As an Instructional Designer, I'm often thinking of equal access to information; about how I can...
As an Instructional Designer, I'm often thinking of equal access to information; about how I can have empathy for the many learners I'll help to support. Often, I see memes, infographics, and other demonstrative images that require alt text, long descriptions, or downloadable text-only versions to be made available.
These text descriptions need to make sense to someone who cannot access the image (maybe it's blocked, doesn't download due to poor Internet connection, or the learner is using a screen reader), rather than saying "A picture of..."
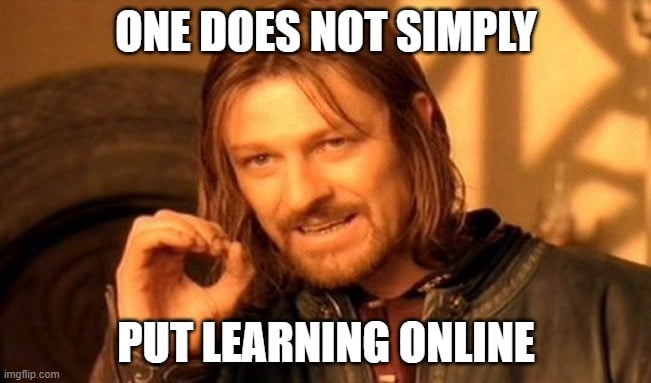
Here's a little challenge for the group this week: in the comments, caption the following meme! On Friday, I'll follow-up with some best practices and my own contribution. (Keep in mind, there's no one 'right' answer.)

Comments
-
I love that you are doing this. I was the technology co-facilitator of a Teaching Online Certification course for seven years. One of our lessons covered images and alt text. It was spelled out very clearly, with examples, and an assignment was given to put an image with alt text into a discussion topic thread. I was surprised by how many of the participants still misinterpreted the lesson and it clearly showed how important assessing and feedback are in the process of teaching. I won't give that away now because you are prompting responses. I'll try to revisit this again later for comment.
-
If I were to take a first draft at writing this alt text, I would write:
A meme of Boromir, from Peter Jackson's 2001 film The Lord of the Rings: The Fellowship of the Ring, stating that "One does not simply put learning online" (a play on the character's line "One does not simply walk into Mordor").
Well-written alt text should typically:
- Provide a description of the image in relation to its context within an HTML page.
- Describe all the same information that is found in the image.
- Be succinct. Typically, a few words are all that is necessary for the alt text, more complex images may require one or two short sentences.
- Avoid phrases such as "image of ..." or "graphic of ..." to describe the image.
How would you revise this alt text?
-
You make a great point on the description of action, @zAlyssa Filippi! I had thought about and left that out because I had initially felt the description was getting a bit too long. I made a bit of a guess that my audience has a broad understanding of pop culture would be familiar with both the purpose of a meme and the The Lord of the Rings movie series. A good example of why both context and knowing your audience are both important factors when writing alt text. I appreciate your contribution.
Here's a revision:
A meme of Boromir, from Peter Jackson's 2001 film The Lord of the Rings: The Fellowship of the Ring, stating that "One does not simply put learning online" (a play on the character's line "One does not simply walk into Mordor"). Boromir is trying to emphasize his point with a gesture, connecting his index finger and thumb and staring directly at who he is talking to (not in the image).
I invite further suggestions, ideas, and revisions!
-
I like the alt text you offered, again no one correct way, but that one is effective. The comment I was going to come back to make is that I have seen instructors trying to teach within the alt text and they actually put more in there than meets the eye. If you have something to teach, beyond describing the image, put that in writing around the image for all to see! Btw, I have to admit I didn’t know all the details you mentioned. So, I would’ve needed to know who that was outside of the image, which speaks to the point I just made. It’s important to describe what is necessary to know from the image, in context, and to convey the true purpose of why the image was used. I’ve heard from blind accessibility experts that they prefer decorative images to be marked as such, and to use null (alt=””) alt text. I lean on that quite a bit. Susan Halick
