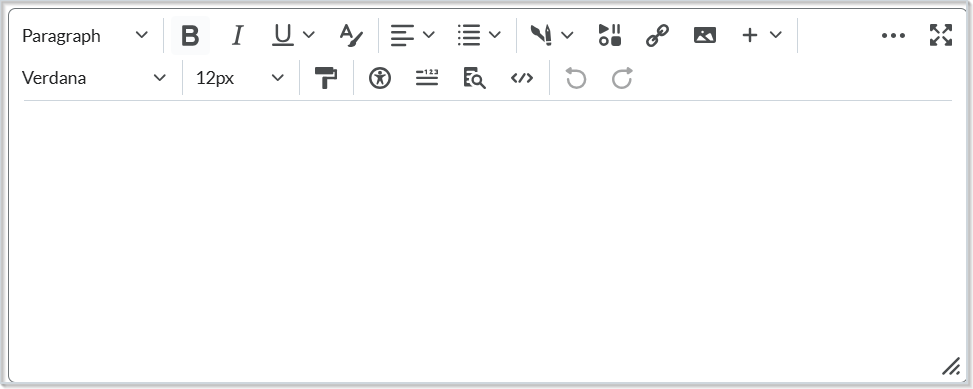
Brightspace® Editor is de standaardeditor voor het hele Brightspace®-platform. U vindt Brightspace® Editor vrijwel overal waar u in Brightspace® inhoud maakt.
Overzicht

Met Brightspace® Editor kunnen gebruikers inhoud maken en invoegen in Brightspace®.

|
Opmerking: Bij het maken of bewerken van inhoudsbestanden met Brightspace® Editor of in Bestanden beheren geldt er een limiet van 2,5 miljoen tekens. Als het aantal tekens de limiet overschrijdt, verschijnt er een waarschuwingsbericht om uit te leggen dat het gebruikte aantal tekens het toegestane aantal overschrijdt. De uitzondering op deze tekenlimiet is geüploade bestanden, maar er gelden beperkingen als u de geüploade inhoud bewerkt. |
Gebruikers kunnen Brightspace® Editor-tools voor het volgende gebruiken:
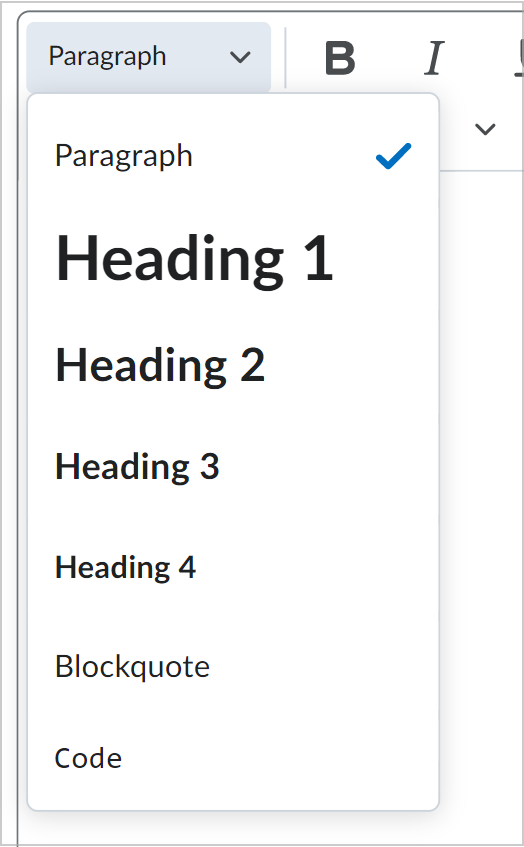
- Opmaak: wijzig de opmaak van uw tekst om er een alinea, kop, blockquote of code van te maken.

