Usar o widget Banner de fotos para exibir imagens relacionadas ao curso.

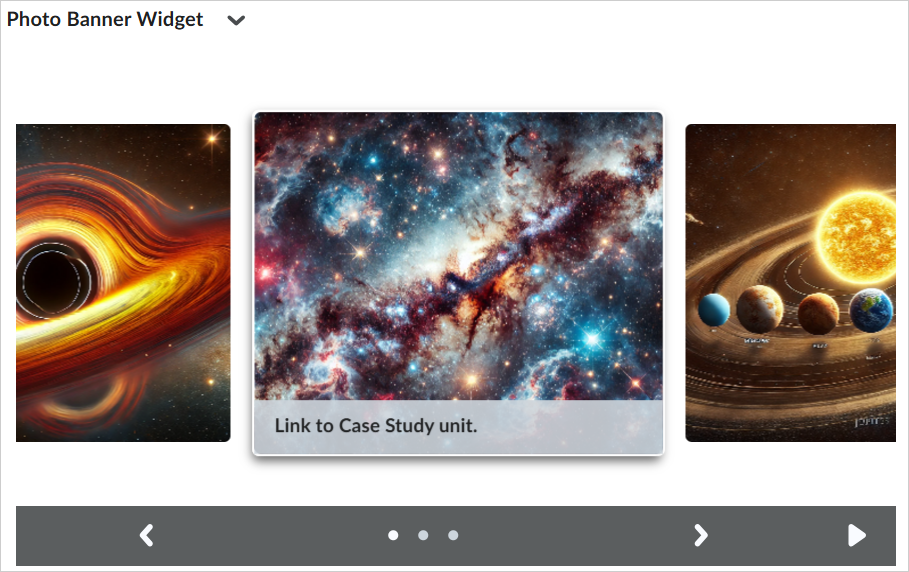
Figura: use o widget Banner de fotos para exibir imagens relacionadas ao curso e link para conteúdo específico do curso.
Use este widget quando:
- Você tem conteúdo com muitas imagens: se o seu curso depender significativamente do compartilhamento de conteúdo baseado em imagem, considere atualizar o banner de fotos para destacar o conteúdo programado. Por exemplo, se a lição de história desta semana estiver focada nos Tudors, você pode querer incluir imagens de cada um dos monarcas. Ou se o conteúdo deste mês compartilhar dicas para usar feng shui em seu espaço de trabalho, você pode incluir imagens que capturam essas melhores práticas.
- Você pede aos alunos que coletem imagens: quando você tiver alunos capturando imagens de seus trabalhos ou experiências, considere usar o widget Banner de fotos para selecionar os melhores exemplos, destacar as contribuições dos alunos e inspirar colegas.
- Você tem recursos visuais para apoiar o aprendizagem: quando os materiais de aprendizagem puderem ser apresentados visualmente, poste um material auxiliar, um diagrama ou um infográfico no Banner de fotos e vincule-o ao conteúdo relevante do curso para obter mais informações.
- Suas atividades em sala de aula são dignas de fotos: quando momentos de exploração, colaboração e descoberta estiverem acontecendo pessoalmente, considere capturar essas experiências de aprendizado e compartilhar as fotos.

|
Importante: para gerenciar termos de idioma personalizados para o widget Banner de fotos, você deve entrar em contato com seu administrador para selecionar o Pacote WebComponentsTool e a coleção Pacote de expansão de widgets da página inicial. Para obter mais informações, consulte Personalizar termos de idioma.
|
Adicionar imagens ao widget Banner de fotos
Você pode carregar seus próprios arquivos de imagem no widget Banner de fotos.
Para adicionar Imagens ao Banner de Fotos
- No widget Banner de fotos, clique no ícone Ações (seta) e selecione Configurar este widget.
- Na guia Editar Imagem, clique no ícone (+) Carregar uma Nova Imagem.
- Clique no ícone Carregar e selecione uma imagem e clique em Abrir.
- Opcionalmente, insira as seguintes informações:
- Texto Alternativo: fornece o texto usado para ferramentas de acessibilidade, como leitores de tela.
- URL Opcional: adiciona um link abaixo da imagem carregada. O link pode pertencer ao conteúdo do curso.

