Le progiciel Creator+ enrichit l'Éditeur de Brightspace avec des fonctions supplémentaires permettant de créer un contenu personnalisé plus dynamique. De plus, en plus de toutes les fonctionnalités de base de l'éditeur Brightspace, ces fonctionnalités Creator+ permettent aux utilisateurs non techniques de personnaliser plus facilement le contenu pour répondre à leurs besoins. L'outil Insérer un élément et Insérer des exercices de l'Éditeur Brightspace prend en charge l'utilisation de l'attribut de langue du fichier pour créer du contenu dans la langue de vos apprenants. Le réglage de la langue que vous avez défini apparaît dans le contenu ainsi que sur les boutons pour étendre le contenu et afficher les solutions et les notes sur les Exercices et les étiquettes ARIA. Pour utiliser l'attribut de langue dans le contenu, assurez-vous que la variable de configuration d2l.Tools.Content.ApplyPageLangAttribute est définie.
À propos de l'outil Insérer un élément
L'outil Insérer un élément de Creator+ permet aux créateurs de contenu d'ajouter des composants dynamiques en leur offrant une expérience de création conviviale qui ne nécessite pas de connaissances ou d'expérience en codage HTML.
Les administrateurs des organisations ayant acheté le module complémentaire Creator+ peuvent activer les fonctions Insérer un élément comme suit :
- Accédez à Outils d'administration > Outils.
- Faites défiler la liste des outils pour trouver l'option Insérer un élément.
- Activez l'option Disponibilité.

|
Remarque : Aucune autorisation n'est requise pour utiliser Insérer un élément; toutefois, l'accès à tous les outils Creator+ est contrôlé par la variable de configuration d2l.Tools.CreatorPlus.IsEnabled. |
Utilisation de la fonction Insérer un élément
- Dans l'outil Contenu, créez un nouveau sujet de contenu ou ouvrez un sujet de contenu existant.
- Cliquez sur Outils de création.
- Sélectionnez Insérer un élément dans le menu.

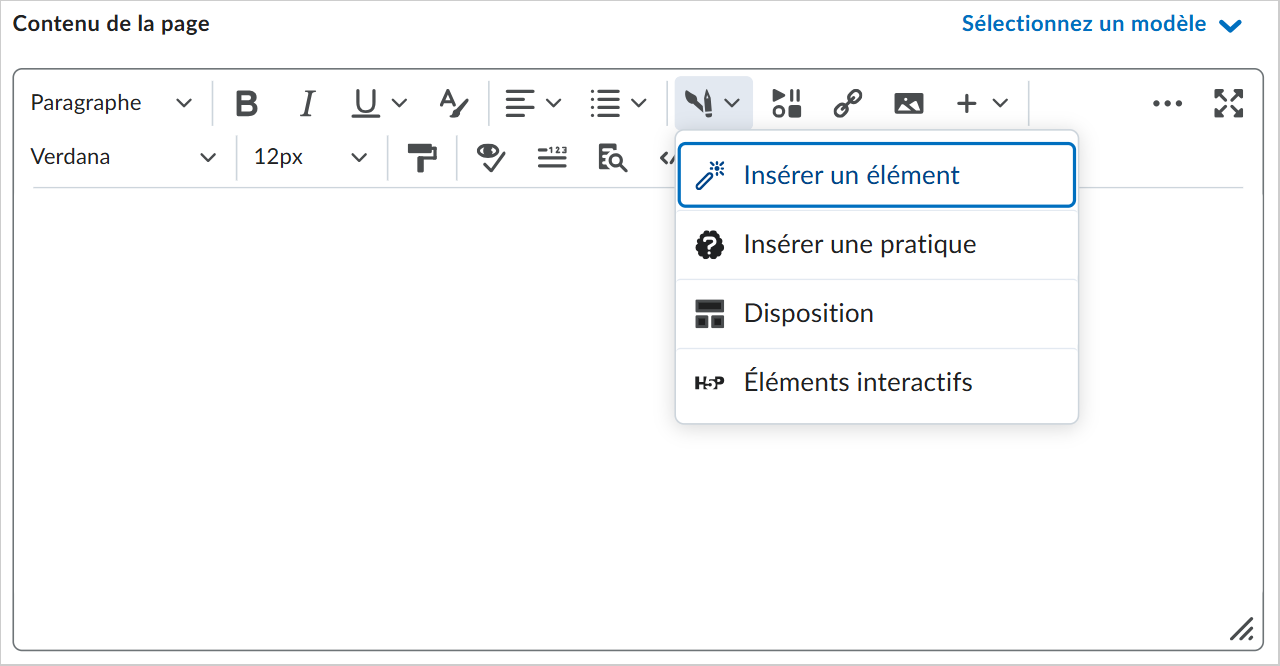
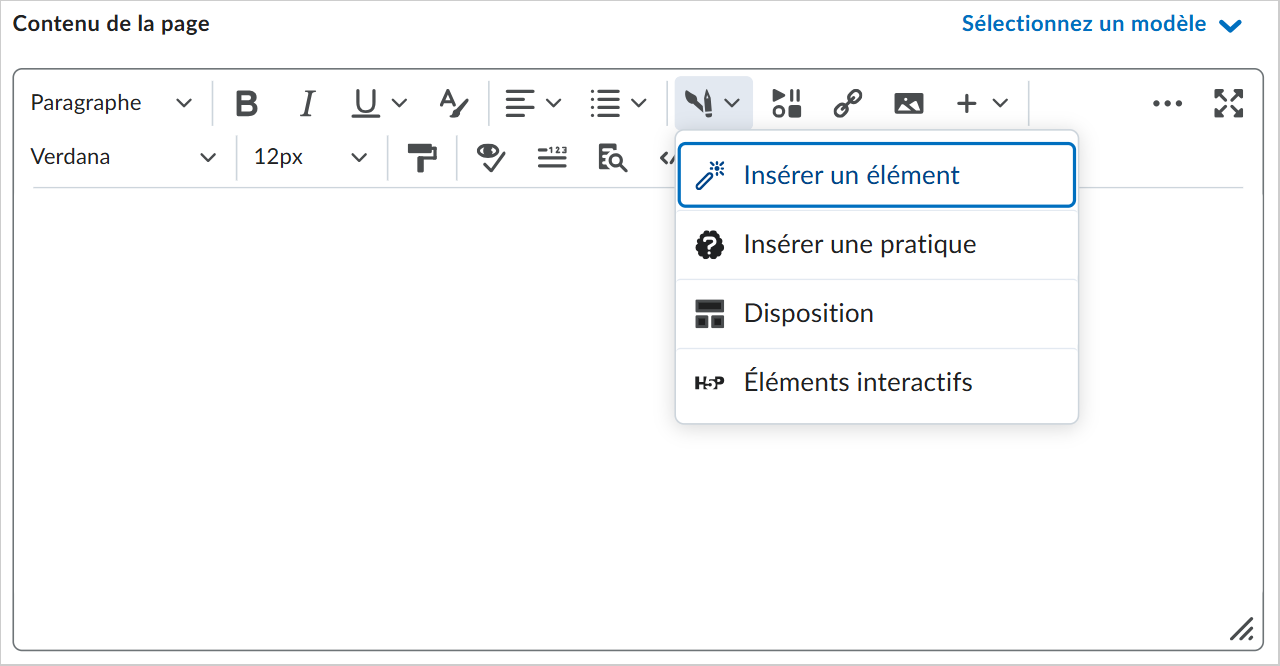
Figure : Cliquez sur Outils de création et sélectionnez Insérer un élément dans le menu.
- La barre d'outils de l'Éditeur de Brightspace dans laquelle le menu déroulant Insérer est développé, et qui comprend les options Insérer un élément, Insérer un exercice, Mises en page et Éléments interactifs.
- Sélectionnez l'élément à créer dans la liste disponible, puis renseignez les champs pour configurer l'élément, comme suit :
- Sélectionnez Accordéon. Sélectionnez l'une des options de format pour indiquer si vous souhaitez numéroter les dossiers en accordéon. Entrez les instructions à l'intention de l'élève pour vous assurer que les élèves savent qu'il y a un élément dynamique. Entrez le titre de l'onglet accordéon et le contenu de l'accordéon du premier onglet accordéon. Si vous avez d'autres accordéons à ajouter, ajoutez le contenu comme il convient. Cliquez sur Ajouter un élément accordéon si vous avez besoin d'autres accordéons.
- Sélectionnez Onglets. Sélectionnez l'une des options de format pour indiquer si vous souhaitez que les onglets soient horizontaux ou verticaux. Entrez les instructions à l'intention de l'élève pour vous assurer que les élèves savent qu'il y a un élément dynamique. Entrez le titre de l'onglet et le contenu de l'onglet du premier onglet. Si vous avez d'autres onglets à ajouter, ajoutez le contenu selon les besoins. Cliquez sur Ajouter un onglet si vous avez besoin d'autres onglets.
- Sélectionnez Cliquer et révéler. Sélectionnez l'une des options de format pour indiquer si vous souhaitez que le déclencheur sur clic comporte une icône de point d'interrogation (question) ou du texte uniquement (pas d'icône). Ajoutez le contenu de présentation pour présenter l'élément. Entrez les instructions à l'intention de l'élève pour vous assurer que les élèves savent qu'il y a un élément dynamique. Entrez le libellé du bouton et le contenu révélé. Si vous avez plus d'éléments à cliquer et révéler à ajouter, cliquez sur Précédent et ajoutez un autre élément.
- Sélectionnez Boîte de légende. Sélectionnez une des options de format. Pour plus d'informations sur chacune d'elles, cliquez sur l'icône en forme de point d'interrogation en regard du titre de l'option. Entrez un titre et un contenu de boîte de légende pour votre élément. Si vous avez d'autres éléments de boîte de légende à ajouter, cliquez sur Précédent et ajoutez un autre élément.
- Sélectionnez Fenêtre de montage. Sélectionnez l'une des options de format pour indiquer si vous souhaitez que la fenêtre de montage ait des entrées alignées à gauche ou alternées. Entrez le titre du premier panneau de la fenêtre de montage et le texte du panneau de la fenêtre de montage. Si vous avez d'autres entrées à ajouter à la fenêtre de montage, ajoutez le contenu selon les besoins. Cliquez sur Ajouter un élément si vous avez besoin de panneaux de fenêtre de montage supplémentaires.
- Sélectionnez une citation stylisée. Sélectionnez l'une des options de format pour indiquer si vous souhaitez un texte de taille standard ou une citation générale. Entrez la citation et l'attribution.
- Sélectionnez Cartes à retourner. Entrez les instructions à l'intention de l'élève pour vous assurer que les élèves savent qu'il y a un élément dynamique. Dans l'onglet recto, entrez le titre. Si vous souhaitez inclure une image sur le recto de votre carte à retourner, cliquez sur Ajouter une image. Sélectionnez un fichier d'image et ajoutez un texte de remplacement ou indiquez que l'image est décorative. Cliquez ensuite sur Enregistrer. Entrez le contenu à inclure au recto de l'image. Il est recommandé de ne pas inclure plus de 4 mots ou 25 caractères. Répétez la procédure pour l'onglet verso pour configurer le verso de votre carte à retourner. Si vous souhaitez ajouter une autre carte à retourner sur la même ligne, à droite de la carte à retourner actuelle, cliquez sur Ajouter un élément. Si vous souhaitez ajouter une carte à retourner sur une autre ligne, cliquez sur Ajouter une ligne.
- Sélectionnez Carrousel. Entrez les instructions à l'intention de l'élève pour vous assurer que les élèves savent qu'il y a un élément dynamique. Cliquez sur Ajouter une image, Ajouter un titre ou Ajouter du texte pour configurer votre première diapositive de carrousel. Si vous avez d'autres entrées à ajouter au carrousel, ajoutez le contenu selon les besoins. Cliquez sur Ajouter une diapositive si vous avez besoin d'autres diapositives dans le carrousel.
- Lorsque vous avez terminé la configuration de chaque élément, cliquez sur Aperçu. Lorsque vous êtes satisfait de l'élément, cliquez sur Insérer.
Modification d'un élément inséré
- Dans l'éditeur Brightspace, sélectionnez l'élément que vous avez ajouté.
- Cliquez sur Modifier en utilisant l'icône dans le haut de l'élément pour ouvrir l'interface de modification. Vous pouvez également déplacer l'objet vers le haut ou vers le bas pour modifier l'ordre, ou encore supprimer l'objet de ce panneau.
Si l'objet de l'élément est l'objet supérieur de la page, le panneau de modification s'affiche au bas de l'objet.

