Met Element invoegen van Creator+ kunnen makers van inhoud dynamische componenten toevoegen met een gebruiksvriendelijke ontwerpervaring waarvoor geen kennis of ervaring met HTML-codering nodig is.

|
Opmerking: De Brightspace® Editor-functies Element invoegen en Oefeningen ondersteunen het gebruik van het bestandstaalkenmerk om inhoud te bouwen in de taal van uw cursisten. De taal die u kiest, wordt weergegeven in inhoud, evenals op knoppen om inhoud uit te vouwen, oplossingen en scores te bekijken in Oefeningen, en ARIA-labels. Als u het taalkenmerk in inhoud wilt gebruiken, moet de d2l.Tools.Content.ApplyPageLangAttribute zijn ingesteld. |
Elements inschakelen
- Ga naar Beheertools > Organisatietools.
- Blader omlaag in de lijst met tools naar Element invoegen.
- Klik op de schakelknop Beschikbaarheid om deze in te stellen op Aan.

|
Opmerking: er zijn geen machtigingen vereist om Element invoegen te gebruiken. De toegang tot alle Creator+-tools wordt echter geregeld met de configuratievariabele d2l.Tools.CreatorPlus.IsEnabled. Neem contact op met uw beheerder voor hulp. |
Accordeons invoegen
Gebruik Element invoegen om een accordeon aan uw inhoud toe te voegen. Harmonica's zijn handig wanneer u een lijst met items hebt met aanvullende informatie over elk item. Met behulp van een harmonica kan de cursist zich eerst richten op het leren van de lijst en vervolgens diens kennis uitbreiden door elke harmonica te openen. Door de inhoud op deze manier te presenteren wordt de cognitieve structuur van deze informatie ondersteund.
Een accordeon invoegen
- Maak in de inhoudstool een nieuw onderwerp van inhoud of bewerk een bestaand onderwerp van inhoud.
- Klik op Creator+-tools voor schrijven en selecteer Element invoegen.

- Klik op Accordeon.

- Selecteer een van de indelingsopties om aan te geven of u de accordeonmappen een nummer wilt geven.
- Voer instructies voor de cursist in om de cursisten te laten weten dat er een dynamisch element is.
- Voer een tabbladtitel voor accordeon en accordeoninhoud in voor alle accordeons.
- Als u meer accordeons wilt toevoegen, klikt u op + Accordeonitem toevoegen.
- Klik op Voorbeeld en vervolgens op Invoegen.
Het accordeonelement wordt aan uw inhoud toegevoegd.
Tabbladen invoegen
Gebruik Element invoegen om tabbladen aan uw inhoud toe te voegen. Tabbladen zijn handig voor het verstrekken van informatie die tot een serie behoort. Bijvoorbeeld bij het presenteren van informatie uit een wetenschappelijk onderzoek met een hypothese, een methode en bevindingen.
Tabbladen invoegen
- Maak in de inhoudstool een nieuw onderwerp van inhoud of bewerk een bestaand onderwerp van inhoud.
- Klik op Creator+-tools voor schrijven en selecteer Element invoegen.
- Klik op Tabbladen.

- Selecteer een van de indelingsopties om aan te geven of de tabbladen horizontaal of verticaal moeten zijn.
- Voer instructies voor de cursist in om de cursisten te laten weten dat er een dynamisch element is.
- Voer de tabbladtitel en tabbladinhoud van het eerste tabblad in. Als u meer tabbladen wilt toevoegen, voegt u de inhoud naar wens toe.
- Klik op Tabbladitem toevoegen als u meer tabbladen nodig hebt
- Klik op Voorbeeld en vervolgens op Invoegen.
Het element Tabbladen wordt toegevoegd aan uw inhoud.
Een klik-en-onthul-element invoegen
Gebruik Element invoegen om klik-en-onthul-elementen toe te voegen aan uw inhoud. Klikken en onthullen is een handig hulpmiddel als u een cursist een vraag, stelling of feit wilt presenteren waarover diegene eerst moet nadenken. Vervolgens kan de cursist een knop selecteren om de belangrijkste leerstof over de oorspronkelijke stelling weer te geven. U kunt Klikken en onthullen ook gebruiken om extra, optioneel lesmateriaal te bieden.
Een klik-en-onthul-element invoegen
- Maak in de inhoudstool een nieuw onderwerp van inhoud of bewerk een bestaand onderwerp van inhoud.
- Klik op Creator+-tools voor schrijven en selecteer Element invoegen.
- Selecteer Klikken en onthullen.

