Inserir Elemento do Creator+ permite que os criadores de conteúdo adicionem componentes dinâmicos, com uma experiência de criação intuitiva que não requer conhecimento ou experiência em codificação HTML.

|
Observação: Inserir Elemento e Práticas do Editor do Brightspace suportam o uso de atributo de idioma do arquivo para criar conteúdo no idioma de sua escolha. O idioma definido é exibido no conteúdo, bem como nos botões para expandir o conteúdo, visualizar soluções e pontuações em Práticas e em rótulos ARIA. Para usar o atributo de idioma no conteúdo, certifique-se de que d2l.Tools.Content.ApplyPageLangAttribute esteja definido. |
Para ativar elementos
- Navegue até Ferramentas Administrativas > Ferramentas de Organização.
- Role para baixo na lista de ferramentas para localizar Inserir elemento.
- Clique no botão de alternância Disponibilidade para Ativar.

|
Observação: não há permissões necessárias para usar Inserir elemento; no entanto, o acesso a todas as ferramentas do Creator+ é controlado com a variável de configuração d2l.Tools.CreatorPlus.IsEnabled. Entre em contato com seu administrador para obter ajuda. |
Inserir menus suspensos
Use Inserir Elemento para adicionar um Menu Suspenso ao seu conteúdo. Os sanfonados são úteis quando você tem uma lista de itens com informações adicionais para saber mais sobre cada um deles. O uso de um sanfonado permite que o aluno se concentre em aprender a lista primeiro e, em seguida, expandir seu conhecimento abrindo cada sanfonado. O conteúdo de suporte dessa forma apoia a organização cognitiva dessas informações.
Para inserir um menu suspenso
- Na ferramenta Conteúdo, crie um novo tópico do conteúdo ou edite um existente.
- Clique em Ferramentas de Criação do Creator+ e selecione Inserir Elemento.

- Clique em Menu Suspenso.

- Selecione uma das Opções de formato para indicar se você deseja numerar as pastas sanfonadas.
- Insira as Instruções do Aluno para garantir que os alunos saibam que há um elemento dinâmico.
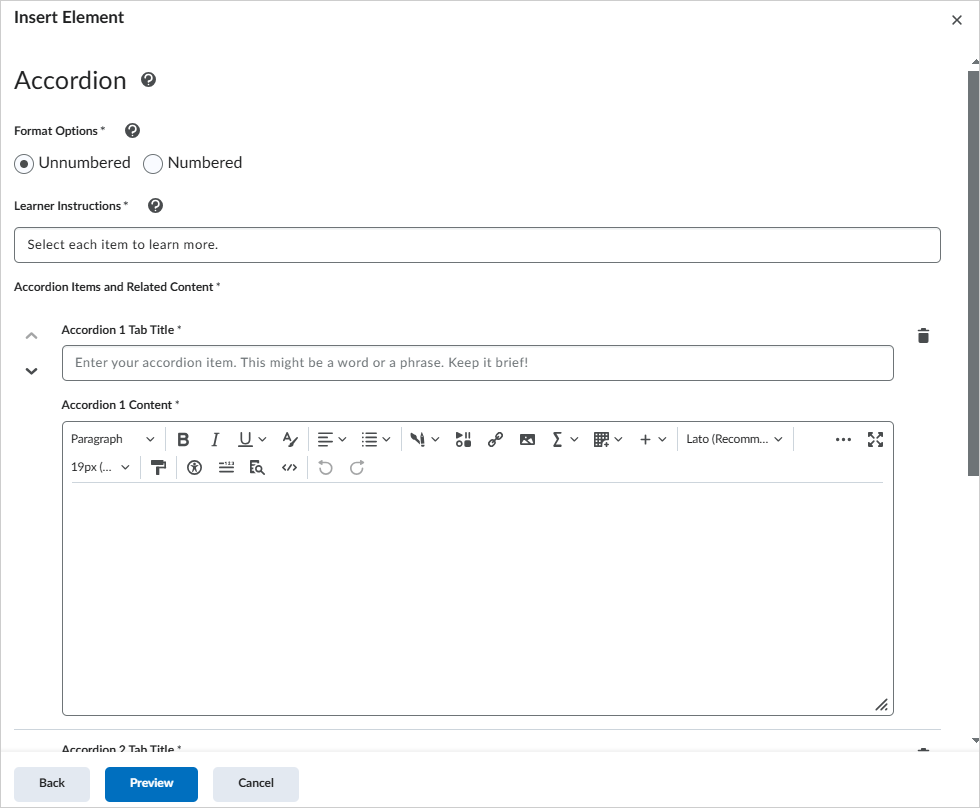
- Digite um Título da Guia Menu Suspenso e o Conteúdo do Menu Suspenso para todos os menus suspensos.
- Se você quiser adicionar mais menus suspensos, clique em + Adicionar Item de Menu Suspenso.
- Clique em Visualizar e, em seguida, em Inserir.
O elemento Menu Suspenso é adicionado ao seu conteúdo.
Inserir guias
Use Inserir Elemento para adicionar Guias ao seu conteúdo. As guias são úteis para fornecer informações que pertencem a uma série. Por exemplo, organizar as informações de um estudo científico que tenha uma hipótese, um método e achados.
Para inserir guias
- Na ferramenta Conteúdo, crie um novo tópico do conteúdo ou edite um existente.
- Clique em Ferramentas de Criação do Creator+ e selecione Inserir Elemento.
- Clique em Guias.