- Vet: tekst vet maken.
- Cursief: tekst cursief maken.
- Opmaak inline: wijzig uw tekst om deze te onderstrepen, door te halen of superscript of subscript toe te passen.
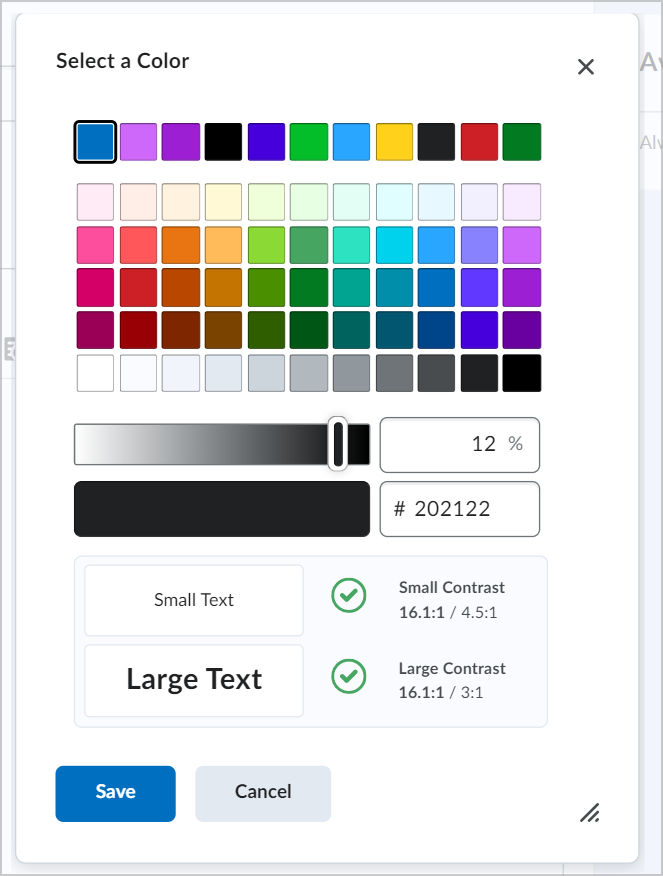
- Kleur selecteren: wijzig de kleur van de tekst met de kleurenkiezer.

|
Opmerking: Kenmerken zoals tekstrichting, paginatitel en taal kunnen worden toegevoegd of bewerkt via het venster Overige invoegopties > Kenmerken. |

Afbeelding: klik op Kleur selecteren om uw tekstkleur te wijzigen.

Afbeelding: selecteer een tekstkleur in het dialoogvenster Kleurenkiezer.
- Uitlijning: wijzig de uitlijning van de tekst.
- Lijst: kies uit verschillende indelingen voor lijsten en inspringingen.
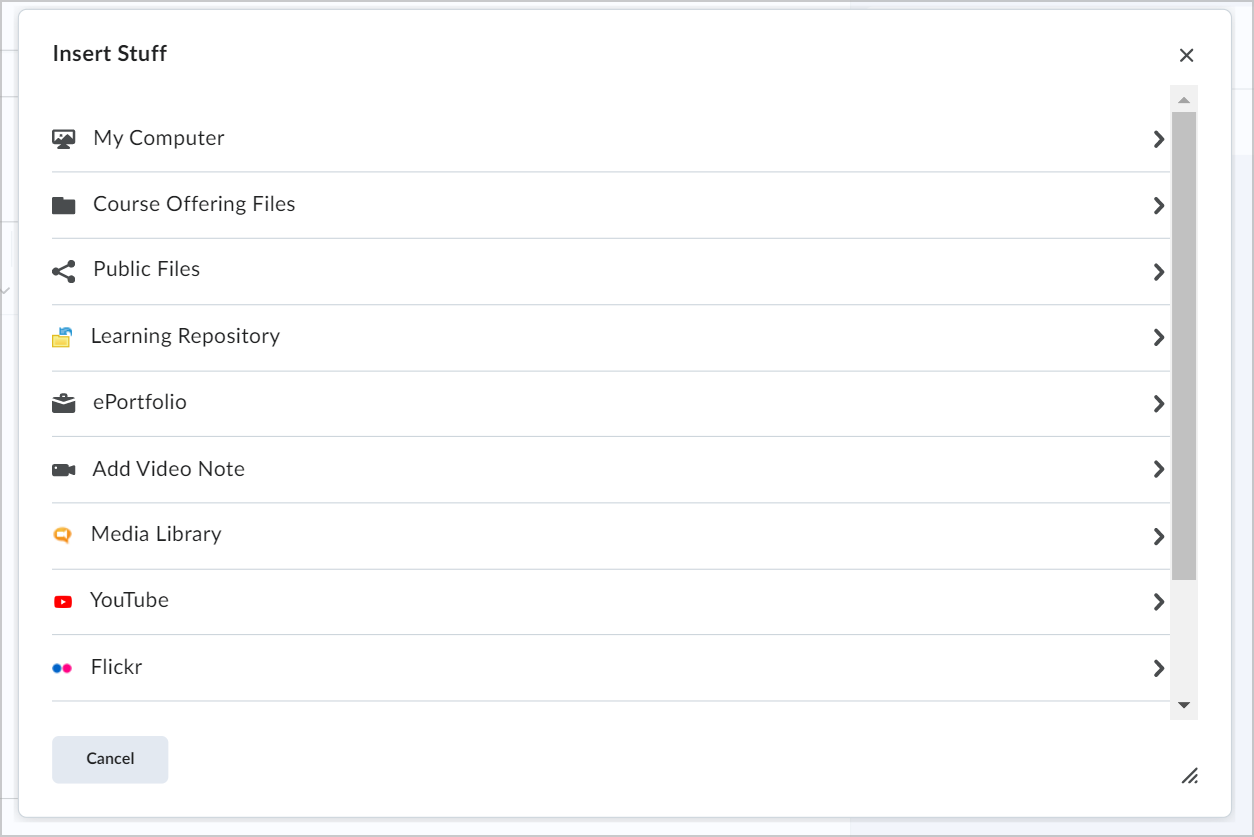
- Insert Stuff®: voeg inhoud toe vanuit Brightspace®, uw apparaat en tools van derden. U kunt verschillende inhoud toevoegen, zoals afbeeldingen, koppelingen, video's en meer.

