La opción Insertar elemento de Creator+ permite a los creadores de contenido agregar componentes dinámicos con una experiencia de creación fácil de usar que no requiere conocimientos ni experiencia en codificación HTML.

|
Nota: En el editor de Brightspace, Insertar elemento y Prácticas son compatibles con el uso del atributo de idioma del archivo para crear contenido en el idioma que elija. El idioma que configure aparece en el contenido, así como en los botones para ampliar el contenido, ver soluciones y puntuaciones de Prácticas, y en las etiquetas ARIA. Para utilizar el atributo de idioma en el contenido, asegúrese de que esté activado d2l.Tools.Content.ApplyPageLangAttribute. |
Para activar Elementos
- Vaya a Herramientas de administración > Herramientas de la organización.
- Desplácese hacia abajo por la lista de herramientas para encontrar Insertar elemento.
- Haga clic en el botón Disponibilidad para cambiarlo a Activado.

|
Nota: No se requieren permisos para utilizar Insertar elemento; sin embargo, el acceso a todas las herramientas de Creator+ se controla con la variable de configuración d2l.Tools.CreatorPlus.IsEnabled. Comuníquese con su administrador para obtener ayuda. |
Insertar acordeones
Utilice Insertar elemento para agregar un acordeón a su contenido. Los acordeones son útiles cuando tiene una lista de elementos con información adicional para aprender sobre cada elemento. El uso de un acordeón permite que el estudiante se enfoque primero en aprender la lista y, luego, en ampliar su comprensión abriendo cada acordeón. De esta manera, el contenido de orientación respalda la organización cognitiva de esta información.
Para insertar un acordeón
- En la herramienta de contenido, cree un nuevo tema de contenido o edite un tema de contenido existente.
- Haga clic en Herramientas de creación de Creator+ y seleccione Insertar elemento

- Haga clic en Acordeón.

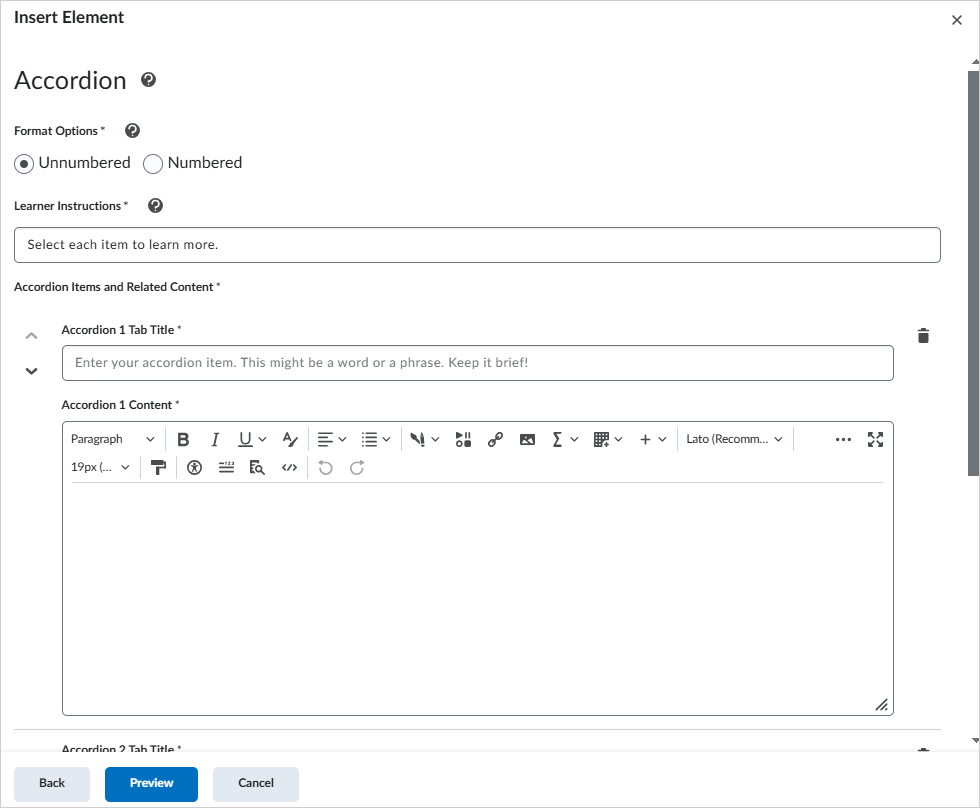
- Seleccione una de las Opciones de formato para indicar si desea numerar las carpetas de acordeón.
- Ingrese Instrucciones para el estudiante para asegurarse de que los usuarios sepan que hay un elemento dinámico.
- Ingrese un Título de pestaña de acordeón y un Contenido de acordeón para todos los acordeones.
- Si desea agregar más acordeones, haga clic en + Agregar elemento de acordeón.
- Haga clic en Vista previa y luego en Insertar.
El elemento Acordeón se agrega a su contenido.
Insertar pestañas
Utilice Insertar elemento para agregar pestañas a su contenido. Las pestañas son útiles para proporcionar información que pertenece a una serie. Por ejemplo, establecer la información de un estudio científico que tiene hipótesis, método y hallazgos.
Para insertar pestañas
- En la herramienta de contenido, cree un nuevo tema de contenido o edite un tema de contenido existente.
- Haga clic en Herramientas de creación de Creator+ y seleccione Insertar elemento
- Haga clic en Pestañas.

