Los componentes personalizados le permiten ampliar la funcionalidad del contenido disponible en sus páginas de inicio para satisfacer las necesidades específicas de su organización o curso. Puede agregar código HTML personalizado para crear una amplia variedad de componentes. Puede crear componentes personalizados para sus cursos o usar componentes personalizados compartidos con las ofertas de cursos en el nivel de la organización, departamento o semestre.

|
Nota: Los Es posible que el administrador haya optado por implementar una salvaguarda adicional en los componentes personalizados denominados "espacios aislados". Cuando un componente personalizado contiene espacios aislados, se crea un iFrame seguro alrededor del componente y evita que se ejecuten secuencias de comandos fuera del componente. Puede ver si un componente contiene espacios aislados o no en la lista de componentes personalizados. Los componentes sin espacios aislados no son inseguros por sí mismos, pero solo deben ser creados por roles de confianza. |
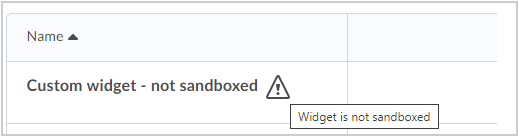
En la lista de componentes, los componentes sin espacios aislados tienen un ícono de advertencia:

Para crear un componente personalizado
- En la página de inicio de su curso, haga clic en Administración del curso > Componentes.
- Haga clic en Crear componente.

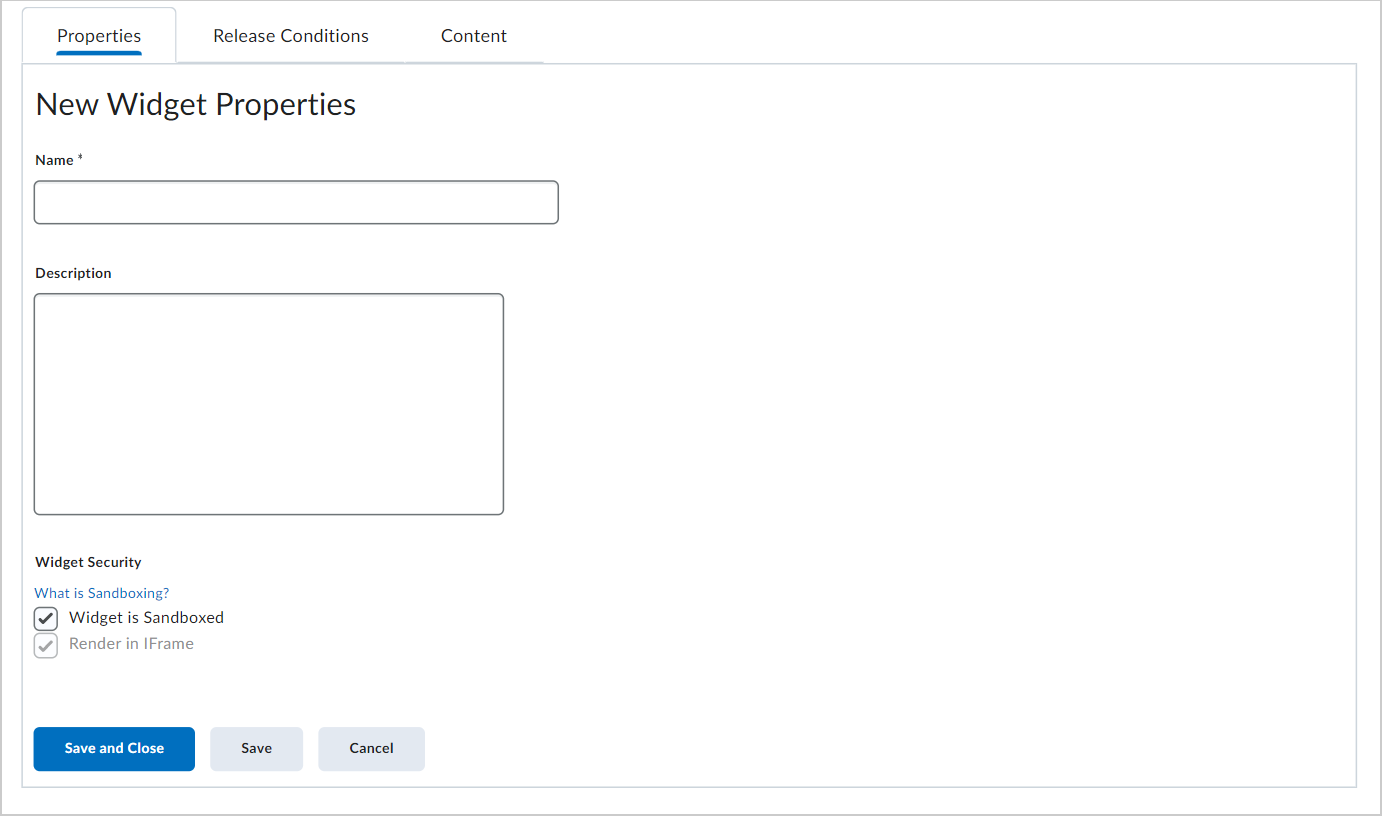
- En la pestaña Propiedades, ingrese un nombre y una descripción para el componente.