- Selecione uma das Opções de formato para indicar se você deseja que as guias sejam horizontais ou verticais.
- Insira as Instruções do aluno para garantir que os alunos saibam que há um elemento dinâmico.
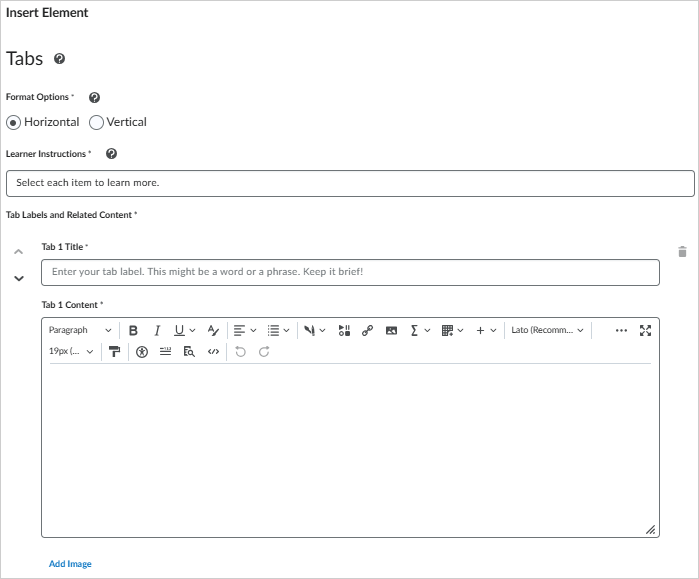
- Insira o Título da guia e Conteúdo da guia da primeira guia. Se você tiver mais guias para adicionar, adicione o conteúdo conforme apropriado.
- Clique em Adicionar item guia se precisar de guias adicionais.
- Clique em Visualizar e, em seguida, em Inserir.
O elemento Guias é adicionado ao seu conteúdo.
Inserir um elemento Clique e revele
Use Inserir Elemento para adicionar elementos Clique e revele ao seu conteúdo. Clique e revele é uma ferramenta útil quando você deseja fazer uma pergunta a um aluno ou apresentar uma afirmação ou fato para refletir sobre antes de selecionar um botão para revelar o aprendizado principal relacionado à afirmação original. Também é possível usar um Clique e revele para fornecer materiais de aprendizagem opcionais adicionais.
Para inserir um elemento Clique e revele
- Na ferramenta Conteúdo, crie um novo tópico do conteúdo ou edite um existente.
- Clique em Ferramentas de Criação do Creator+ e selecione Inserir Elemento.
- Selecione Clique e Revele.

- Selecione uma das Opções de Formato para indicar se você deseja que o acionador de clique tenha um ícone de Pergunta (ponto de interrogação) ou Nenhum Ícone (somente texto).
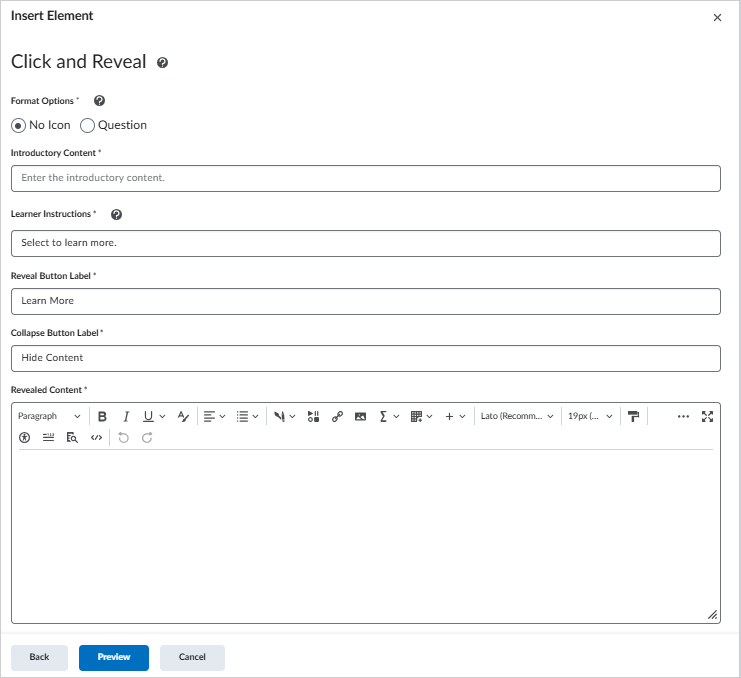
- Adicione o Conteúdo introdutório para introduzir o elemento.
- Insira as Instruções do aluno para garantir que os alunos saibam que há um elemento dinâmico.
- Insira o Rótulo do botão e Conteúdo revelado.
- Se você tiver mais elementos de Clique e revele para adicionar, clique em Voltar e adicione outro elemento.
- Clique em Visualizar e, em seguida, em Inserir
O elemento Clique e revele é adicionado ao seu conteúdo.
Inserir um alerta
Use Inserir Elemento para adicionar elementos Alerta ao seu conteúdo. Um alerta é um retângulo delineado. Ele separa o conteúdo dentro do retângulo do restante do conteúdo. Os alertas são úteis para chamar a atenção para um detalhe importante ou para um conteúdo primário, como um estudo de caso, uma definição ou uma anedota.
Para inserir um elemento alerta
- Na ferramenta Conteúdo, crie um novo tópico do conteúdo ou edite um existente.
- Clique em Ferramentas de Criação do Creator+ e selecione Inserir Elemento.
- Clique em Alerta.