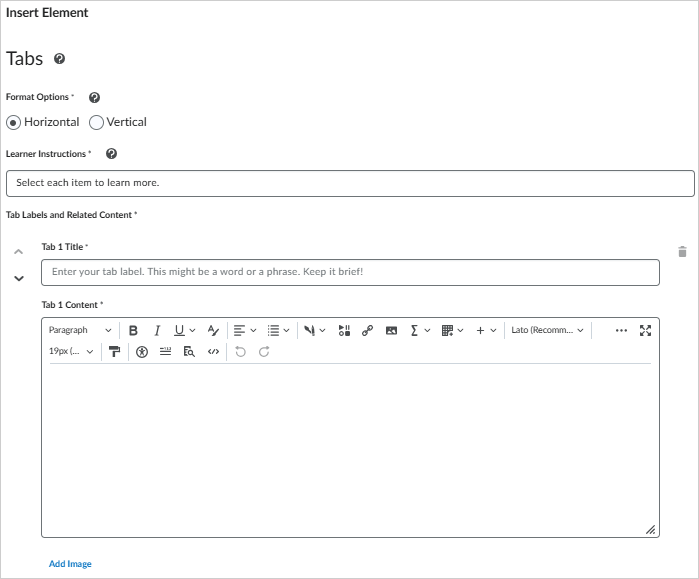
- Seleccione una de las Opciones de formato para indicar si desea que las pestañas sean horizontales o verticales.
- Ingrese Instrucciones para el estudiante para asegurarse de que los participantes sepan que hay un elemento dinámico.
- Ingrese el Título de la pestaña y el Contenido de la pestaña de la primera pestaña. Si tiene más pestañas para agregar, agregue el contenido según corresponda.
- Haga clic en Agregar elemento de pestaña si necesita pestañas adicionales.
- Haga clic en Vista previa y luego en Insertar.
El elemento Pestañas se agrega a su contenido.
Insertar un elemento de Hacer clic para ver
Use la opción Insertar elemento para agregar elementos de Hacer clic para ver a su contenido. La opción “Haga clic para ver” es una herramienta útil cuando desea presentarles a los estudiantes una pregunta, un enunciado o un hecho que le gustaría que reflexionen antes de que seleccionen un botón para revelar el aprendizaje clave relacionado con el enunciado original. También puede utilizar la opción Hacer clic para ver a fin de proporcionar materiales de aprendizaje adicionales opcionales.
Para insertar un elemento de hacer clic para ver
- En la herramienta de contenido, cree un nuevo tema de contenido o edite un tema de contenido existente.
- Haga clic en Herramientas de creación de Creator+ y seleccione Insertar elemento
- Seleccione Hacer clic para ver.

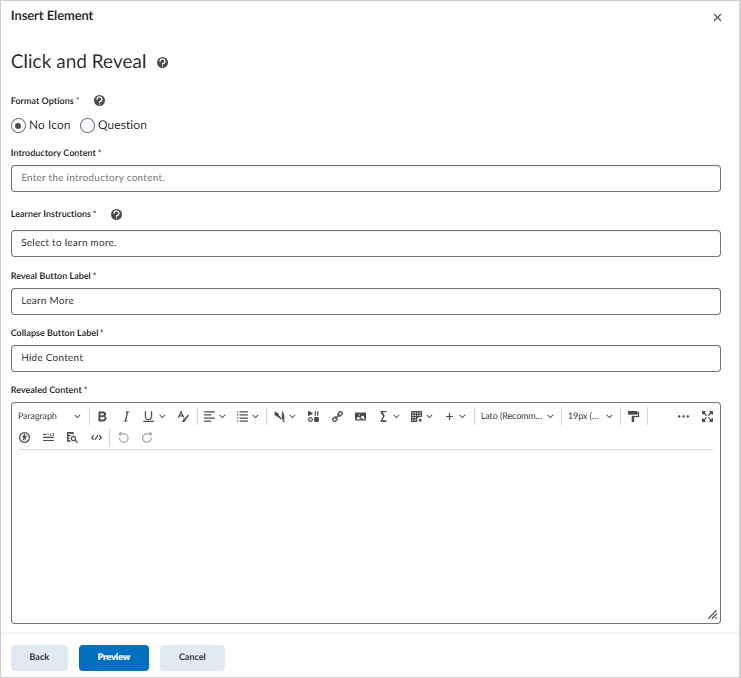
- Seleccione una de las Opciones de formato para indicar si desea que el activador de clic tenga un ícono de Pregunta (signo de interrogación) o Sin ícono (texto solamente).
- Agregue Contenido Introductorio para introducir el elemento.
- Ingrese Instrucciones para el estudiante para asegurarse de que los participantes sepan que hay un elemento dinámico.
- Ingrese la Etiqueta del botón y el Contenido revelado.
- Si tiene más elementos de Hacer clic y ver para agregar, haga clic en Atrás y agregue otro elemento.
- Haga clic en Vista previa y luego en Insertar
El elemento Hacer clic para ver se agrega a tu contenido.
Insertar un aviso
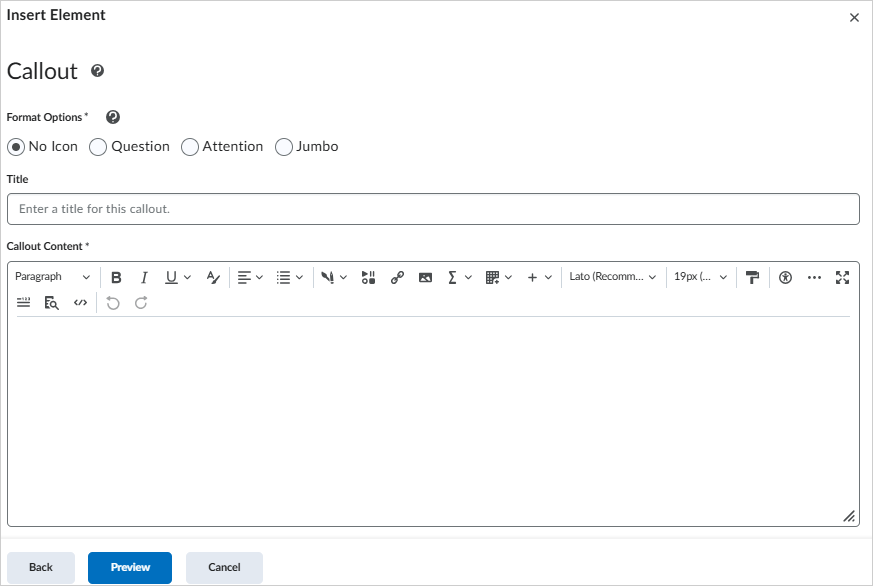
Utilice la opción Insertar elemento para agregar elementos de Aviso a su contenido. Un aviso es un rectángulo con borde. Separa el contenido dentro del rectángulo del resto del contenido. Los avisos son útiles para llamar la atención a un detalle clave o a una acotación del contenido primario, como un estudio de caso, una definición o una anécdota.
Para insertar un elemento de aviso
- En la herramienta de contenido, cree un nuevo tema de contenido o edite un tema de contenido existente.
- Haga clic en Herramientas de creación de Creator+ y seleccione Insertar elemento
- Haga clic en Aviso.

