O Editor do Brightspace agora é o editor padrão na plataforma Brightspace. Você pode encontrar o Editor do Brightspace em quase todos os lugares onde cria conteúdo no Brightspace.
Visão geral

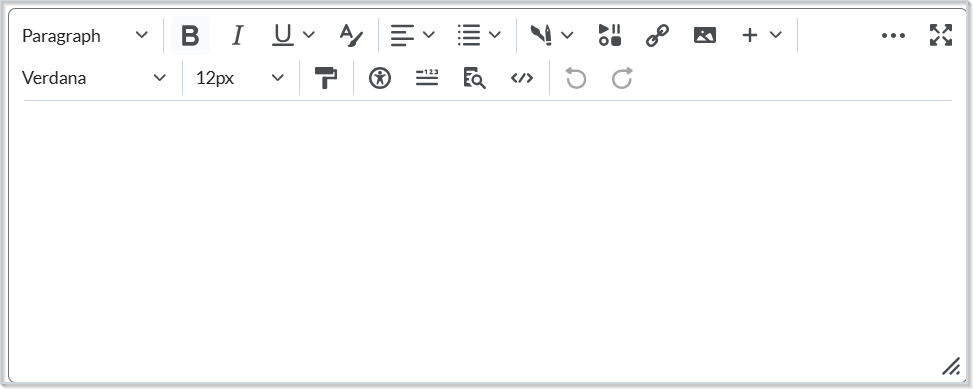
O Editor do Brightspace permite que os usuários criem e insiram conteúdo no Brightspace.

|
Observação: ao criar ou editar arquivos de conteúdo com o Editor do Brightspace ou em Gerenciar arquivos, há um limite de caracteres de 2,5 milhões. Se o número de caracteres exceder o limite, uma mensagem de aviso será exibida para explicar que o número de caracteres excede o valor permitido. A exceção a esse limite de caracteres são os arquivos enviados, mas restrições se aplicam se você editar o conteúdo desses arquivos. |
Os usuários podem usar as ferramentas do Editor do Brightspace para o seguinte:
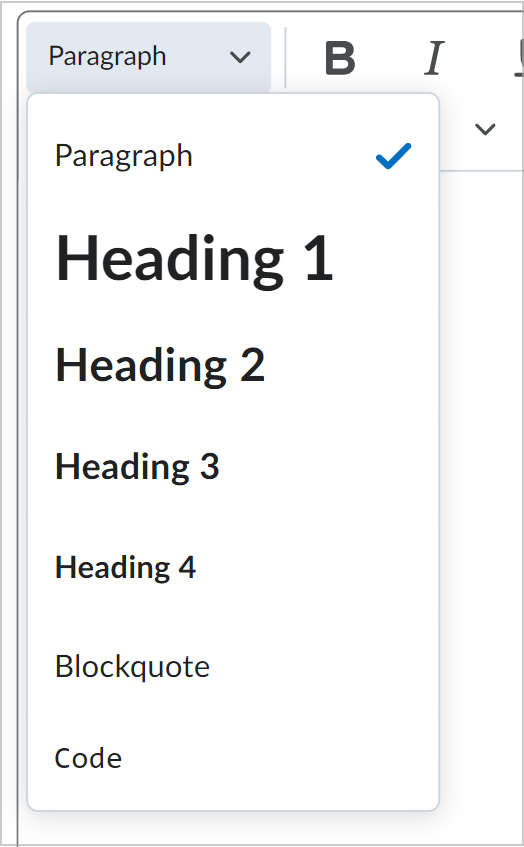
- Formato: altere o formato do texto para que ele seja um parágrafo, título, blockquote ou código.