|
Remarque : Vous pouvez modifier certains aspects des éléments à l'aide de l'éditeur de code. Toutefois, il n'est pas possible de modifier directement des éléments insérés en dehors du flux de travail de modification de l'interface WYSIWYG. Vous devez lancer le flux de travail de modification Insérer un élément. |
Vidéo : Création de chronologies avec Creator+
Utilisation de la fonction Insérer un élément dans des modèles
Vous pouvez utiliser la fonction Insérer un élément dans n'importe quel modèle de services d'apprentissage, communautaires ou créés par le client.
Insérer des Exercices
L'outil Insérer des exercices de Creator+ vous permet de créer des activités d'apprentissage formatives et interactives pour permettre aux élèves de tester leur compréhension et d'obtenir une rétroaction immédiate sur leur compréhension d'un sujet en dehors d'une évaluation formelle.

|
Important : Les cours en bac à sable n'affichent pas l'outil Exercices.
|
Marche à suivre pour activer la fonction Exercice
- À la page d'accueil de votre organisation, cliquez sur Outils d'administration.
- Sous Relatif à l'organisation, cliquez sur Outils de l'organisation.
- Faites défiler la liste Disponibilité des outils pour trouver Pratiques.
- Activez l'option Disponibilité.

|
Remarque : Aucune autorisation n'est requise pour utiliser l'outil Exercices. Cependant, l'accès à tous les outils Creator+ est contrôlé par la variable de configuration d2l.Tools.CreatorPlus.IsEnabled. |
Une fois que l'outil Exercices est activé, l'option Insérer un exercice s'affiche dans le menu Outils de création de l'Éditeur de Brightspace.