- Selecteer een van de indelingsopties om aan te geven of u wilt dat de kliktrigger een vraagtekenpictogram heeft (Vraag) of alleen tekst (Geen pictogram).
- Voeg inleidende inhoud toe om het element te introduceren.
- Voer instructies voor de cursist in om de cursisten te laten weten dat er een dynamisch element is.
- Voer het knoplabel en de onthulde inhoud in.
- Als u meer klik-en-onthulelementen wilt toevoegen, klikt u op Terug en voegt u een element toe.
- Klik op Voorbeeld en vervolgens op Invoegen.
Het klik-en-onthul-element wordt toegevoegd aan uw inhoud.
Een toelichting invoegen
Gebruik Element invoegen om toelichtingselementen aan uw inhoud toe te voegen. Een toelichting is een rechthoek met rand. De inhoud binnen de rechthoek is gescheiden van de rest van de inhoud. Toelichtingen zijn handig om de aandacht te vestigen op een belangrijk detail of een kanttekening bij de primaire inhoud, zoals een casestudy, definitie of anekdote.
Een toelichtingselement invoegen
- Maak in de inhoudstool een nieuw onderwerp van inhoud of bewerk een bestaand onderwerp van inhoud.
- Klik op Creator+-tools voor schrijven en selecteer Element invoegen.
- Klik op Toelichting.

- Selecteer een van de indelingsopties. Klik op het vraagtekenpictogram naast de optietitel voor meer informatie over elke optie.
- Voer een titel en toelichting in voor uw element.
- Als u meer toelichtingselementen wilt toevoegen, klikt u op Terug en voegt u een element toe.
- Klik op Voorbeeld en vervolgens op Invoegen.
Het klik-en-onthul-element wordt toegevoegd aan uw inhoud.
Een tijdlijn invoegen
Gebruik Element invoegen om tijdlijnelementen aan uw inhoud toe te voegen. Een tijdlijn is handig voor het presenteren van gebeurtenissen gedurende een bepaalde periode, de stappen in een proces of items in een serie. Een tijdlijn kan ook handig zijn om twee kanten van een gesprek te laten zien.
Een tijdlijn invoegen
- Maak in de inhoudstool een nieuw onderwerp van inhoud of bewerk een bestaand onderwerp van inhoud.
- Klik op Creator+-tools voor schrijven en selecteer Element invoegen.
- Klik op Tijdlijn.

- Selecteer een van de indelingsopties om aan te geven of de tijdlijn links moet worden uitgelijnd of afwisselend moet worden ingevoerd.
- Voer de eerste titel van het deelvenster Tijdlijn en de tekst van het deelvenster Tijdlijn in.
- Als u meer items aan de tijdlijn wilt toevoegen, voegt u de inhoud naar behoefte toe.
- Klik op Item toevoegen als u meer tijdlijnvensters nodig hebt.
- Klik op Voorbeeld en vervolgens op Invoegen.
Het element Tijdlijn wordt toegevoegd aan uw inhoud.
Video: Tijdlijnen maken met Creator+
Een opgemaakt citaat invoegen
Gebruik Element invoegen om elementen Opgemaakt citaat toe te voegen aan uw inhoud. Een opgemaakt citaat bevat grote, gestileerde aanhalingstekens en kleur om het te onderscheiden van de primaire inhoud.
Een opgemaakt citaat invoegen
- Maak in de inhoudstool een nieuw onderwerp van inhoud of bewerk een bestaand onderwerp van inhoud.
- Klik op Creator+-tools voor schrijven en selecteer Element invoegen.
- Klik opOpgemaakt citaat.