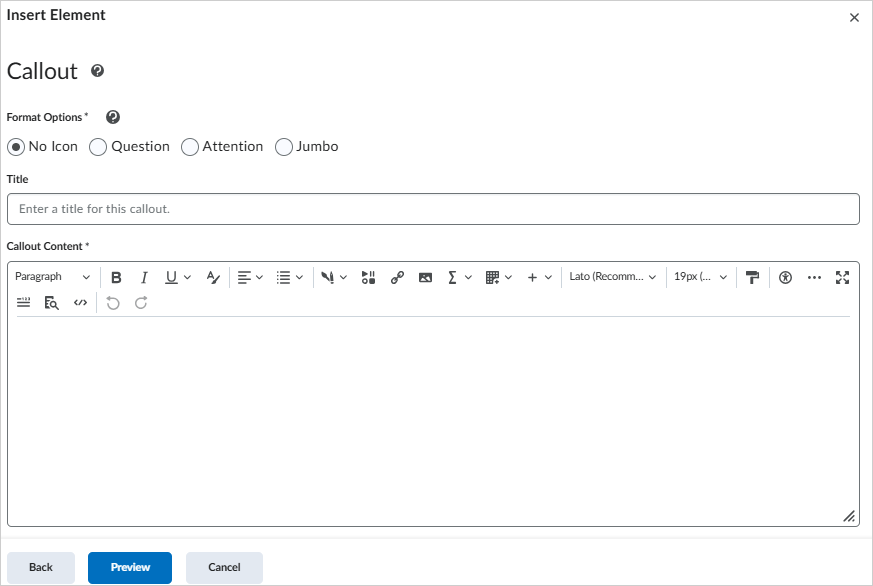
- Selecione uma das Opções de formato. Para obter mais informações sobre cada um, clique no ícone de ponto de interrogação ao lado do título da opção.
- Insira um Título e um Conteúdo de legenda para o seu elemento.
- Se você tiver mais elementos de Legenda a serem adicionados, clique em Voltar e adicione outro elemento.
- Clique em Visualizar e, em seguida, em Inserir
O elemento Clique e revele é adicionado ao seu conteúdo.
Inserir um cronograma
Use Inserir Elemento para adicionar elementos Cronograma ao seu conteúdo. Um cronograma é útil para organizar eventos em um período de tempo, as etapas em um processo ou itens em uma série. Um cronograma também pode ser útil para demonstrar dois lados de uma conversa.
Para inserir um cronograma
- Na ferramenta Conteúdo, crie um novo tópico do conteúdo ou edite um existente.
- Clique em Ferramentas de Criação do Creator+ e selecione Inserir Elemento.
- Clique em Cronograma.

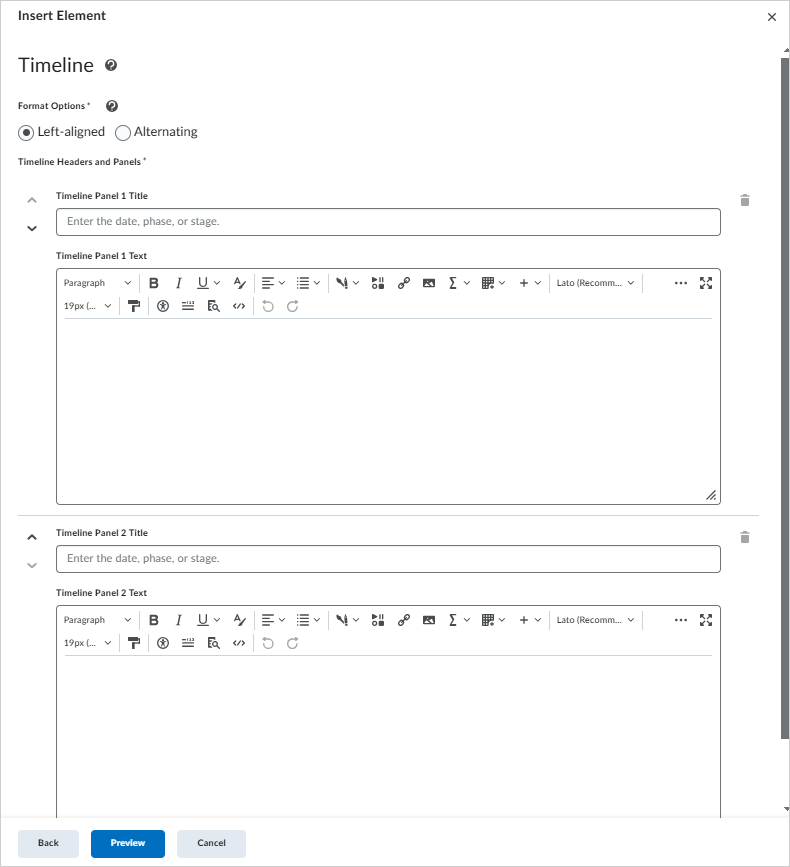
- Selecione uma das Opções de formato para indicar se você deseja que o cronograma tenha entradas alinhadas à esquerda ou alternadas.
- Digite o primeiro Título do painel do cronograma e Texto do painel do cronograma.
- Se você tiver mais entradas para adicionar ao cronograma, adicione o conteúdo conforme apropriado.
- Clique em Adicionar item se precisar de mais painéis de cronograma.
- Clique em Visualizar e, em seguida, em Inserir
O elemento Cronograma é adicionado ao seu conteúdo.
Vídeo: criar cronogramas com o Creator+
Inserir uma citação estilizada
Use Inserir Elemento para adicionar elementos Citação Estilizada ao seu conteúdo. Uma citação estilizada usa aspas grandes e estilizadas e cores para diferenciá-la do conteúdo principal.
Para inserir uma citação estilizada
- Na ferramenta Conteúdo, crie um novo tópico do conteúdo ou edite um existente.
- Clique em Ferramentas de Criação do Creator+ e selecione Inserir Elemento.
- Clique emCitação Estilizada.