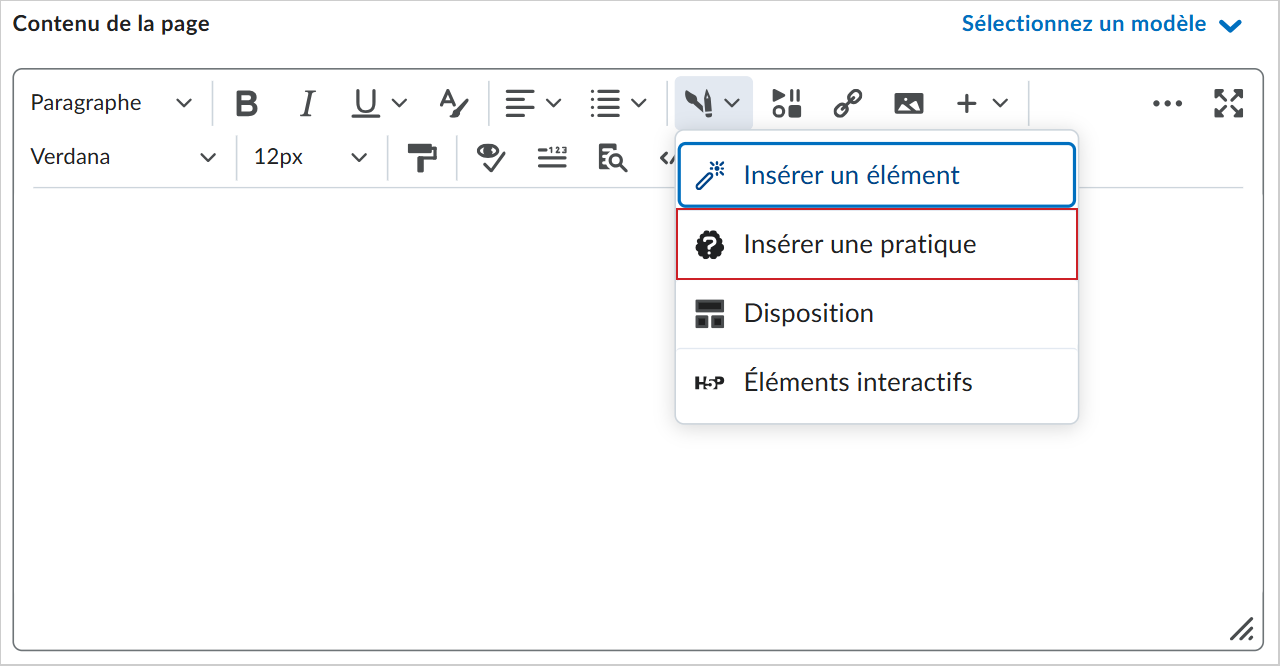
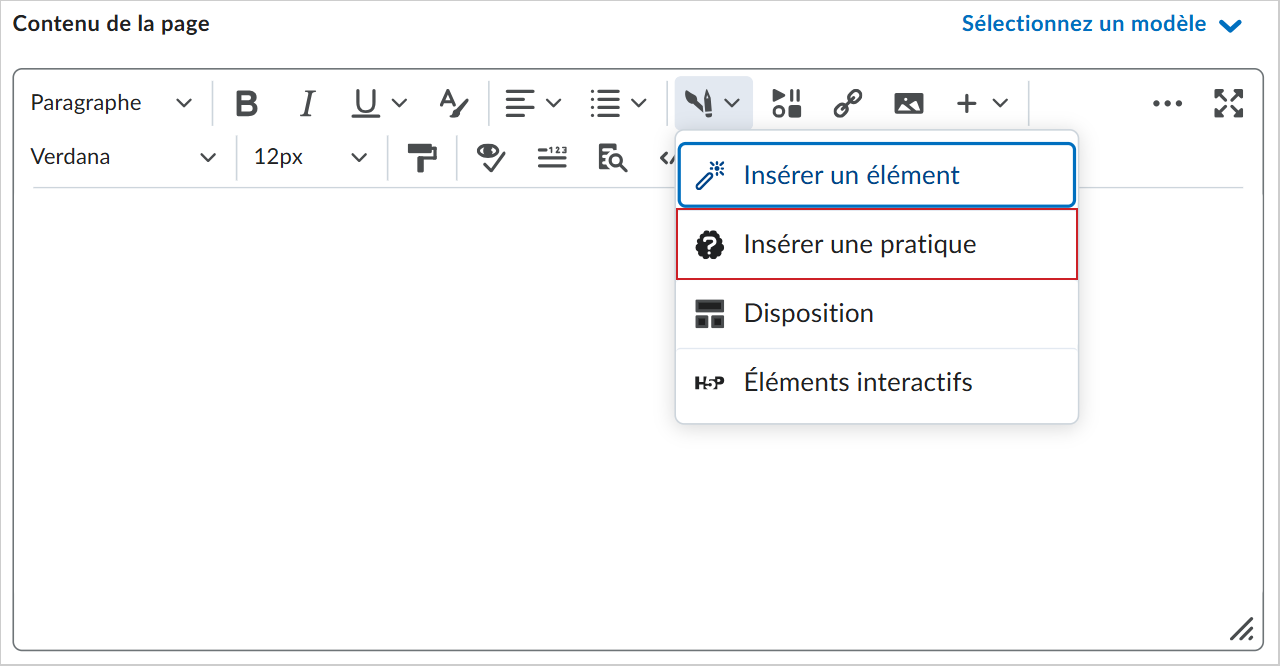
Figure : Cliquez sur Outils de création et sélectionnez Insérer un exercice.
Les utilisateurs peuvent sélectionner un type d'exercice dans un menu, notamment :
- Questions à trous – sélectionnez les options du menu déroulant ou tapez la réponse
- Réponses multiples
- Réponse à choix multiples
- Classement
- Tri
- Vrai ou faux
Chaque exercice est effectué au moyen de son propre flux de travail; un aperçu est présenté durant la conception afin que les créateurs de cours puissent visualiser l'expérience des apprenants. Un aperçu est présenté durant la conception afin que les créateurs de cours puissent visualiser l'expérience des apprenants.

|
Remarque : Les notes de l'exercice ne sont pas enregistrées ni suivies. Elles servent uniquement à fournir une rétroaction immédiate à l'apprenant. |
Générer des questions d'exercice en utilisant D2L Lumi pour Creator+
Vous pouvez utiliser la fonction Insérer un exercice pour générer des questions d'exercice pour les apprenants dans l'outil Contenu. Utilisez Insérer un exercice pour permettre aux apprenants de tester leurs connaissances sur le matériel du cours.

|
Remarque : Le contenu sélectionné doit être une Page, un sujet multimédia avec des sous-titres en anglais ou la plupart des types de fichiers à l'exception du format PDF. |

|
CONSEIL : D2L recommande de soumettre les données à D2L Lumi Be en anglais. Brightspace n'empêche pas la soumission de contenu en langue autre que l'anglais en tant que contribution. |
Pour générer des questions d'exercice
- Accédez à l'outil Contenu.
- Effectuez l'une des actions suivantes :
- Cliquez sur Créer un nouvel élément > Page.
- Sélectionnez un fichier existant et cliquez sur Options (...). > Modifier.
- Saisissez un titre de fichier.
- Sélectionnez une position dans le champ Contenu de la page.
- Cliquez sur Outils de création > Insérer un exercice.

Figure : Cliquez sur Outils de création et sélectionnez Insérer un exercice.
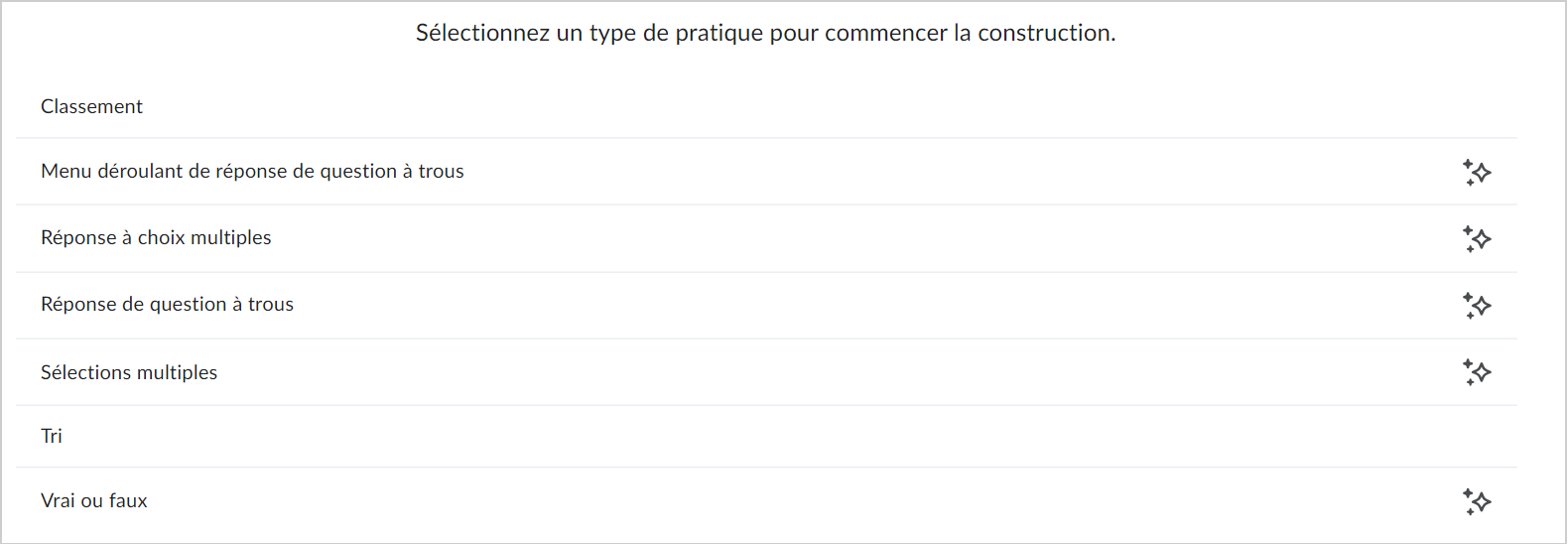
- Sélectionnez un type d'exercice pris en charge. Vous pouvez sélectionner parmi les options suivantes :
- Menu déroulant de réponse de question à trous
- Réponse de question à trous
- Sélection multiple
- Réponse à choix multiples
- Vrai ou faux