- Seleccione una de las siguientes Opciones de formato. Para obtener más información acerca de cada uno, haga clic en el ícono del signo de interrogación junto al título de la opción.
- Ingrese un Título y un Contenido de aviso para su elemento.
- Si tiene más elementos de leyenda para agregar, haga clic en Atrás y agregue otro elemento.
- Haga clic en Vista previa y luego en Insertar
El elemento Hacer clic para ver se agrega a tu contenido.
Insertar una línea de tiempo
Utilice la opción Insertar elemento para agregar elementos de Línea de tiempo a su contenido. Un cronograma es útil para organizar los eventos de un período, los pasos de un proceso o los elementos de una serie. Un cronograma también puede ser útil para demostrar dos lados de una conversación.
Para insertar una línea de tiempo
- En la herramienta de contenido, cree un nuevo tema de contenido o edite un tema de contenido existente.
- Haga clic en Herramientas de creación de Creator+ y seleccione Insertar elemento
- Haga clic en línea de tiempo.

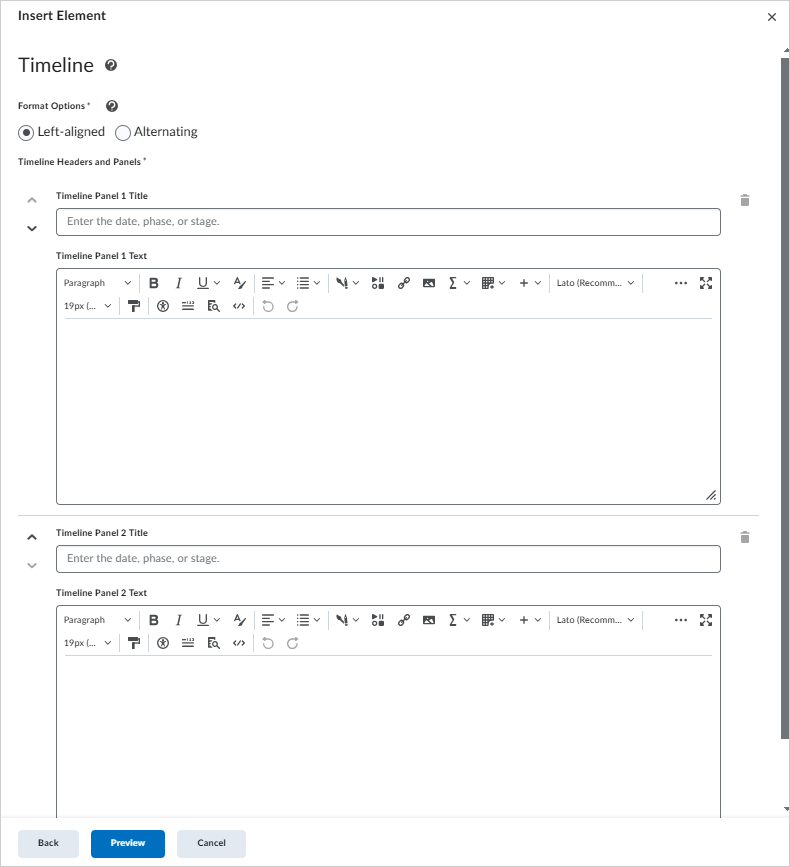
- Seleccione una de las Opciones de formato para indicar si desea que la línea de tiempo tenga entradas alineadas con la izquierda o alternadas.
- Ingrese el primer Título del panel de línea de tiempo y el Texto del panel de línea de tiempo.
- Si tiene más entradas para agregar a la línea de tiempo, agregue el contenido según corresponda.
- Haga clic en Agregar elemento si necesita más paneles de línea de tiempo.
- Haga clic en Vista previa y luego en Insertar
El elemento Línea de tiempo se agrega a su contenido.
Video: Creación de cronogramas con Creator+
Insertar una cita estilizada
Utilice la opción Insertar elemento para agregar elementos de Cita estilizada a su contenido. Una cita estilizada utiliza comillas grandes y estilizadas y colores para diferenciarla del contenido principal.
Para insertar una cita estilizada
- En la herramienta de contenido, cree un nuevo tema de contenido o edite un tema de contenido existente.
- Haga clic en Herramientas de creación de Creator+ y seleccione Insertar elemento
- Haga clic enCita estilizada.