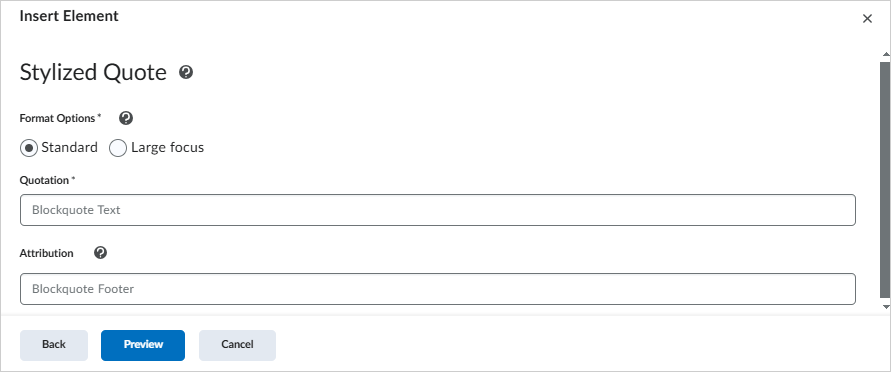
- Selecione uma das Opções de formato para indicar se você deseja um texto de tamanho padrão ou foco grande.
- Insira a Citação e a Atribuição.
- Clique em Visualizar e, em seguida, em Inserir.
O elemento Citação estilizada é adicionado ao seu conteúdo.
Inserir flip cards
Use Inserir Elemento para adicionar Flip Cards ao seu conteúdo. Os flip cards são uma excelente opção para exibir uma coleção de itens, que não necessariamente têm uma estrutura rígida na relação entre si. Pense nos flip cards como itens que pertencem ao mesmo grupo, mas que podem ser dispostos aleatoriamente sem afetar o significado. Os flip cards são uma opção especialmente interativa quando você pode incorporar imagens.
Para inserir flip cards
- Na ferramenta Conteúdo, crie um novo tópico do conteúdo ou edite um existente.
- Clique em Ferramentas de Criação do Creator+ e selecione Inserir Elemento.
- Clique emFlip Cards.

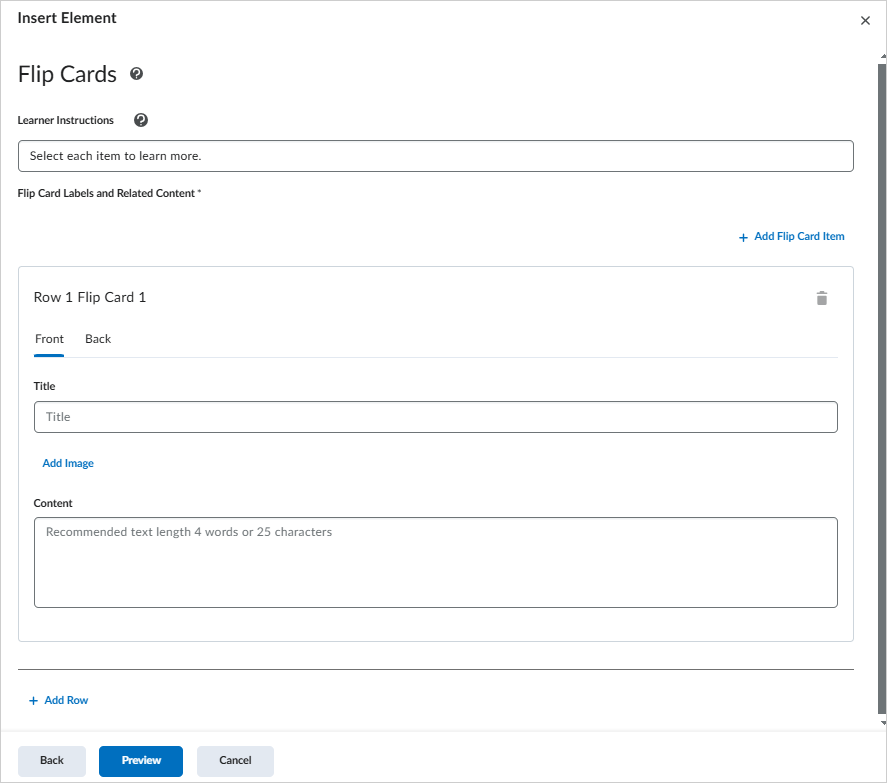
- Insira as Instruções do aluno para garantir que os alunos saibam que há um elemento dinâmico.
- Na guia Frente, insira o Título.
- Se quiser incluir uma imagem na frente do seu flip card, clique em Adicionar imagem.
- Selecione um arquivo de imagem e adicione Texto alternativo ou indique que a imagem é decorativa.
- Clique em Salvar.
- Insira o Conteúdo que deseja incluir na frente da imagem.
- Repita o processo na guia Verso para configurar o verso do flip card.
- Se quiser adicionar outro flip card na mesma linha, à direita do flip card atual, clique em Adicionar item.
- Se quiser adicionar um flip card em uma linha diferente, clique em Adicionar linha.
- Clique em Visualizar e, em seguida, em Inserir.
O elemento Flip Card é adicionado ao seu conteúdo.

|
Observação: é recomendável que o conteúdo de imagem não tenha mais do que quatro palavras ou 25 caracteres. |
Inserir carrosséis
Use Inserir Elemento para adicionar Carrosséis ao seu conteúdo. Um carrossel é uma apresentação de slides de imagens e texto. Os slides em carrossel são exibidos um de cada vez, e os alunos devem clicar para acessar o próximo slide. Carrosséis são uma ótima maneira de mostrar as etapas de um processo ou exibir itens relacionados.
Para inserir um carrossel
- Na ferramenta Conteúdo, crie um novo tópico do conteúdo ou edite um existente.
- Clique em Ferramentas de Criação do Creator+ e selecione Inserir Elemento.
- Clique emCarrossel.