- Negrito: texto em negrito.
- Itálico: colocar texto em itálico.
- Formatos em linha: altere o texto para os formatos sublinhado, tachado, sobrescrito ou subscrito.
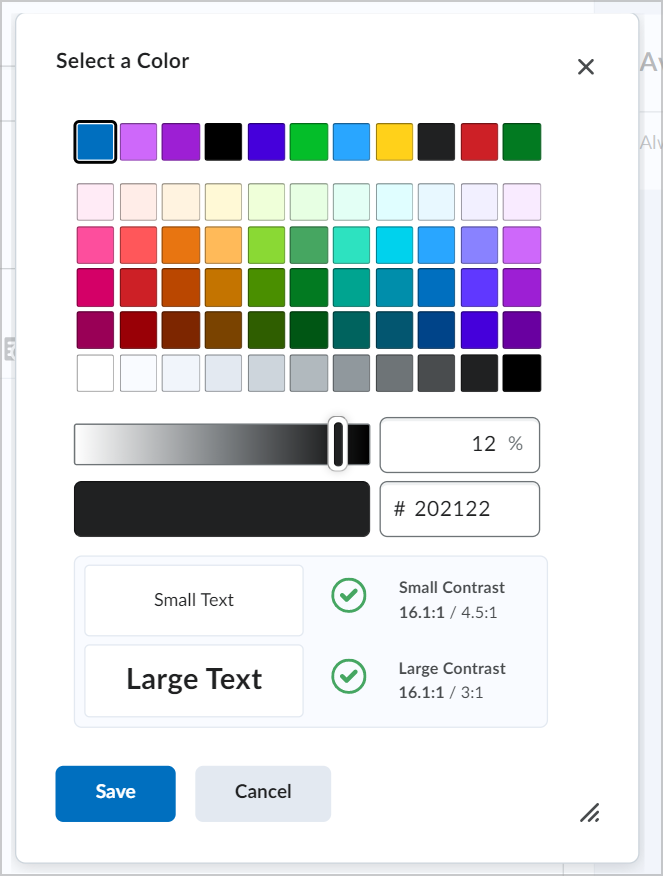
- Selecionar cor: altere a cor do texto com o seletor de cores.

|
Observação: atributos como orientação do texto, título da página e idioma podem ser adicionados ou editados através da janela Outras opções de inserção > Atributos. |

Figura: Clique em Selecionar cor para alterar a cor do texto.

Figura: Selecione uma cor de texto na caixa de diálogo Seletor de cores.
- Alinhamento: altere o alinhamento do texto.
- Lista: escolha entre diferentes formatos de lista e recuos.
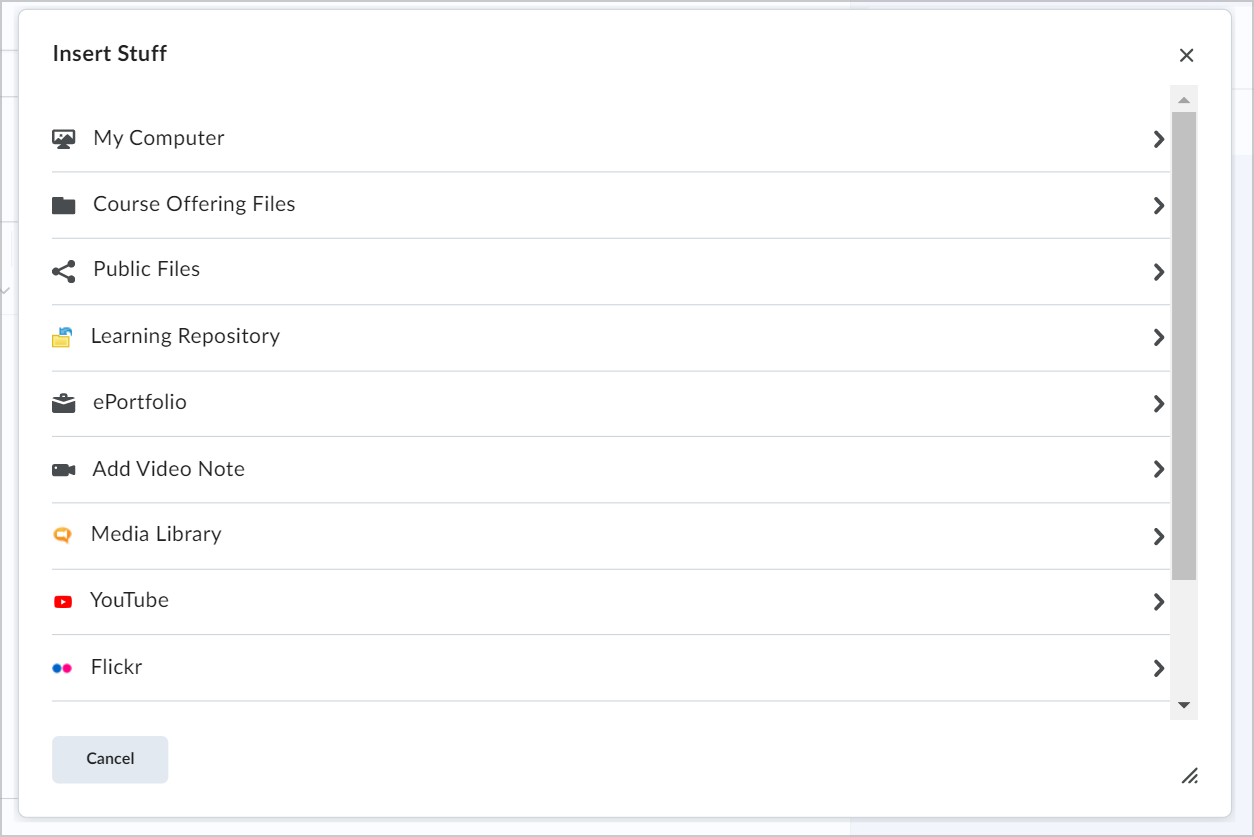
- Inserir item: adicione conteúdo de todo o Brightspace, seu dispositivo e ferramentas de terceiros. Você pode adicionar vários conteúdos, como imagens, links, vídeos e muito mais.