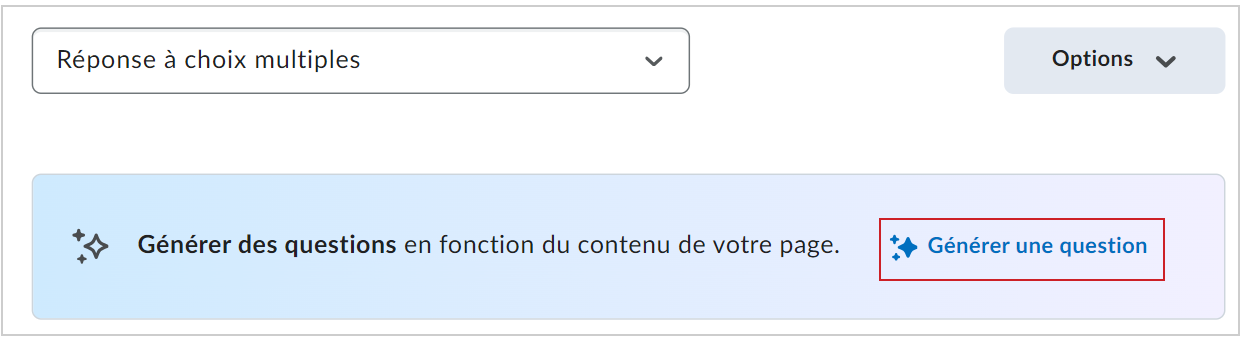
Figure : sélectionnez un type d'exercice comme indiqué par l'icône d'étincelle.
- Cliquez sur Générer une question.

Figure : cliquez sur Générer une question.
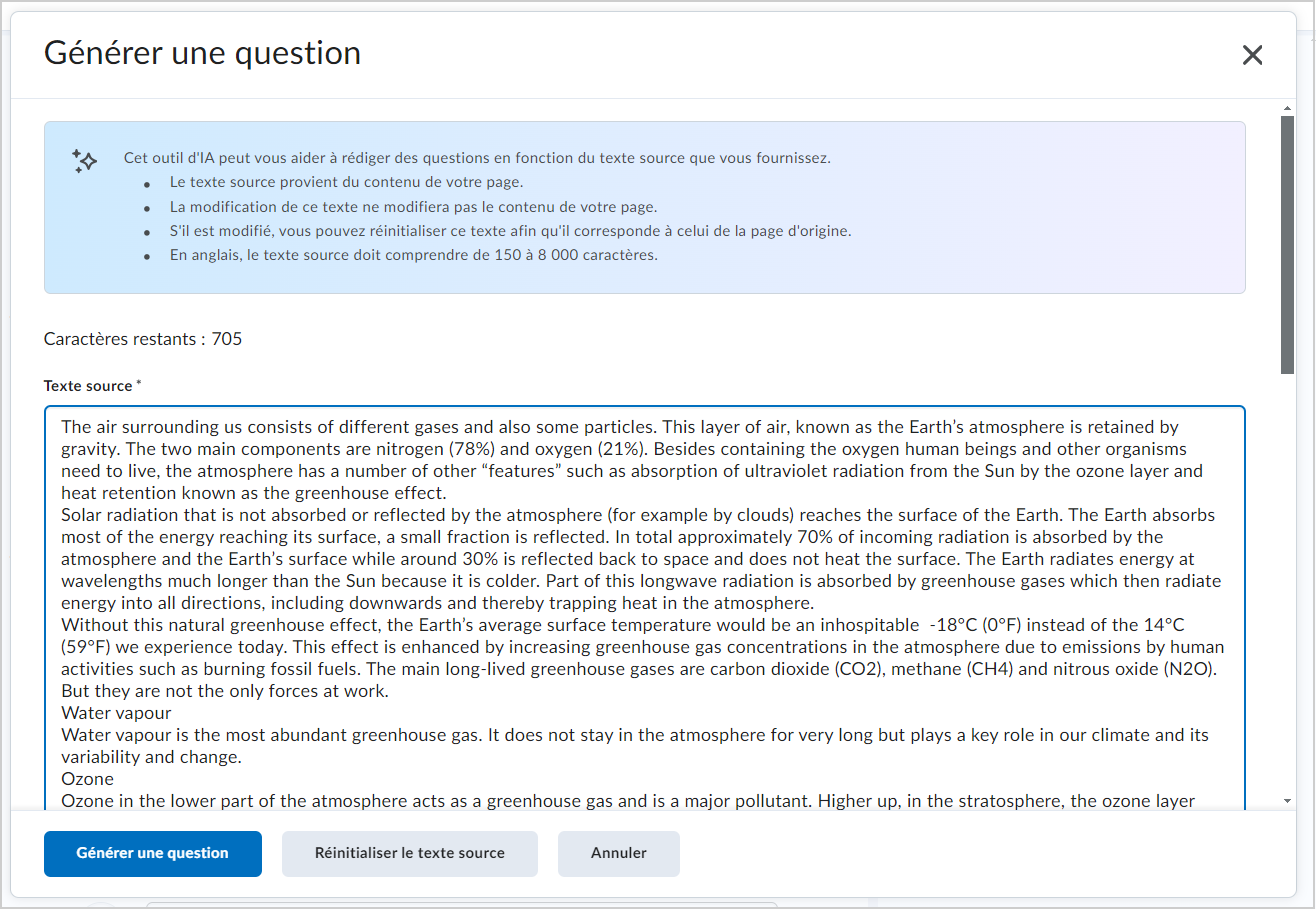
- Si nécessaire, modifiez le champ Texte source dans la boîte de dialogue Générer une question.
- Cliquez sur Générer une question.

Figure : Passer en revue le Texte source et cliquer sur Générer une question.
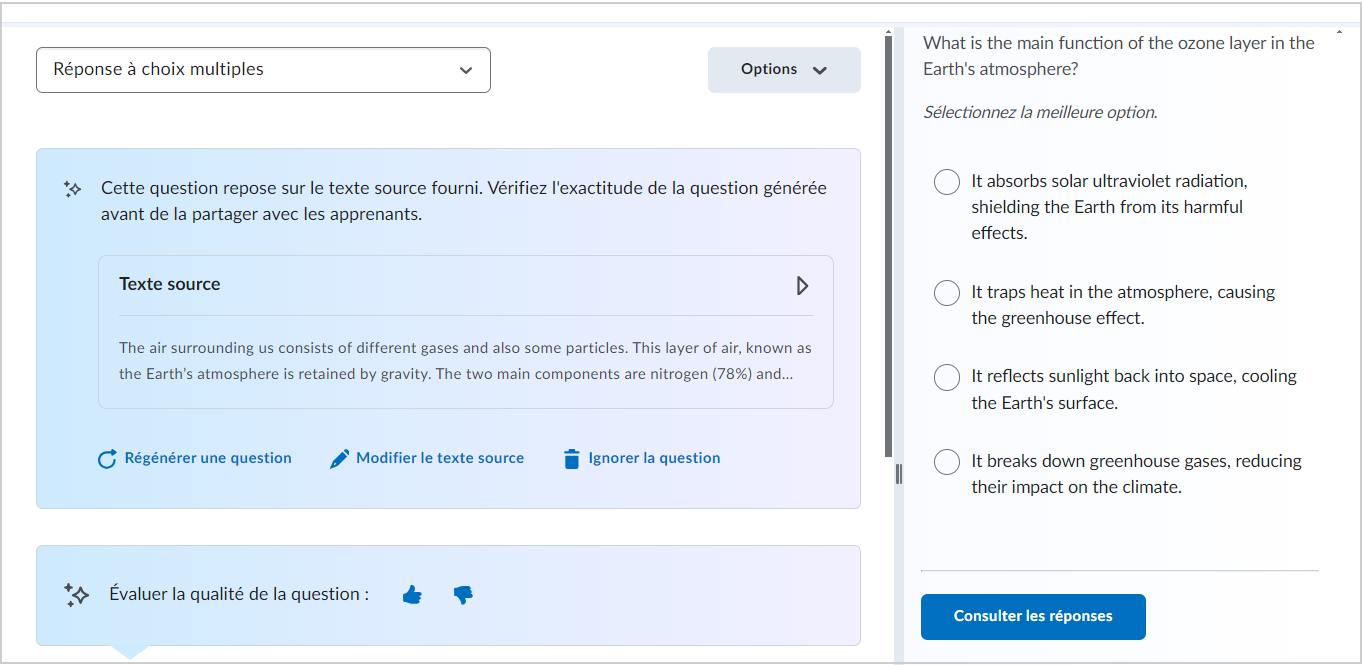
- Lorsque votre question d'exercice est générée, passez-la en revue et effectuez l'une des actions suivantes :
- Régénérer la question : cliquez pour générer une nouvelle question.
- Modifier le texte source : cliquez sur pour modifier le texte source, puis cliquez sur Regénérer la question.
- Ignorer la question : supprimez la question d'exercice générée.
- Vous pouvez également évaluer la qualité de la question en sélectionnant le pouce vers le haut ou vers le bas.