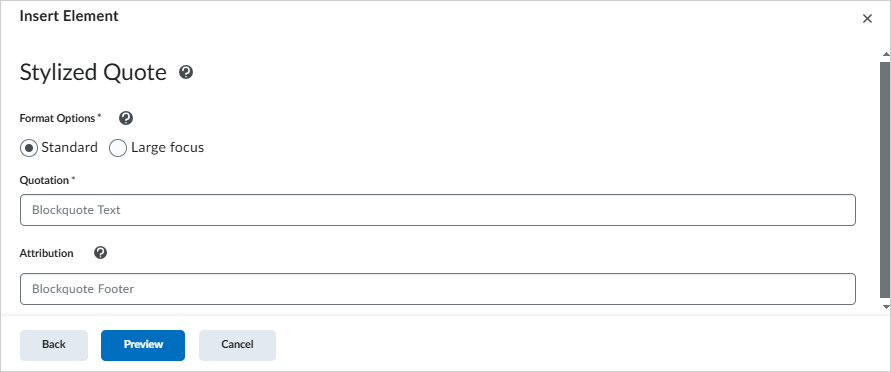
- Seleccione una de las Opciones de formato para indicar si desea texto de tamaño estándar o enfoque grande.
- Ingrese la Cita y la Atribución.
- Haga clic en Vista previa y luego en Insertar.
El elemento Cita estilizada se agrega a su contenido.
Insertar tarjetas giratorias
Utilice Insertar elemento para agregar Tarjetas giratorias a su contenido. Las tarjetas giratorias son una excelente opción para mostrar una colección de elementos que no necesariamente tienen una estructura estricta en relación con las demás. Piense en las tarjetas giratorias como elementos que pertenecen al mismo grupo, pero que se pueden disponer al azar sin influir en el significado. Las tarjetas giratorias son una opción especialmente atractiva si incorpora imágenes.
Para insertar tarjetas giratorias
- En la herramienta de contenido, cree un nuevo tema de contenido o edite un tema de contenido existente.
- Haga clic en Herramientas de creación de Creator+ y seleccione Insertar elemento
- Haga clic enTarjetas giratorias.

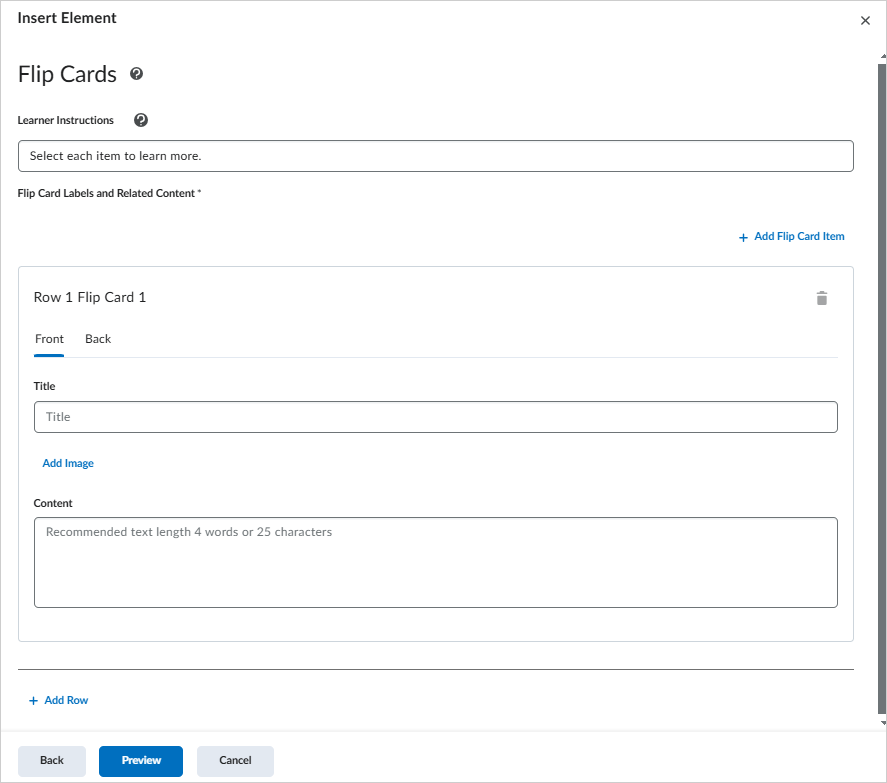
- Ingrese Instrucciones para el estudiante para asegurarse de que los participantes sepan que hay un elemento dinámico.
- En la pestaña Frente, ingrese el Título.
- Si desea incluir una imagen en la parte frontal de su tarjeta reversible, haga clic en Agregar imagen.
- Seleccione un archivo de imagen y agregue Texto alternativo o indique que la imagen es decorativa.
- Haga clic en Guardar.
- Ingrese el Contenido que desea incluir en la parte frontal de la imagen.
- Repita el proceso en la pestaña Atrás para configurar la parte posterior de su tarjeta de giro.
- Si desea agregar otra tarjeta reversible en la misma fila, a la derecha de la tarjeta reversible actual, haga clic en Agregar elemento.
- Si desea agregar una tarjeta reversible en una fila diferente, haga clic en Agregar fila.
- Haga clic en Vista previa y luego en Insertar.
El elemento Tarjeta giratoria se agrega a su contenido.

|
Nota: Se recomienda que el contenido de la imagen no incluya más de 4 palabras o 25 caracteres. |
Insertar carruseles
Utilice la opción Insertar elemento para agregar carruseles a su contenido. Un carrusel es una secuencia de diapositivas de imágenes o texto. Las diapositivas en carrusel se muestran una a la vez y los estudiantes podrán hacer clic para acceder a la siguiente diapositiva. Este tipo de diapositivas son una excelente manera de mostrar los pasos de un proceso o los elementos relacionados.
Para insertar un carrusel
- En la herramienta de contenido, cree un nuevo tema de contenido o edite un tema de contenido existente.
- Haga clic en Herramientas de creación de Creator+ y seleccione Insertar elemento
- Haga clic enCarrousel.