- Selecteer een van de indelingsopties om aan te geven of u standaardformaat tekst of grote focus wilt.
- Voer het citaat en de attributie in.
- Klik op Voorbeeld en vervolgens op Invoegen.
Het element Opgemaakt citaat wordt toegevoegd aan uw inhoud.
Flipkaarten invoegen
Gebruik Element invoegen om flipkaarten aan uw inhoud toe te voegen. Flipkaarten zijn een uitstekende keuze om een verzameling items weer te geven die in hun onderlinge relatie niet per se een vaste structuur hebben. Beschouw flipkaarten meer als items die in dezelfde groep thuishoren, maar zonder invloed op de betekenis willekeurig kunnen worden gerangschikt. Flipkaarten zijn vooral nuttig als u afbeeldingen kunt toevoegen.
Flipkaarten invoegen
- Maak in de inhoudstool een nieuw onderwerp van inhoud of bewerk een bestaand onderwerp van inhoud.
- Klik op Creator+-tools voor schrijven en selecteer Element invoegen.
- Klik opFlipkaarten.

- Voer instructies voor de cursist in om de cursisten te laten weten dat er een dynamisch element is.
- Voer op het tabblad Voorkant de titel in.
- Als u een afbeelding wilt toevoegen aan de voorkant van uw flipkaart, klikt u op Afbeelding toevoegen.
- Selecteer een afbeeldingsbestand en voeg alternatieve tekst toe of geef aan dat de afbeelding decoratief is.
- Klik op Opslaan.
- Voer de inhoud in die u aan de voorkant van de afbeelding wilt opnemen.
- Herhaal het proces voor het tabblad Achterkant om de achterkant van uw flipkaart te configureren.
- Als u nog een flipkaart aan dezelfde rij wilt toevoegen, klikt u rechts van de huidige flipkaart op Item toevoegen.
- Als u een flipkaart aan een andere rij wilt toevoegen, klikt u op Rij toevoegen.
- Klik op Voorbeeld en vervolgens op Invoegen.
Het element Flipkaart wordt aan uw inhoud toegevoegd.

|
Opmerking: Het wordt aanbevolen om niet meer dan 4 woorden of 25 tekens in te voeren. |
Carrousels invoegen
Gebruik Element invoegen om carrousels aan uw inhoud toe te voegen. Een carrousel is een diavoorstelling met afbeeldingen en tekst. Carrousel-dia's worden een voor een weergegeven en cursisten klikken door om naar de volgende dia te gaan. Carrousels zijn een geweldige manier om stappen in een proces te laten zien of gerelateerde items weer te geven.
Een carrousel invoegen
- Maak in de inhoudstool een nieuw onderwerp van inhoud of bewerk een bestaand onderwerp van inhoud.
- Klik op Creator+-tools voor schrijven en selecteer Element invoegen.
- Klik opCarrousel.

- Voer instructies voor de cursist in om de cursisten te laten weten dat er een dynamisch element is.
- Klik op Afbeelding toevoegen, Titel toevoegen of Tekst toevoegen om uw eerste carrouseldia te configureren.
- Als u meer items aan de carrousel wilt toevoegen, voegt u de inhoud naar behoefte toe.
- Klik op Dia toevoegen als u meer carrouseldia's nodig hebt.
- Klik op Voorbeeld en vervolgens op Invoegen.
Het element Carrousel wordt toegevoegd aan uw inhoud.
Een hotspot-element invoegen
Hotspots bieden een leerervaring met meerdere lagen, verrijkt met multimedia en interactieve componenten die verkenning, analyse en evaluatie bevorderen. Cursisten kunnen actieve pictogrammen selecteren en openen voor meer informatie over de delen van een afbeelding. Dankzij de onzichtbare rasteroverlay is de afbeeld volledig toegankelijk met de integratie van micro alt-tags.
Hotspotmarkeringen toevoegen aan afbeeldingen
- Klik op Tools voor schrijven in Brightspace® Editor.
- Selecteer Element invoegen.

Afbeelding: Klik op Tools voor schrijven > Element invoegen.
- Klik in het dialoogvenster Element invoegen op Hotspot.