- Insira as Instruções do aluno para garantir que os alunos saibam que há um elemento dinâmico.
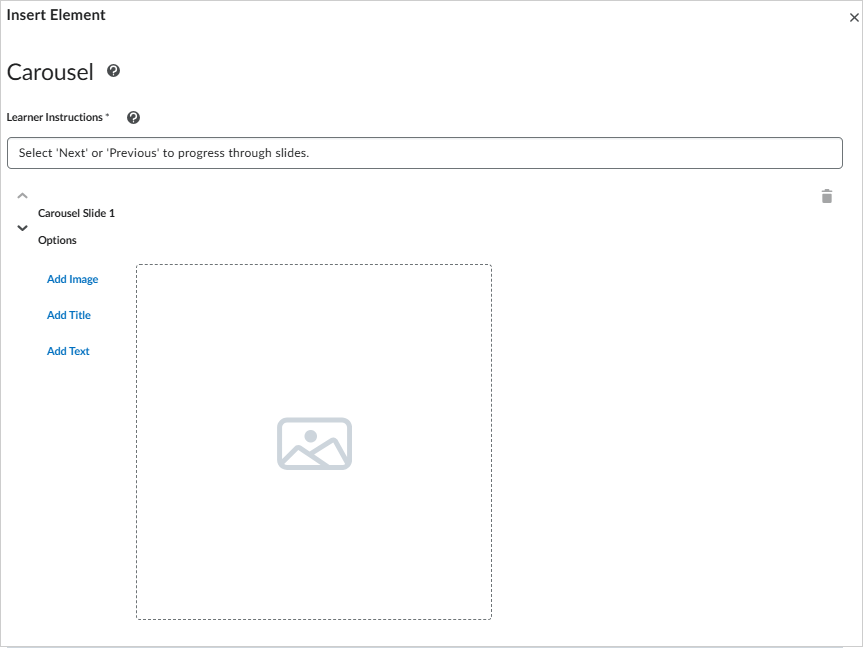
- Clique em Adicionar imagem, Adicionar título ou Adicionar texto para configurar o primeiro slide do carrossel.
- Se você tiver mais entradas para adicionar ao carrossel, adicione o conteúdo conforme apropriado.
- Clique em Adicionar slide se precisar de mais slides no carrossel.
- Clique em Visualizar e, em seguida, em Inserir.
O elemento Carrossel é adicionado ao seu conteúdo.
Inserir um elemento ponto de acesso
Os Pontos de acesso fornecem uma experiência de aprendizagem multicamadas enriquecida com componentes multimídia e interativos que promovem a exploração, a análise e a avaliação. Os alunos podem selecionar e abrir ícones ativos para saber mais sobre as partes de uma imagem. Uma sobreposição de grade invisível permite que a imagem fique totalmente acessível com a integração de etiquetas micro alt.
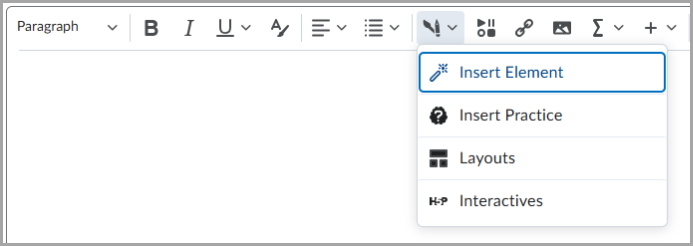
Para adicionar marcadores de ponto de acesso às imagens
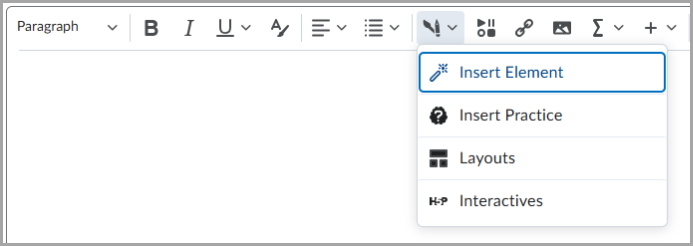
- Clique em Ferramentas de Autoria no Editor do Brightspace.
- Selecione Inserir Elemento.

Figura: clique em Ferramentas de Autoria > Inserir Elemento.
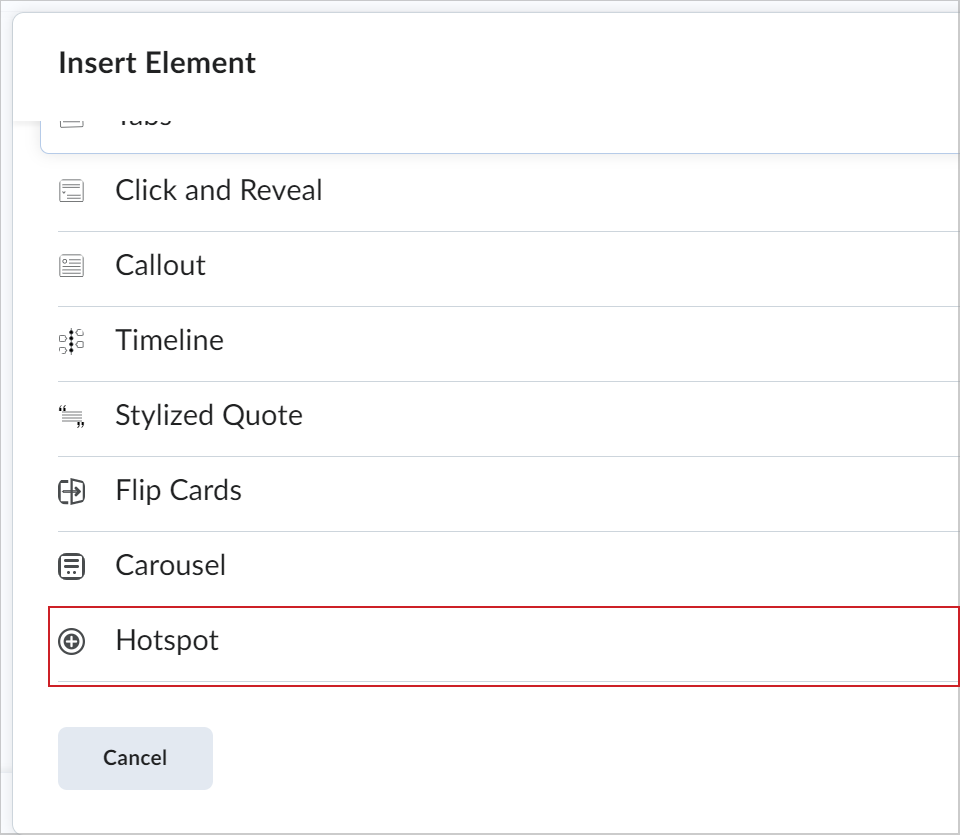
- Na caixa de diálogo Inserir elemento, clique em Ponto de acesso.