Afbeelding: klik op Insert Stuff® om verschillende inhoud toe te voegen.

Afbeelding: selecteer wat u wilt toevoegen in het dialoogvenster Insert Stuff®.
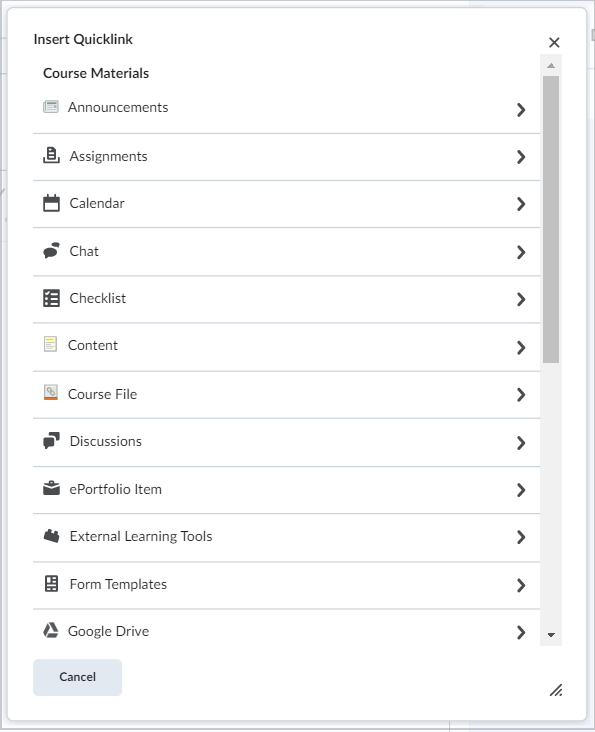
- QuickLink invoegen: voeg koppelingen toe naar cursusmateriaal en inhoud van derden.

- Afbeelding invoegen: voeg een afbeelding toe vanaf uw apparaat of uit bestanden met cursusedities.
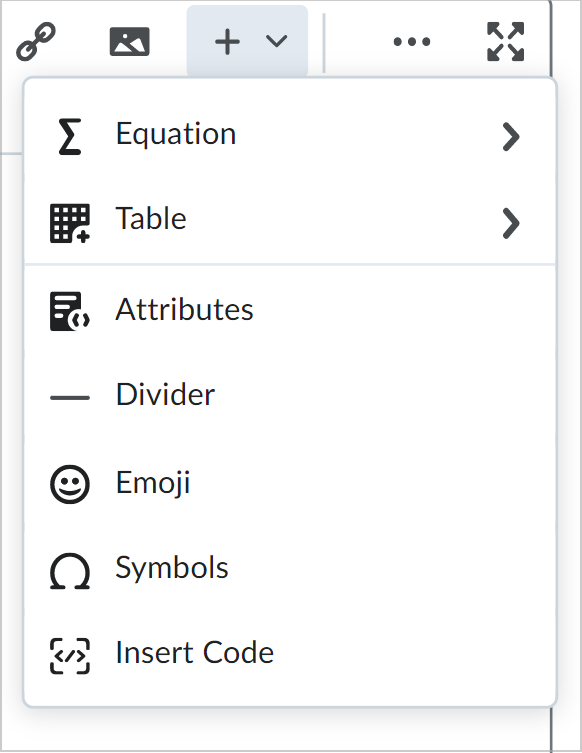
- Overige invoegopties: Voeg andere elementen toe, zoals vergelijkingen, tabellen, kenmerken (zowel voor afzonderlijke elementen als de hele pagina), scheidingslijnen, emoji's, symbolen en code.