Afbeelding: Klik op Hotspot in het dialoogvenster Element invoegen.
- Kies of u de standaard instructies voor de cursist wilt behouden of aangepaste instructies voor de cursist wilt toevoegen.
- Klik op Afbeelding toevoegen en selecteer een afbeelding op uw persoonlijke apparaat. Voer alt-tekst in het veld Alternatieve tekst in.
- Klik op Opslaan.

Afbeelding: Het veld Instructies voor de cursist en de knop Afbeelding toevoegen verschijnen in het dialoogvenster Element invoegen.
- Klik op een willekeurige plaats op de afbeelding om een hotspotmarkering te plaatsen. De interface voor het maken van inhoud die is gekoppeld aan de hotspot wordt rechts van de afbeelding weergegeven.
- Selecteer in het rechterdeelvenster een hotspot om inhoud te bewerken of toe te voegen. Elke hotspot wordt gelabeld in de volgorde waarin u de markering hebt geplaatst.
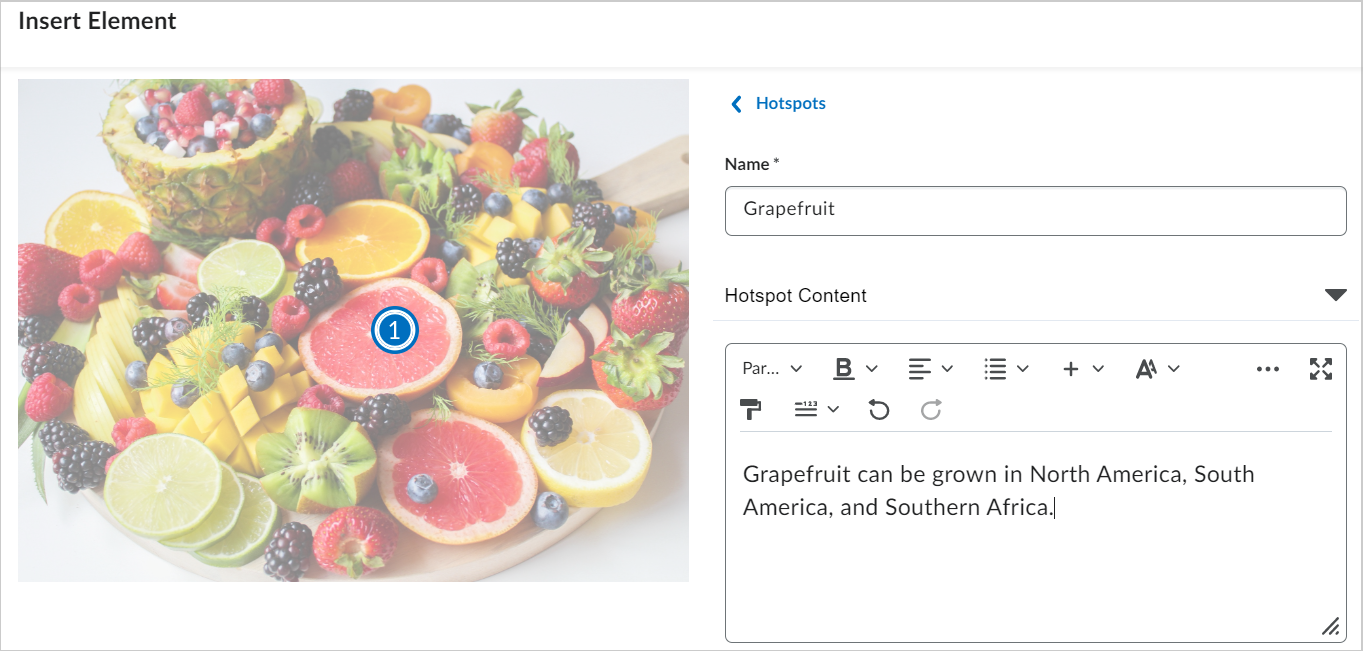
- U kunt de naam van de hotspot wijzigen. Hotspotnamen worden gebruikt voor bewerking en voor gebruikers van schermlezers.
- Gebruik in het veld Hotspot-inhoud de volledige HTML-editor om een beschrijving of meer informatie, extra afbeeldingen, video's en links naar aanvullende bronnen toe te voegen.