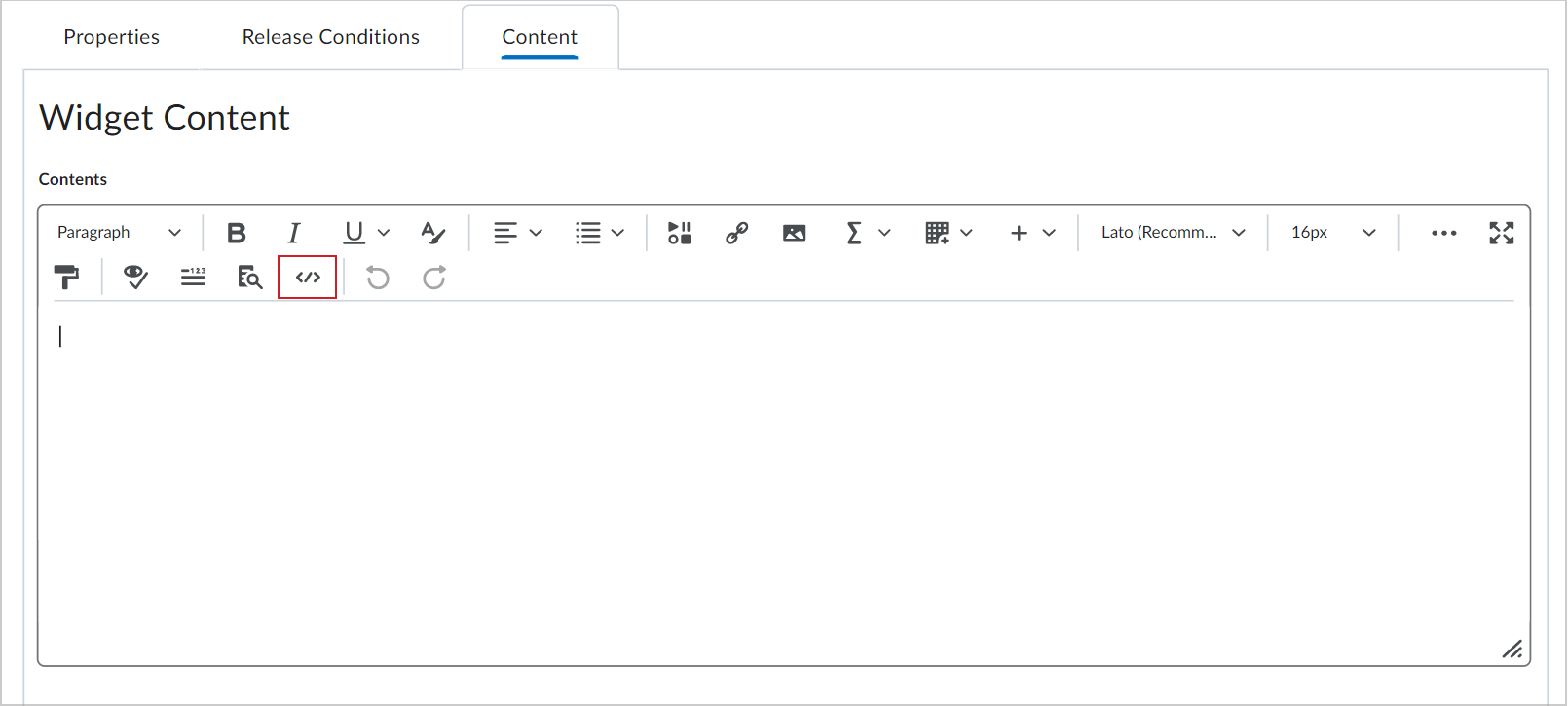
- Para agregar su propio contenido HTML al componente con el Editor de fuente de HTML, haga clic en la pestaña Contenido > ícono
 Editor de fuente de HTML. Agregue su código HTML personalizado.
Editor de fuente de HTML. Agregue su código HTML personalizado.