- Meer acties (...): vouw de Brightspace® Editor-werkbalk uit.
- Volledig scherm: open de modus volledig scherm voor Brightspace® Editor.
- Lettertype: wijzig het lettertype van de tekst.
- Lettergrootte: wijzig de tekengrootte.
- Opmaak kopiëren/plakken: markeer tekst om de opmaak ervan te wijzigen of een koppeling in te voegen.
- Toegankelijkheidscontrole: controleer of uw inhoud toegankelijk is voor alle gebruikers. In het dialoogvenster Toegankelijkheidscontrole wordt aangegeven waar en waarom uw inhoud niet toegankelijk is en worden aanpassingen aangemoedigd.


- Aantal woorden: geef het aantal woorden van uw inhoud weer.
- Voorbeeld: bekijk hoe uw inhoud content wordt weergegeven voor gebruikers wanneer deze wordt gepubliceerd.
- Broncode: bekijk en bewerk de HTML voor uw inhoud.
- Ongedaan maken/opnieuw: maak een actie ongedaan/voer een actie opnieuw uit.
Speciale kenmerken
Brightspace® Editor bevat de volgende optionele gebruiksfuncties om het maken van inhoud te verbeteren:
- Sterretjes
- Koppelingspadwaarschuwingen
Sterretjes
In Brightspace® Editor kunt u een of meer sterretjes aan het begin en eind van een woord plaatsen en vervolgens op Enter drukken om automatisch een tekstkenmerk (tekststijl) op de tekst toe te passen. Bijvoorbeeld:
- Met één sterretje (*voorbeeld*) maakt u een lettertype cursief.
- Met twee sterretjes (**voorbeeld**) maakt u een lettertype vetgedrukt.
- Met drie sterretjes (***voorbeeld***) maakt u een lettertype vetgedrukt en cursief.
Wanneer u de sterretjes toevoegt en op Enter drukt, wordt het tekstkenmerk bijgewerkt en verdwijnen de sterretjes.
Deze functionaliteit kan niet worden uitgeschakeld en is afhankelijk van de browser.
Koppelingspadwaarschuwingen
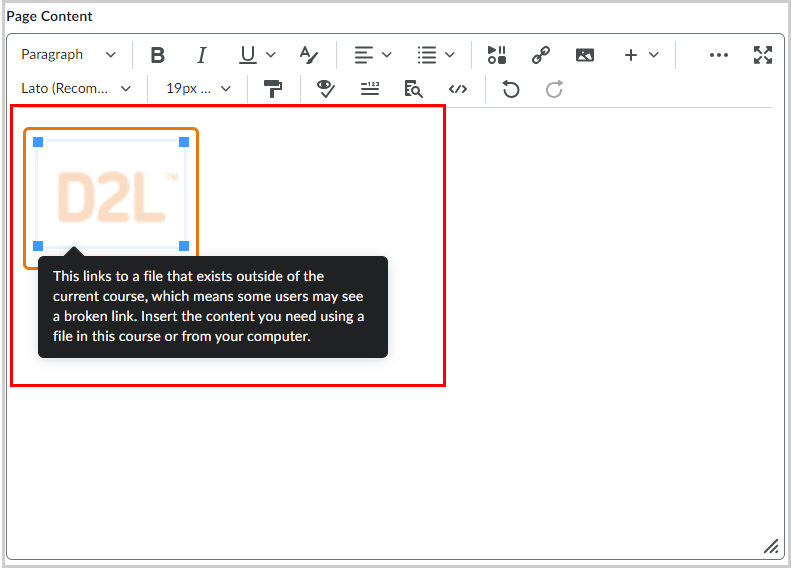
Indien geconfigureerd voor uw organisatie, kan Brightspace® Editor gebruikers waarschuwen wanneer een object dat erin wordt geplakt (zoals een koppeling of afbeelding) naar inhoud buiten het huidige cursusaanbod leidt. Dit kan gebeuren bij het koppelen van afbeeldingen of documenten uit andere cursussen. Deze koppelingen werken misschien voor instructeurs die voor beide cursussen zijn ingeschreven, maar zijn mogelijk niet toegankelijk voor cursisten die slechts voor één van de cursussen zijn ingeschreven.
Als u bijvoorbeeld een afbeelding in een test in cursus B plakt, waarbij de koppeling van de afbeelding naar cursus A verwijst, kan de afbeelding voor cursisten in cursus B als een verbroken koppeling zichtbaar zijn. Dit probleem kan zich voordoen in organisaties die beveiligingsinstellingen voor inschrijving hebben ingesteld.