Figura: criação de um Ponto de acesso na caixa de diálogo Inserir elemento.
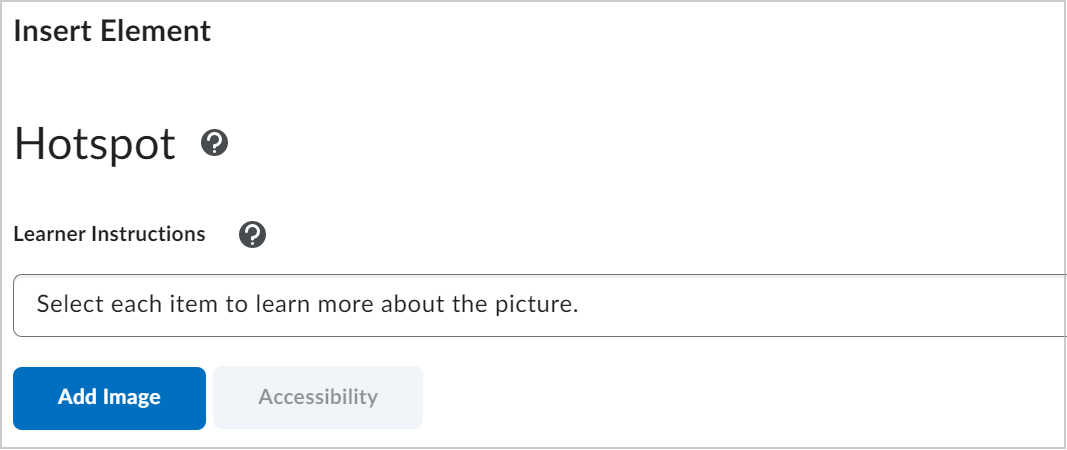
- Escolha manter as Instruções do aluno ou adicionar Instruções do aluno personalizadas.
- Clique em Adicionar imagem e selecione uma imagem do seu dispositivo pessoal. Insira o texto alternativo no campo Texto alternativo.
- Clique em Salvar.

Figura: o campo Instruções do aluno e o botão Adicionar imagem aparecem na caixa de diálogo Inserir elemento.
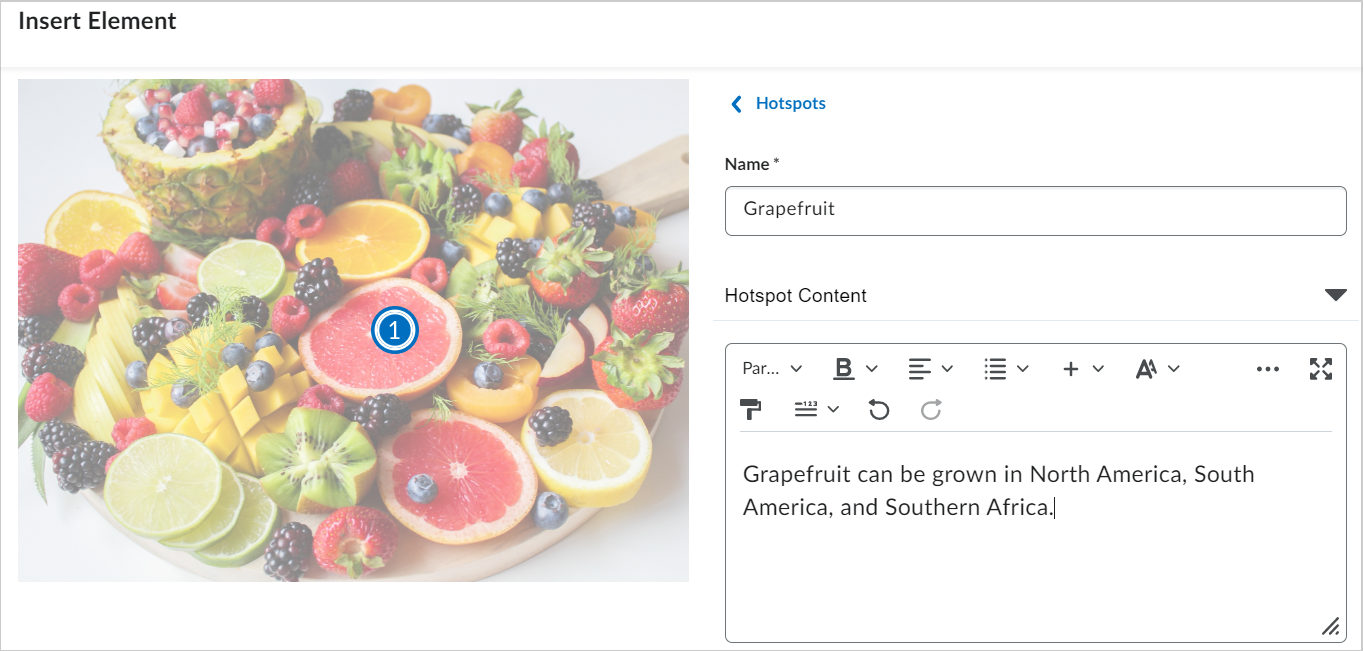
- Clique em qualquer lugar na imagem para colocar um marcador de ponto de acesso. A interface para criar conteúdo associado ao ponto de acesso aparece à direita da imagem.
- No painel direito, selecione um ponto de acesso para editar ou adicionar conteúdo. Cada ponto de acesso é identificado na ordem em que você colocou o marcador.
- Você pode renomear o ponto de acesso. Os nomes dos pontos de acesso são usados para edição e para usuários de leitor de tela.
- No campo Conteúdo do ponto de acesso, use o editor HTML completo para adicionar uma descrição ou mais informações, imagens adicionais, vídeos e links para recursos adicionais.