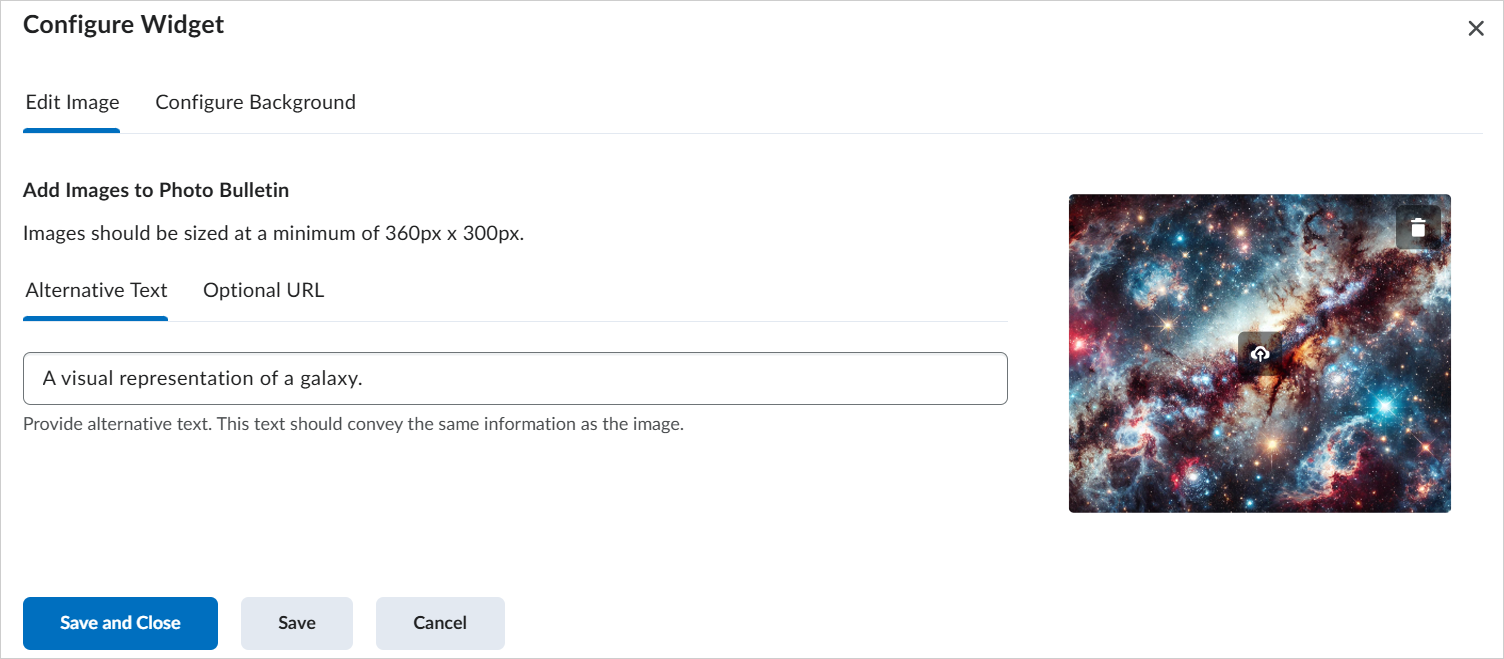
Figura: use as opções Texto Alternativo e URL Opcional em Adicionar Imagens ao Boletim de Fotos para configurar sua imagem antes de salvar.
- Clique em Salvar e fechar.
Você adicionou imagens ao widget Banner de fotos.
Remover imagens do widget Banner de fotos
Para atualizar ou substituir imagens no widget Banner de fotos, primeiro você deve remover as existentes.
Para remover imagens do Banner de Fotos
- No widget Banner de fotos, clique no ícone Ações (seta) e selecione Configurar este widget.
- Na guia Editar Imagem, localize a imagem que você deseja remover.
- Clique no ícone Editar Imagem (lápis).