Figura: Clique em Inserir item para adicionar vários conteúdos.

Figura: Selecione o que deseja adicionar na caixa de diálogo Inserir item.
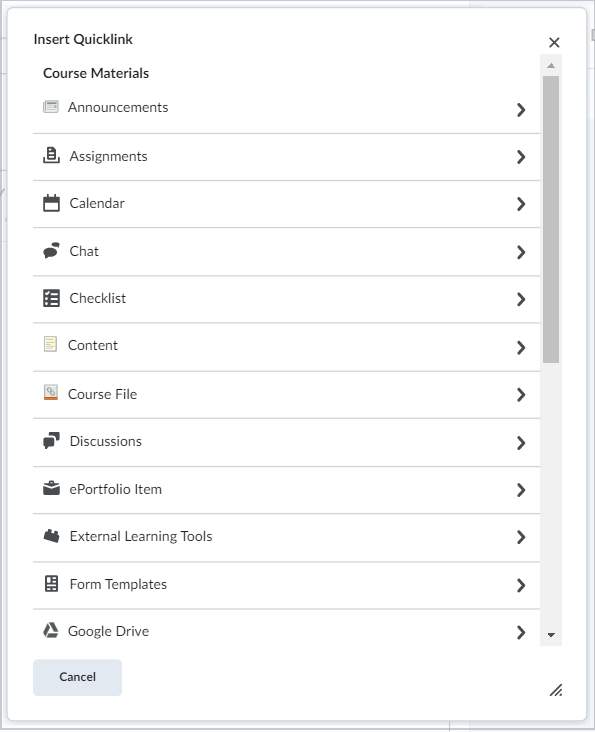
- Inserir Quicklink: adicione links aos materiais do curso e ao conteúdo de terceiros.

- Inserir imagem: adicione uma imagem dos arquivos do dispositivo ou da oferta de curso.
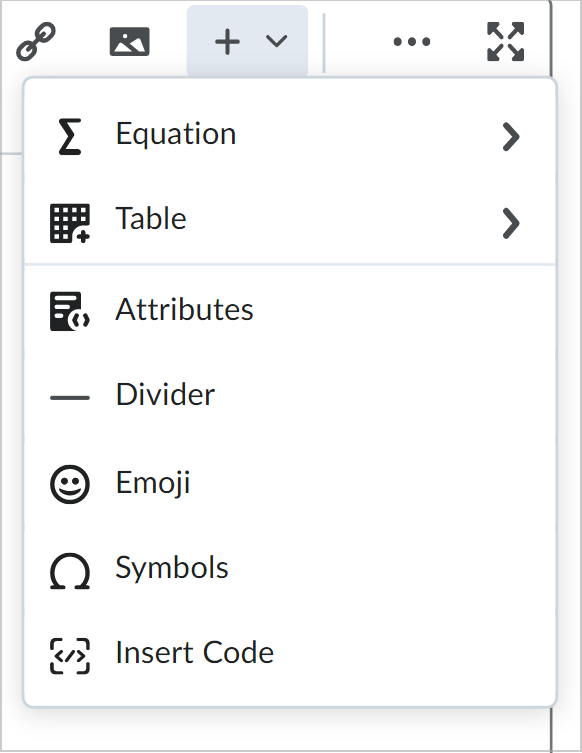
- Outras opções de inserção: adicione outros elementos como equações, tabelas, atributos (tanto para elementos individuais quanto para toda a página), divisores, emojis, símbolos e código.