Figure : Passer en revue l'exercice généré. Vous pouvez choisir de Régénérer la question, Modifier le texte source, ou Ignorer la question. Cliquez sur Insérer pour ajouter l'exercice à votre sujet.
- Cliquez sur Insérer.
- Sélectionnez l'icône Fermer (X) dans la boîte de dialogue une fois votre exercice inséré.
- Sélectionnez Enregistrer et fermer pour le sujet de votre contenu.
Ajout d'un menu déroulant proposant des choix de réponses dans un exercice à compléter
- Dans l'outil Contenu, cliquez pour ouvrir l'Éditeur Brightspace dans un sujet nouveau ou existant.
- Dans la barre de navigation de l'Éditeur de Brightspace, cliquez sur Outils de création > Insérer un exercice.
- Cliquez sur Menu déroulant Question à trous.
- Ajoutez un titre, une description courte, et des instructions.
 | Remarque : Le champ Description courte s'affiche uniquement aux éditeurs de contenu qui modifient un sujet de contenu. |
- Ajoutez le texte de votre question. Pour créer un espace vide, inscrire le mot « blank » et un chiffre à l'intérieur des crochets doubles. Exemple : [[blank 1]].

Figure : Utilisez le formatage fourni pour ajouter des espaces vides dans vos questions.
- Cliquez sur Mettre à jour les espaces vides.
- Ajoutez la Bonne réponse et au moins une Mauvaise réponse pour chaque espace vide. Utilisez la fonction Ajouter une mauvaise réponse pour ajouter d'autres mauvaises réponses. Pour supprimer une réponse, cliquez sur l'icône de Poubelle.

Figure : Attribuez des bonnes et des mauvaises réponses à vos espaces vides.
- Dans le champ « Comment cet exercice sera-t-il noté? », choisissez l'une des options suivantes :
- Tout ou rien (par défaut)
- Bonnes réponses
Un aperçu de l'exercice s'affiche à droite de l'interface. Vous pouvez vérifier les réponses en cliquant sur le bouton correspondant.
- Pour afficher l'exercice en tant qu'utilisateur, cliquez sur Aperçu.
- Cliquez sur Insérer lorsque vous avez terminé l'exercice.
- Cliquez sur le bouton X pour fermer l'interface Exercice.
- Pour modifier l'exercice, sélectionnez le Menu déroulant Question à trous et sélectionnez Modifier. Vous pouvez également utiliser ce panneau pour supprimer ou déplacer l'exercice.
Ajout d'un exercice à réponses multiples
- Dans l'outil Contenu, cliquez pour ouvrir l'Éditeur Brightspace dans un sujet nouveau ou existant.
- Dans la barre de navigation de l'Éditeur de Brightspace, cliquez sur Outils de création > Insérer un exercice.
- Cliquez sur exercice à réponses multiples.
- Ajoutez un titre, une description courte, et des instructions.
 | Remarque : Le champ Description courte s'affiche uniquement aux éditeurs de contenu qui modifient un sujet de contenu. |
- Ajoutez le texte de votre question. Pour ajouter une image à votre question, cliquez sur Ajouter une image > Sélectionner le fichier, puis naviguez jusqu'à l'image et sélectionnez-la.
- Pour fournir de l'information aux personnes ayant une déficience visuelle, entrez cette information dans le champ Texte de remplacement.
- Cochez la case Cette image est décorative si l'image ne transmet pas d'information pertinente à la question.
- Cliquez sur Enregistrer.
- Ajoutez des réponses. Utilisez le lien Ajouter une réponse pour ajouter d'autres réponses. Pour supprimer une réponse, cliquez sur l'icône de Poubelle. Au besoin, ajoutez une image à votre réponse en cliquant sur Ajouter une image > Sélectionner le fichier. Ensuite, naviguez jusqu'à l'image sur votre ordinateur et sélectionnez-la.
- Ajoutez du texte de remplacement à une image pour fournir de l'information aux personnes ayant une déficience visuelle en la saisissant dans le champ Texte de remplacement.
- Cochez la case Cette image est décorative si l'image ne transmet pas d'information.
- Cliquez sur Enregistrer.
- Sélectionnez toutes les bonnes réponses.

Figure : Sélectionnez les bonnes réponses pour l'exercice à réponses multiples.
- Pour attribuer un ordre aléatoire aux réponses, sélectionnez Attribuer un ordre aléatoire aux réponses.
- Dans le champ « Comment cet exercice sera-t-il noté? », choisissez l'une des options suivantes :
- Pour afficher l'exercice en tant qu'utilisateur, cliquez sur Aperçu.
- Cliquez sur Insérer lorsque vous avez terminé l'exercice.
- Cliquez sur le bouton X pour fermer l'interface Exercice.
- Pour modifier l'exercice, sélectionnez l'exercice à réponses multiples, puis cliquez sur Modifier. Vous pouvez également utiliser ce panneau pour supprimer ou déplacer l'exercice.
Ajout d'un exercice à réponses multiples
- Dans l'outil Contenu, cliquez pour ouvrir l'Éditeur Brightspace dans un sujet nouveau ou existant.
- Dans la barre de navigation de l'éditeur, cliquez sur Outils de création > Insérer un exercice.
- Cliquez sur exercice à réponses multiples.
- Ajoutez un titre, une description courte, et des instructions.
 | Remarque : Le champ Description courte s'affiche uniquement aux éditeurs de contenu qui modifient un sujet de contenu. |
- Ajoutez le texte de votre question. Pour ajouter une image à votre question, cliquez sur Ajouter une image > Sélectionner le fichier; naviguez ensuite jusqu'à l'emplacement de l'image et sélectionnez-la.
- Pour fournir de l'information aux personnes ayant une déficience visuelle, entrez cette information dans le champ Texte de remplacement.
- Cochez la case Cette image est décorative si l'image ne transmet pas d'information pertinente à la question.
- Cliquez sur Enregistrer.
- Ajoutez des réponses. Cliquez sur le lien Ajouter une réponse pour ajouter d'autres réponses. Pour supprimer une réponse, cliquez sur l'icône de Poubelle. Pour ajouter une image à votre réponse, cliquez sur Ajouter une image > Choisir un fichier. Ensuite, naviguez jusqu'à l'emplacement de l'image et sélectionnez-la.
- Pour fournir de l'information aux personnes ayant une déficience visuelle, entrez cette information dans le champ Texte de remplacement.
- Cochez la case Cette image est décorative si l'image ne transmet pas d'information pertinente à la réponse.
- Cliquez sur Enregistrer.
- Sélectionnez la bonne réponse. Vous ne pouvez sélectionner qu'une seule bonne réponse pour chaque question.