Als u deze waarschuwing wilt inschakelen, moet de configuratievariabele d2l.Tools.WYSIWYG.LinkPathDetection voor uw organisatie zijn ingeschakeld door een beheerder. Standaard zijn koppelingspadwaarschuwingen uitgeschakeld.

|
Opmerking: Als deze optie is ingeschakeld, is de configuratievariabele d2l.Tools.WYSIWYG.LinkPathDetection alleen van toepassing op koppelingen naar andere cursussen. Koppelingen naar openbare bestanden of externe URL's worden niet beïnvloed door deze configuratievariabele. |
Wat niet in Brightspace® Editor is opgenomen
De onderstaande lijst geeft een overzicht van wat niet in de Editor is opgenomen:
- Spellingcontrole: D2L® raadt aan de spellingcontrole van uw browser te gebruiken. De configuratievariabele d2l.Tools.Quizzing.ShowSpellCheckInAttempts voor organisatie-eenheden wordt echter nog steeds gerespecteerd en markeert tekst in tests die door de spellingscontrole van de browser moet worden genegeerd. Deze functie kan worden uitgeschakeld voor alle tests op het niveau van de organisatie-eenheid.
- Knippen/plakken: D2L® raadt aan de sneltoetsen/menu's van uw browser te gebruiken voor deze functionaliteit.

|
Belangrijk: wanneer u in de Brightspace® Editor een bestand uploadt via Insert Stuff®, verschijnt er een bericht dat aangeeft dat de bestanden die zijn geüpload met Insert Stuff® worden opgeslagen in het gedeelte Bestanden beheren. Het bericht geeft ook aan dat bestanden in het gedeelte Bestanden beheren mogelijk toegankelijk zijn voor alle gebruikers die zijn ingeschreven voor de cursus of voor iedereen die toegang heeft tot de cursus. Best practice is om geen feedback van/voor individuele studenten op te nemen in de bestanden die u uploadt via Insert Stuff®.
|
Weergaveopties voor inhoud
De Brightspace ® Editor biedt de volgende opties voor het weergeven van inhoud:
- Ontwerpweergave: de ontwerpweergave wordt automatisch geladen wanneer de Brightspace® Editor wordt geopend. Gebruik deze weergave om snel inhoud te maken en op te maken zonder dat u vooraf kennis van HTML nodig hebt. Voer uw inhoud in en gebruik de beschikbare besturingselementen om opmaak toe te passen op uw tekst, afbeeldingen en tabellen in te voegen en koppelingen te maken.