Afbeelding: Een naam en tekst voor een hotspot invoeren.
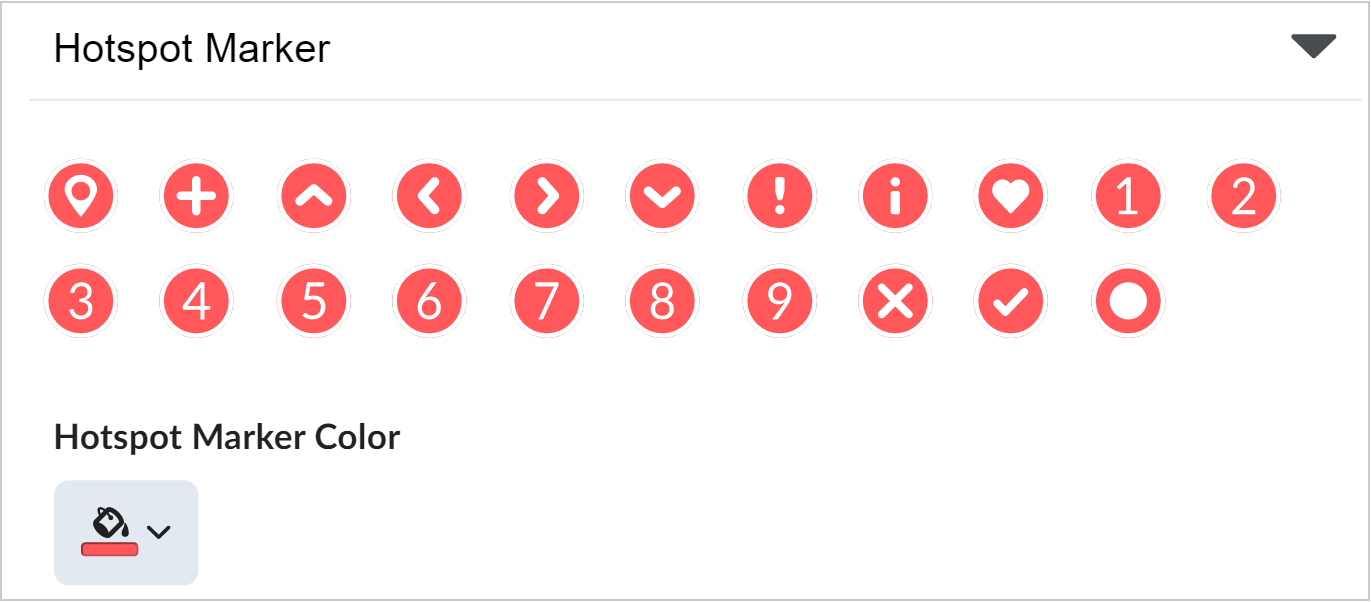
- Klik op Hotspotmarkering om het pictogram en de kleur van een hotspotmarkering te wijzigen.