Figure : Sélectionnez la bonne réponse pour l'exercice à réponses multiples.
- Pour attribuer un ordre aléatoire aux réponses, sélectionnez Attribuer un ordre aléatoire aux réponses.
Un aperçu de l'exercice s'affiche à droite de l'interface. Vous pouvez vérifier les réponses en cliquant sur le bouton correspondant.
- Pour afficher l'exercice en tant qu'utilisateur, cliquez sur Aperçu.
- Cliquez sur Insérer lorsque vous avez terminé l'exercice.
- Cliquez sur le bouton X pour fermer l'interface Exercice.
- Pour modifier l'exercice, sélectionnez l'exercice à réponses multiples, puis cliquez sur Modifier. Vous pouvez également utiliser ce panneau pour supprimer ou déplacer l'exercice.
Ajouter un exercice de tri
- Dans l'outil Contenu, cliquez pour ouvrir l'Éditeur Brightspace dans un sujet nouveau ou existant.
- Dans la barre de navigation de l'Éditeur de Brightspace, cliquez sur Outils de création > Insérer un exercice.
- Cliquez sur Trier.
- Ajoutez un titre, une description courte, et des instructions.
 | Remarque : Le champ Description courte s'affiche uniquement aux éditeurs de contenu qui modifient un sujet de contenu. |
- Pour indiquer le nombre total d'éléments dans chaque catégorie, cliquez sur la case à cocher Afficher le nombre d'éléments par catégorie.
- Pour chaque catégorie, ajoutez une Étiquette de catégorie. Voici les options offertes :
- Il y a quatre catégories par défaut.
- Utilisez les flèches pour réorganiser l'ordre des catégories.
- Pour supprimer une catégorie, cliquez sur l'icône de Poubelle.
- Pour ajouter une image à une catégorie, cliquez sur Ajouter une image > Sélectionner le fichier; puis naviguez jusqu'à l'image et sélectionnez-la.
- Pour fournir de l'information aux personnes ayant une déficience visuelle, entrez cette information dans le champ Texte de remplacement.
- Cochez la case Cette image est décorative si l'image ne transmet pas d'information pertinente à la compréhension de la catégorie.
- Cliquez sur Enregistrer.
- Pour ajouter des éléments à trier à une catégorie, cliquez sur la case Catégorie, puis saisissez le nom de l'élément. Voici les options offertes :
- Chaque catégorie a un élément à trier par défaut.
- Pour supprimer un élément à trier, cliquez sur l'icône de Poubelle.
- Pour ajouter des éléments à trier supplémentaires à la catégorie, cliquez sur Ajouter un élément à trier.
- Pour ajouter une image à un élément triable, cliquez sur Ajouter une image > Sélectionner le fichier; puis naviguez jusqu'à l'emplacement de l'image et sélectionnez-la.
- Pour fournir de l'information aux personnes ayant une déficience visuelle, entrez cette information dans le champ Texte de remplacement.
- Cochez la case Cette image est décorative si l'image ne transmet pas d'information.
- Cliquez sur Enregistrer.
Un aperçu de l'exercice s'affiche à droite de l'interface.
- Pour afficher l'exercice en tant qu'utilisateur, cliquez sur Aperçu.
- Cliquez sur Insérer lorsque vous avez terminé l'exercice.
- Cliquez sur le bouton X pour fermer l'interface Exercice.
- Pour modifier l'exercice, sélectionnez l'exercice de tri et cliquez sur Modifier. Vous pouvez également utiliser ce panneau pour supprimer ou déplacer l'exercice.
Ajouter un exercice de séquencement
- Dans l'outil Contenu, cliquez pour ouvrir l'Éditeur Brightspace dans un sujet nouveau ou existant.
- Dans la barre de navigation de l'Éditeur de Brightspace, cliquez sur Outils de création > Insérer un exercice.
- Cliquez sur Séquencement.
- Ajoutez un titre, une description courte, et des instructions.
 | Remarque : Le champ Description courte s'affiche uniquement aux éditeurs de contenu qui modifient un sujet de contenu. |
- Pour numéroter la séquence, cochez la case Afficher la séquence numérique.
- Ajoutez une Étape de séquence et un Élément pouvant être séquencé pour chaque étape de séquence. Voici les options offertes :
- Il y a quatre étapes de séquence par défaut.
- Pour supprimer une étape de séquence, cliquez sur l'icône de Poubelle.
- Pour ajouter d'autres étapes de séquence, cliquez sur Ajouter une étape de séquence.
- Pour ajouter une image à une étape de séquence ou à un élément séquençable, cliquez sur Ajouter une image > Choisir un fichier. Ensuite, naviguez jusqu'à l'emplacement de l'image et sélectionnez-la.
- Pour fournir de l'information aux personnes ayant une déficience visuelle, entrez cette information dans le champ Texte de remplacement.
- Cochez la case Cette image est décorative si l'image ne transmet pas d'information.
- Cliquez sur Enregistrer.
Un aperçu de l'exercice s'affiche à droite de l'interface.
- Pour afficher l'exercice en tant qu'utilisateur, cliquez sur Aperçu.
- Cliquez sur Insérer lorsque vous avez terminé l'exercice.
- Cliquez sur le bouton X pour fermer l'interface Exercice.
- Pour modifier l'Exercice, sélectionnez l'exercice de Séquençage et cliquez sur Modifier. Vous pouvez également utiliser ce panneau pour supprimer ou déplacer l'exercice.
Ajout d'un exercice Vrai ou Faux
- Dans l'outil Contenu, cliquez pour ouvrir l'Éditeur Brightspace dans un sujet nouveau ou existant.
- Dans la barre de navigation de l'Éditeur de Brightspace, cliquez sur Outils de création > Insérer un exercice.
- Cliquez sur Vrai ou Faux.
- Ajoutez un titre, une description courte, et des instructions.
 | Remarque : Le champ Description courte s'affiche uniquement aux éditeurs de contenu qui modifient un sujet de contenu. |
- Saisissez votre énoncé dans le champ Texte de la question.
- Dans Réponses, sélectionnez si chaque partie de l'énoncé est vraie ou fausse.

Figure : Créez le texte de la question et sélectionnez si l'énoncé est Vrai ou Faux.
- Un aperçu de l'exercice s'affiche à droite de l'interface.
- Pour afficher l'exercice en tant qu'utilisateur, cliquez sur Aperçu.
- Cliquez sur Insérer lorsque vous avez terminé l'exercice.
- Cliquez sur le bouton X pour fermer l'interface Exercice.
- Pour modifier l'exercice, sélectionnez l'exercice Vrai ou Faux et cliquez sur Modifier. Vous pouvez également utiliser ce panneau pour supprimer ou déplacer l'exercice.
Modifier un exercice
- Dans l'Éditeur Brightspace, pendant la modification d'une page de contenu, sélectionnez l'exercice que vous avez ajouté.
- Cliquez sur Modifier en utilisant l'icône dans le haut de l'élément pour ouvrir l'interface de modification. Vous pouvez également déplacer l'objet vers le haut ou vers le bas pour modifier l'ordre, ou encore supprimer l'objet de ce panneau.
 | Remarque : Vous pouvez modifier certains aspects des éléments à l'aide de l'éditeur de code. Toutefois, il n'est pas possible de modifier directement des éléments insérés en dehors du flux de travail de modification de l'interface WYSIWYG. Vous devez lancer le flux de travail de modification Insérer un élément. |
Structure du contenu avec l'outil Mises en page
Utilisez l'outil Mises en page pour créer des panneaux qui aident à organiser le contenu de votre cours. Les mises en page peuvent être utilisées avec n'importe quel élément de l'outil Insérer un élément.