Figura: inserir um nome e um texto para um ponto de acesso.
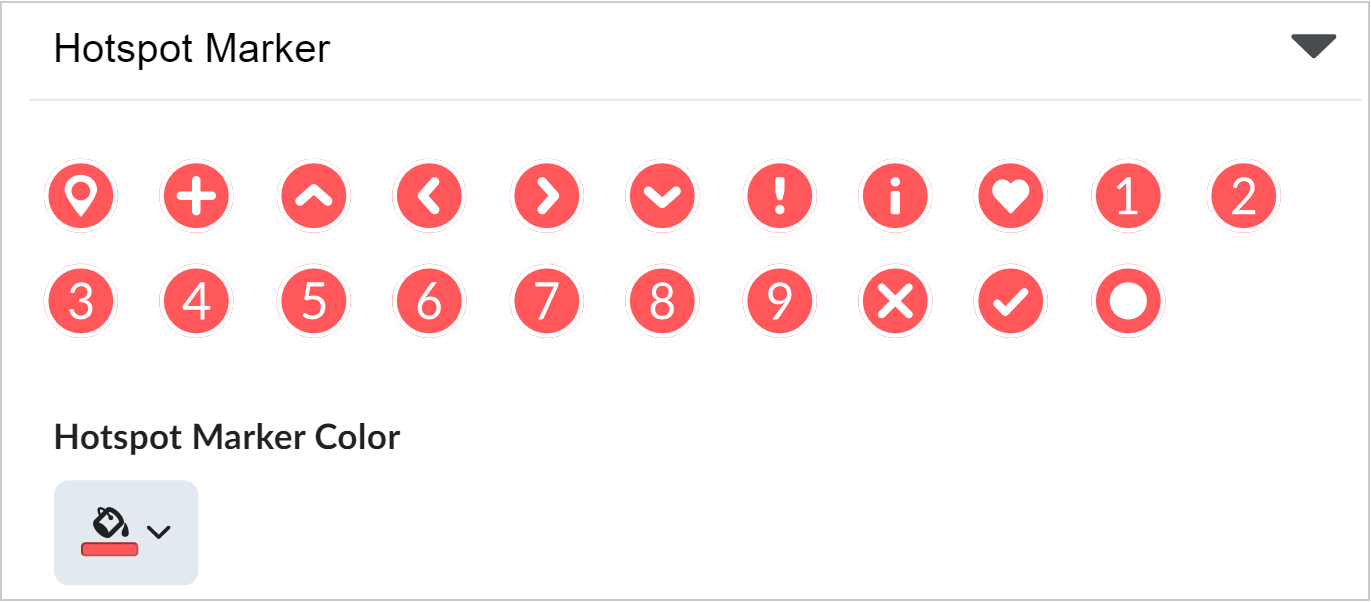
- Clique em Marcador de ponto de acesso para alterar o ícone e a cor de um marcador de ponto de acesso.

Figura: editando o estilo e a cor de um marcador de ponto de acesso.
- Selecione Pontos de acesso para retornar à opção de seleção do ponto de acesso. Repita as etapas 6 a 10 para todos os pontos de acesso.
 | Observação: você pode inserir até nove marcadores de ponto de acesso para uma imagem. |
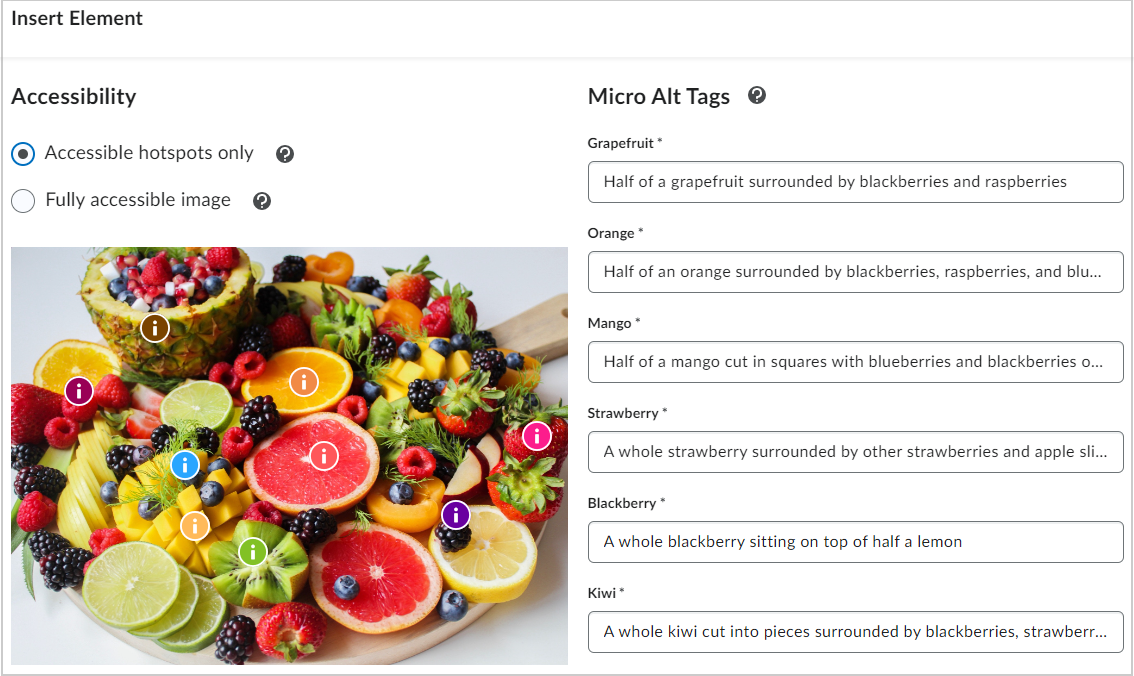
- Depois de adicionar todos os seus marcadores de ponto de acesso, abaixo de Instruções do aluno, clique em Acessibilidade.
- No cabeçalho Acessibilidade, selecione uma das seguintes opções:
- Somente pontos de acesso acessíveis: permite adicionar uma etiqueta micro alt para cada ponto de acesso para descrever a parte da imagem associada ao ponto de acesso. Esta é uma opção ideal quando a posição do ponto de acesso dentro da imagem ou os detalhes contextuais da imagem não são relevantes para o aprendizado.
- Imagem totalmente acessível: permite dividir a imagem em uma grade, permitindo que você adicione uma etiqueta micro alt para cada célula da grade para descrever todas as partes da imagem. Essa é uma opção ideal quando a posição do ponto de acesso dentro da imagem ou os detalhes contextuais da imagem trazem informações sobre o aprendizado.
- Adicione as etiquetas micro alt conforme necessário, com base na seleção de Acessibilidade.