- Mais ações (...): expanda a barra de ferramentas do Editor do Brightspace.
- Tela cheia: entre no modo de tela cheia para o Editor do Brightspace.
- Fonte: altere a fonte do texto.
- Tamanho da fonte: altere o tamanho do texto.
- Pincel de formatação: realce o texto para alterar seu formato ou insira um link.
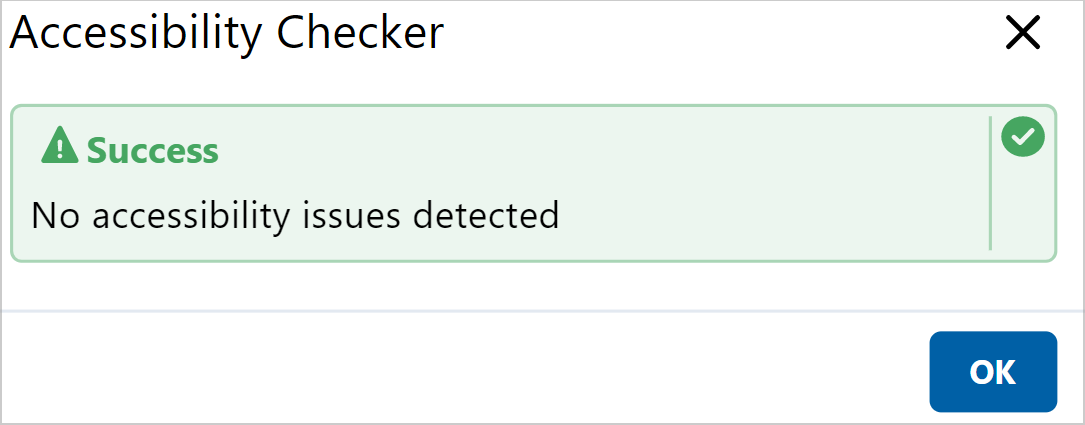
- Verificador de acessibilidade: verifique se o conteúdo está acessível para todos os usuários. A caixa de diálogo Verificador de acessibilidade observa onde e por que seu conteúdo não está acessível e incentiva revisões.