- Weergave broneditor: klik op het pictogram
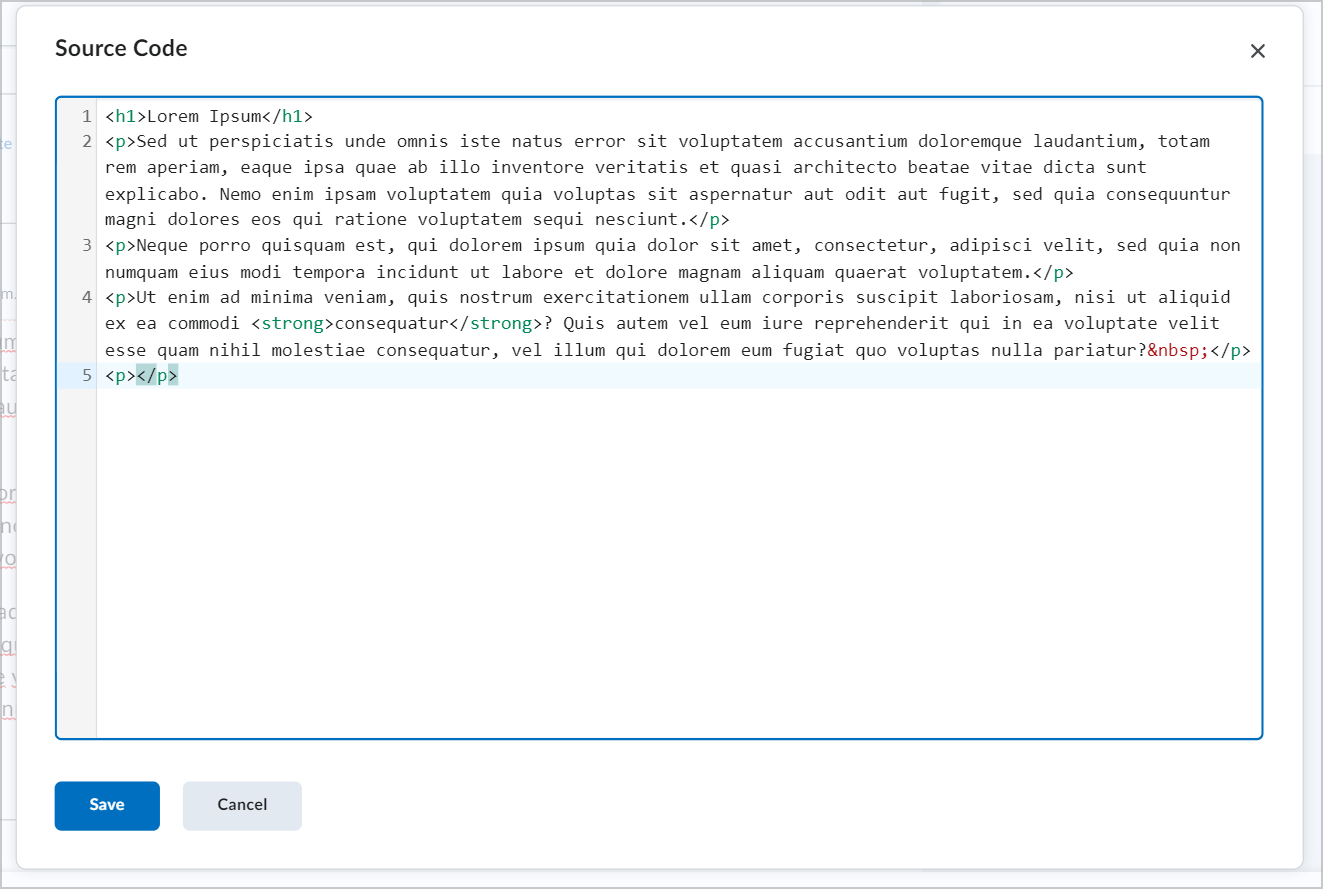
 HTML-broneditor om de weergave van de broneditor weer te geven. In deze weergave wordt de code weergegeven waarmee uw inhoud wordt gestructureerd en opgemaakt. Gebruik deze weergave als u ervaring hebt met HTML en uw inhoud liever in HTML wilt schrijven of als u stijlen wilt toepassen via een trapsgewijs opmaakmodel (CSS). Als u HTML-inhoud uit een andere toepassing hebt, kunt u die code ook kopiëren en plakken in de weergave van de broneditor.
HTML-broneditor om de weergave van de broneditor weer te geven. In deze weergave wordt de code weergegeven waarmee uw inhoud wordt gestructureerd en opgemaakt. Gebruik deze weergave als u ervaring hebt met HTML en uw inhoud liever in HTML wilt schrijven of als u stijlen wilt toepassen via een trapsgewijs opmaakmodel (CSS). Als u HTML-inhoud uit een andere toepassing hebt, kunt u die code ook kopiëren en plakken in de weergave van de broneditor.

