Gebruik de widget Fotobanner om cursusgerelateerde afbeeldingen weer te geven.

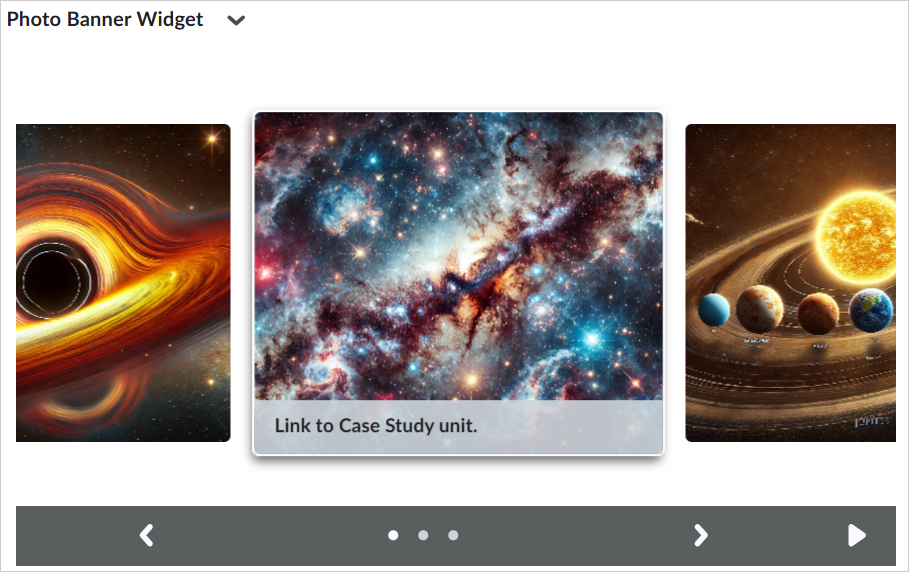
Afbeelding: Gebruik de widget Fotobanner om cursusgerelateerde afbeeldingen weer te geven en een koppeling naar specifieke cursusinhoud te maken.
Gebruik deze widget wanneer:
- U inhoud met veel afbeeldingen hebt: Als uw cursus sterk afhankelijk is van het delen van inhoud op basis van afbeeldingen, kunt u overwegen om de fotobanner bij te werken om geplande inhoud te markeren. Als de les Geschiedenis van deze week bijvoorbeeld is gericht op de Tudors, kunt u foto's van alle vorsten toevoegen. Of als in de inhoud van deze maand tips worden gedeeld om uw werkplek meer feng shui te maken, kunt u afbeeldingen toevoegen waarin deze best practices zijn vastgelegd.
- U vraagt uw studenten vraagt om afbeeldingen te verzamelen: Wanneer u studenten afbeeldingen laat maken van hun werk of ervaringen, kunt u de widget Fotobanner gebruiken om de beste voorbeelden te bepalen, bijdragen van studenten te benadrukken en collega's te inspireren.
- U uw leerstof wilt ondersteunen met visuele elementen: Wanneer lesmateriaal visueel kan worden gepresenteerd, plaatst u een taakhulp, diagram of infographic in de Fotobanner en koppelt u deze aan de relevante inhoud van uw cursus voor meer informatie.
- Uw activiteiten in de klas fotowaardig zijn: Wanneer momenten van verkenning, samenwerking en ontdekking persoonlijk plaatsvinden, kunt u overwegen om die leerervaringen vast te leggen en de foto's te delen.

|
Belangrijk: om aangepaste taaltermen voor de widget Fotobanner te beheren, moet u contact opnemen met uw beheerder om het WebComponentsTool-pakket en de Homepage Widget Expansion Pack-verzameling te selecteren. Raadpleeg Taaltermen aanpassen voor meer informatie.
|
Afbeeldingen toevoegen aan de widget Fotobanner
U kunt uw eigen afbeeldingsbestanden uploaden naar de widget Fotobanner.
Afbeeldingen toevoegen aan Fotobanner
- Klik in de widget Fotobanner op het pictogram Acties (pijl) en selecteer Deze widget configureren.
- Klik op het tabblad Afbeelding bewerken op het pictogram Een nieuwe afbeelding uploaden (+).
- Klik op het pictogram Uploaden, selecteer een afbeelding en klik op Openen.
- U kunt in plaats daarvan ook de volgende gegevens invoeren:
- Alternatieve tekst: dit biedt tekst die wordt gebruikt voor toegankelijkheidstools zoals schermlezers.
- Optionele URL: dit voegt een koppeling toe onder de geüploade afbeelding. De koppeling kan naar cursusinhoud zijn.