- Contagem de palavras: visualize a contagem de palavras do seu conteúdo.
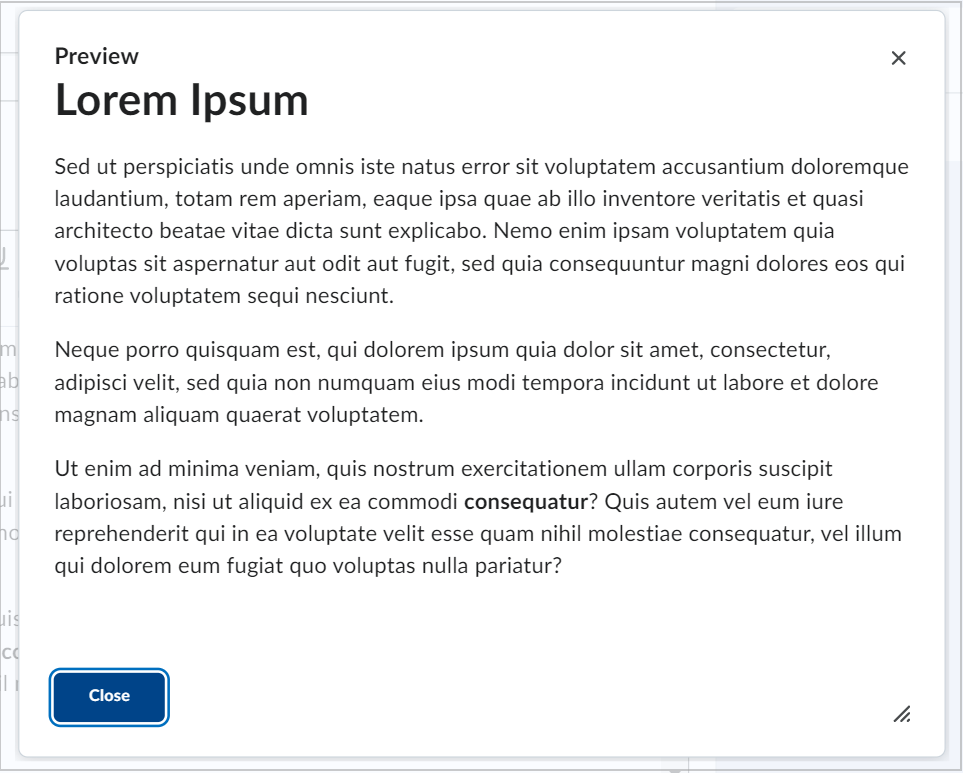
- Visualizar: veja como seu conteúdo aparecerá para os usuários quando publicado.
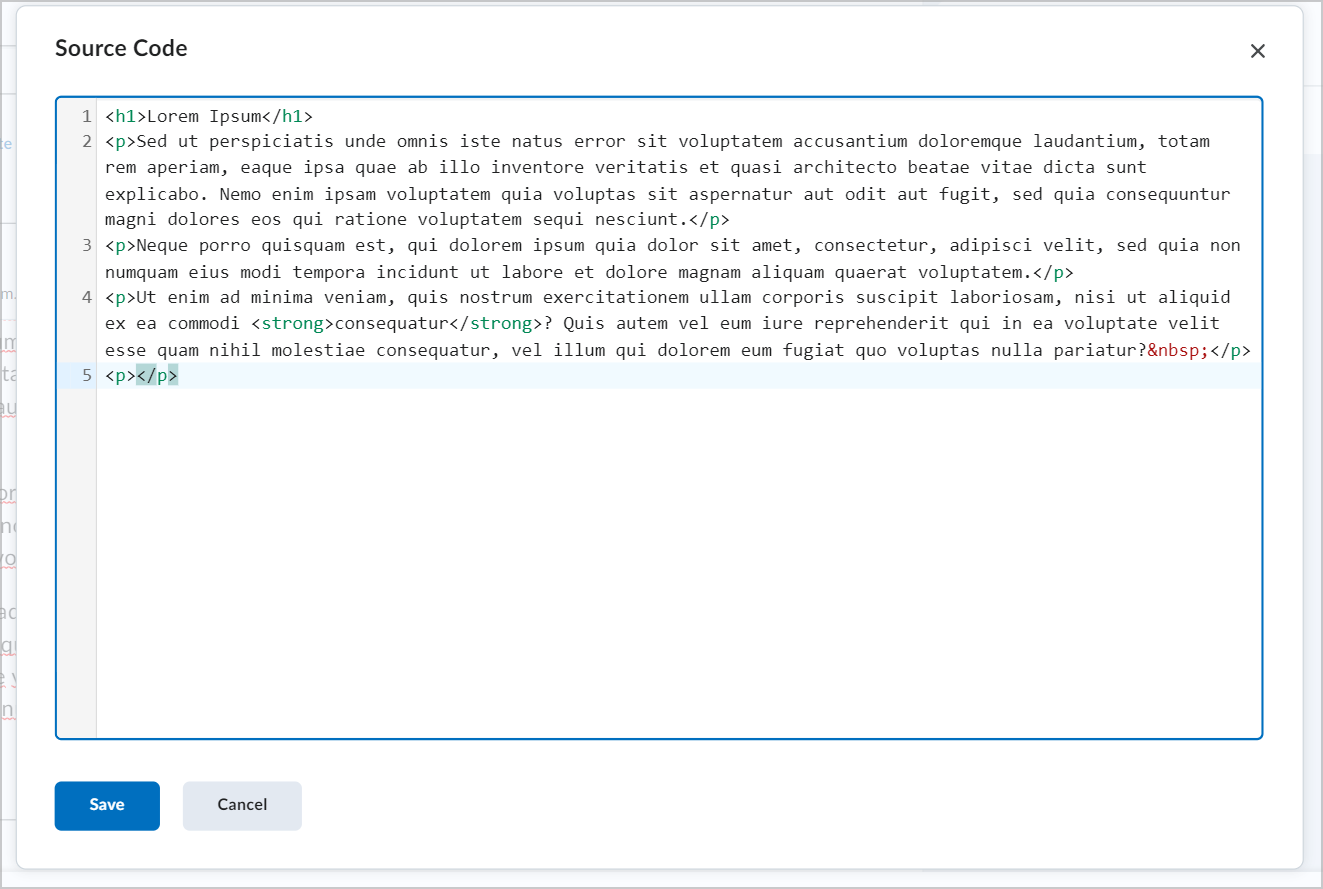
- Código-fonte: visualize e edite o HTML do seu conteúdo.
- Desfazer/Refazer: reverta uma ação.
Recursos especiais
O Brightspace Editor inclui a seguinte funcionalidade de uso opcional para melhorar a experiência de criação de conteúdo:
- Asteriscos
- Avisos de detecção de caminho de link
Asteriscos
No Editor do Brightspace, você pode inserir um asterisco no início e no final de uma palavra e, em seguida, pressionar Enter para aplicar automaticamente um atributo de texto (estilo de fonte) ao texto. Por exemplo:
- Um asterisco faz uma fonte em itálico.
- Dois asteriscos (por exemplo) fazem uma fonte em negrito.
- Três asteriscos (por exemplo) fazem uma fonte em negrito e itálico.