Afbeelding: De stijl en kleur van een hotspotmarkering bewerken.
- Selecteer Hotspots om terug te keren naar de optie voor het selecteren van hotspots. Herhaal stap 6-10 voor alle hotspots.
 | Opmerking: U kunt maximaal negen hotspotmarkeringen invoegen voor een afbeelding. |
- Nadat u al uw hotspotmarkeringen hebt toegevoegd, klikt u onder Instructies voor de cursist op Toegankelijkheid.
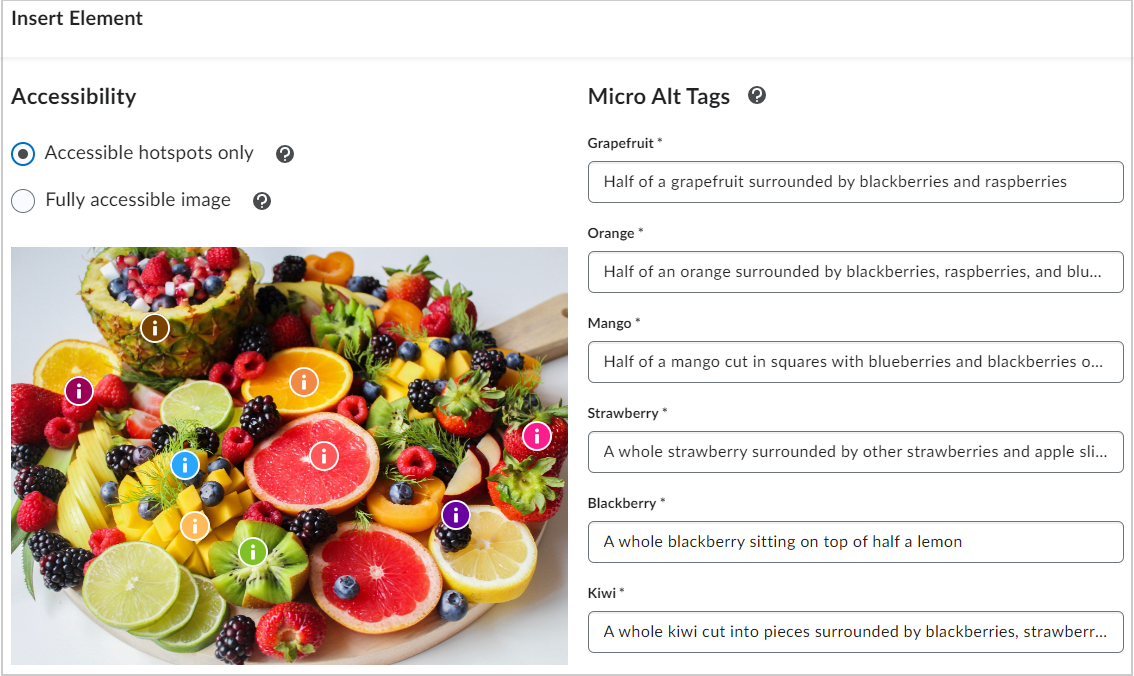
- Selecteer onder de kop Toegankelijkheid een van de volgende opties:
- Alleen toegankelijke hotspots: Hiermee kunt u een micro alt-tag voor elke hotspot toevoegen om het deel van de afbeelding dat aan de hotspot is gekoppeld te beschrijven. Dit is een ideale optie wanneer de positie van de hotspot binnen de afbeelding of de contextuele details van de afbeelding niet relevant zijn voor de leerprocedure.
- Volledig toegankelijke afbeelding: Hiermee kunt u de afbeelding splitsen in een raster, zodat u voor elke cel van het raster een micro alt-tag kunt toevoegen om alle delen van de afbeelding te beschrijven. Dit is een ideale optie wanneer de positie van de hotspot binnen de afbeelding of de contextuele details van de afbeelding relevant zijn voor de leerprocedure.
- Voeg naar behoefte micro alt-tags toe op basis van de door u geselecteerde optie voor toegankelijkheid.