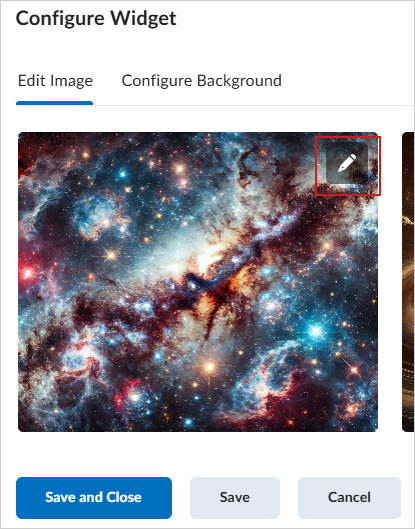
Figura: clique no ícone Editar imagem (lápis) para abrir as configurações da imagem.
- Clique no ícone Excluir imagem e clique em Sim.
- Clique em Salvar e fechar.
Você removeu as imagens do widget Banner de fotos.
Definir as configurações de plano de fundo no widget Banner de fotos
Além de adicionar fotos, você pode personalizar a aparência do plano de fundo do widget.
Para configurar o plano de fundo do Banner de fotos
- No widget Banner de fotos, clique no ícone Ações (seta) e selecione Configurar este widget.
- Na guia Configurações de plano de fundo, siga um destes procedimentos:
- Se você quiser usar uma imagem de fundo, clique no ícone Carregar. Selecione a imagem que deseja usar e clique em Abrir.
- Use a Cor do plano de fundo e os seletores de Cor da borda para alterar os estilos de cor.
- Defina a largura da borda em até 10 pixels.

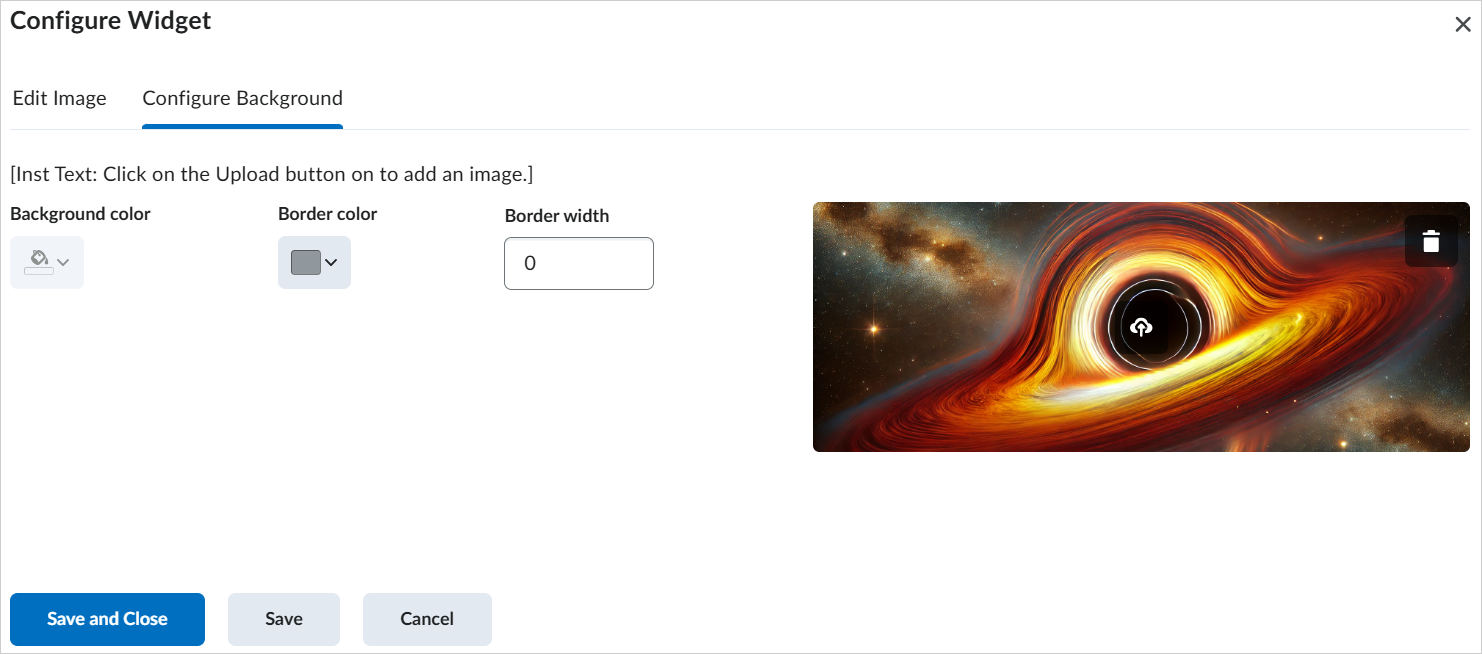
Figura: use a guia Configurar plano de fundo para definir configurações de fundo.
- Clique em Salvar e fechar.
Você configurou a aparência de fundo do widget Banner de fotos.

|
Observação: se um Widget Banner de fotos não tiver dados disponíveis, você verá uma ilustração e uma mensagem clara de que nenhum dado está disponível ainda. |
Vídeo: configurar o widget Banner de fotos