|
Remarque : Vous devez activer l'outil Mises en page dans les Outils de l'organisation. |
Marche à suivre pour ajouter une mise en page à une page de contenu
- Dans n'importe quel outil qui utilise l'éditeur Brightspace, placez le curseur du texte de l'éditeur à l'endroit où vous souhaitez placer votre mise en page.
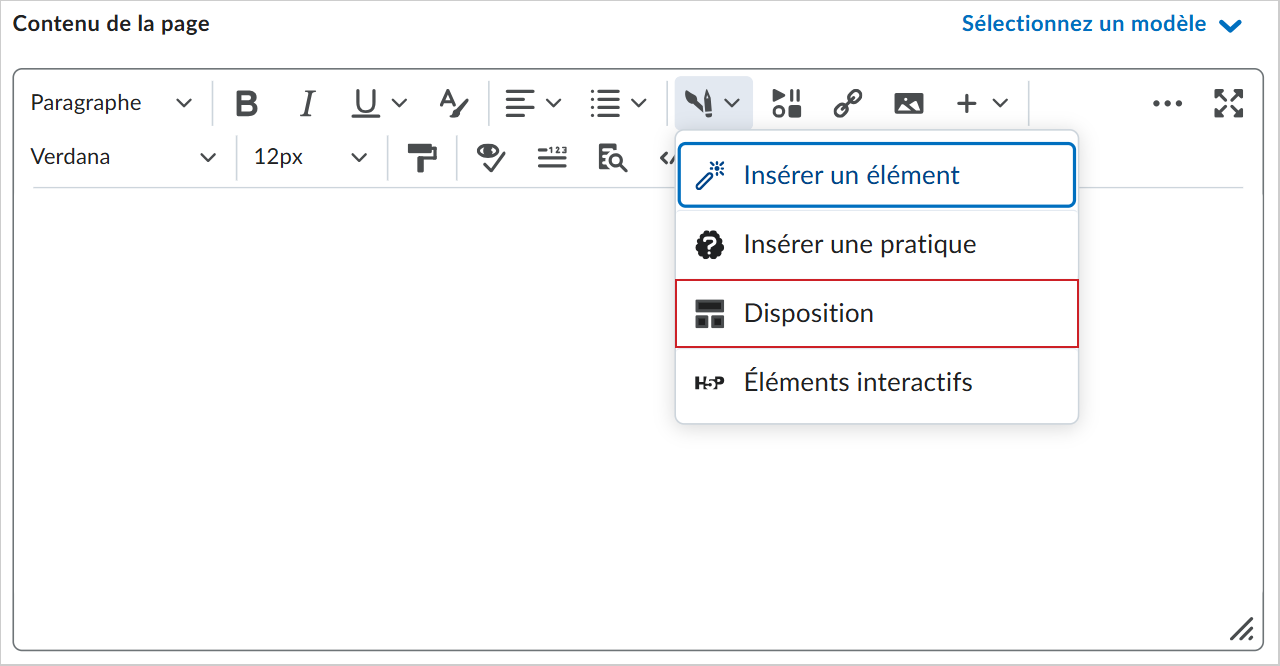
- Sélectionnez Outils de création > Mises en page.

Figure : Cliquez sur l'outil Mises en page du menu Outils de création.
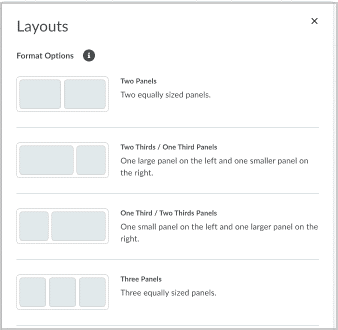
- Dans la section Options de format, sélectionnez l'une des options de mise en page suivantes :
- Deux panneaux
- Panneaux deux tiers/un tiers
- Panneaux un tiers/deux tiers
- Trois panneaux

Figure : Sélectionnez un type de panneau de mise en page dans la section Options de format.
Vous pouvez maintenant commencer à créer du contenu dans votre mise en page. Sélectionnez un panneau pour commencer à y ajouter du contenu en utilisant les outils de l'éditeur Brightspace.
Pour modifier une mise en page
- Dans l'éditeur Brightspace, sélectionnez la mise en page pour afficher le menu contextuel.
- Dans le menu contextuel, vous pouvez déplacer la position de mise en page vers le haut ou vers le bas dans la page à l'aide des flèches.
- Modifiez le format de mise en page en sélectionnant un autre type de panneau.
- Utilisez la fonction Supprimer pour supprimer la mise en page et tout son contenu.
- Utilisez la fonction Supprimer la mise en page pour supprimer les panneaux de mise en page, mais conserver le contenu existant.

Figure : Cliquez sur le panneau de mise en page actuel pour ouvrir le menu contextuel.
Vous avez modifié le type de panneau de mise en page.
Créer des zones réactives accessibles avec l'élément de zone réactive
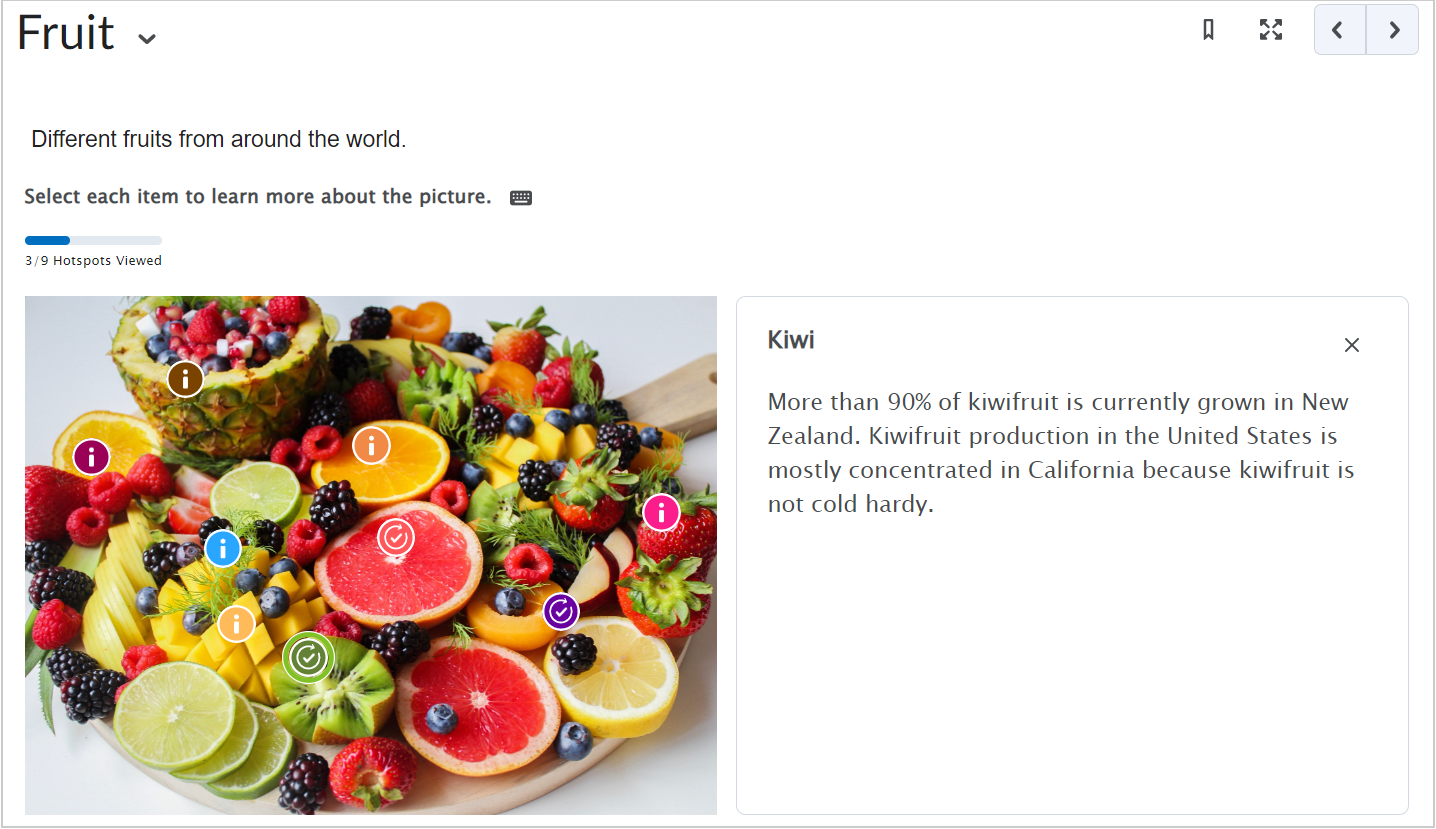
Les zones réactives offrent une expérience d'apprentissage multicouche enrichie de composants multimédias et interactifs qui favorisent l'exploration, l'analyse et l'évaluation. Les élèves peuvent sélectionner et ouvrir des icônes actives pour en savoir plus sur les parties d'une image. La superposition d'une grille invisible permet à l'image d'être entièrement accessible grâce à l'intégration de balises Alt micro.
Pour ajouter des marqueurs de zone réactive aux images
- Cliquez sur l'option Outils de création de l'Éditeur de Brightspace.
- Sélectionnez Insérer un élément.

