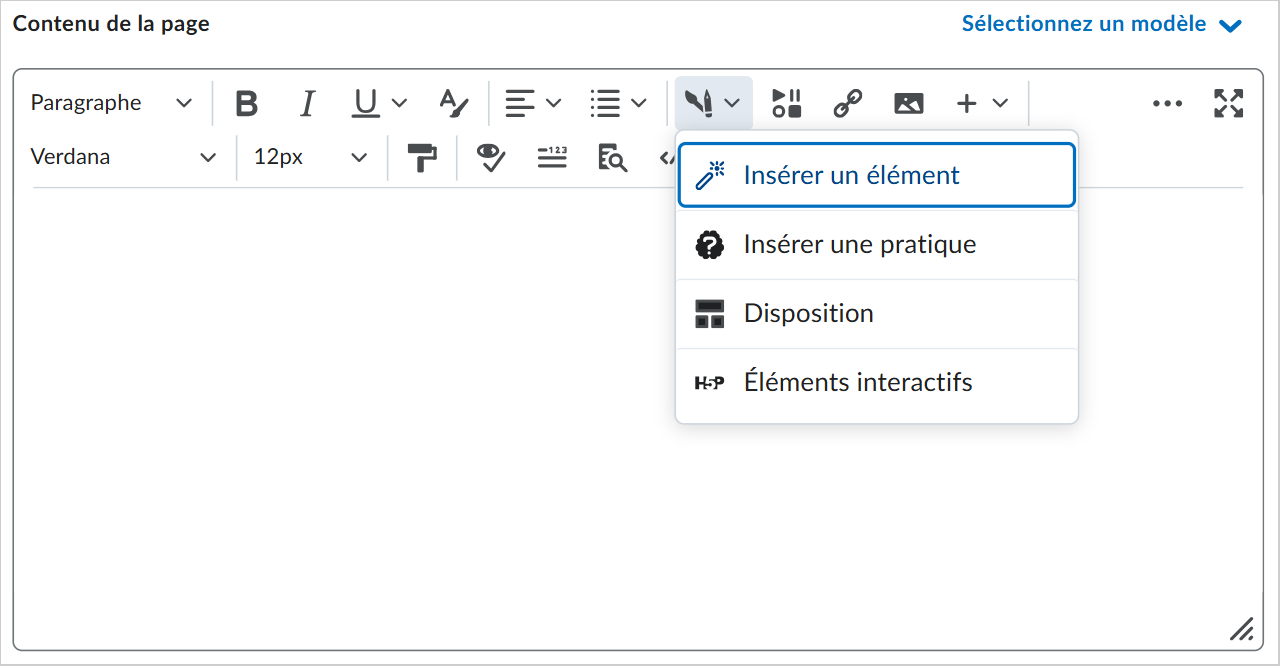
- Cliquez sur l'option Outils de création de l'Éditeur de Brightspace.
- Sélectionnez Insérer un élément.

Figure : Cliquez sur Outils de création > Insérer un élément.
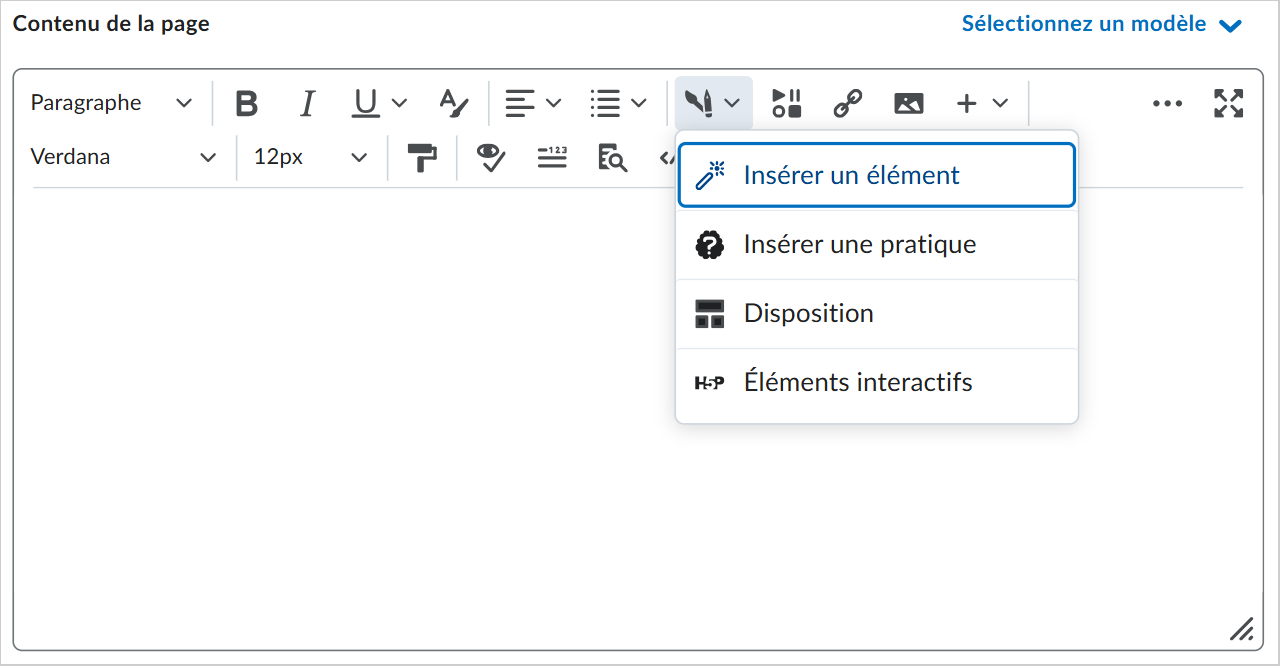
- Dans la boîte de dialogue Insérer un élément, cliquez sur Zone réactive.