- Para aplicar diferentes opciones de estilos al componente, haga clic en Personalizar estilo del componente.

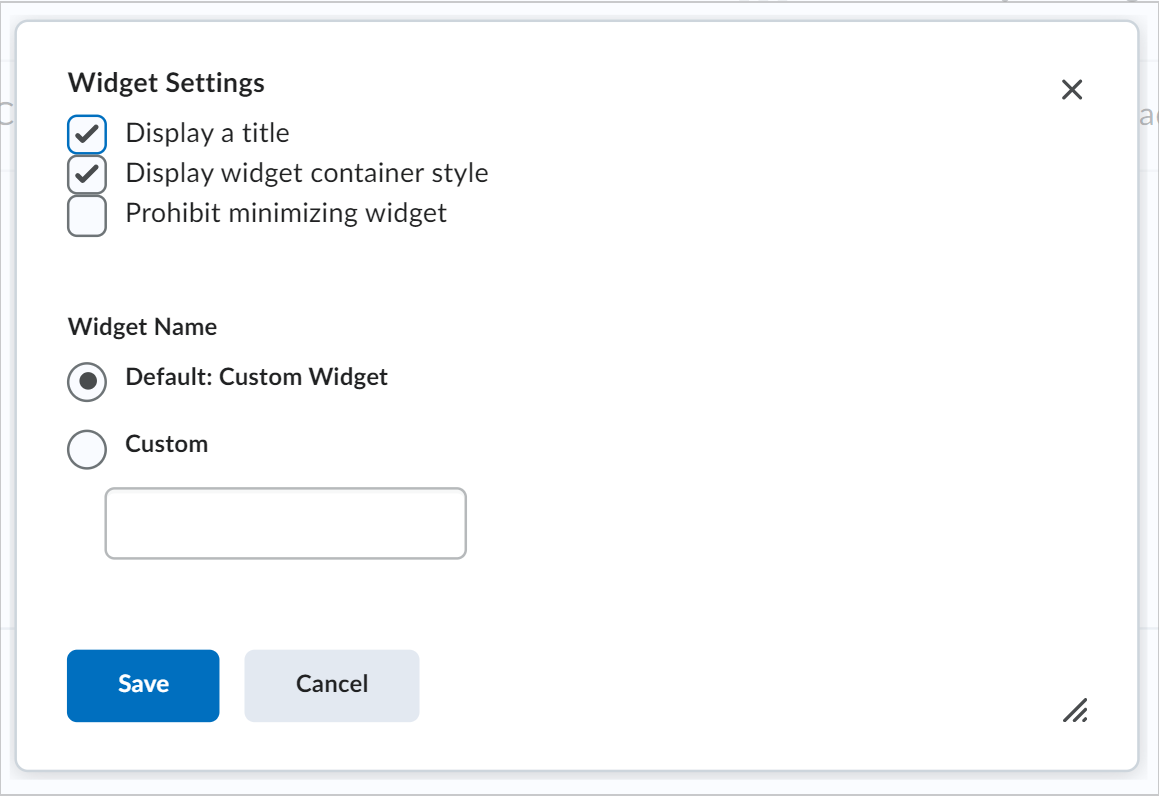
- En Configuración del componente, puede realizar cualquiera de las siguientes acciones:
- Para ocultar la barra de título, desmarque la casilla de selección Mostrar barra de título.
- Para activar los espacios aislados del contenido del componente, haga clic para seleccionar Componente contiene espacios aislados o Representar en iFrame.
 | Nota: si su rol no tiene permiso para alternar esta configuración, pero cree que su componente no debe contener espacios aislados para comportarse como se espera, comuníquese con un administrador que cuente con permiso de Seguridad del componente. |
- Para eliminar el estilo de borde predeterminado, desmarque la casilla de selección Mostrar el estilo de contenedor del componente.
- Seleccione Prohibir minimización del componente para impedir que los usuarios cierren el componente en la página de inicio.