Figure : Cliquez sur Outils de création > Insérer un élément.
- Dans la boîte de dialogue Insérer un élément, cliquez sur Zone réactive.

Figure : Cliquez sur Zone réactive dans la boîte de dialogue Insérer un élément.
- Choisissez de conserver les instructions à l'intention de l'élève par défaut ou d'ajouter des instructions à l'intention de l'élève personnalisées.
- Cliquez sur Ajouter une image et sélectionnez une image sur votre appareil personnel. Entrez le texte de remplacement dans le champ Texte de remplacement.
- Cliquez sur Enregistrer.

Figure : Le champ Directives pour l'apprenant et le bouton Ajouter une image s'affichent dans la boîte de dialogue Insérer un élément.
- Cliquez n'importe où sur l'image pour y ajouter un marqueur de zone réactive. L'interface permettant de créer le contenu associé à la zone réactive apparaît à droite de l'image.
- Dans le panneau de droite, sélectionnez une zone réactive pour modifier ou ajouter du contenu. Chaque zone réactive est étiquetée dans l'ordre dans lequel vous avez placé le marqueur.
- Vous pouvez renommer la zone réactive. Les noms des zones réactives sont utilisés pour la modification et pour les utilisateurs de lecteurs d'écran.
- Dans le champ Contenu de la zone réactive, utilisez l'éditeur HTML complet pour ajouter une description ou plus d'informations, des images, des vidéos et des liens vers des ressources supplémentaires.

Figure : Saisie d'un nom et d'un texte pour une zone réactive.
- Cliquez sur Marqueur de zone réactive pour modifier l'icône et la couleur d'un marqueur de zone réactive.

Figure : La modification du style et de la couleur d'un marqueur de zone réactive.
- Sélectionnez Zones réactives pour revenir à l'option de sélection de zones réactives. Répétez les étapes 6 à 10 pour toutes les zones réactives.
 | Remarque : Vous pouvez insérer jusqu'à neuf marqueurs de zone réactive dans une image. |
- Après avoir ajouté tous vos marqueurs de zone réactive, sous Instructions à l'intention de l'élève, cliquez sur Accessibilité.
- Sous l'en-tête Accessibilité, sélectionnez l'une des options suivantes :
- Zones réactives accessibles uniquement : permet d'ajouter une balise Alt micro pour chaque zone réactive afin de décrire la partie de l'image associée à la zone réactive. Il s'agit de l'option idéale lorsque la position de la zone réactive dans l'image ou les détails contextuels de l'image ne sont pas pertinents pour l'apprentissage.
- Image entièrement accessible : divise l'image en grille, ce qui vous permet d'ajouter une balise Alt micro pour chaque cellule de la grille afin de décrire toutes les parties de l'image. Il s'agit de l'option idéale lorsque la position de la zone réactive dans l'image ou les détails contextuels de l'image informent l'apprentissage.
- Ajoutez des balises Alt micro selon vos besoins en fonction de votre sélection Accessibilité.

Figure : Les champs Balises Alt micro pour tous les marqueurs de zone réactive.
- Cliquez sur Enregistrer et insérer pour ajouter la zone réactive à la page Contenu.
- Cliquez sur Enregistrer et fermer.
Vous avez créé un élément de zone réactive.

Figure : Comment est affichée une image avec des zones réactives dans Contenu.
Vidéo : Créer du contenu avec l'élément de zone réactive
Ajout d'éléments interactifs H5P
En tant que client existant de Creator+, vous pouvez explorer un ensemble limité d'éléments interactifs H5P pendant une période d'essai. Cet essai vous permet de vous familiariser avec l'interface H5P et d'explorer les fonctions qui vous permettent de créer des tâches de contenu; par exemple :
- Inviter les apprenants à compléter une phrase où des mots sont manquants.
- Permettre aux apprenants de sélectionner une ou plusieurs bonnes réponses dans une liste.
- Inviter les apprenants à indiquer si un énoncé est vrai ou faux.
- Fournir une liste d'éléments que les apprenants peuvent déplacer aux emplacements appropriés pour les associer, les catégoriser ou les classer.

|
Important : Les clients existants de Creator+ peuvent passer au tout nouveau progiciel Creator+ moyennant des frais supplémentaires afin d'accéder aux 50 éléments interactifs H5P et aux analyses améliorées. Pour en savoir plus, communiquez avec votre responsable des ventes aux clients ou votre gestionnaire de comptes D2L.
|
Marche à suivre pour insérer du contenu H5P
- Dans le module où vous désirez créer du contenu, cliquez sur Créer un nouvel élément > Page.
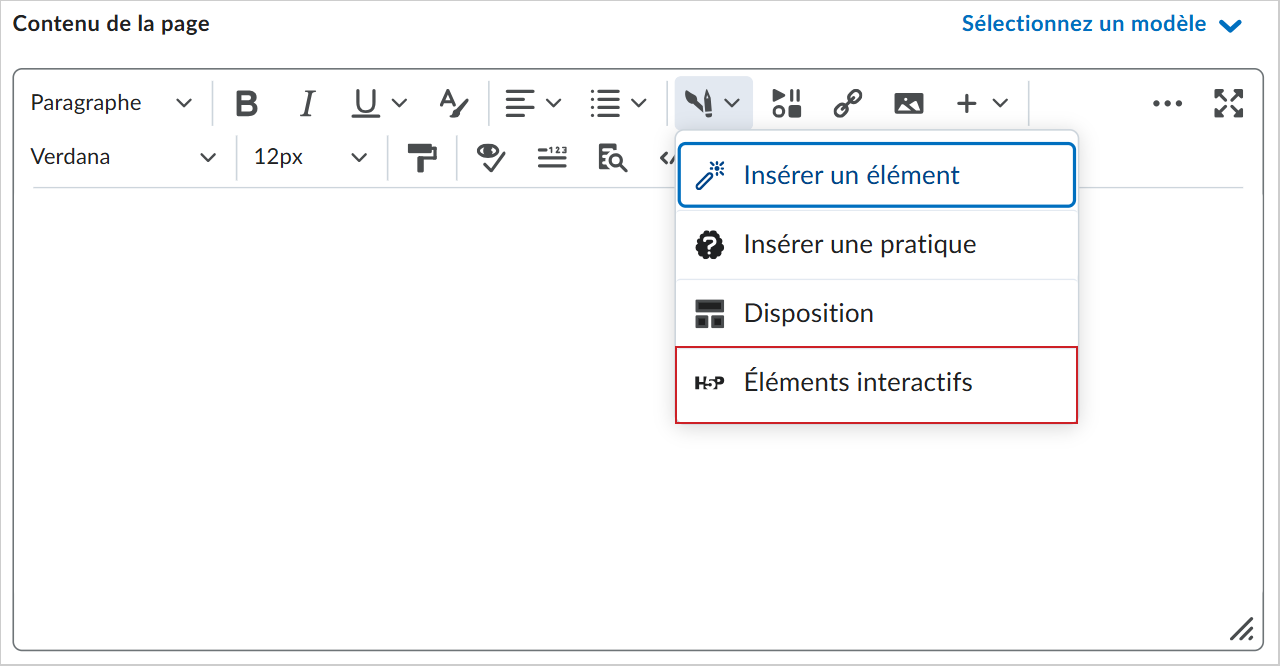
- Dans l'Éditeur de Brightspace, cliquez sur Outils de création > Éléments interactifs.

Figure : Cliquez sur Outils de création > Éléments interactifs.
- Dans la boîte de dialogue Insérer des éléments interactifs, sélectionnez l'élément interactif que vous souhaitez ajouter à votre page.
- Cliquez sur Insérer.
- Examinez votre contenu et cliquez sur Enregistrer et fermer.