Figure : Cliquez sur Zone réactive dans la boîte de dialogue Insérer un élément.
- Choisissez de conserver les instructions à l'intention de l'élève par défaut ou d'ajouter des instructions à l'intention de l'élève personnalisées.
- Cliquez sur Ajouter une image et sélectionnez une image sur votre appareil personnel. Entrez le texte de remplacement dans le champ Texte de remplacement.
- Cliquez sur Enregistrer.

Figure : Le champ Directives pour l'apprenant et le bouton Ajouter une image s'affichent dans la boîte de dialogue Insérer un élément.
- Cliquez n'importe où sur l'image pour y ajouter un marqueur de zone réactive. L’interface permettant de créer le contenu associé à la zone réactive apparaît à droite de l’image.
- Dans le panneau de droite, sélectionnez une zone réactive pour modifier ou ajouter du contenu. Chaque zone réactive est étiquetée dans l'ordre dans lequel vous avez placé le marqueur.
- Vous pouvez renommer la zone réactive. Les noms des zones réactives sont utilisés pour la modification et pour les utilisateurs de lecteurs d'écran.
- Dans le champ Contenu de la zone réactive, utilisez l’éditeur HTML complet pour ajouter une description ou plus d’informations, des images, des vidéos et des liens vers des ressources supplémentaires.

Figure : Saisie d'un nom et d'un texte pour une zone réactive.
- Cliquez sur Marqueur de zone réactive pour modifier l'icône et la couleur d'un marqueur de zone réactive.

Figure : La modification du style et de la couleur d'un marqueur de zone réactive.
- Sélectionnez Zones réactives pour revenir à l’option de sélection de zone réactive. Répétez les étapes 6 à 10 pour toutes les zones réactives.
 | Remarque : Vous pouvez insérer jusqu'à neuf marqueurs de zone réactive dans une image. |
- Après avoir ajouté tous vos marqueurs de zone réactive, sous Instructions à l'intention de l'élève, cliquez sur Accessibilité.
- Sous l'en-tête Accessibilité, sélectionnez l'une des options suivantes :
- Zones réactives accessibles uniquement : permet d'ajouter une balise Alt micro pour chaque zone réactive afin de décrire la partie de l'image associée à la zone réactive. Il s'agit de l'option idéale lorsque la position de la zone réactive dans l'image ou les détails contextuels de l'image ne sont pas pertinents pour l'apprentissage.
- Image entièrement accessible : divise l'image en grille, ce qui vous permet d'ajouter une balise Alt micro pour chaque cellule de la grille afin de décrire toutes les parties de l'image. Il s'agit de l'option idéale lorsque la position de la zone réactive dans l'image ou les détails contextuels de l'image informent l'apprentissage.
- Ajoutez des balises Alt micro selon vos besoins en fonction de votre sélection Accessibilité.