- Para configurar un título personalizado, en la sección Nombre del componente, seleccione el botón de opción Personalizar. Ingrese su texto en el campo.
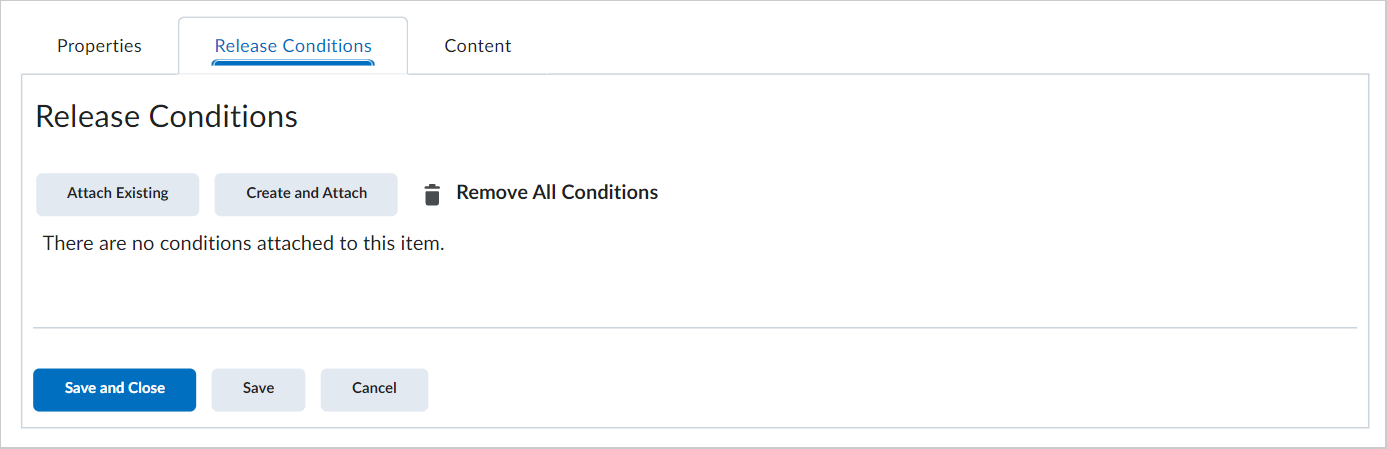
- Haga clic en Guardar. Para adjuntar condiciones de publicación al componente, haga clic en la pestaña Condiciones de publicación y realice una de las siguientes acciones:
- Haga clic en Adjuntar existente y luego seleccione una de las condiciones de publicación existentes disponible para la unidad de organización. Haga clic en Guardar. En la lista desplegable, seleccione Se debe cumplir con todas las condiciones o Se debe cumplir con cualquiera de las condiciones.
- Haga clic en Crear y adjuntar para crear una condición de publicación y adjuntarla. Haga clic en Crear. En la lista desplegable, seleccione Se debe cumplir con todas las condiciones o Se debe cumplir con cualquiera de las condiciones.
- Haga clic en Guardar y cerrar.