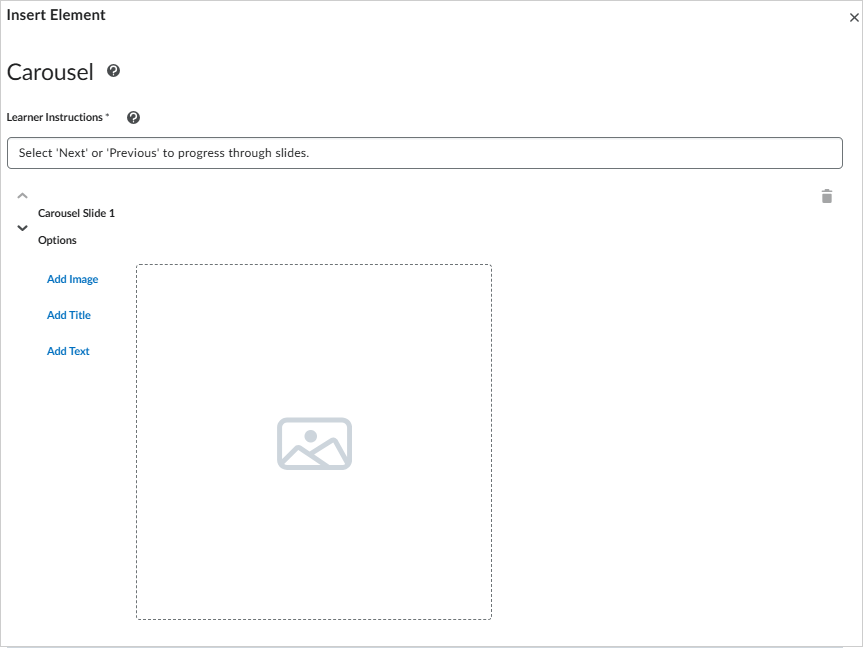
- Ingrese Instrucciones para el estudiante para asegurarse de que los participantes sepan que hay un elemento dinámico.
- Haga clic en Agregar imagen, Agregar título o Agregar texto para configurar su primera diapositiva de carrusel.
- Si tiene más entradas para agregar al carrusel, agregue el contenido según corresponda.
- Haga clic en Agregar diapositiva si necesita más diapositivas de carrusel.
- Haga clic en Vista previa y luego en Insertar.
El elemento Carrusel se agrega a su contenido.
Insertar un elemento de punto de acceso
Los puntos interactivos ofrecen una experiencia de aprendizaje multicapa enriquecida con componentes interactivos y multimedia que promueven la exploración, el análisis y la evaluación. Los estudiantes pueden seleccionar y abrir íconos activos para obtener más información sobre las partes de una imagen. Una superposición de cuadrícula invisible permite que la imagen sea completamente accesible con la integración de etiquetas micro alt.
Agregar marcadores de punto interactivo a las imágenes
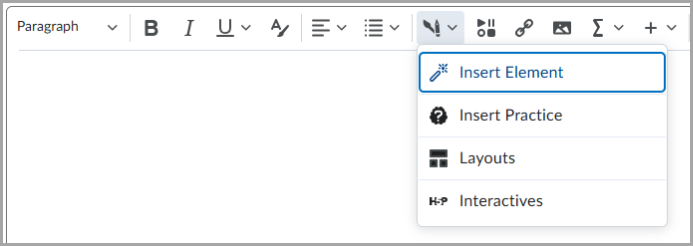
- Haga clic en Herramientas de autoría en el Editor de Brightspace.
- Seleccione Insertar elemento.

Figura: Haga clic en Herramientas de autoría > Insertar elemento.
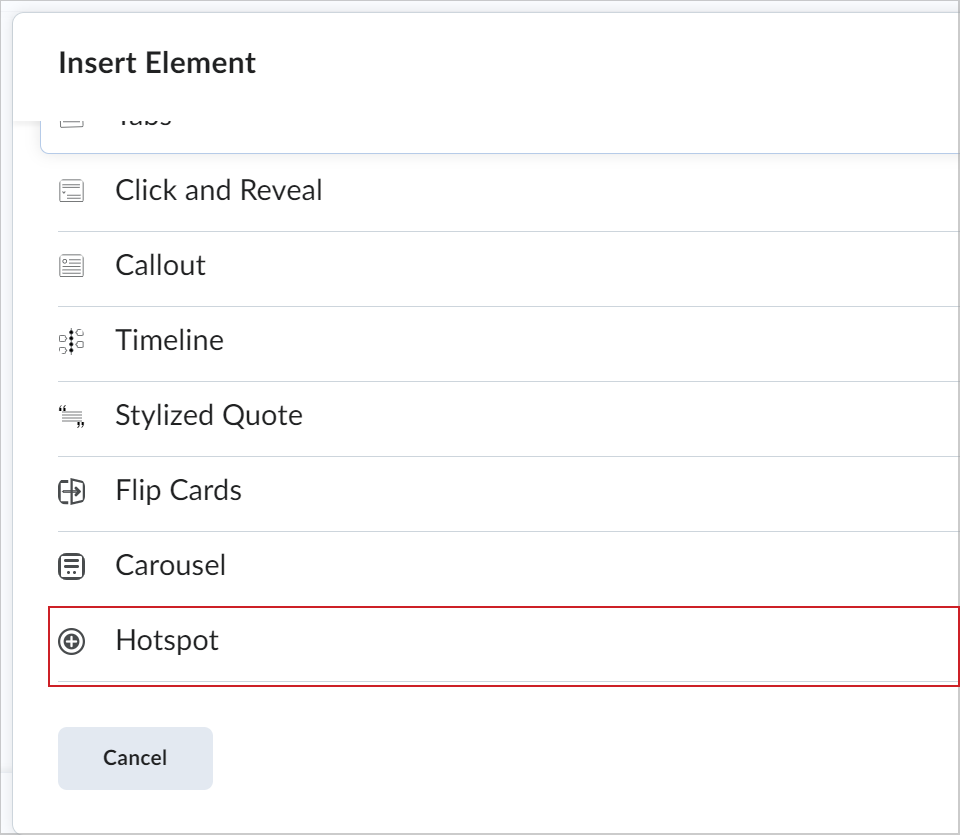
- En el cuadro de diálogo Insertar elemento, haga clic en Punto interactivo.