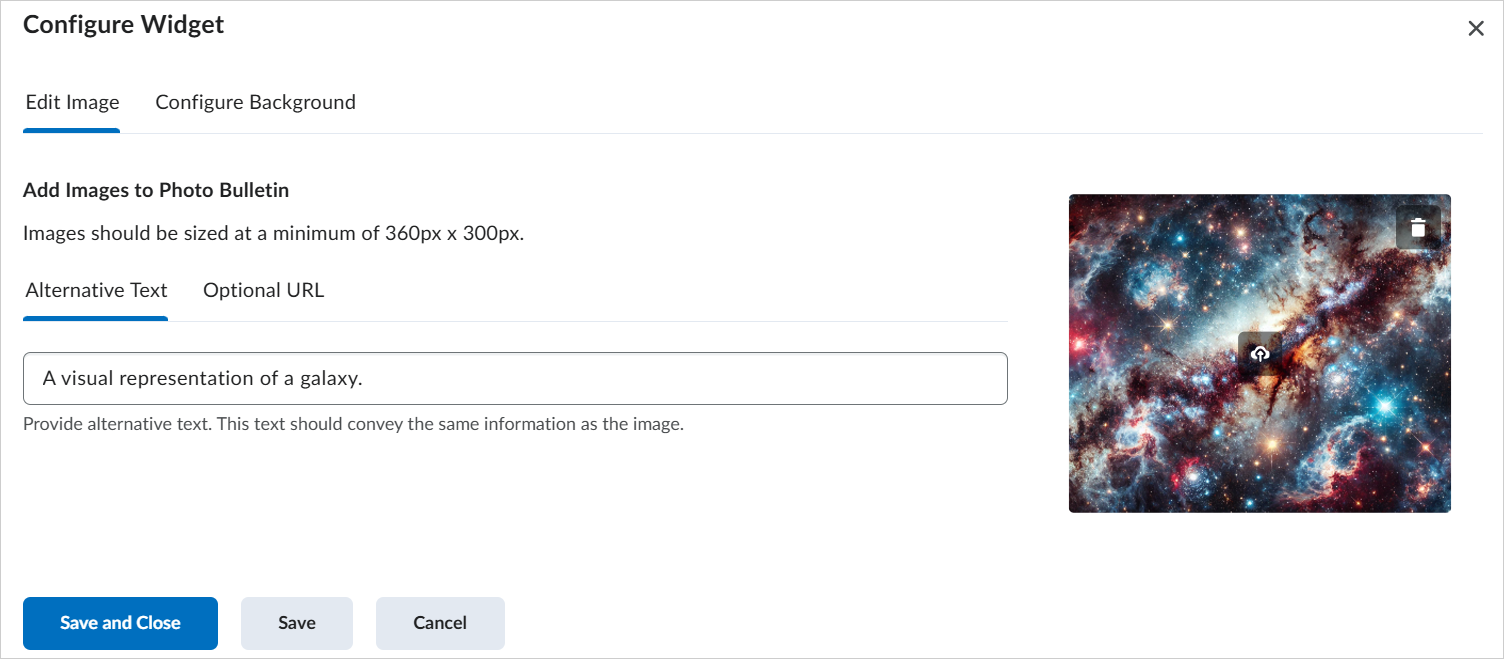
Afbeelding: gebruik de opties Alternatieve tekst en Optionele URL onder Afbeeldingen toevoegen aan fotobulletin om uw afbeelding te configureren voordat u deze opslaat.
- Klik op Opslaan en sluiten.
U hebt afbeeldingen toegevoegd aan de widget Fotobanner.
Afbeeldingen verwijderen uit de widget Fotobanner
Als u afbeeldingen in de widget Fotobanner wilt bijwerken of vervangen, moet u eerst de bestaande afbeeldingen verwijderen.
Afbeeldingen verwijderen uit Fotobanner
- Klik in de widget Fotobanner op het pictogram Acties (pijl) en selecteer Deze widget configureren.
- Zoek op het tabblad Afbeelding bewerken de afbeelding die u wilt verwijderen.
- Klik op het pictogram Afbeelding bewerken (potlood).