Afbeelding: De velden Micro alt-tags voor alle hotspotmarkeringen.
- Klik op Opslaan en invoegen om de hotspot toe te voegen aan de pagina Inhoud.
- Klik op Opslaan en sluiten.
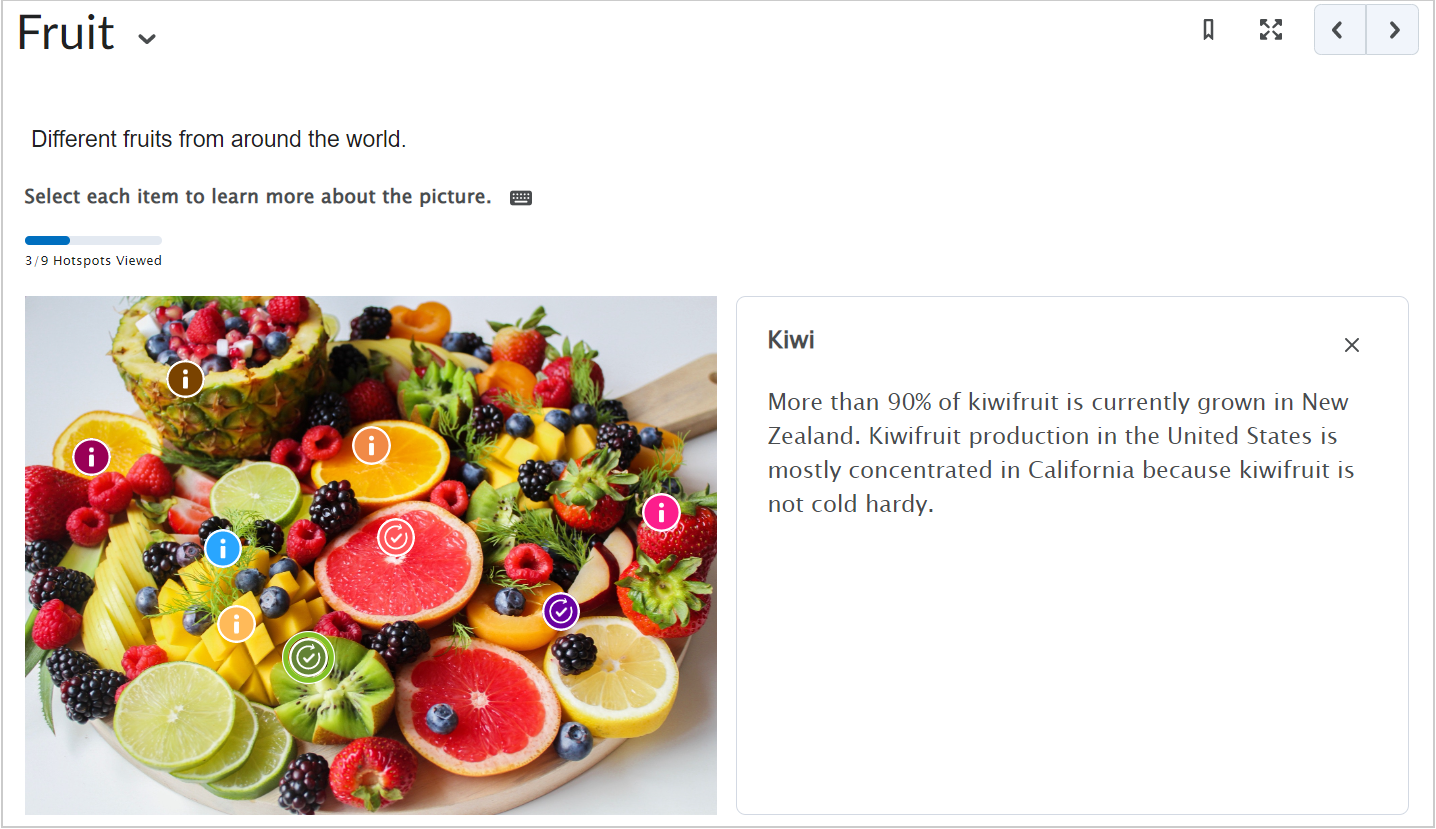
U hebt een hotspot-element gemaakt.

Afbeelding: Hoe een afbeelding met hotspots wordt weergegeven in Inhoud.
Video: Inhoud met Hotspot Element
Een ingevoegd element bewerken
- Selecteer in Brightspace® Editor het element dat u hebt toegevoegd.
- Klik op Bewerken via het pictogram onder aan het element om de bewerkingsinterface te openen. U kunt het object ook omhoog of omlaag verplaatsen om de volgorde te wijzigen of het object uit dit deelvenster te verwijderen.
Als uw elementobject het bovenste object op de pagina is, wordt het deelvenster Bewerken onder aan het object weergegeven.

|
Opmerking: U kunt bepaalde aspecten van de elementen bewerken met de code-editor. Het is echter niet mogelijk om ingevoegde elementen rechtstreeks te bewerken buiten de WYSIWYG-interface. U moet de bewerkingsworkflow Element invoegen starten. |