Figura: Haga clic en Actividad interactiva del cuadro de diálogo Insertar elemento.
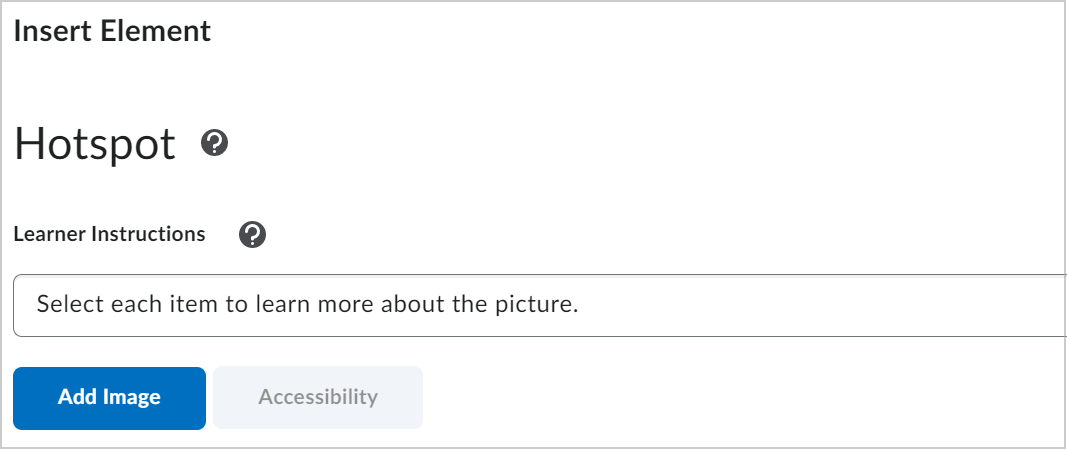
- Elija mantener las Instrucciones para el estudiante predeterminadas o agregar Instrucciones para el estudiante personalizadas.
- Haga clic en Agregar imagen y seleccione una imagen desde su dispositivo personal. Ingrese el texto alternativo en el campo Texto alternativo.
- Haga clic en Guardar.

Figura: El campo Instrucciones para el estudiante y el botón Agregar imagen aparecen en el cuadro de diálogo Insertar elemento.
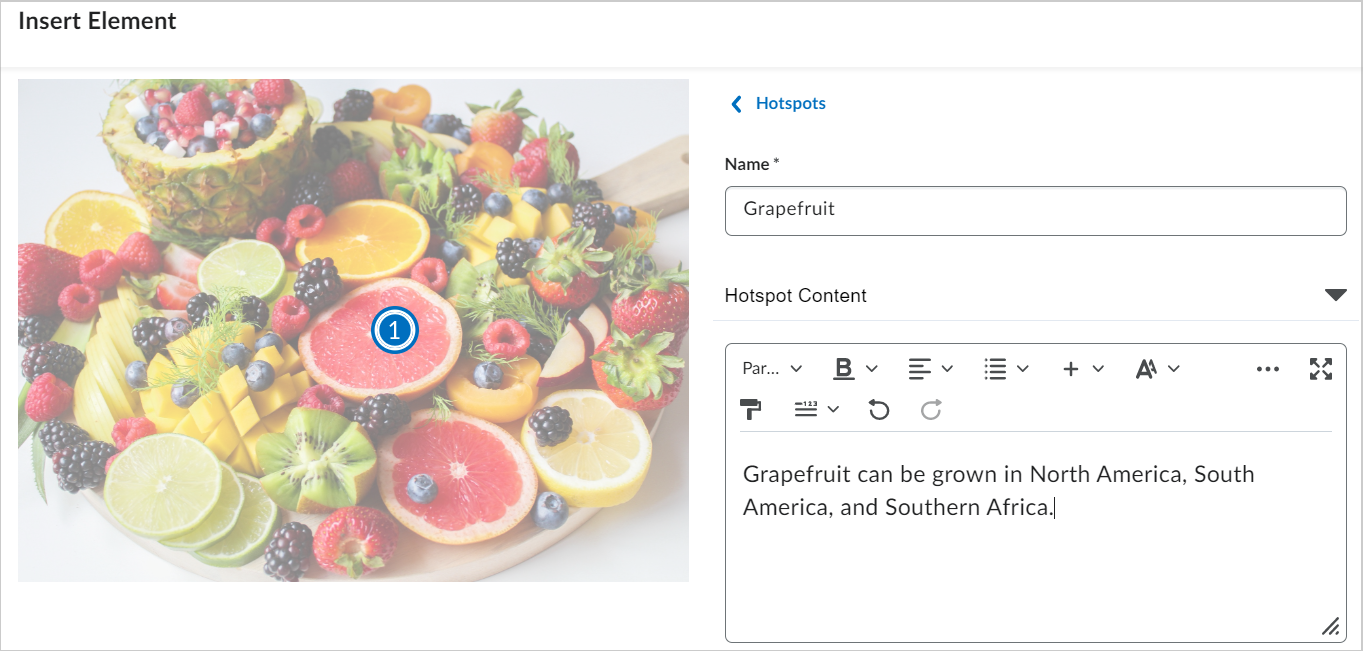
- Haga clic en cualquier parte de la imagen para colocar un marcador de punto interactivo. La interfaz para crear contenido asociado con el punto interactivo aparece a la derecha de la imagen.
- En el panel derecho, seleccione un punto interactivo para editar o agregar contenido. Cada punto interactivo se etiqueta en el orden en que colocó el marcador.
- Puede cambiar el nombre del punto interactivo. Los nombres de los puntos interactivos se utilizan para editar y para los usuarios del lector de pantalla.
- En el campo Contenido del punto interactivo, utilice el editor HTML completo para agregar una descripción o más información, imágenes adicionales, videos y enlaces a recursos adicionales.