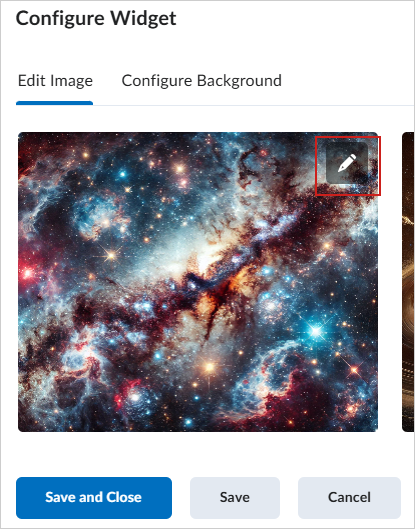
Afbeelding: klik op het pictogram Afbeelding bewerken (potlood) om de afbeeldingsinstellingen te openen.
- Klik op het pictogram Afbeelding verwijderen en klik op Ja.
- Klik op Opslaan en sluiten.
U hebt afbeeldingen verwijderd uit de widget Fotobanner.
Achtergrondinstellingen configureren in de widget Fotobanner
U kunt niet alleen foto's toevoegen, maar ook de vormgeving van de achtergrond van de widget aanpassen.
De achtergrond van Fotobanner configureren
- Klik in de widget Fotobanner op het pictogram Acties (pijl) en selecteer Deze widget configureren.
- Voer op het tabblad Achtergrond configureren een van de volgende handelingen uit:
- Als u een achtergrondafbeelding wilt gebruiken, klikt u op het pictogram Uploaden. Selecteer de afbeelding die u wilt toevoegen en klik op Openen.
- Gebruik de selectieknoppen Achtergrondkleur en Randkleur om de kleurstijlen te wijzigen.
- Stel de Randbreedte in op maximaal 10 pixels.

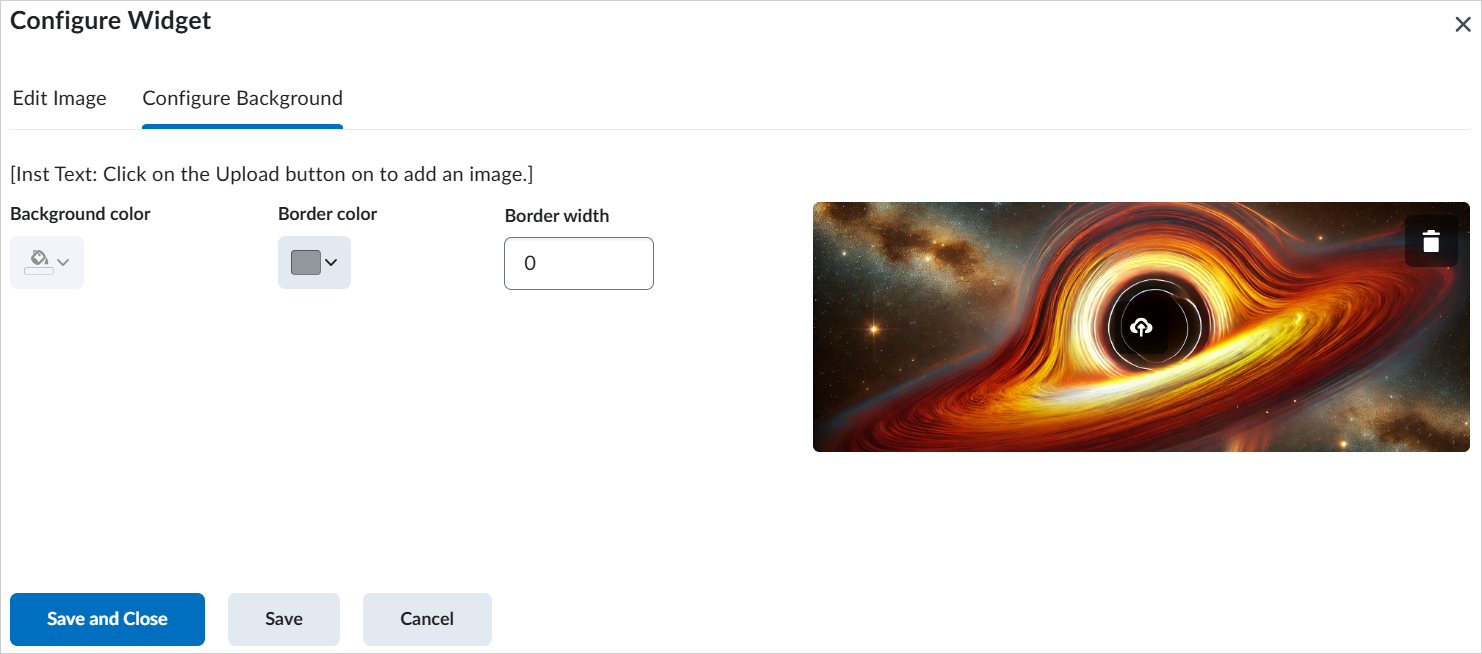
Afbeelding: gebruik het tabblad Achtergrond configureren om achtergrondinstellingen in te stellen.
- Klik op Opslaan en sluiten.
U hebt de achtergrond van de widget Fotobanner geconfigureerd.
Video: De widget Fotobanner configureren