Quando você adiciona asteriscos e pressiona Enter, o atributo de texto é atualizado e os asteriscos desaparecem.
Essa funcionalidade não pode ser desativada e é independente do navegador.
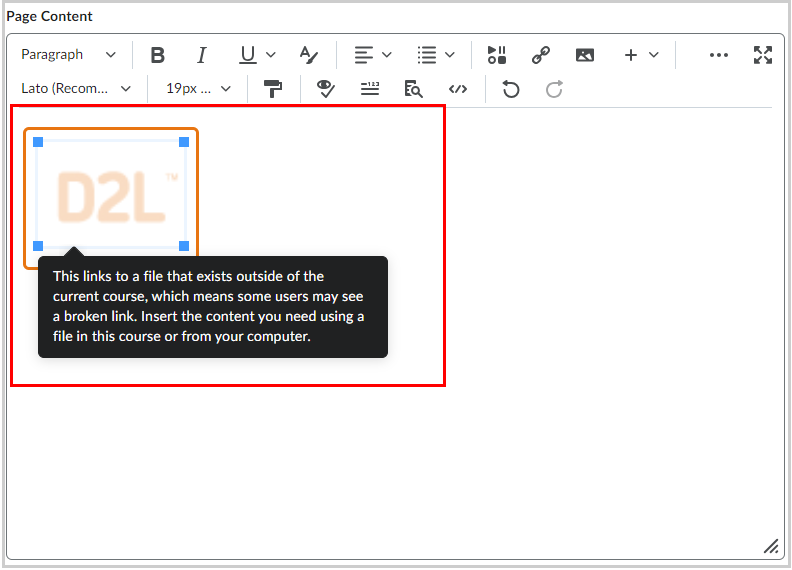
Avisos de detecção de caminho de link
Se configurado para sua organização, o Brightspace Editor pode alertar os usuários quando um objeto colado (como link ou imagem) faz referência ao conteúdo fora da oferta de curso atual. Isso pode ocorrer ao vincular imagens ou documentos de outros cursos. Esses links podem funcionar para instrutores inscritos em ambos os cursos, mas podem não estar acessíveis para alunos inscritos em apenas um dos cursos.
Por exemplo, se você colar uma imagem em um questionário no Curso B onde o link da imagem aponta para o Curso A, a imagem pode aparecer como um link corrompido para os alunos no Curso B. Esse problema pode ser predominante em organizações que têm configurações de segurança de inscrição definidas.