Figura: Introducción de un nombre y texto para un punto interactivo.
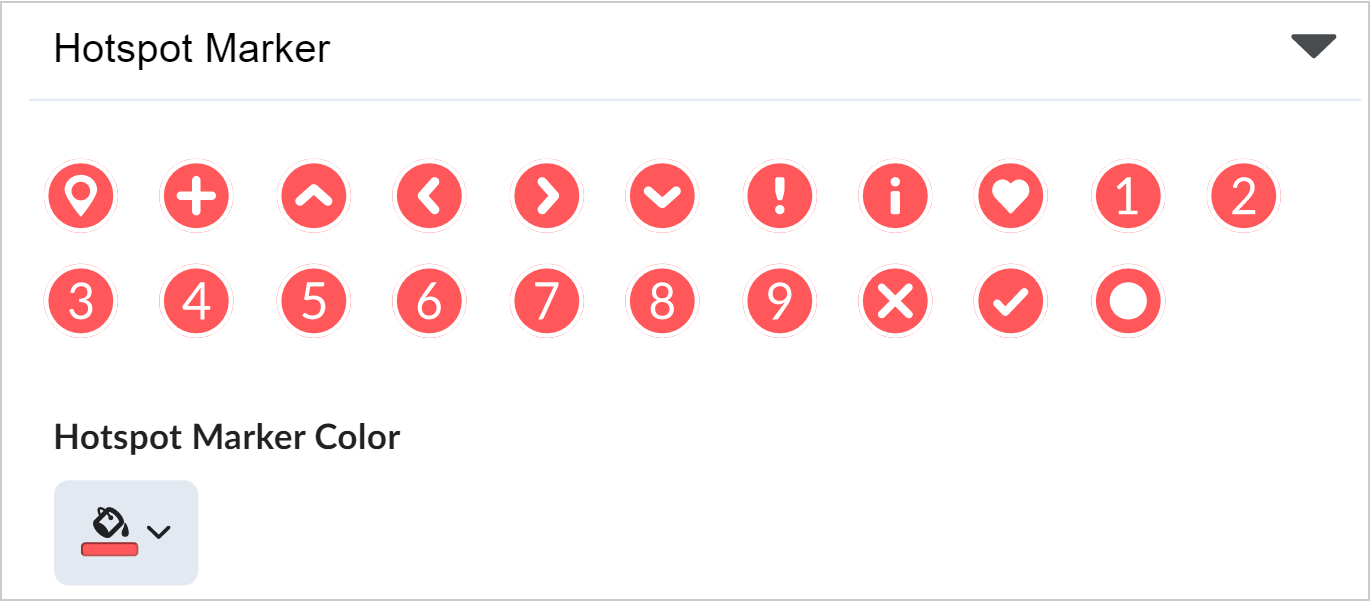
- Haga clic en Marcador de punto interactivo para cambiar el ícono y el color de un marcador de punto interactivo.

Figura: Edición del estilo y el color de un marcador de punto interactivo.
- Seleccione los Puntos interactivos para volver a la opción de selección de un punto interactivo. Repita los pasos 6 a 10 para todos los puntos interactivos.
 | Nota: Puede insertar hasta nueve marcadores de punto interactivo para una imagen. |
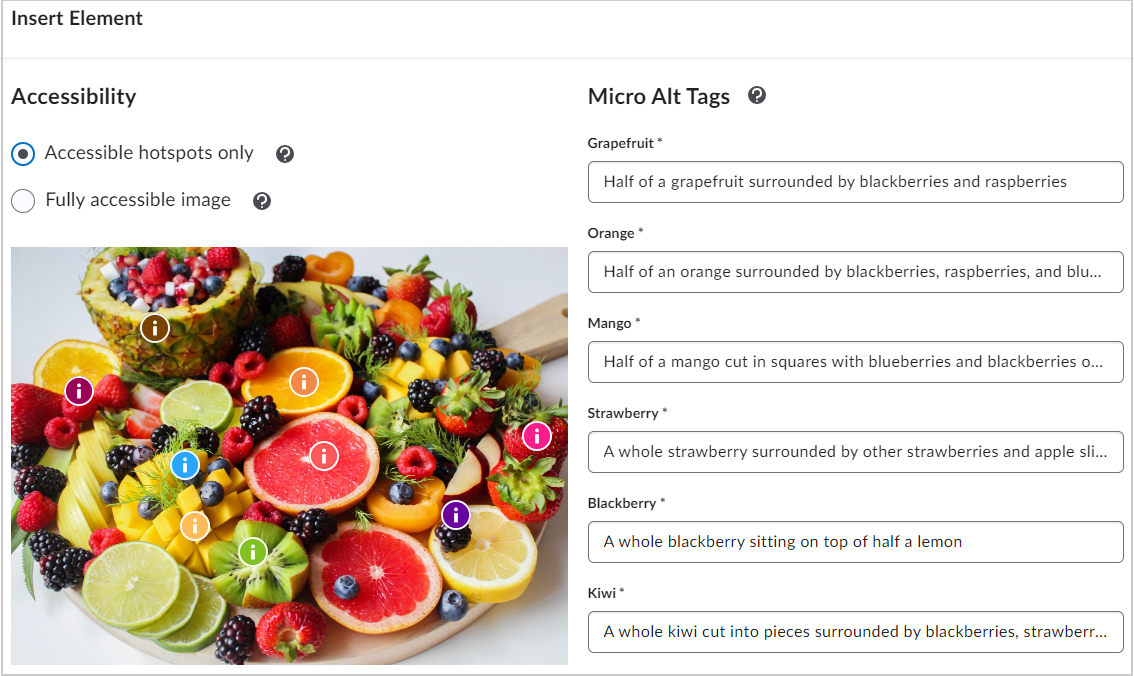
- Después de agregar todos los marcadores de puntos interactivos, a continuación instrucciones para el estudiante, haga clic en Accesibilidad.
- Bajo el encabezado Accesibilidad, seleccione una de las siguientes opciones:
- Solo puntos interactivos accesibles: Le permite agregar una etiqueta micro alt para cada punto interactivo para describir la parte de la imagen asociada con el punto interactivo. Esta es una opción ideal cuando la posición del punto interactivo dentro de la imagen o los detalles contextuales de la imagen no son relevantes para el aprendizaje.
- Imagen totalmente accesible: Le permite dividir la imagen en una cuadrícula, lo que le permite agregar una etiqueta micro alt a cada celda de la cuadrícula para describir todas las partes de la imagen. Esta es una opción ideal cuando la posición del punto interactivo dentro de la imagen o los detalles contextuales de la imagen informarán el aprendizaje.
- Agregue etiquetas micro alt según sea necesario según su selección de accesibilidad.