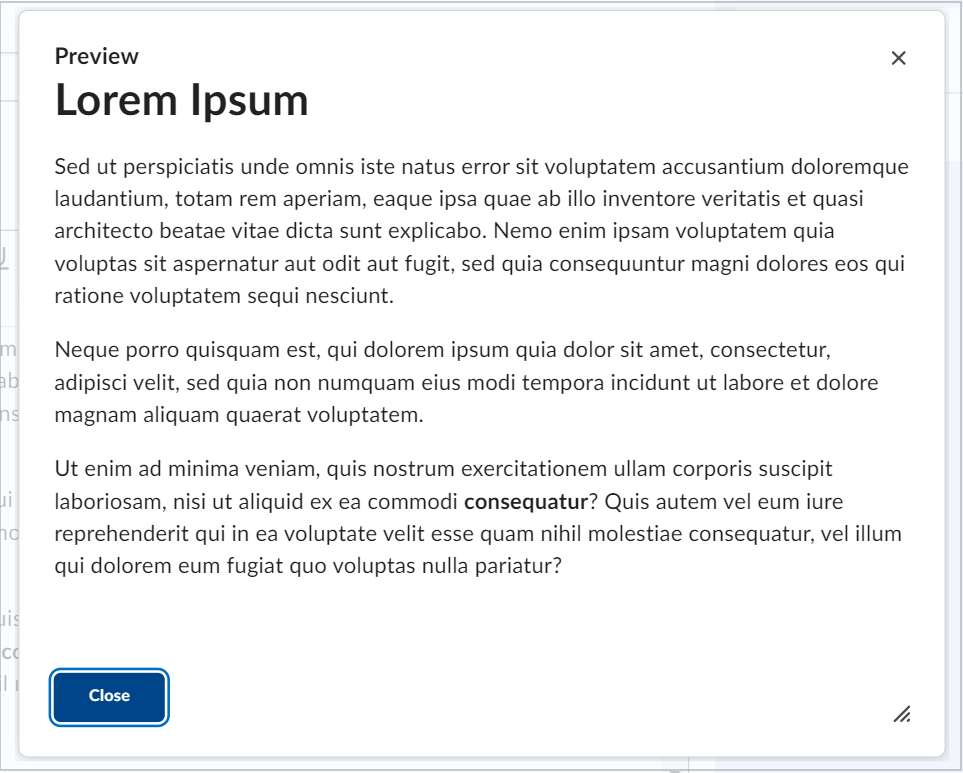
- Voorbeeld: gebruik de weergave om een voorbeeld van uw HTML-inhoud weer te geven in een nieuw venster. Hiermee kunt u een voorbeeld van de inhoud bekijken en controleren of deze wordt weergegeven zoals verwacht voordat u wijzigingen opslaat.

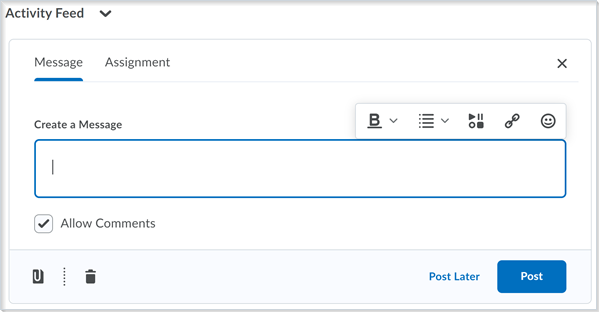
Inline-editor voor Brightspace® Editor
De Testbouwer en Activiteitenfeed ondersteunen de inline-editor.
De beperkte inline versie van Brightspace® Editor is beschikbaar in Activiteitenfeed als standaardeditor. De HTML-opties van de Brightspace® Editor in Activiteitenfeed zijn onder andere:
- Vet
- Cursief
- Onderstrepen, doorhalen, superscript en subscript
- Tekenkleur
- Lijsten met opsommingstekens, genummerde lijsten en inspringing vergroten/verkleinen
- Insert Stuff®
- QuickLink invoegen
- Emoji
Insert Stuff® omvat verschillende mogelijkheden, waaronder de functie Video Note™.

Video: gebruik van de Brightspace®-editor (HTML)