Para ativar esse aviso, a variável de configuração d2l.Tools.WYSIWYG.LinkPathDetection deve ser ativada para sua organização por um administrador. Por padrão, os avisos de detecção de caminho de link estão desativados.

|
Observação: quando ativada, a variável de configuração d2l.Tools.WYSIWYG.LinkPathDetection só se aplica a links de outros cursos. Links para arquivos públicos ou URLs externos não são afetados por esta variável de configuração. |
O que não está incluído no Editor do Brightspace
A lista abaixo descreve o que não está incluído no Editor:
- Funcionalidade de verificação ortográfica: a D2L recomenda usar a funcionalidade de verificação ortográfica do navegador. No entanto, a variável de configuração d2l.Tools.Quizzing.ShowSpellCheckInAttempts da unidade organizacional ainda é respeitada e marca o texto a ser ignorado pelo corretor ortográfico do navegador em Questionários. Ela pode ser desativada para todos os questionários no nível da unidade organizacional.
- Funcionalidade de cortar/colar: a D2L recomenda usar as teclas de atalho/menus do navegador para essa funcionalidade.

|
Importante: no Editor do Brightspace, quando você carrega um arquivo usando Inserir item, uma mensagem é exibida indicando que os arquivos carregados usando Inserir item são salvos na área Gerenciar arquivos. A mensagem também indica que os arquivos na área Gerenciar arquivos são potencialmente acessíveis a todos os usuários inscritos no curso ou a qualquer pessoa que tenha acesso a ele. Como prática recomendada, não inclua feedbacks individuais do aluno nos arquivos que você está carregando usando Inserir item.
|
Opções de visualização de conteúdo
O Editor do Brightspace tem as seguintes opções de visualização de conteúdo:
- Exibição de design: a exibição de design é carregada automaticamente ao acessar o Editor do Brightspace. Use essa exibição para criar e formatar rapidamente o conteúdo sem precisar conhecer HTML. Insira o conteúdo e use os controles disponíveis para formatar o texto, inserir imagens e tabelas e criar links.

- Exibição do editor de código: clique no ícone
 Editor de código HTML para exibir o editor de código. Essa exibição mostra o código que define e formata o conteúdo. Use-a se tiver experiência com HTML e preferir criar o conteúdo em HTML ou se quiser aplicar estilos de uma folha de estilo em cascata (CSS). Se você desenvolveu conteúdo em HTML em outro aplicativo, também pode copiar e colar esse código na exibição do editor de código.
Editor de código HTML para exibir o editor de código. Essa exibição mostra o código que define e formata o conteúdo. Use-a se tiver experiência com HTML e preferir criar o conteúdo em HTML ou se quiser aplicar estilos de uma folha de estilo em cascata (CSS). Se você desenvolveu conteúdo em HTML em outro aplicativo, também pode copiar e colar esse código na exibição do editor de código.

- Visualizar: use essa opção para visualizar o conteúdo HTML em uma nova janela. Assim é possível visualizar o conteúdo e garantir que ele será exibido como previsto antes de salvar as alterações.

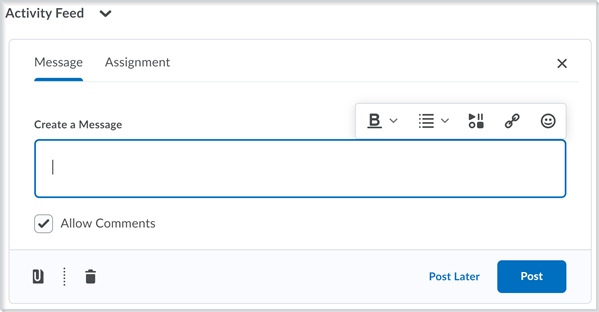
Editor em linha do Editor do Brightspace
O Quiz Builder e o Feed de atividades suportam o Editor em linha.
Agora, a versão limitada integrada do Editor do Brightspace está disponível no Feed de atividades como o editor padrão. As opções de HTML do Editor do Brightspace no Feed de atividades incluem:
- Negrito
- Itálico
- Sublinhado, tachado, sobrescrito ou subscrito
- Cor da Fonte
- Listas com marcadores, Listas numeradas e recuo de aumento/diminuição
- Inserir item
- Inserir QuickLink
- Emoji
Inserir item inclui vários recursos, como a funcionalidade Observação em Vídeo.

Vídeo: usar o editor do Brightspace (HTML)