Figura: Los campos Etiquetas micro alt de todos los marcadores de punto interactivo.
- Haga clic en Guardar e insertar para agregar el punto interactivo a la página Contenido.
- Haga clic en Guardar y cerrar.
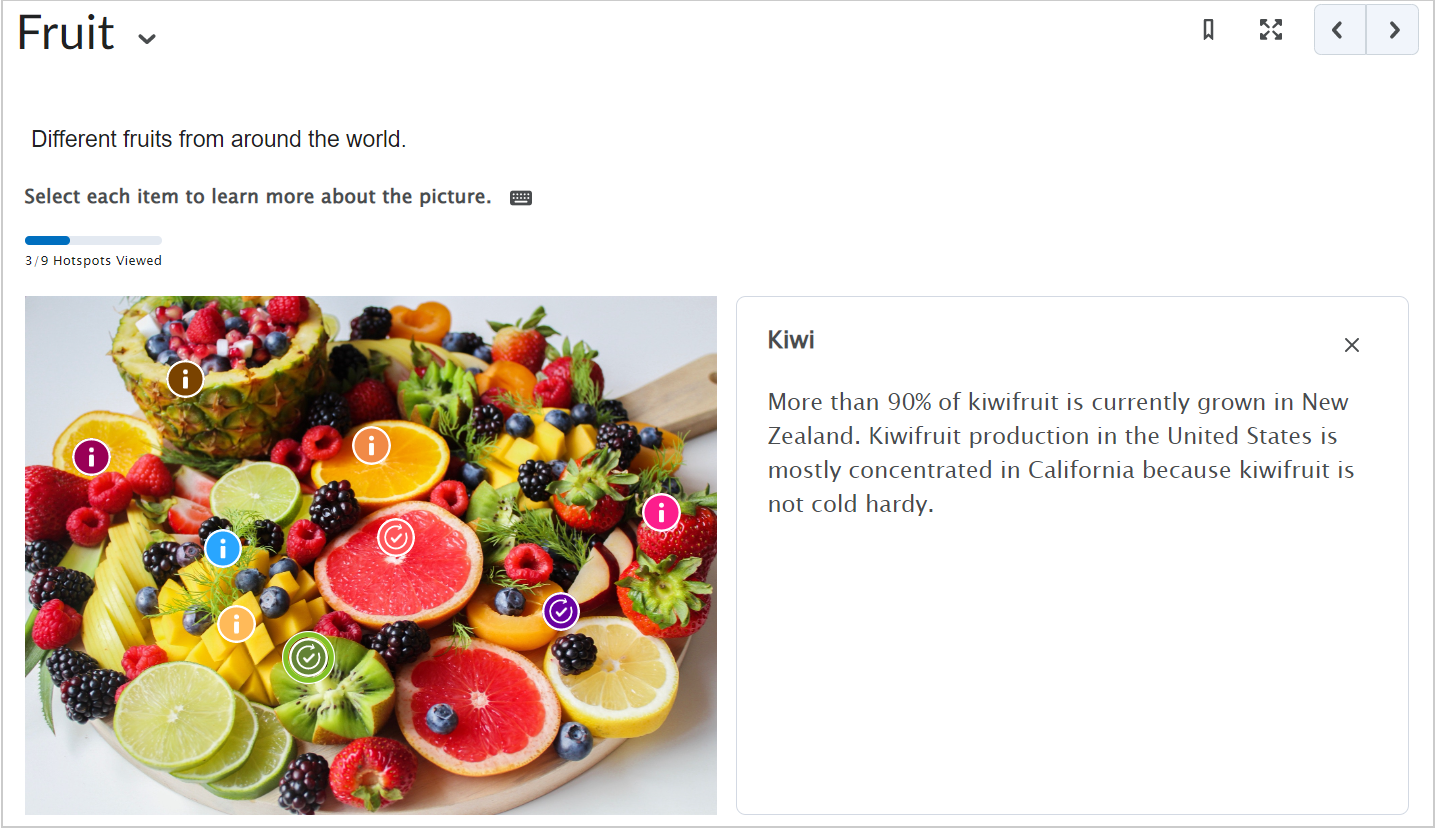
Ha creado un elemento de punto interactivo.

Figura: Cómo se ve una imagen con puntos interactivos en el contenido.
Video: Crear contenido con el elemento punto interactivo
Edite un elemento insertado
- En el Editor de Brightspace, seleccione el elemento que agregó.
- Haga clic en Editar en el ícono en la parte superior del elemento para abrir la interfaz de edición. También puede mover el objeto hacia arriba o hacia abajo para cambiar el orden o eliminar el objeto de este panel.
Si el objeto del elemento es el objeto superior de la página, el panel de edición aparece en la parte inferior del objeto.

|
Nota: Puede editar algunos aspectos de los elementos mediante el editor de código; sin embargo, no es posible editar directamente los elementos insertados fuera del flujo de trabajo de edición en la interfaz de WYSIWYG. Debe iniciar el flujo de trabajo de edición de Insertar elemento. |