Figure : Les champs Balises Alt micro pour tous les marqueurs de zone réactive.
- Cliquez sur Enregistrer et insérer pour ajouter la zone réactive à la page Contenu.
- Cliquez sur Enregistrer et fermer.
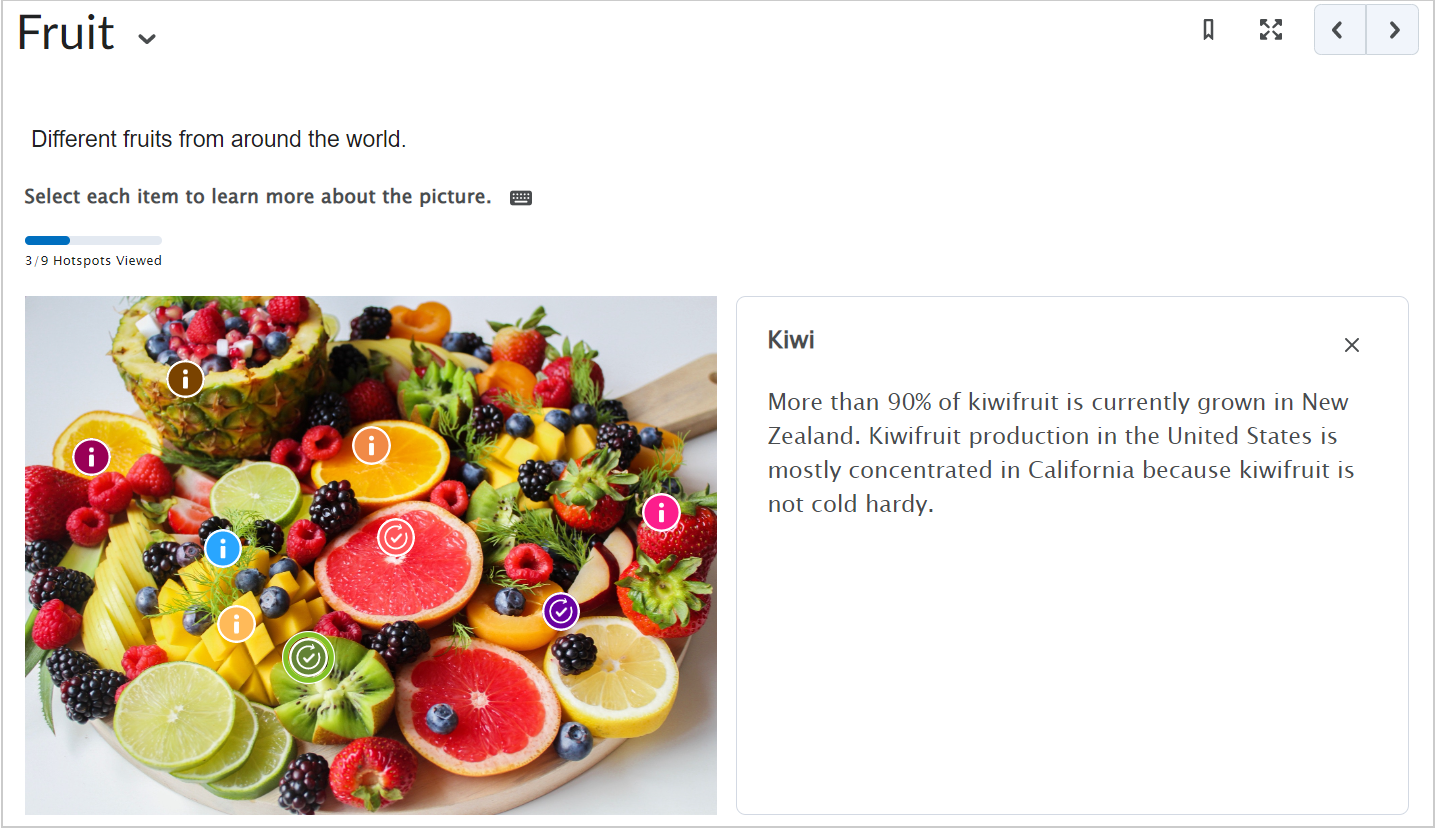
Vous avez créé un élément de zone réactive.

Figure : Comment est affichée une image avec des zones réactives dans Contenu.
Vidéo : Créer du contenu avec l'élément de zone réactive
Modification d'un élément inséré
- Dans l'Éditeur Brightspace, sélectionnez l'élément que vous avez ajouté.
- Cliquez sur Modifier en utilisant l'icône dans le haut de l'élément pour ouvrir l'interface de modification. Vous pouvez également déplacer l’objet vers le haut ou vers le bas pour modifier l’ordre, ou encore supprimer l’objet de ce panneau.
Si l'objet de l'élément est l'objet supérieur de la page, le panneau de modification s'affiche au bas de l'objet.

|
Remarque : Vous pouvez modifier certains aspects des éléments à l'aide de l'éditeur de code. Toutefois, il n'est pas possible de modifier directement des éléments insérés en dehors du flux de travail de modification de l'interface WYSIWYG. Vous devez lancer le flux de travail de modification Insérer un élément. |