Figura: os campos Etiqueta micro alt para todos os marcadores de ponto de acesso.
- Clique em Salvar e inserir para adicionar o ponto de acesso à página Conteúdo.
- Clique em Salvar e fechar.
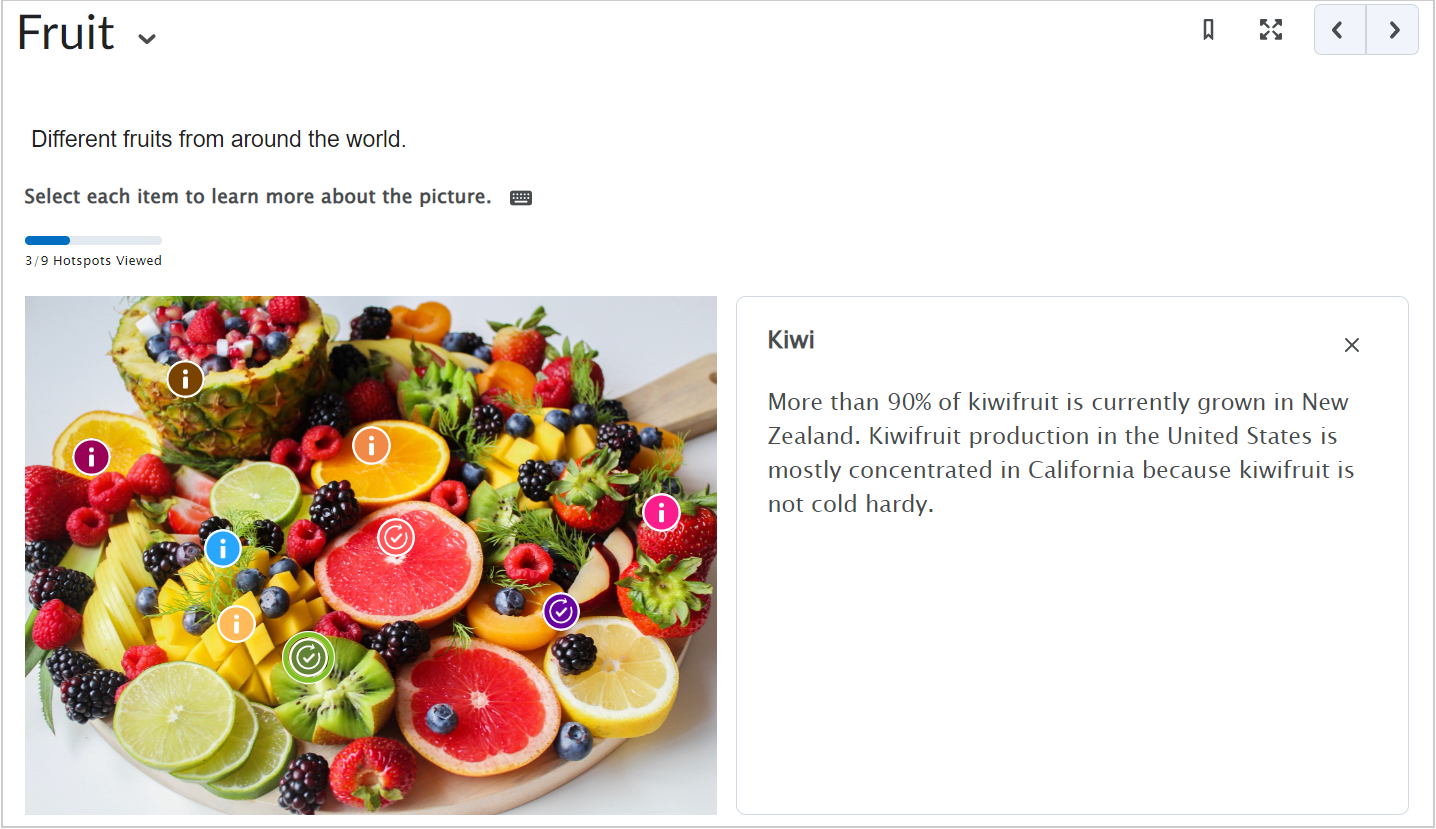
Você criou um Elemento de ponto de acesso.

Figura: como uma imagem com pontos de acesso aparece em Conteúdo.
Vídeo: Criar conteúdo com o Elemento de ponto de acesso
Editar um elemento inserido
- No Editor do Brightspace, selecione o elemento que você adicionou.
- Clique em Editar usando o ícone na parte superior do elemento para abrir a interface de edição. Você também pode mover o objeto para cima ou para baixo para alterar a ordem ou excluir o objeto deste painel.
Se o objeto de elemento for localizado na parte superior na página, o painel de edição aparecerá na parte inferior do objeto.

|
Observação: você pode editar alguns aspectos dos elementos usando o editor de código; no entanto, não é possível editar diretamente os elementos inseridos fora do fluxo de trabalho de edição na interface do WYSIWYG. Você deve iniciar o fluxo de trabalho de edição Inserir elemento. |